第 22 章 设置文本样式
文本样式的CSS属性,这块内容在CSS3中也不稳定。已经有几个被广泛釆用的非常实用的新特性了。也有几个相当投机性的提案(其前途未卜),它们一般用来处理非常技术的字体排版细节,还不确定是否存在足够的需求推动这些提案成为标准。也就是说,已经被主流浏览器接纳的特性会让处理文本样式更为灵活和愉悦。
提示
color属性可以用来设置文本的颜色。
应用基本文本样式
让我们来学习如何使用应用基本文本样式的属性。
对齐文本
有好几个属性可以用来设计文本内容的对齐方式,如下表所示。
对齐属性
| 属 性 | 说 明 | 值 |
|---|---|---|
| text-align | 指定文本块的对齐方式 | start、end、left、right、center、justify |
| text-justify | 如果text-align属性使用了 justMy值,则该值会用来指定对齐文本的规则 |
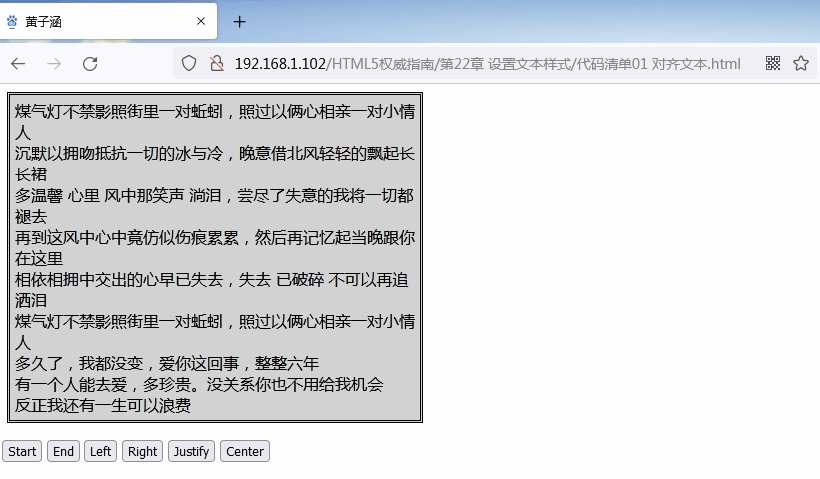
text-align属性相当简单,不过,需要注意的重要一点是:可以将文本对齐到显式命名的某个边界(使用left或者right值),或者对齐到语言本来使用的边界(使用start和end值)。在处理从右到左的语言时,这是一个非常重要的区别。代码清单1展示了应用到文本块的text-align属性。
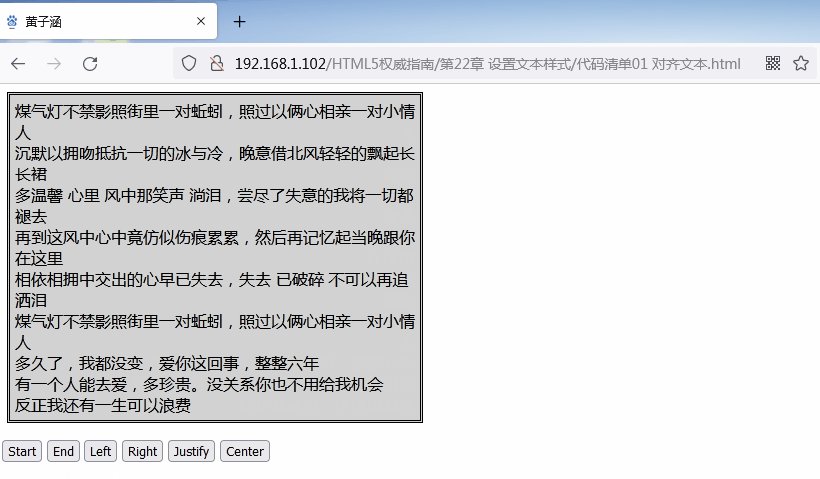
代码清单1 对齐文本
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style>
#黄子涵 {
width: 400px;
margin: 5px;
padding: 5px;
border: medium double black;
background-color: lightgray;
}
</style>
</head>
<body>
<p id="黄子涵">
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷,晚意借北风轻轻的飘起长长裙
<br>
多温馨 心里 风中那笑声 淌泪,尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累,然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去,失去 已破碎 不可以再追 洒泪
<br>
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
<br>
多久了,我都没变,爱你这回事,整整六年
<br>
有一个人能去爱,多珍贵。没关系你也不用给我机会
<br>
反正我还有一生可以浪费
</p>
<p>
<button>Start</button>
<button>End</button>
<button>Left</button>
<button>Right</button>
<button>Justify</button>
<button>Center</button>
</p>
<script>
var buttons =document.getElementsByTagName("BUTTON");
for(var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function(e) {
document.getElementById("黄子涵").style.textAlign = e.target.innerHTML;
};
}
</script>
</body>
</html>
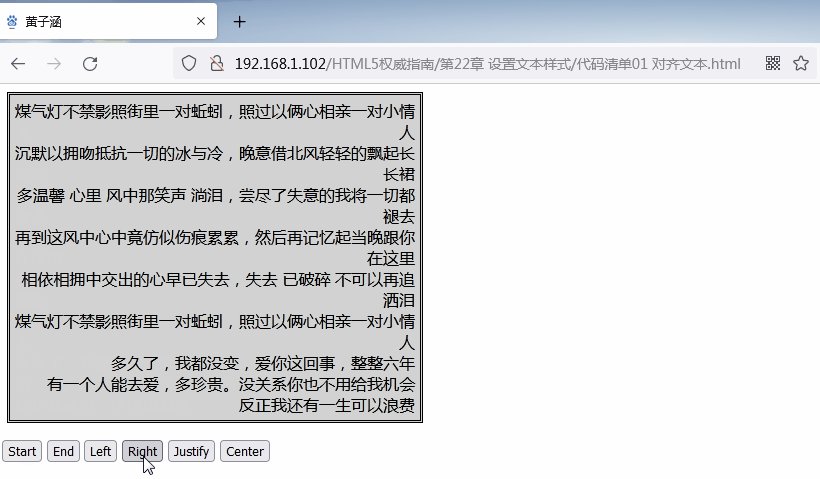
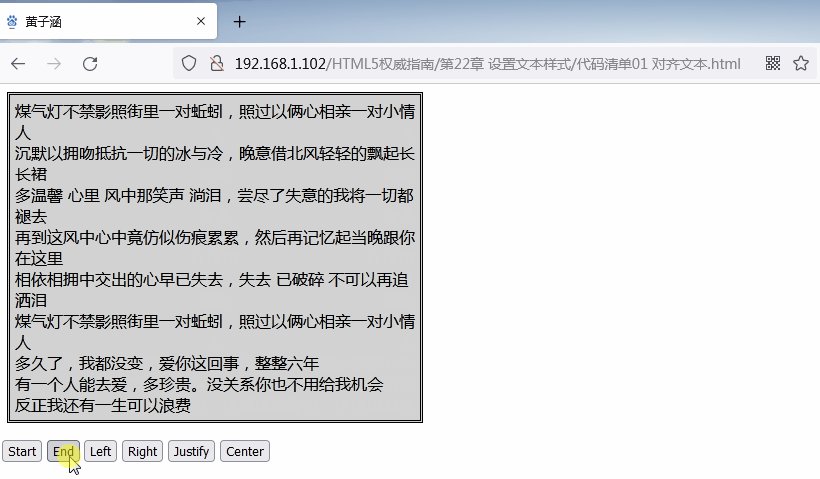
在这个例子中,我添加了一个简单的脚本,可以基于被按下的按钮改变p元素的
text-align属性的值。下图展示了text-align属性取其中两个值时文本对齐的效果。

如果使用justify值,可以使用
text-justify属性指定文本添加空白的方式。这个属性允许的值如下表所示。
text-justify属性的值
| 值 | 说 明 |
|---|---|
| auto | 浏览器选择对齐规则,这是最简单的方法,不过,不同浏览器之间的呈现方式会有微小差别 |
| none | 禁用文本对齐 |
