3.3 字符串型
3.3.1 字符串字面量
// 字符串值可以通过字符串字面量来表示。 // 字符串字面量需要用双引号(")或单引号(')括起来。 var hzh = "hzh"; // 将字符串"hzh"值赋给变量hzh console.log("hzh:" + hzh); // 显示变量hzh的值 var hzh = 'hzh'; // 将字符串"hzh"值赋给变量hzh console.log("hzh:" + hzh); // 显示变量hzh的值

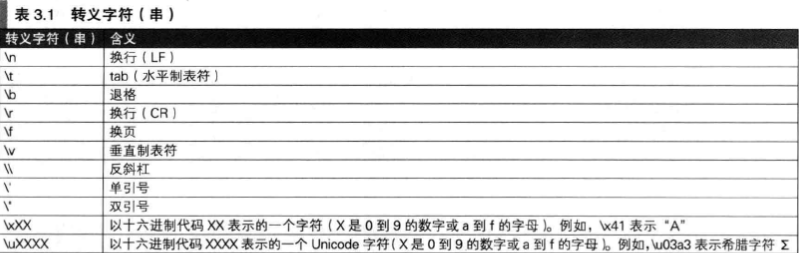
特殊字符可以通过转义字符(串)来表示。可以通过在转义符之后使用特定字符,来表达一些特殊的含义。转义符是反斜杠(\)。例如,\n 是换行符的表达方式。

// 因为可以用两种引号来包围字符串字面量 // 所以只要对此加以活用,就能够少用转义字符。 // 例如,在包含大量双引号的字符串字面量外使用单引号, // 就能够减少转义字符的出现。 // 对于双引号不需要使用转义字符(当然转义字符也没有问题) var hzh1 = '我说"黄子涵是帅哥!"'; console.log("hzh1 = " + hzh1);

3.3.2 字符串型的运算
// 如果在右侧书写的是值为字符串值的变量,也一样能将其值赋值给等号左侧的变量。 var hzh1 = '黄子涵'; // 将字符串值'黄子涵'赋值给变量hzh var hzh2 = hzh1; // 将变量hzh1赋值给变量hzh2 console.log("hzh1:" + hzh1); // 输出变量hzh1的值 console.log("hzh2:" + hzh2); // 变量hzh2的值为字符串'黄子涵' console.log("**************************************************"); console.log("**************************************************"); // 不过 JavaScript 确实和Java 一样,其字符串型是不可变类型。 var hzh3 = "黄子涵"; var hzh4 = "是帅哥!" var hzh5 = hzh3 + hzh4; // 连接字符串值 console.log("hzh3:" + hzh3); // 变量hzh5的值为字符串值“黄子涵是帅哥!” console.log("hzh4:" + hzh4); console.log("hzh5:" + hzh5); console.log("**************************************************"); console.log("**************************************************"); // += 运算符可以在连接字符串的同时进行赋值。 var hzh6 = "黄子涵"; hzh6 += "是靓仔!" console.log("hzh6:" + hzh6); // 变量hzh6的值为字符串值“黄子涵是靓仔” console.log("**************************************************"); console.log("**************************************************"); var hzh7 = "黄子涵"; var hzh8 = hzh7; hzh7 += "真厉害!" // 变量hzh7的值为字符串值“黄子涵真厉害” console.log("hzh7:" + hzh7); console.log("hzh8:" + hzh8); // 变量hzh8的值仍保持为字符串值“黄子涵” console.log("**************************************************"); console.log("**************************************************"); // 可以通过typeof运算符来获知值的数据类型 console.log(typeof "黄子涵"); // 对字符串字面量进行typeof运算 var hzh9 = "黄子涵"; console.log(typeof hzh9); // 对变量hzh9进行typeof运算 console.log(typeof (hzh9)); // 也可以添加括号 console.log(typeof (typeof (hzh9))); // typeof运算的结果也是字符串值

