安装与介绍
安装
直接下载并用
<script>标签引入,Vue会被注册为一个全局变量。
【评】这里的全局变量应该和C语言差不多。
介绍
Vue.js是什么
起步
声明式渲染
文本插值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>声明式渲染</title> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> </head> <body> <div id="huangzihan"> {{ HZHmessage }} </div> <script> var app = new Vue({ el: '#huangzihan', data: { HZHmessage: '黄子涵' } }) </script> </body> </html>

现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的>的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改
app.message的值,你将看到上例相应地更新。
【评】这里我们可以知道响应式概念和数据有关,那比如一个场景,当用户缩小窗口,引起窗口的高度和宽度发生变化,这里的宽度和高度也就是它说的数据,那么页面也对应的发生变化,这是不是一种响应式呢?
一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app) 然后对其进行完全控制。
动态绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>动态绑定</title> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> </head> <body> <div id="huangzihan"> <span v-bind:title="hzhMessage"> 鼠标悬停几秒钟查看此处动态绑定的提示信息! </span> </div> <script> var app2 = new Vue({ el: '#huangzihan', data: { hzhMessage: '页面加载于' + new Date().toLocaleString() } }) </script> </body> </html>
Date().toLocaleString()
将日期对象转换为字符串

。你看到的
v-bindattribute 被称为指令。指令带有前缀v-,以表示它们是 Vue 提供的特殊 attribute。它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的titleattribute 和 Vue 实例的hzhMessageproperty 保持一致”。
如果你再次打开浏览器的 JavaScript 控制台,输入
app2.message = '新消息',就会再一次看到这个绑定了titleattribute 的 HTML 已经进行了更新。

【评】对刚才实践的过程描述一下:我们看到模板中有个v-bind指令,这个指令绑定了一个hzhMessage,但是这个hzhMessage真正的数据不在模板中,而是在vue身上。vue的作用就是帮我们代理这个数据,说到代理我们应该想起的是中介,最常见的就是房地产中介,通过房地产中介这个实例来解释一下上面的概念。首先是数据啦,数据在房地产代理的这个场景中就是房价,首先房地产中介会受到我们的委托,将房价挂出来,这样房价是不是就由房地产中介代理了啊,剩下的工作就交给他们去做。而响应式怎么解释呢?假如有一天,我们要改变房价,只要打一个电话给房地产中介,然后他们就拿着我们修改的房价重新挂出来,这样是不是数据一修改就马上更新,是不是响应式了。
条件与循环
v-if
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>条件与循环</title> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> </head> <body> <div id="huangzihan3"> <p v-if="seen">看见黄子涵了吗?</p> </div> <script> var huangzihan3 = new Vue({ el: '#huangzihan3', data: { seen: true } }) </script> </body> </html>
继续在控制台输入 app3.seen = false,你会发现之前显示的消息消失了。这个例子演示了我们不仅可以把数据绑定到 DOM 文本或 attribute,还可以绑定到 DOM 结构此外,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/移除元素时自动应用过渡效果。