inter-word |
空白分布在单词之间,适用于英语等词间有空的语言 |
inter-ideograph |
空白分布在单词、表意字之间,且文本两端对齐,适用于汉语、日文和韩文等语言 |
inter-cluster |
空白分布在单词、字形集的边界,适用于泰文等无词间空格的语言 |
distribute |
空白分布在单词、字形集的边界,但连续文本或者草体除外 |
| kashida | 通过拉长选定字符调整对齐方式(仅适用于草体) |
处理空白
空白在HTML文档中通常是被压缩或者直接忽略掉。这允许你将HTML文档的布局跟页面的外观分离。代码清单2展示了一个HTML文档,其中的文本块包含了空白。
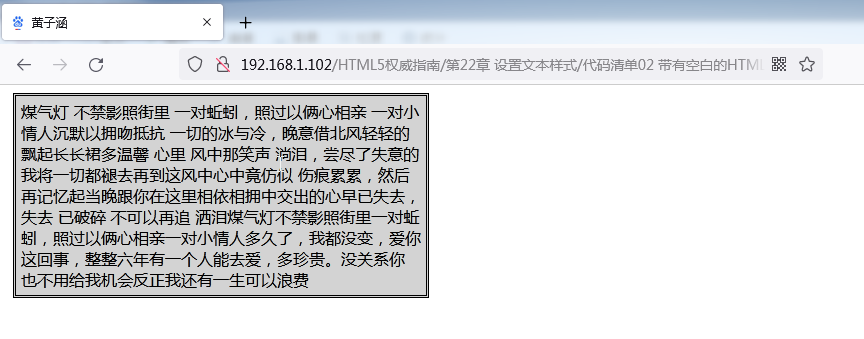
代码清单2 带有空白的HTML文档
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style>
#黄子涵 {
width: 400px;
margin: 5px;
padding: 5px;
border: medium double black;
background-color: lightgray;
}
</style>
</head>
<body>
<p id="黄子涵">
煤气灯 不禁影照街里 一对蚯蚓,照过以俩心相亲 一对小情人
沉默以拥吻抵抗 一切的冰与冷,晚意借北风轻轻的飘起长长裙
多温馨 心里 风中那笑声 淌泪,尝尽了失意的我将一切都褪去
再到这风中心中竟仿似 伤痕累累,然后再记忆起当晚跟你在这里
相依相拥中交出的心早已失去,失去 已破碎 不可以再追 洒泪
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
多久了,我都没变,爱你这回事,整整六年
有一个人能去爱,多珍贵。没关系你 也不用给我机会
反正我还有一生可以浪费
</p>
</body>
</html>
在上面的代码中,文本包含了一些空格、制表符和换行符。浏览器遇到多个空格时,会将它们压缩为一个空格,而换行符等其他空白符则会直接被忽略。浏览器会自动处理文本换行,以便各行都能适应元素边界。浏览器如何显示示例中的文本呢?请看下图。

浏览器的这种处理方式并不总是我们想要的,有时候我们就想在HTML源文档中保留文本中的空白。这时,可以使用whitespace属性控制浏览器对空白字符的处理方式。这个属性总结在下表中。
whitespace属性
| 属 性 | 说 明 | 值 |
|---|---|---|
| whitespace | 指定空白字符的处理方式 | 表(whitespace属性的值 ) |
whitespace属性允许的取值列在了下表中。
whitespace属性的值
| 值 | 说 明 |
|---|---|
| normal | 默认值,空白符被压缩,文本行自动换行 |
| nowrap | 空白符被压缩,文本行不换行 |
| pre | 空白符被保留,文本只在遇到换行符的时候换行,这跟pre元素的效果一样 |
| pre-line | 空白符被压缩,文本会在一行排满或遇到换行符时换行 |
| pre-wrap | 空白符被保留,文本会在一行排满或遇到换行符时换行 |
代码清单3演示了whitespace属性的应用。
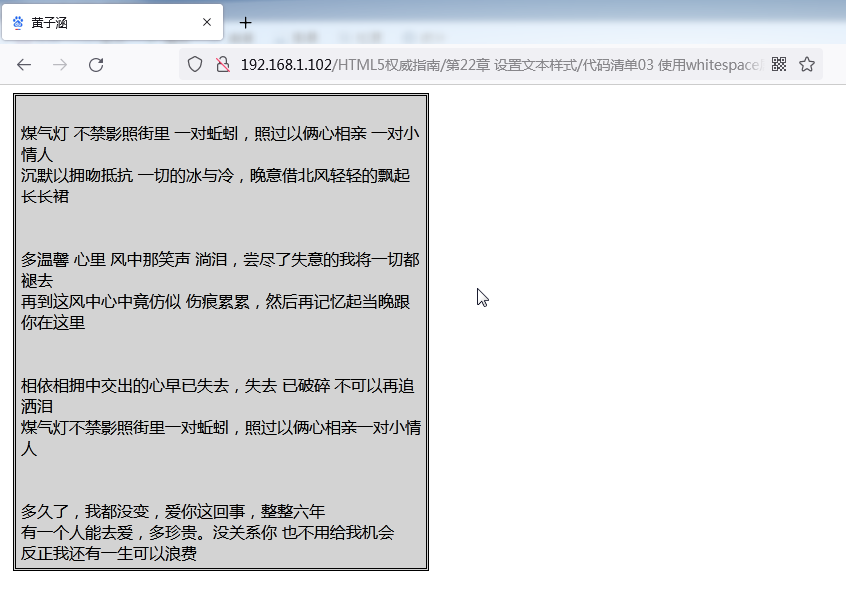
代码清单3 使用whitespace属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style>
#黄子涵 {
width: 400px;
margin: 5px;
padding: 5px;
border: medium double black;
background-color: lightgray;
white-space: pre-line;
}
</style>
</head>
<body>
<p id="黄子涵">
煤气灯 不禁影照街里 一对蚯蚓,照过以俩心相亲 一对小情人
沉默以拥吻抵抗 一切的冰与冷,晚意借北风轻轻的飘起长长裙
多温馨 心里 风中那笑声 淌泪,尝尽了失意的我将一切都褪去
再到这风中心中竟仿似 伤痕累累,然后再记忆起当晚跟你在这里
相依相拥中交出的心早已失去,失去 已破碎 不可以再追 洒泪
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
多久了,我都没变,爱你这回事,整整六年