3.3.3 字符串型的比较
JavaScript 有两种等值运算符,即
===和==。与之对应,也有两种不等运算符!==和!=。
=== 和 == 的区别在于,在比较的时候是否会进行数据类型的转换。=== 在比较的时候不会对数据类型进行转换。在ECMAScript 标准中,将其称为严格相等(strict equal)。
// 如果只考虑字符串之间的比较,=== 和 == 的结果是没有区别的。 // 两种方式都会判断字符串的内容是否一致。 var hzh1 = "黄子涵"; var hzh2 = "是帅哥!"; var hzh3 = hzh1 + "是帅哥!"; console.log("hzh1 == hzh2?" + (hzh1 == hzh2)); console.log("hzh1 == hzh3?" + (hzh1 == hzh3)); console.log("hzh2 == hzh3?" + (hzh2 == hzh3)); console.log("hzh1 != hzh2?" + (hzh1 != hzh2)); console.log("hzh1 != hzh3?" + (hzh1 != hzh3)); console.log("hzh2 != hzh3?" + (hzh2 != hzh3)); console.log("**************************************************"); //对字符串值的比较基于 Unicode 字符的编码值(编码位置)。 var hzh4 = "hzh"; var hzh5 = "HZH"; console.log("hzh4 < hzh5?" + (hzh4 < hzh5)); console.log("hzh4 <= hzh5?" + (hzh4 <= hzh5)); console.log("hzh4 > hzh5?" + (hzh4 > hzh5)); console.log("hzh4 >= hzh5?" + (hzh4 >= hzh5));

下面是比较大小时 Unicode 的编码位置的一些典型情况。要深入理解这部分的内容,需要有 Unicode 的相关知识,不过只要能记住以下的情况,就多少能进行运用了。
- 英文字母是字典顺序(ABC 顺序)
- 英文的大写字母在小写字母之前
- 数字和符号在英文字母之前(不过有些符号是在英文字母之后的)
- 日文的平假名在片假名之前
- 日文的平假名和片假名都是字典顺序(あいうえお顺序)
- 日文浊音和半浊音的顺序则是按以下的规律排列:へ、ほ、ぼ、ぽ、ま
- 日文汉字在平假名和片假名之后
- 日文汉字的排列顺序视计算机的具体情况而定(有些是按照音读的字典顺序)
在实际中,只有英语单词
3.3.4 字符串类(String 类)
之前提到,在 JavaScript 中字符串型是一种内建类型。不过 JavaScript 的字符串也有容易使人混淆的地方,即除了内建类型的字符串之外还存在一个字符串类。
字符串类的名称为 String。JavaScript 中字符串型和 String 类的关系,大致相当于 Java 中数值型和包装类型(Number 类和 Integer 类)的关系。字符串型和 String 类之间也同样支持隐式类型转换。在 Java 中存在装箱和拆箱转换,在 JavaScript 的字符串型和 String 类之间也有着类似的转换。这一转换通常是隐式进行的。
var hzh1 = '黄子涵是帅哥!' // 在形式上类似于读取字符串值的属性 console.log("数组hzh1的长度:" + hzh1.length); // 在形式上类似于读取字符串字面量的属性 console.log("'黄子涵是帅哥!'的长度:" + '黄子涵是帅哥!'.length); // 上述代码,其内部发生了字符串值到String对象的隐式数据类型转换

3.3.5 字符串对象
// 可以使用new运算符,来显示地生成一个字符串对象 var hzh1 = new String('黄子涵'); // 生成字符串对象 console.log("输出hzh1:" + hzh1); console.log("hzh1的类型:" + (typeof hzh1)); console.log("*****************************************"); // 隐式类型转换也能反向进行 // 将字符串对象隐式转换为了字符串值 var hzh2 = hzh1 + '是帅哥!'; console.log("输出hzh2:" + hzh2); console.log("hzh2的类型:" + (typeof hzh2)); console.log("*****************************************"); // 对象的相等运算,判断的是两者是否引用了同一对象 // 而并非两者的内容相同 var hzh3 = new String('黄子涵'); var hzh4 = new String('黄子涵'); // 虽然字符串的内容相同,但是并非引用了同一个对象,所以结果是false console.log("判断hzh3和hzh4是否相等:"); console.log(hzh3 == hzh4); // 虽然字符串的内容相同,但是并非引用了同一个对象,所以结果是false console.log("判断hzh3和hzh4是否严格相等:"); console.log(hzh3 === hzh4); console.log("*****************************************"); // 对于字符串值和字符串对象的等值判断, // 如果使用的是会进行隐式数据类型转换的 == 运算, // 则只会判定其内容是否相同,如果内容相同则结果为真。 var hzh5 = new String('黄子涵是帅哥!'); var hzh6 = '黄子涵是帅哥!'; // 进行数据类型转换的等值运算的结果为true console.log("判断hzh5和hzh6是否相等:"); console.log(hzh5 == hzh6); // 不进行数据类型转换的等值运算的结果为false console.log("判断hzh5和hzh6是否严格相等:"); console.log(hzh5 === hzh6); // 对于比较大小运算,字符串对象和字符串值一样,都是比较其字符串内容。 // 因此可以认为,这时字符串值和字符串对象之间没有区别。

