Vue实例
创建一个 Vue 实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({ // 选项 })
【评】这个在源码中怎么体现的呢?
虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用
vm(ViewModel 的缩写) 这个变量名表示 Vue 实例。
当创建一个 Vue 实例时,你可以传入一个选项对象。
一个 Vue 应用由一个通过
new Vue创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个 todo 应用的组件树可以是这样的:
根实例 └─ TodoList ├─ TodoItem │ ├─ TodoButtonDelete │ └─ TodoButtonEdit └─ TodoListFooter ├─ TodosButtonClear └─ TodoListStatistics
【评】在项目文件目录中怎么体现的呢?
数据与方法
当一个 Vue 实例被创建时,它将
data对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
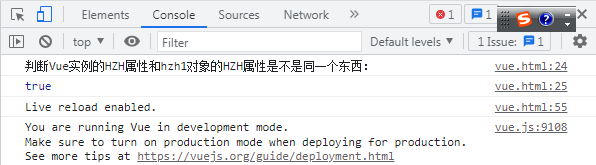
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数据与方法</title> <script src="./vue.js"></script> </head> <body> <script> // 黄子涵的数据对象 var hzh1 = { HZH : 1}; // 将这个对象添加到一个Vue实例中 var vm = new Vue({ data: hzh1 }) // 获得这个实例上的 property // 返回源数据中对应的字段 console.log("判断Vue实例的HZH属性和hzh1对象的HZH属性是不是同一个东西:") console.log(vm.HZH == hzh1.HZH); </script> </body>

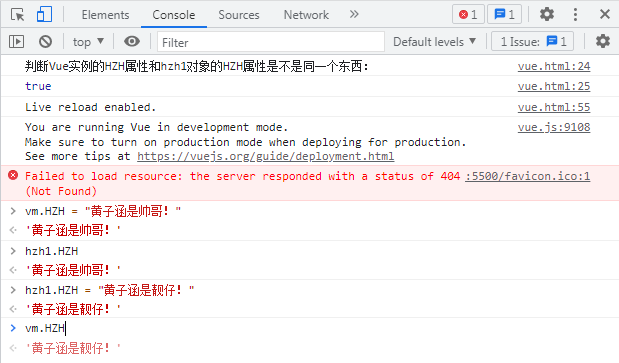
【评】new Vue({})是一个构造函数,而这个构造函数里面嵌套着一个对象,所以我们把它叫做Vue实例对象。当我们在控制台分别修改Vue实例HZH的值和hzh1对象HZH的值,会得到下面的结果:

当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时就已经存在于
data中的 property 才是响应式的。也就是说如果你添加一个新的 property,比如:
实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
【评】钩子,钩子,想象一下挂衣服的场景。如果把生命周期想象为一条挂衣服的链子,那么钩子可以在某一个节点把衣服挂到链子上。
比如
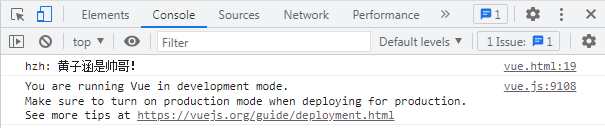
created钩子可以用来在一个实例被创建之后执行代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>实例生命周期钩子</title> <script src="./vue.js"></script> </head> <body> <script> var vm = new Vue({ data: { hzh: "黄子涵是帅哥!", }, created() { console.log("hzh: " + this.hzh) } }) </script> </body> </html>

也有一些其它的钩子,在实例生命周期的不同阶段被调用,如
mounted、updated和destroyed。生命周期钩子的this上下文指向调用它的 Vue 实例。
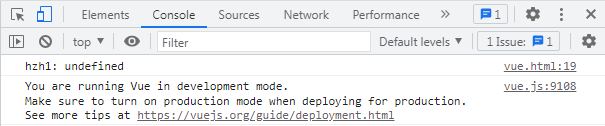
不要在选项 property 或回调上使用箭头函数,比如
created: () => console.log(this.a)或
vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有this,
this 会作为变量一直向上级词法作用域查找,直至找到为止,经常导致
Uncaught TypeError: Cannot read property of undefined或
Uncaught TypeError: this.myMethod is not a function之类的错误。
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>实例生命周期钩子</title> <script src="./vue.js"></script> </head> <body> <script> var vm = new Vue({ data: { hzh1: "黄子涵是帅哥!", }, created: () => { console.log("hzh1: " + this.hzh1) }, }) </script> </body> </html>