有一个人能去爱,多珍贵。没关系你 也不用给我机会
反正我还有一生可以浪费
</p>
</body>
</html>
pre-line值的效果如下图所示。为了让内容适应元素,浏览器对文本进行了换行,但是保留了换行符(即断行)。

提示
CSS3文本模块将whitespace定义为另外两个属性的简写属性:bikeshedding和
text-wrap。这两个属性都还没有实现,bikeshedding属性的定义还不完备(其中的一大问题是应该给 它取个更直观的名字)。
指定文本方向
direction属性告诉浏览器文本块的排列方向,如下表所示。
direction属性
属 性 | 说 明 | 值
direction | 设置文本方向 | ltr、rtl
代码清单4列出了direction属性的一个简单应用。
代码清单4 使用direction属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style>
#huangzihan1 {
direction: ltr;
}
#huangzihan2 {
direction: rtl;
}
</style>
</head>
<body>
<p id="huangzihan1">
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
</p>
<p id="huangzihan2">
相依相拥中交出的心早已失去,失去已破碎不可以再追洒泪
</p>
</body>
</html>
这个属性的效果如下图所示。

警告
direction属性已经从相关CSS模块的最新草案中移除了,不过也没给出具体的原因,说不定在模块最终完善之前还能恢复。
指定单词、字母、行之间的间距
可以告诉浏览器单词与单词、字母与字母、行与行之间的间距。相关属性列在了下表中。
间距属性
| 属 性 | 说 明 | 值 |
|---|---|---|
letter-spacing |
设置字母之间的间距 | normal <长度值> |
word-spacing |
设置单词之间的间距 | Normal <长度值> |
line-height |
设置行高 | Normal <数值> <长度值> <%> |
代码清单5展示了将这三个属性应用到一个文本块上。
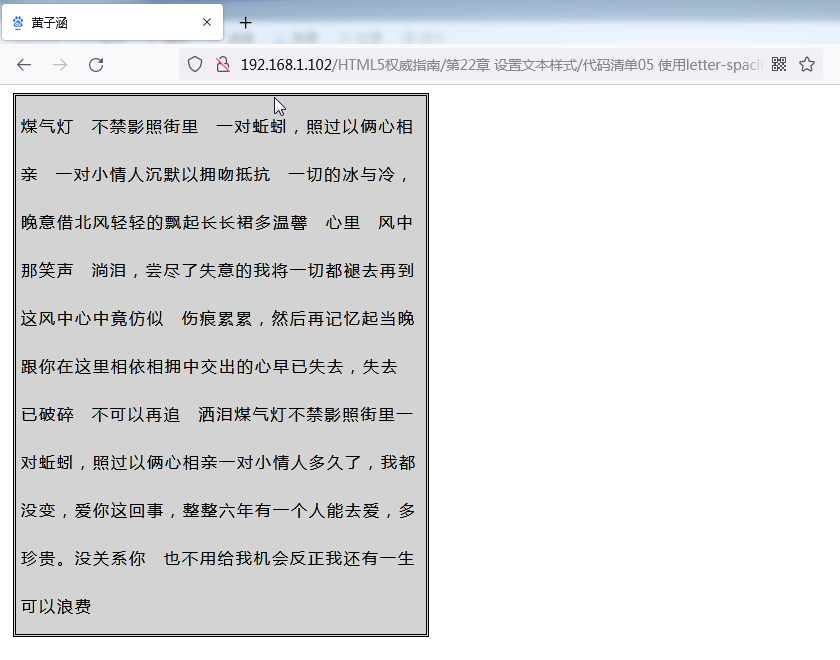
代码清单5 使用letter-spacing、word-spacing和line-height属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style>
#黄子涵 {
width: 400px;
margin: 5px;
padding: 5px;
border: medium double black;
background-color: lightgray;
word-spacing: 10px;
letter-spacing: 2px;
line-height: 3em;
}
</style>
</head>
<body>
<p id="黄子涵">
煤气灯 不禁影照街里 一对蚯蚓,照过以俩心相亲 一对小情人
沉默以拥吻抵抗 一切的冰与冷,晚意借北风轻轻的飘起长长裙
多温馨 心里 风中那笑声 淌泪,尝尽了失意的我将一切都褪去
再到这风中心中竟仿似 伤痕累累,然后再记忆起当晚跟你在这里
相依相拥中交出的心早已失去,失去 已破碎 不可以再追 洒泪
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
多久了,我都没变,爱你这回事,整整六年
有一个人能去爱,多珍贵。没关系你 也不用给我机会
反正我还有一生可以浪费
</p>
</body>
</html>
这三个属性的效果如下图所示。

控制断词
word-wrap属性告诉浏览器当一个单词的长度超出包含块的宽度时如何处理。这个属性允许的值列在了下表中。
word-wrap属性的值
| 值 | 说 明 |
|---|---|
| normal | 单词不断开,即使无法完全放入包含块元素 |
| break-word | 断开单词,使其放入包含块元素 |
代码清单6展示了
word-wrap属性的应用。
代码清单6 使用word-wrap属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style>
p {
width: 400px;
margin: 5px;
