第2章 HTML网页和结构
2.1 网页构成
HTML 网页是利用 HTML 语言编写的文档,它是一种半结构化的数据表现方式。它的结构特征可以归纳为三种:树状结构、层次结构和框结构,这些都是分析 WebKit 引擎渲染网页的基础。
2.1.1 基本元素和树状结构
简单来讲,HTML 网页就是一种使用 HTML 语言撰写的文档。但是,现在的网页基本上都是动态网页(Dynamic HTML),也就是网页可以出现动画,可以与用户交互,这就需要 CSS 样式语言和 JavaScript 语言。在这样的动态网页中,JavaScript 代码用来控制网页内部的逻辑,CSS用来描述网页的显示信息。示例代码2-1是一个简单但是完整使用这些技术的网页。
示例代码2-1 一个简单完整的HTML网页
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>一个简单完整的HTML网页</title> <style type="text/css"> img { width: 100px; } </style> </head> <body> <img src="img.jpg"></img> <div>你好,黄子涵</div> <script type="text/javascript"> window.onload = function () { console.log("window.onload()"); } console.log("这就是我。"); </script> </body> </html>

2.1.2 HTML5新特性
HTML5 引入的最让人惊讶的最新能力之一是对 2D 和 3D 图形以及多媒体方面的支持,这将彻底改变网页的渲染方式和复杂度。这里包括但是不限于 HTML5 视频、Canvas 2D、WebGL(也就是 Canvas 3D),以及CSS3 3D 变换(transform)和转换(transition)。HTML5 视频引入了一个新的“video”元素,支持在网页中播放视频。Canvas2D 通过定义一个新的“canvas”元素,网页开发者利用该元素的2D绘图上下文(graphics context)调用标准定义的接口,绘制常见的 2D 图形,例如点、线、矩形、多边形等。WebGL 则是使用“canvas”元素,网页开发者可以利用该元素的 3D 绘图上下文调用标准定义的接口,绘制 3D 图形,这些接口类似于 OpenGL ES 的接口。CSS 3D 的变换和转换则可以作用于 HTML 的任意可视元素,制造出各种炫丽的 3D 效果。
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>使用HTML5新功能视频、2D和3D Canvas的网页代码</title> <style type="text/css"> video, div, canvas { -webkit-transform: rotateY(30deg) rotateX(-45deg); } </style> </head> <body> <video src="Video_20220520105113.mp4"></video> <div> <canvas id="hzh2d"></canvas><br> <canvas id="hzh3d"></canvas> </div> <script type="text/javascript"> var size = 300; // canvas 2D 绘图 var hzh2dCtx = document.getElementById('hzh2d').getContext('2d'); hzh2dCtx.canvas.width = size; hzh2dCtx.canvas.height = size; hzh2dCtx.context.fillStyle='rgba(0, 192, 192, 80)'; hzh2dCtx.context.fillRect(0, 0, 200, 200); // canvas 3d ,e.g webGl 绘图 var hzh3dCtx = document.getElementById('hzh3d').getContext('实验性webgl'); hzh3dCtx.canvas.width = size; hzh3dCtx.canvas.height = size; hzh3dCtx.clearColor(0.0, 192.0/255.0, 192.0/255.0, 80.0/255.0); hzh3dCtx.clear(hzh3dCtx.COLOR_BUFFER_BIT) </script> </body> </html>