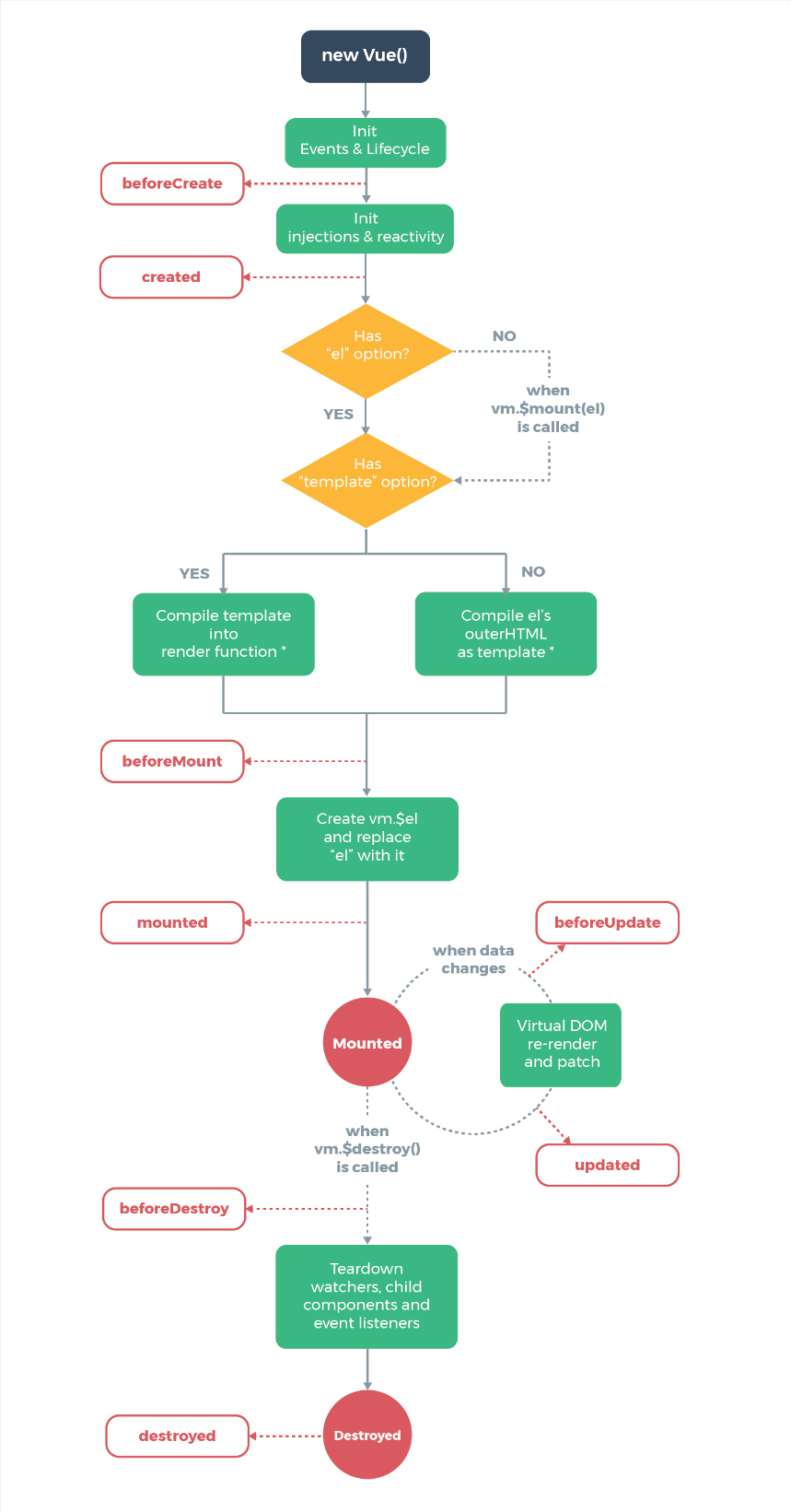
生命周期图示




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?