padding: 5px;
border: medium double black;
background-color: lightgray;
float: left;
}
#huangzihan1 {
word-wrap: break-word;
}
#huangzihan2 {
word-wrap: normal;
}
</style>
</head>
<body>
<p id="huangzihan1">
煤气灯 不禁影照街里 一对蚯蚓,照过以俩心相亲 一对小情人
沉默以拥吻抵抗 一切的冰与冷,晚意借北风轻轻的飘起长长裙
这里隐藏着世界上最长的单词:lopadotemachoselachogaleokranioleipsanodrimhypotrimmatosilphioparaomelitokatakechymenokichlepikossyphophattoperisteralektryonoptekephalliokigklopeleiolagoiosiraiobaphetraganopterygon
多温馨 心里 风中那笑声 淌泪,尝尽了失意的我将一切都褪去
再到这风中心中竟仿似 伤痕累累,然后再记忆起当晚跟你在这里
</p>
<p id="huangzihan2">
相依相拥中交出的心早已失去,失去 已破碎 不可以再追 洒泪
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
这里隐藏着世界上最长的单词:lopadotemachoselachogaleokranioleipsanodrimhypotrimmatosilphioparaomelitokatakechymenokichlepikossyphophattoperisteralektryonoptekephalliokigklopeleiolagoiosiraiobaphetraganopterygon
多久了,我都没变,爱你这回事,整整六年
有一个人能去爱,多珍贵。没关系你 也不用给我机会
反正我还有一生可以浪费
</p>
</body>
</html>
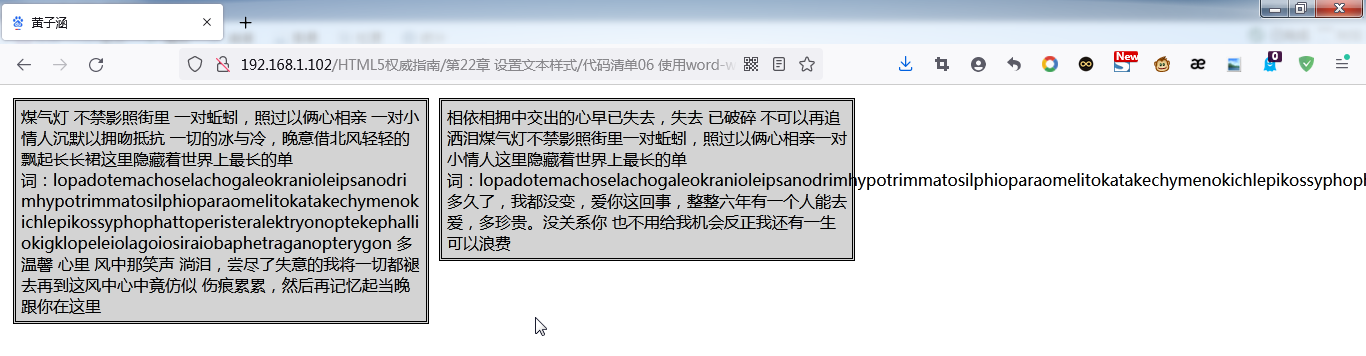
上面的代码中有两个p元素,我分别为两个p元素应用了
word-wrap属性的break-word和normal值。应用这两个值后的效果如下图所示。

图中左边的p元素使用了
break-word值,因而文本中的长单词被浏览器在合适的位置断开,能够完全显示在p元素中。右边的p元素使用了normal值,意思是浏览器不会断开长单词,即使长单词溢出p元素。
提示
可以使用overflow属性禁止浏览器显示溢出的文本,不过这样导致的结果就是直接不显示超出包含元素的部分。
首行缩进
text-indent属性用于指定文本块首行缩进,值可以是长度值,也可以是相对于元素宽度的百分数值。下表总结了这个属性。
text-indent属性
| 属 性 | 说 明 | 值 |
|---|---|---|
| text-indent | 设置文本首行的缩进 | <长度值> <%> |
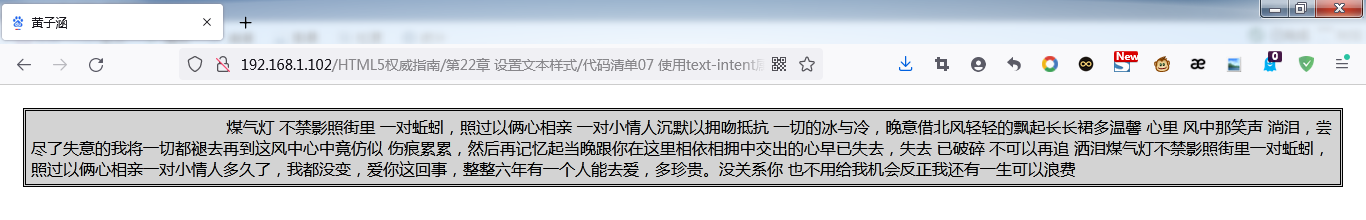
代码清单7展示了这个属性的用法。
代码清单7 使用text-indent属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style>
p {
margin: 15px;
padding: 5px;
border: medium double black;
background-color: lightgray;
float: left;
text-indent: 15%;
}
</style>
</head>
<body>
<p id="黄子涵">
煤气灯 不禁影照街里 一对蚯蚓,照过以俩心相亲 一对小情人
沉默以拥吻抵抗 一切的冰与冷,晚意借北风轻轻的飘起长长裙
多温馨 心里 风中那笑声 淌泪,尝尽了失意的我将一切都褪去
再到这风中心中竟仿似 伤痕累累,然后再记忆起当晚跟你在这里
相依相拥中交出的心早已失去,失去 已破碎 不可以再追 洒泪
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
多久了,我都没变,爱你这回事,整整六年
有一个人能去爱,多珍贵。没关系你 也不用给我机会
反正我还有一生可以浪费
</p>
</body>
</html>
缩进设置的显示效果如下图所示。