3.3.6 避免混用字符串值和字符串对象
// 可以使用 typeof 运算来判别一个字符串是字符串值还是字符串对象。 // 字符串对象的 typeof 运算结果为"object"。 var hzh1 = new String('黄子涵是帅哥!'); console.log("判断hzh1的数据类型:"); console.log(typeof hzh1); console.log("*********************************************"); // 应该避免显式地生成字符串对象。 // 需要使用字符串值的时候,一般都使用字符串字面量。 // 对于其余的情况,通过 String 函数进行显式的数据类型转换就足够了。 // 应该是积极地使用隐式数据类型变换,将字符串值转换为字符串对象。 // 转换为字符串对象后,只要在字符串值之后写上点运算符和属性名, // 就能对字符串进行各种各样的操作了。 var hzh2 = '黄子涵是帅哥!' console.log("返回字符串值下标为1的字符:"); console.log(hzh2.charAt(1)); console.log("对于字符串字面量也能像这样进行方法调用:"); console.log('黄子涵是帅哥!'.charAt(1));

3.3.7 调用 String 函数
// 通过调用 String 函数就可以生成字符串值。 // 一般来说,使用 String 函数是为了进行显式的数据类型转换。 var hzh1 = String('黄子涵是帅哥!'); // 变量hzh1的值是字符串型 console.log("判断hzh1的数据类型:"); console.log(typeof hzh1); // 由数值类型向字符串值类型的显式数据类型变换 var hzh2 = String(47); console.log("输出hzh2的值:"); console.log(hzh2); // 变量hzh2的值是字符串型 console.log("判断变量hzh2的数据类型:"); console.log(typeof hzh2);

3.3.8 String 类的功能
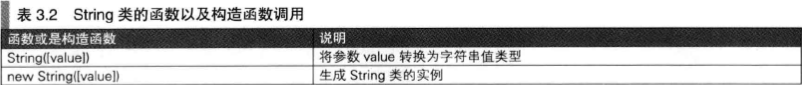
String 类的函数以及构造函数调用

String 类的属性

String.prototype 对象所具有的属性

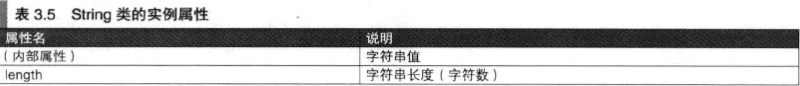
String 类的实例属性

// 通过数值属性获取指定下标的字符 // 其返回值是一个 String对象 var hzh1 = new String('黄子涵'); console.log("输出下标1的字符:"); console.log(hzh1[1]); // 由于有隐式数据类型转换, // 所以对字符串值也能进行这样的操作 console.log("字符串值'黄子涵'下标为2的字符:"); console.log('黄子涵'[2]);

3.3.9 非破坏性的方法
// 字符串对象和字符串值一样,是不可变的。 // 也就是说,不能改写字符串的内容。 // 所有要改变字符串内容的方法,都会生成一个新的字符串对象然后将其返回。 var hzh1 = new String('hzh'); // 调用对象hzh1的toUpperCase方法 var hzh2 = hzh1.toUpperCase(); // 对象hzh1的内容不会发生变化 console.log("输出hzh1的值:"); console.log(hzh1); console.log("输出hzh2的值:"); console.log(hzh2); // 即使是 JavaScript 独有的 [] 运算也不会改写字符串的内容 hzh1[0] = 'HZH'; console.log("输出hzh1的值:"); console.log(hzh1); // 改变内部状态的方法被称为破坏性的方法。 // 一般来说,非破坏性的方法更好一些。 // 不过在有些时候,非破坏性方法的效率会相对较低。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?