第1章 JavaScript概述
JavaScript 概述
JavaScript 是面向Web的编程语言。绝大多数现代网站都使用了 JavaScript,并且所有的现代 Web 浏览器——基于桌面系统、游戏机、平板电脑和智能手机的浏览器——均包含了 JavaScript 解释器。这使得 JavaScript 能够称得上史上使用最广泛的编程语言。JavaScript 也是前端开发工程师必须掌握的三种技能之一:描述网页内容的 HTML、描述网页样式的 CSS 以及描述网页行为的 JavaScript。
JavaScript 是一门高端的、动态的、弱类型的编程语言,非常适合面向对象和函数式的编程风格。JavaScript 的语法源自 Java,它的一等函数( first-class function )来自于 Scheme,它的基于原型( prototype-based ) 的继承来自于 Self。
"JavaScript" 这个名字经被误解。除了语法看起来和 Java 类似之外,JavaScript 和 Java 是完全不同的两种编程语言。JavaScript 早已超出了其“脚本语言( scripting-language ) 本身的范畴,而成为一种集健壮性、高效性和通用性为一身的编程语言。最新的语言版本为严谨的大型软件开发定义了诸多新的特性。
JavaScript:名字和版本
JavaScript 是由 Web 发展初期的网景( Netscape )公司创建,“ JavaScript ”是Sun Microsystem 公司(现在的 Oracle )的注册商标,用来特指网景(现在的 Mozilla )对这门语言的实现。网景将这门语言作为标准提交给了ECMA——欧洲计算机制造协会——由于商标上的冲突,这门语言的标准版本改了一个丑陋的名字 “ ECMAScript ”。同样由于商标的冲突,微软对这门语言的实现版本取了一个广为人知的名字“ Jscript ”。实际上,几乎所有人都将这门语言叫做“ JavaScript ”。
在最近10年间,所有的Web浏览器都实现了第3版 ECMAScript 标准,我们也已经不必再去考虑版本号了:语言标准已经很稳定了,并且被几乎所有浏览器完整地实现了。正如我们经常将 JavaScript 简写成 JS —样,ECMAScript 3 和 ECMAScript 5 有时也会简写成 ES3 和 ES5。
当我们提到这门语言本身时,通常所指的语言版本是 ECMAScript 3和 ECMAScript 5( ECMAScript 4已经开发了数年,但由于太过庞大,从未发布过正式版本)。有时会看到 JavaScript 的版本号(比如JavaScript 1.5或JavaScript 1.8)。这些是 Mozilla 的版本号:版本1.5基本上就是 ECMAScript 3,后续版本包含了非标准的语言扩展。最后,JavaScript 解释器或者“引擎”(engine)也有版本号,比如,Google将它的 JavaScript 解释器叫做 V8。
为了有用起见,通常每一种编程语言都有各自的开发平台、标准库或 API 函数,用来提供诸如基本输入输出的功能。JavaScript 语言核心针对文本、数组、日期和正则表达式的操作定义了很少的 API,但是这些API 不包括输入输出功能。输入和输出功能 (类似网络、存储和图形相关的复杂特性)是由 JavaScript 所属的“宿主环境”( host enviroment)提供的。这里所说的宿主环境通常是 Web 浏览器。
JavaScript初探
当学习一门新的编程语言的时候,应当对照书中的示例边学边动手做,反复演练以加深自己的理解。因此,你需要一个 JavaScript 解释器。幸运的是,每一个 Web 浏览器都包含一个 JavaScript 解释器。
可以通过在 HTML 文件里写一个
<script>标签来嵌入 JavaScript 代码,当浏览器加载 HTML 文件的时候,它会自动执行这段代码。幸运的是,如果运行的是一小段 JavaScript 代码,则不必每次都这样做。我们可以利用 Firefox 的一个强大的革命性的插件 Firebug (如下图,可以从 https://getfirebug.com/ 下载)来运行这些小段代码。