文本装饰与大小写转换
text-decoration和text-transform两个属性分别允许我们装饰文本和转换文本大小写。这两个属性如下表所述。
文本装饰和大小写转换属性
属 性 | 说 明 | 值
text-decoration | 为文本块应用装饰效果 | none underline overline line-through blink
text-transform | 为文本块转换大小写 | none capitalize uppercase lowercase
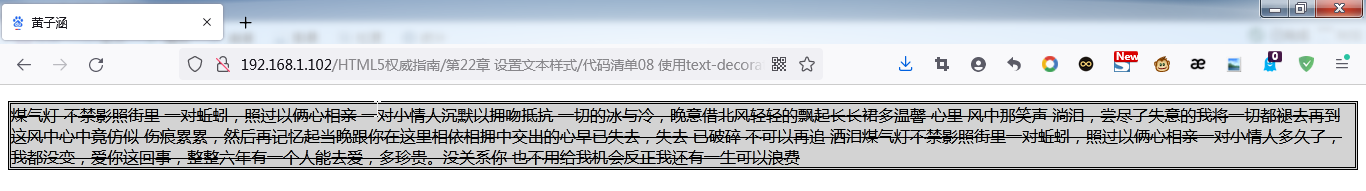
text-decoration属性为文本块应用某种效果,如下划线,默认值是none (意思是不应用任何装饰)。text-transform属性改变文本块的大小写,默认值也是none。下面看一下应用这两个属性的示例,如代码清单8所示。
代码清单8 使用text-decoration和text-transform属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style>
p {
border: medium double black;
background-color: lightgray;
text-decoration: line-through;
text-transform: uppercase;
}
</style>
</head>
<body>
<p>
煤气灯 不禁影照街里 一对蚯蚓,照过以俩心相亲 一对小情人
沉默以拥吻抵抗 一切的冰与冷,晚意借北风轻轻的飘起长长裙
多温馨 心里 风中那笑声 淌泪,尝尽了失意的我将一切都褪去
再到这风中心中竟仿似 伤痕累累,然后再记忆起当晚跟你在这里
相依相拥中交出的心早已失去,失去 已破碎 不可以再追 洒泪
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
多久了,我都没变,爱你这回事,整整六年
有一个人能去爱,多珍贵。没关系你 也不用给我机会
反正我还有一生可以浪费
</p>
</body>
</html>
text-decoration属性使用了line-through值,text-transform属性使用了uppercase值,效果如下图所示。

提示
应该谨慎使用
text-decoration属性的blick值。它产生的效果一般比较恼人,尤其是用户长时间使用页面的情况。如果想抓住用户的注意力,建议你找一下其他刺激性较小的方式。
创建文本阴影
为元素创建阴影,我们也可以使用
text-shadow属性为文本创建阴影效果。这个属性总结在下表中。
text-shadow属性
| 属 性 | 说 明 | 值 |
|---|---|---|
| text-shadow | 为文本块应用阴影 | <h-shadow> <v-shadow> <blur> <color> |
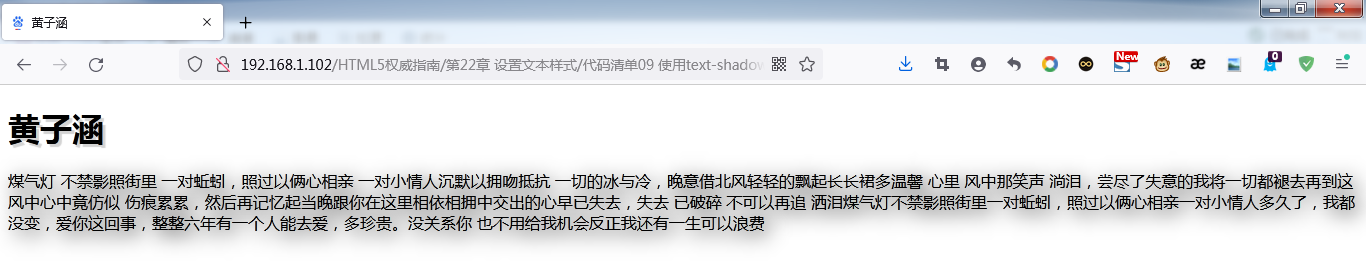
h-shadow和v-shadow值分别指定阴影的水平偏移和垂直偏移。它们的值用长度值表示,允许负值。blur值也是一个长度值,定义了阴影的模糊程度,该值可选。color值指定阴影的颜色。代码清单9展示了text-shadow属性的用法。
代码清单9 使用text-shadow属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style>
h1 {
text-shadow: 0.1em .1em 1px lightgrey;
}
p {
text-shadow: 5px 5px 20px black;
}
</style>
</head>
<body>
<h1>黄子涵</h1>
<p>
煤气灯 不禁影照街里 一对蚯蚓,照过以俩心相亲 一对小情人
沉默以拥吻抵抗 一切的冰与冷,晚意借北风轻轻的飘起长长裙
多温馨 心里 风中那笑声 淌泪,尝尽了失意的我将一切都褪去
再到这风中心中竟仿似 伤痕累累,然后再记忆起当晚跟你在这里
相依相拥中交出的心早已失去,失去 已破碎 不可以再追 洒泪
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
多久了,我都没变,爱你这回事,整整六年
有一个人能去爱,多珍贵。没关系你 也不用给我机会
反正我还有一生可以浪费
</p>
</body>
</html>