v-for
v-for指令可以绑定数组的数据来渲染一个项目列表:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>条件与循环</title> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> </head> <body> <div id="huangzihan4"> <ol> <li v-for="todo in todos"> {{ todo.text }} </li> </ol> </div> <script> var huangzihan4 = new Vue({ el: '#huangzihan4', data: { todos: [ { text: '黄子涵是帅哥!'}, { text: '黄子涵是靓仔!'}, { text: '黄子涵是帅锅!'} ] } }) </script> </body> </html>
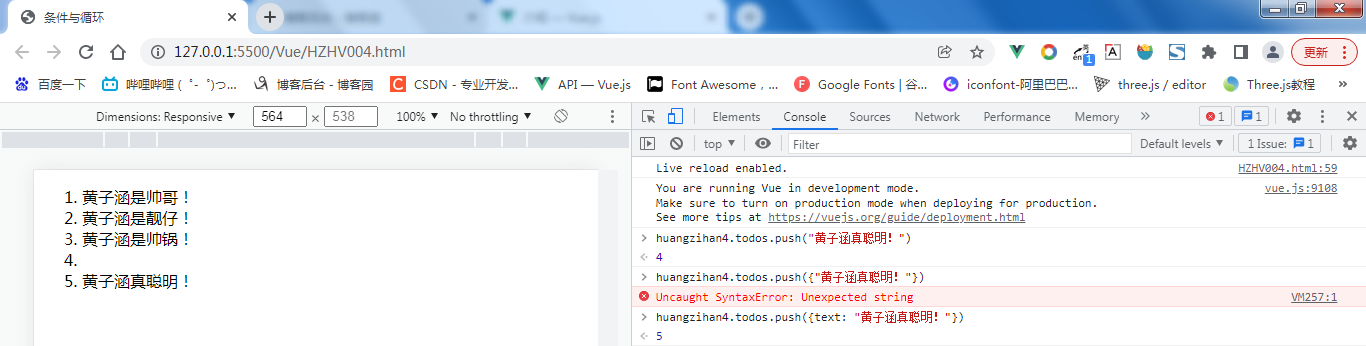
在控制台里,输入
huangzihan4.todos.push({ text: '黄子涵真聪明!' }),你会发现列表最后添加了一个新项目。

处理用户输入
为了让用户和你的应用进行交互,我们可以用
v-on指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>条件与循环</title> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> </head> <body> <div id="huangzihan5"> <p>{{ hzhMessage}}</p> <button v-on:click="reverseMessage">黄子涵告诉你点击这里可以反转消息哦!</button> </div> <script> var huangzihan5 = new Vue({ el: '#huangzihan5', data: { hzhMessage: '您好啊!黄子涵!' }, methods: { reverseMessage: function() { this.hzhMessage = this.hzhMessage.split('').reverse().join('') } }, }) </script> </body> </html>
split('').reverse().join('')
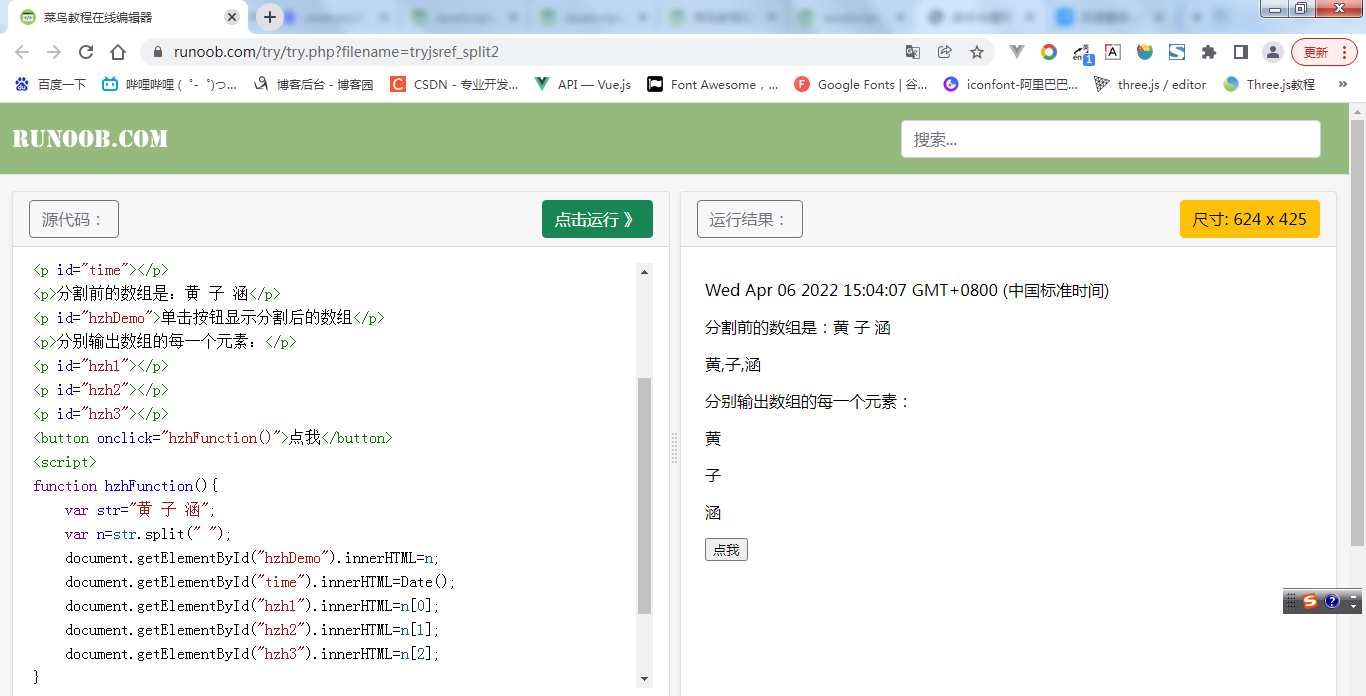
split() 方法用于把一个字符串分割成字符串数组。