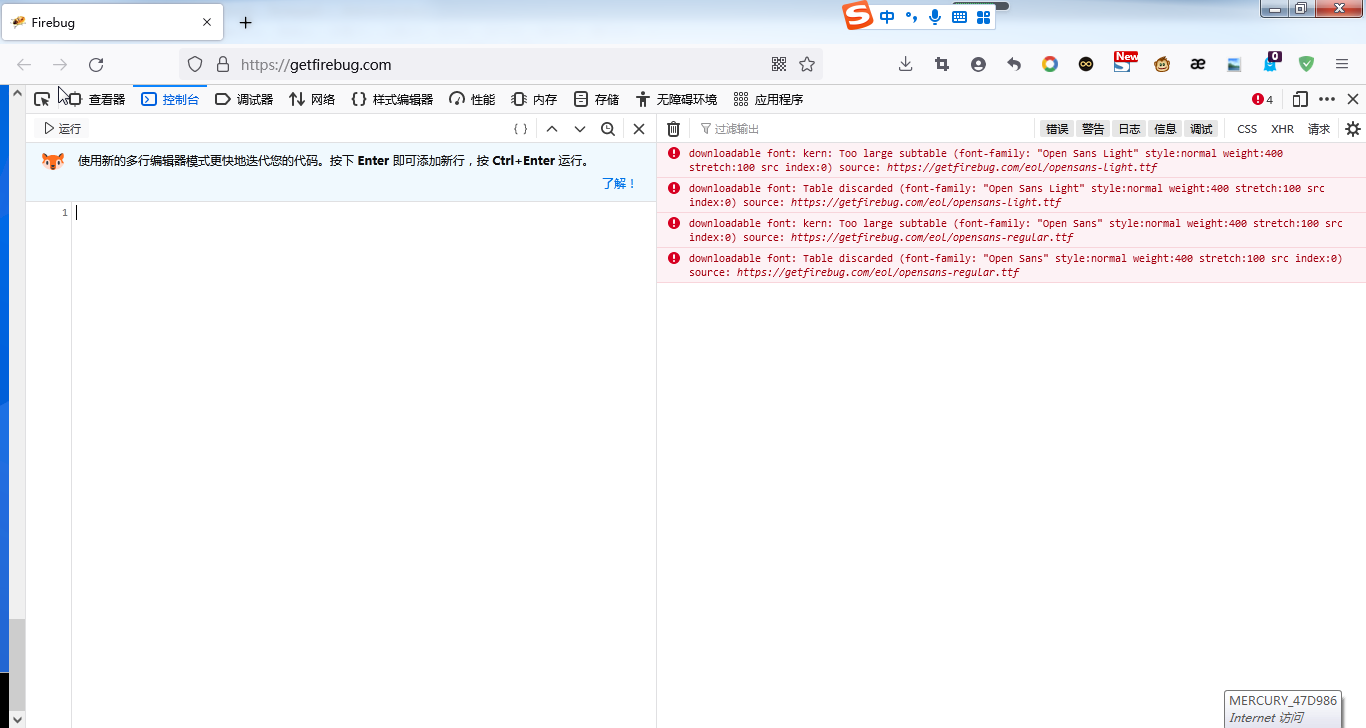
如今的Web浏览器带有很多开发工具,可以用来调试、试验和学习。通常在浏览器的“工具”菜单中可以看到类似“开发者工具”或者“Web控制台”的选项( Firefox 4内置了“Web控制台”,不过更推荐使用Firebug )。可以通过按F12键或者
Ctrl+Shift+I快捷键来唤醒控制台。控制台工具通常会在浏览器窗口的顶部或底部,有时候也可以单独打开一个窗口(见下图),这样会更加方便。

通常“开发者工具面板”窗口包含了很多选项卡,可以查看 HTML 文档结构、CSS 样式、网络请求等。其中第一个选项卡是“ JavaScriptk控制制台",可以直接输入JavaScript代码并运行出结果。

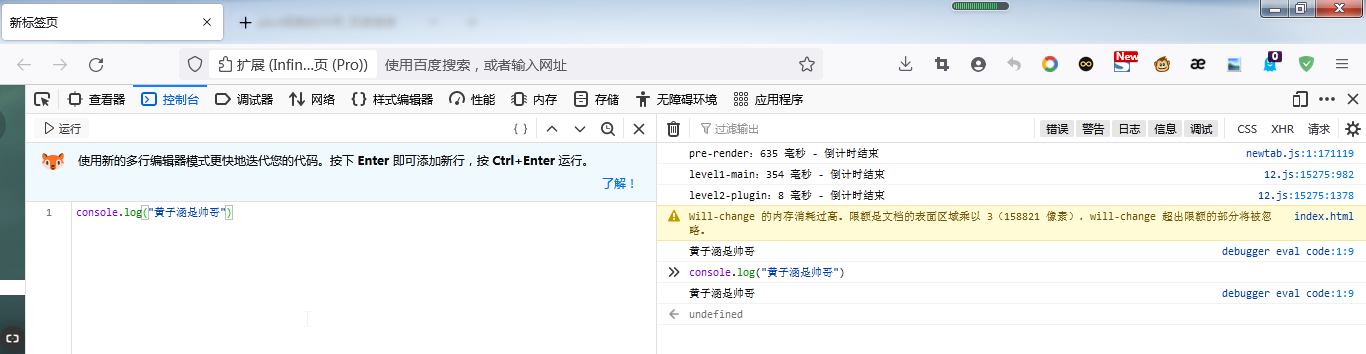
一些现代浏览器有可能实现了一个简单的控制台 API。可以通过使用函数
console.log()来向控制台输出消息,使用console.log()来做简单的输出演示,通过这种方式可以非常方便地调试本书的示例代码。同样,也可以通过给alert()函数传入一段文本来弹出一个对话框,但这种输出调试信息的方法更具侵入性。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?