我为本例中的文本应用了两种不同的阴影,效果如下图所示。注意阴影的形状跟文本字符的形状相似,而不是跟包含元素的形状相似。

使用字体
我们可以对文本进行许多改变,其中最基本的一项就是改变用来显示字符的字体。下表描述了字体相关属性。很难实现字体排版方面的平衡,一方面,高级用户想控制字体排版的方方面面(这样的人为数不少);另一方面,普通设计师和程序员想简便快捷地用上一些字体排版特性,同时又不必理会细节。遗憾的是,CSS字体的实现无法满足任何一方的要求。深入的技术方面基本上还没有被揭示,而众所周知的那些东西对主流的设计师和程序员用处又不大。有几个建议的CSS3模块能够增强字体功能,不过它们还只是处于早期阶段,没有吸引任何主流实现。
字体属性
| 属 性 | 说 明 | 值 |
|---|---|---|
font-family |
指定文本块釆用的字体名称 | |
font-size |
指定文本块的字体大小 | |
font-style |
指定字体样式 | Normal italic oblique |
font-variant |
指定字体是否以小型大写字母显示 | Normal smallcaps |
font-weight |
设置字体粗细 | Normal bold bolder lighter 100-900之间的数字 |
| font | 在一条声明中设置字体的简写属性 |
font属性值的格式如下:
font: <font-style> <font-variant> <font-weight> <font-size> <font-family>
选择字体
font-family属性指定使用的字体,按照优先顺序排列。浏览器从字体列表中的第一种开始尝试,直到发现合适的字体为止。这种方法很有必要,因为你可以使用用户安装在电脑上的字体, 而由于操作系统和偏好不同,不同用户安装的字体会有所不同。
当然还有最后的保障:CSS定义了几种任何情况下都可以使用的通用字体。有几大类字体,称为通用字体系列,浏览器在呈现这些字体时可能有差异。下表总结了通用字体系列。
通用字体系列
| 通用字体系列 | 实现字体示例 |
|---|---|
| serif | Times |
sans-serif |
Helvetica |
| cursive | Zapf-Chancery |
| fantasy | Western |
| monospace | Courier |
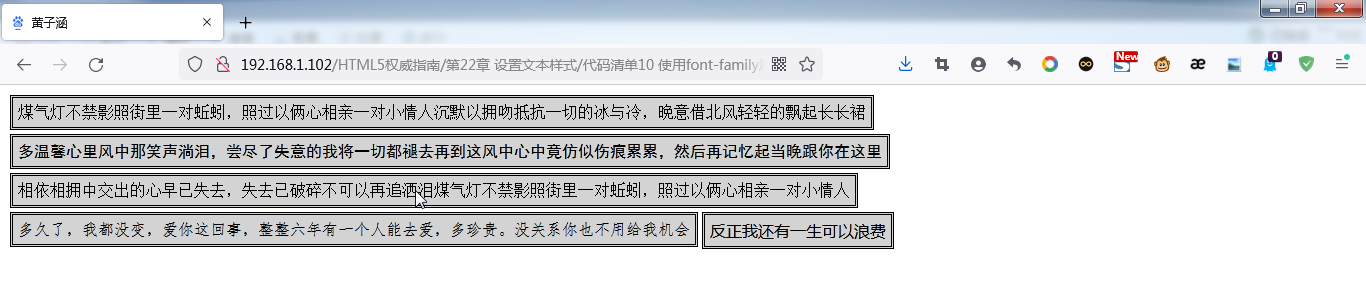
代码清单10展示了为文本块应用font-family属性。
代码清单10 使用font-family属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style>
p {
padding: 5px;
border: medium double black;
background-color: lightgrey;
margin: 2px;
float: left;
}
#huangzihan1 {
font-family: SimSun;
}
#huangzihan2 {
font-family: SimHei;
}
#huangzihan3 {
font-family: NSimSun;
}
#huangzihan4 {
font-family: FangSong;
}
#huangzihan5 {
font-family: Microsoft YaHei;
}
</style>
</head>
<body>
<p id="huangzihan1">
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
沉默以拥吻抵抗一切的冰与冷,晚意借北风轻轻的飘起长长裙
</p>
<p id="huangzihan2">
多温馨心里风中那笑声淌泪,尝尽了失意的我将一切都褪去
再到这风中心中竟仿似伤痕累累,然后再记忆起当晚跟你在这里
</p>
<p id="huangzihan3">
相依相拥中交出的心早已失去,失去已破碎不可以再追洒泪
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
</p>
<p id="huangzihan4">
多久了,我都没变,爱你这回事,整整六年
有一个人能去爱,多珍贵。没关系你也不用给我机会
</p>
<p id="huangzihan5">
反正我还有一生可以浪费
</p>
</body>
</html>
在这个例子中,我为