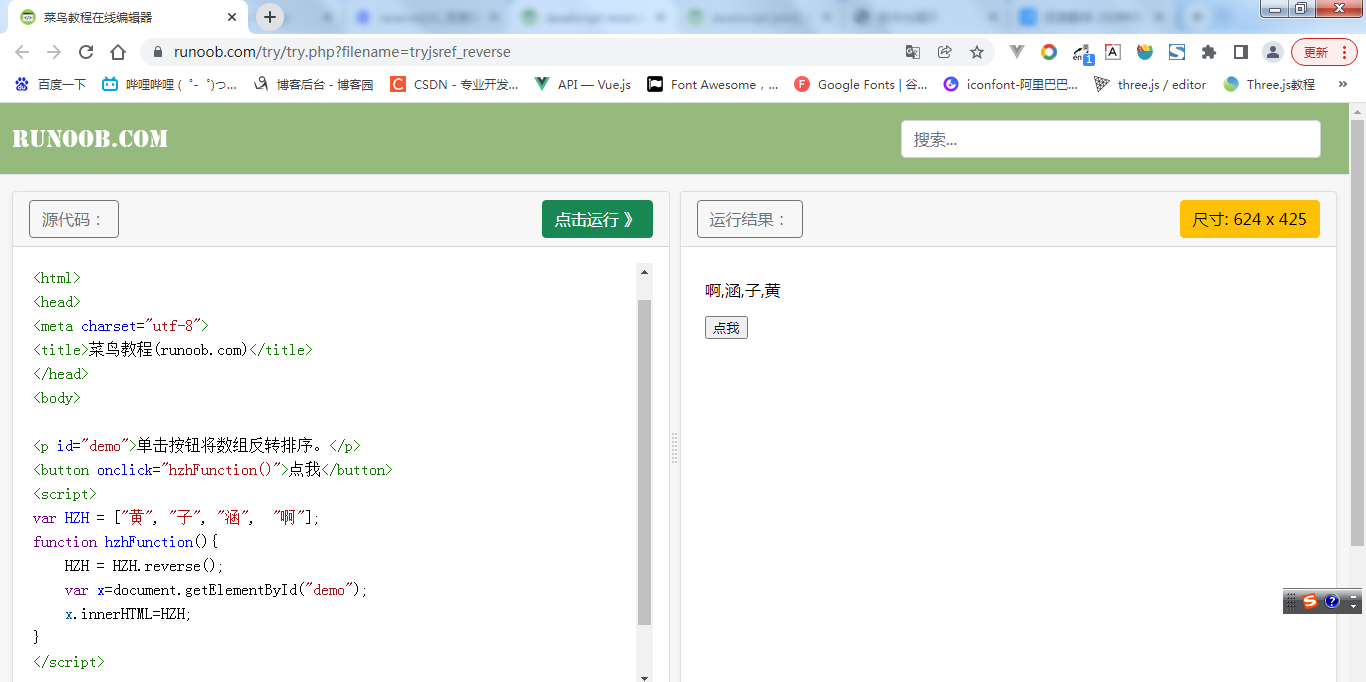
reverse() 方法用于颠倒数组中元素的顺序。

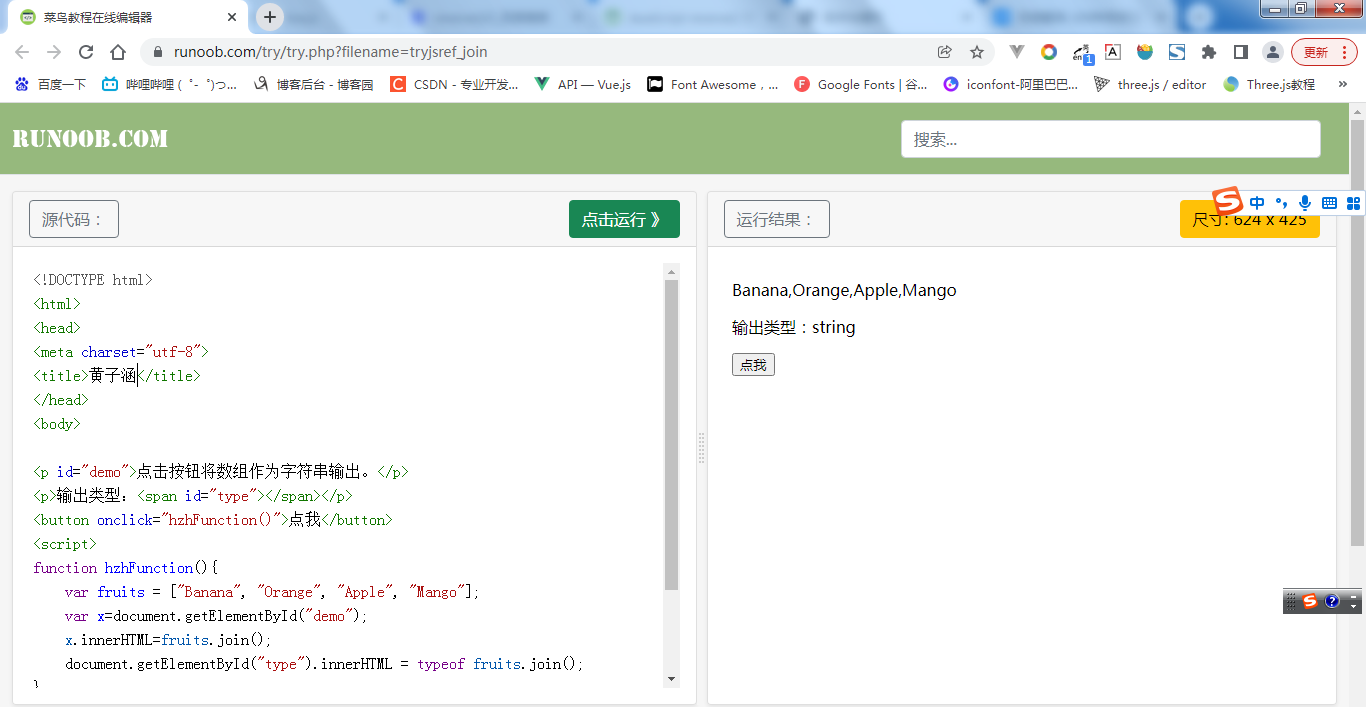
join() 方法用于把数组中的所有元素转换一个字符串。

v-model
Vue 还提供了
v-model指令,它能轻松实现表单输入和应用状态之间的双向绑定。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>双向绑定</title> <script