2.2 网页结构
2.2.1 框结构
框结构很早就被引入网页中,它可以用来对网页的布局进行分割,将网页分成几个框。同时,网页开发者也可以让网页嵌入其他的网页。在HTML的语法中,“frameset”、“frame”和“iframe”可以用来在当前网页中嵌入新的框结构。
2.2.2 层次结构
网页的层次结构是指网页中的元素可能分布在不同的层次中,也就是说某些元素可能不同于它的父元素所在的层次,因为某些原因,WebKit需要为该元素和它的子女建立一个新层。
2.2.3 实践:理解网页结构
2.3 WebKit的网页渲染过程
浏览器的主要作用就是将用户输入的“URL”转变成可视化的图像。按照某些文档的分析,这其中包含两个过程,其一是网页加载过程,就是从“URL”到构建DOM树;其二是网页渲染过程,从 DOM 树到生成可视化图像。其实,这两个过程也会交叉,很难给予明确的区分,所以,为了简单起见,统称这两个过程为网页的渲染过程。
网页渲染还有一个特性,那就是网页通常比我们的屏幕可视面积要大(在移动设备上尤其明显),而当前可见的区域,我们称为视图(viewport),这一概念后面会详细介绍和频繁使用到。因为网页比可视区域大,所以浏览器在渲染网页的时候,一般会加入滚动条以帮助翻滚网页。就用户体验来说,垂直方向滚动效果好于水平方向。
2.3.1 加载和渲染
2.3.2 WebKit的渲染过程
渲染过程中的数据和模块,数据包括网页内容、DOM、内部表示和图像,模块则包括 HTML 解释器、CSS 解释器、JavaScript 引擎以及布局和绘图模块。下面深入这些模块并对它们做进一步的细化。
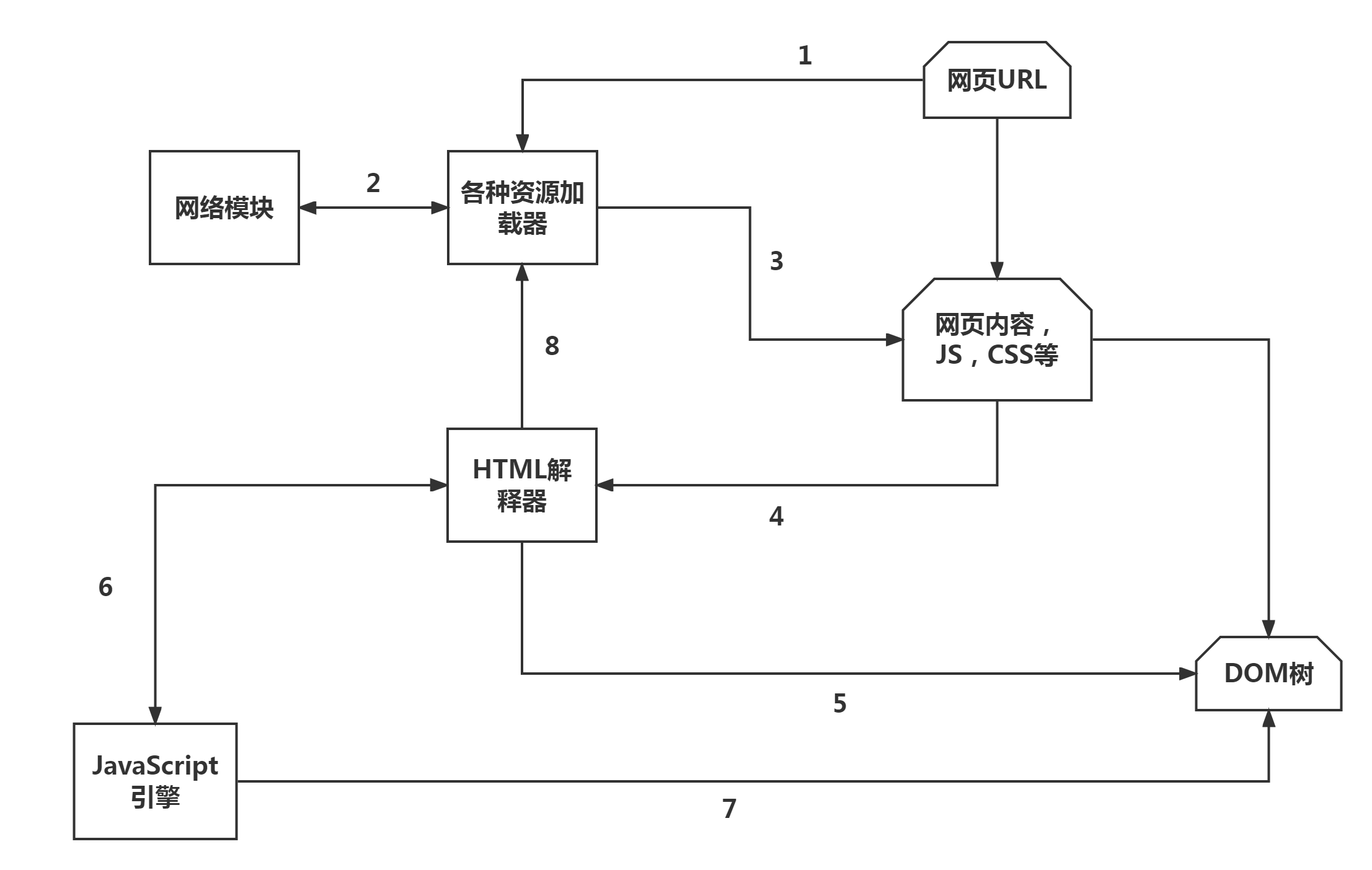
根据数据的流向,这里将渲染过程分成三个阶段,第一个阶段是从网页的 URL 到构建完 DOM 树,第二个阶段是从 DOM 树到构建完 WebKit 的绘图上下文,第三个阶段是从绘图上下文到生成最终的图像。

具体的过程如下。
- 当用户输入网页 URL 的时候,WebKit 调用其资源加载器加载该 URL 对应的网页。
- 加载器依赖网络模块建立连接,发送请求并接收答复。
- WebKit 接收到各种网页或者资源的数据,其中某些资源可能是同步或异步获取的。
- 网页被交给 HTML 解释器转变成一系列的词语(Token)。
- 解释器根据词语构建节点(Node),形成 DOM 树。
- 如果节点是 JavaScript 代码的话,调用 JavaScript 引擎解释并执行。
- JavaScript 代码可能会修改 DOM 树的结构。
- 如果节点需要依赖其他资源,例如图片、CSS、视频等,调用资源加载器来加载它们,但是它们是异步的,不会阻碍当前 DOM 树的继续创建;如果是 JavaScript 资源 URL (没有标记异步方式),则需要停止当前 DOM 树的创建,直到 JavaScript的资源加载并被 JavaScript 引擎执行后才继续 DOM 树的创建。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?