font-family属性指定了HelveticaNeue Condensed值,这是Apress出版社使用的字体,并非在所有系统上均可用。另外,我指定通用字monospace作为后备字体,万一HelveticaNeue Condensed不可用,就可以用monospace。该设置的效果如下图所示。

上图中右边的浏览器运行在我用来撰写本书的电脑上,这台电脑安装了Apress的字体,因此浏览器可以找到HelveticaNeue Condensed字体并使用。左边的浏览器运行在我的测试机上,它并没有安装HelveticaNeue Condensed字体,因此它使用了备用monospace字体。
提示
使用后备字体可能发生的一种情况是屏幕上显示的字体大小不一样。我们从上面的图中也可以看到这一点,后备字体要比首选字体大。
font-size-adjust可用来计算调整比例,不过当前只有Firefox支持这一属性。
设置字体大小
font-size属性用来指定字体大小。这个属性允许的值列在了下表中。
font-size属性的值
| 值 | 说 明 |
|---|---|
xx-small x-small small medium large x-large xx-large |
设置字体大小。浏览器会决定每个值代表具体大小。不过,从上到下逐渐增大是有保证的 |
| smaller larger | 设置字体相对于父元素字体的大小 |
<length> |
使用CSS长度值精确设置字体大小 |
| <%> | 将字体大小表示为父元素字体大小的百分数 |
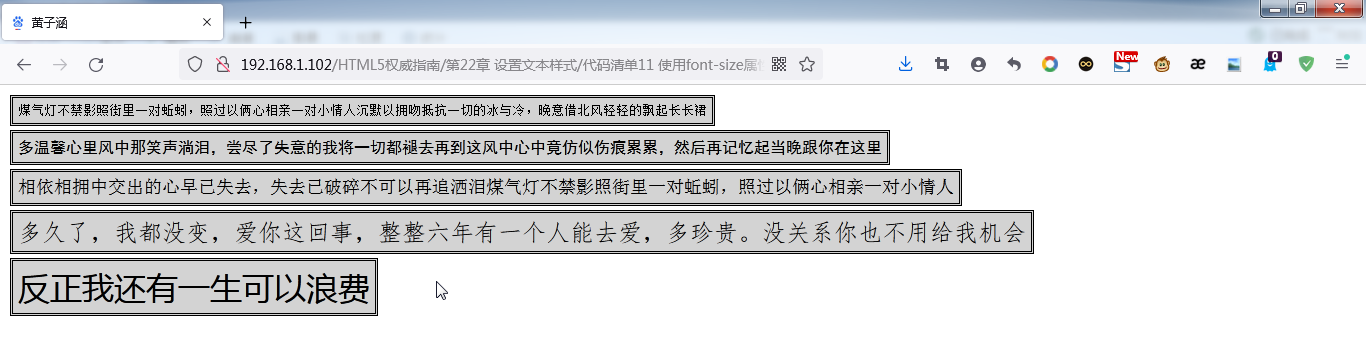
代码清单11展示
font-size属性
代码清单11 使用font-size属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style>
p {
padding: 5px;
border: medium double black;
background-color: lightgrey;
margin: 2px;
float: left;
}
#huangzihan1 {
font-family: SimSun;
font-size: small;
}
#huangzihan2 {
font-family: SimHei;
font-size: medium;
}
#huangzihan3 {
font-family: NSimSun;
font-size: large;
}
#huangzihan4 {
font-family: FangSong;
font-size: x-large;
}
#huangzihan5 {
font-family: Microsoft YaHei;
font-size: xx-large;
}
</style>
</head>
<body>
<p id="huangzihan1">
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
沉默以拥吻抵抗一切的冰与冷,晚意借北风轻轻的飘起长长裙
</p>
<p id="huangzihan2">
多温馨心里风中那笑声淌泪,尝尽了失意的我将一切都褪去
再到这风中心中竟仿似伤痕累累,然后再记忆起当晚跟你在这里
</p>
<p id="huangzihan3">
相依相拥中交出的心早已失去,失去已破碎不可以再追洒泪
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
</p>
<p id="huangzihan4">
多久了,我都没变,爱你这回事,整整六年
有一个人能去爱,多珍贵。没关系你也不用给我机会
</p>
<p id="huangzihan5">
反正我还有一生可以浪费
</p>
</body>
</html>
在这个例子中,我应用了三种字体大小声明。它们在浏览器中的呈现效果如下图所示。

设置字体样式和粗细
可以使用
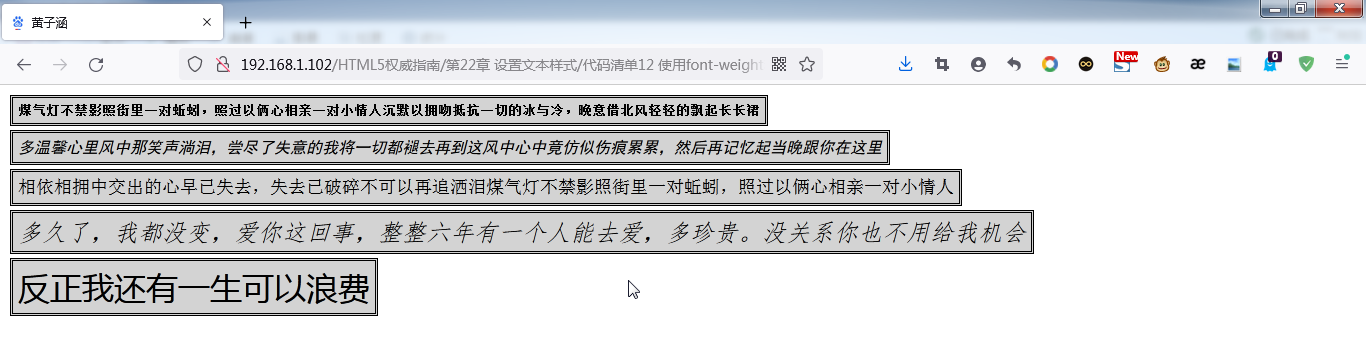
font-weight属性设置字体粗细——增加字体“重量”会使文本更粗。font-style属性允许我们在正常字体、斜体和假斜体(倾斜字体)三种字体之间选择。斜体和假斜体有明显区别,但这是技术上的,通常从文本外观看来差别很小。代码清单12展示了这两个属性。
代码清单12 使用font-weight和font-style属性.