src="./vue.js"></script> </head> <body> <div id="huangzihan6"> <p>{{ hzhMessage }}</p> <input v-model="hzhMessage"> </div> <script> var huangzihan6 = new Vue({ el: '#huangzihan6', data: { hzhMessage: '你好啊!黄子涵!' }, }) </script> </body> </html>
组件化应用构建
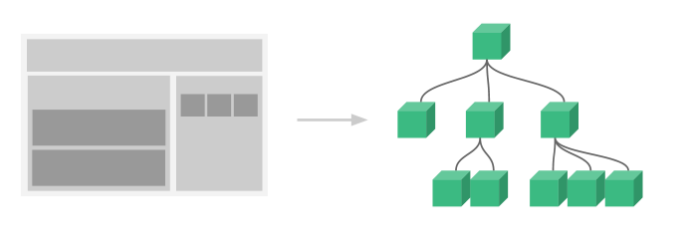
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

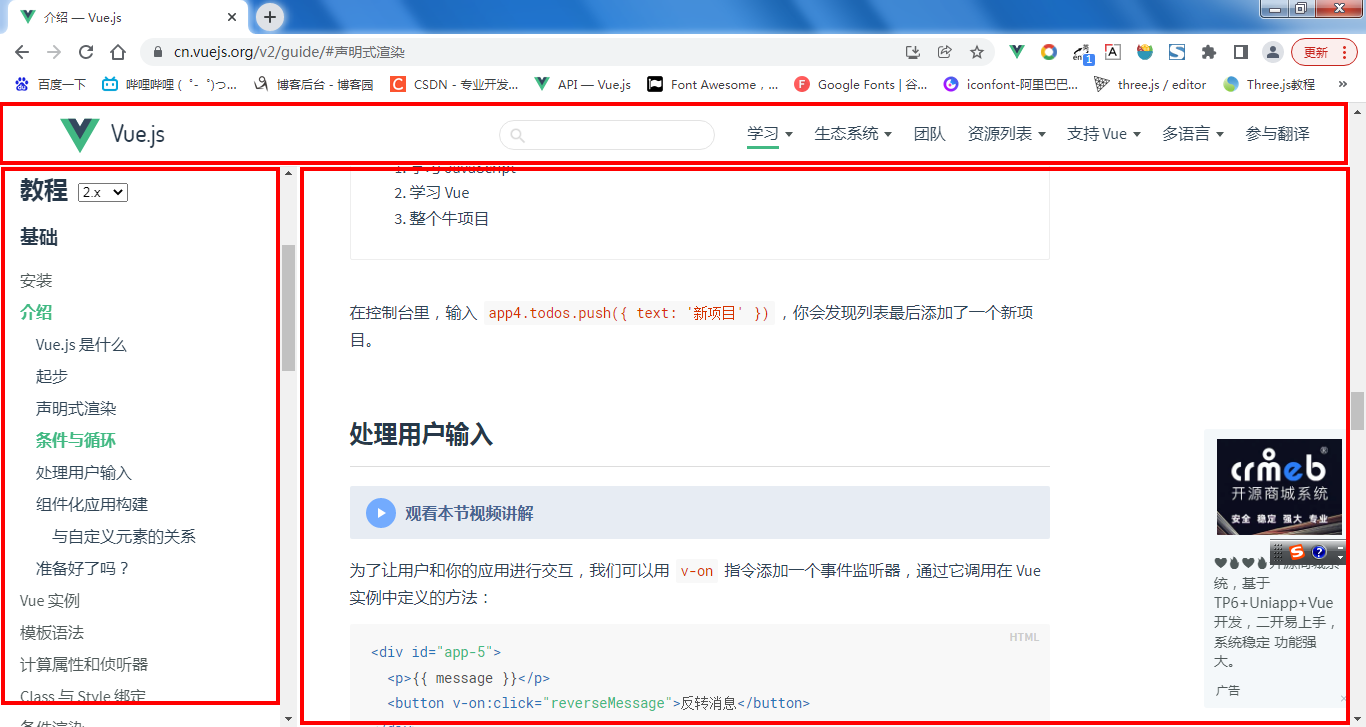
【评】关于组件,我们可以去访问一些网站,思考怎么拆分组件。比如,Vue文档,我们可以拆分成三个组件,分别是:头部header、aside侧边栏(目录栏)、main主体部分。

