黄子涵对JavaScript原型的理解
原型
- 所有
引用类型都有一个__proto__(隐式原型)属性,属性值是一个普通的对象- 所有
函数都有一个prototype(原型)属性,属性值是一个普通的对象(仅限函数)- 所有
引用类型的__proto__属性指向它构造函数的prototype
JavaScript的引用类型
对象(object,也就是一般所说的引用类型)包括:
- 对象(object)
- 数组(array)
- 函数(function)
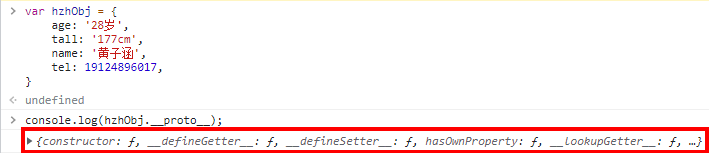
验证1
引用类型是对象

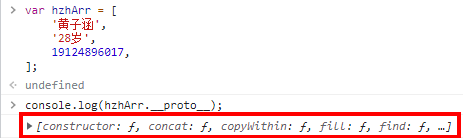
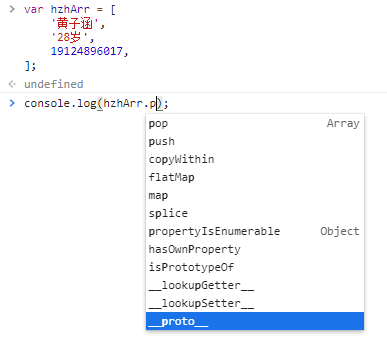
引用类型是数组

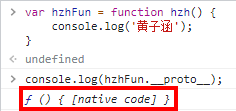
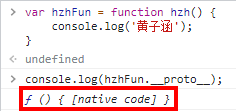
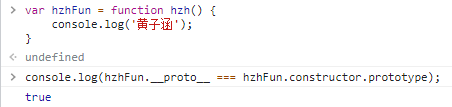
引用类型是函数

在JavaScript中,函数也是一种对象
验证2
引用类型是对象

引用类型是数组

引用类型是函数

验证3
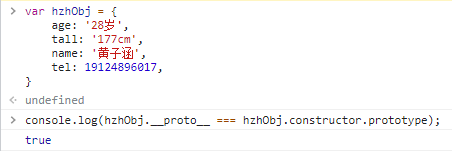
引用类型是对象

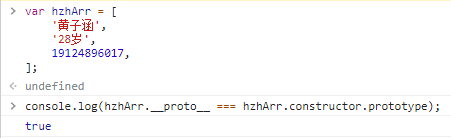
引用类型是数组

引用类型是函数

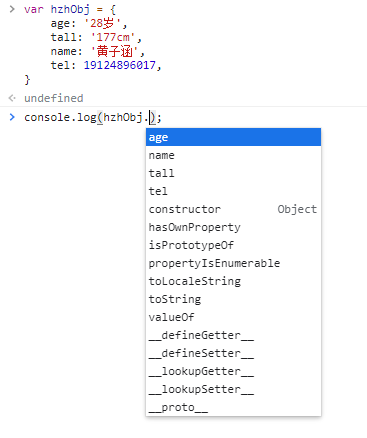
原型链
当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,则会去它的
__proto__隐式原型上查找,即它的构造函数的prototype,如果还没有找到就会再在构造函数的prototype的__proto__中查找,这样一层一层向上查找就会形成一个链式结构,我们称为原型链。
这句话可以这样理解:首先,你就是一个对象,你的鼻子高高的,也就是一种属性,可以描述为nose: '高高的'。访问这个对象的某个属性,我们可以理解为:“有一天,邻居的老奶奶看到你,看到你那高高的鼻子,说:‘你这高高的鼻子长得挺像你家......’,这时候,她有点想不起是谁,就开始回忆,首先找到你的爸爸,脑子里对比一下你这个高高的鼻子和他的像不像,如果没有,她又想一下是不是和你爷爷的一样......,然后一直找到了你的始祖,也就是Object。实际上,当然是没有这样的老奶奶的,这完全是语言设计者站在上帝的角度去设计这样一套方法。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?