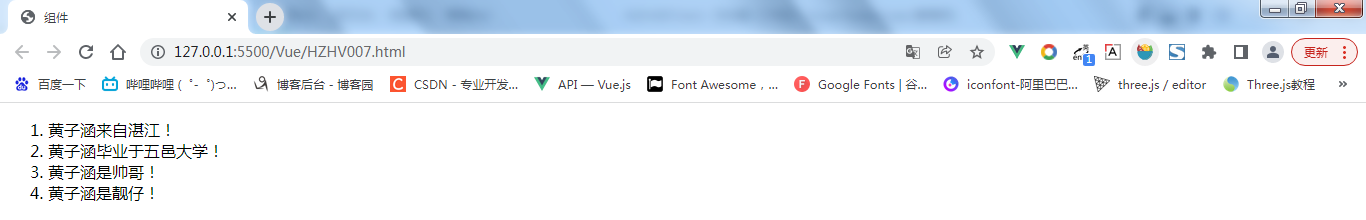
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>组件</title> <script src="./vue.js"></script> </head> <body> <div id="huangzihan6"> <ol> <!-- 创建一个hzh-todo-item组件实例 --> <!-- 现在我们为每个 HZH-todo-item 提供 HZH-todo对象 todo对象是变量,即其内容可以是动态的。 我们也需要为每个组件提供一个“key”,稍后再作详细解释。 --> <hzhtodo-item v-for= "item in groceryList" v-bind:hzhtodo = "item" v-bind:key = "item.id" > </hzhtodo-item> </ol> </div> <script> Vue.component('hzhtodo-item', { // HZH-todo-item 组件现在接受一个 // "prop",类似于一个自定义 attribute // 这个 prop 名为 hzhtodo props: ['hzhtodo'], template: '<li>{{ hzhtodo.text }}</li>' }) var huangzihan6 = new Vue({ el: '#huangzihan6', data: { groceryList: [ { id: 0, text: '黄子涵来自湛江!'}, { id: 1, text: '黄子涵毕业于五邑大学!'}, { id: 2, text: '黄子涵是帅哥!'}, { id: 3, text: '黄子涵是靓仔!'} ] }, }) </script> </body> </html>

对组件的理解
【评】其实,组件啊并不是什么新的东西,你会看到上面的源码<hzhtodo-item>是一个组件,但是这个东西不就是标签吗,或者又可以叫做元素?但是它又不是HTML里的预定义标签,或者说这是我们自定义的标签,说到标签,那是不是应该还会有属性,属性值?来,看看v-for、v-bind:hzhtodo、v-bind:key这不就是属性吗?只是设计者将这个属性封装起来,如果你黄子涵当设计者,完全也可以设计为hzh-for、hzh-bind,至于尤雨溪怎么封装起来,还得看一下他的源码,不过现在最重要的问的是怎么把vue用起来。至于研究源码那是以后的事了。
对组件注册的理解
【评】但是,因为这个组件是我们自己自定义的,所以注册,说到注册,日常生活中我们还可以联想到“登记”,还记得小升初,初升高吗?当你完成小学的学业,去到了一个新的学校就要进行注册,就比如:黄子涵专科在汕头职业技术学院就读,通读自己的努力又考上了五邑大学,但是要成为五邑大学的全日制学生(可以说是正规、合法),就要去往五邑大学注册登记成为那里的学生,而五邑大学就是上面的vue啦,然后我们就可以拿到学校给我们的学生证(证明其合法性),最后就可以享受五邑大学的一些资源。
对组件注册方法的分析
【评】component方法就是让你设计好的组件在vue中进行注册,它的第一个参数是一个字符串,也就是组件的名字,第二个是一个对象,对象啊,你又可以看做基本数据类型的一个集合。根据这样一句话:"prop",类似于一个自定义 attribute,我们可以知道prop是我们给我们自定义的组件新建的一个属性,这个属性名叫hzhtodo。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?