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style>
p {
padding: 5px;
border: medium double black;
background-color: lightgrey;
margin: 2px;
float: left;
}
#huangzihan1 {
font-family: SimSun;
font-size: small;
font-weight: bold;
font-style: inherit;
}
#huangzihan2 {
font-family: SimHei;
font-size: medium;
font-weight: inherit;
font-style: italic;
}
#huangzihan3 {
font-family: NSimSun;
font-size: large;
font-weight: lighter;
font-style: normal;
}
#huangzihan4 {
font-family: FangSong;
font-size: x-large;
font-weight: normal;
font-style: oblique;
}
#huangzihan5 {
font-family: Microsoft YaHei;
font-size: xx-large;
font-weight: !important;
font-style: !important;
}
</style>
</head>
<body>
<p id="huangzihan1">
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
沉默以拥吻抵抗一切的冰与冷,晚意借北风轻轻的飘起长长裙
</p>
<p id="huangzihan2">
多温馨心里风中那笑声淌泪,尝尽了失意的我将一切都褪去
再到这风中心中竟仿似伤痕累累,然后再记忆起当晚跟你在这里
</p>
<p id="huangzihan3">
相依相拥中交出的心早已失去,失去已破碎不可以再追洒泪
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
</p>
<p id="huangzihan4">
多久了,我都没变,爱你这回事,整整六年
有一个人能去爱,多珍贵。没关系你也不用给我机会
</p>
<p id="huangzihan5">
反正我还有一生可以浪费
</p>
</body>
</html>
这两个属性的呈现效果如下图所示。

使用Web字体
我之前提到过css字体的一大问题:不能指望用户的机器上一定安装了你想使用的字体。解决这个问题的方法是使用Web字体,我们可以直接下载Web字体并使用在自己的页面上,而不需要用户做什么。使用
@font-face指定Web字体,如代码清单13所示。
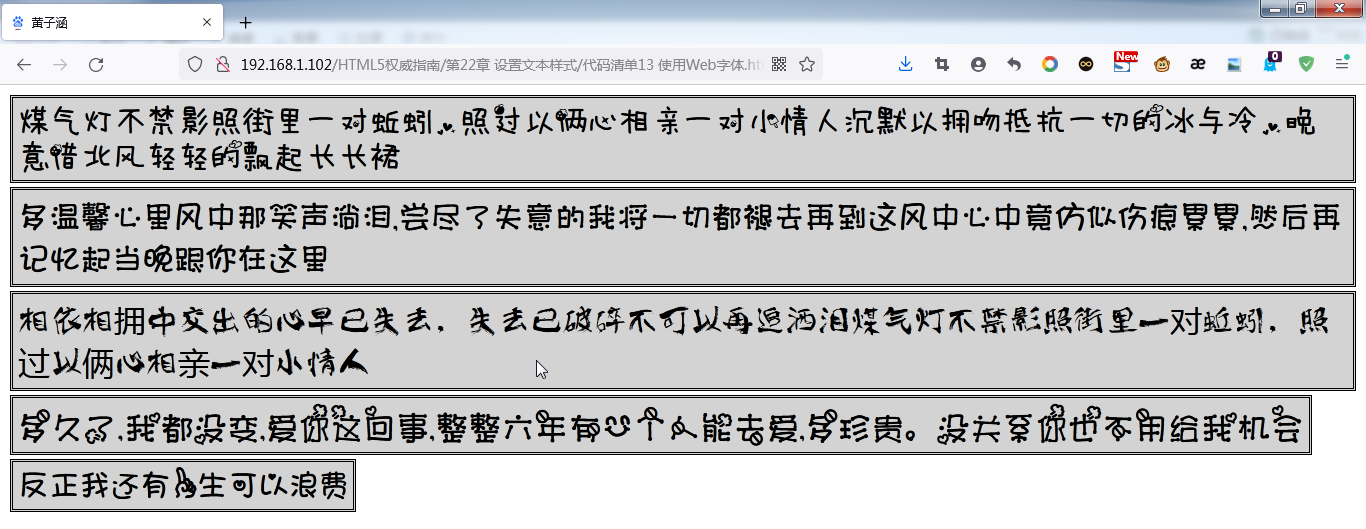
代码清单13 使用Web字体
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style>
@font-face {
font-style: normal;
font-weight: normal;
font-family: 'Droid Sans Fallback';
src: url('http://192.168.1.102/HTML5权威指南/第22章 设置文本样式/单恋高校.woff');
}
@font-face {
font-style: normal;
font-weight: normal;
font-family: '水果冰淇淋';
src: url('http://192.168.1.102/HTML5权威指南/第22章 设置文本样式/水果冰淇淋.woff');
}
@font-face {
font-style: normal;
font-weight: normal;
font-family: 'HOPE';
src: url('http://192.168.1.102/HTML5权威指南/第22章 设置文本样式/HOPE-火柴棍儿.woff');
}
@font-face {
font-style: normal;
font-weight: normal;
font-family: 'AjiwaiPro';
src: url('http://192.168.1.102/HTML5权威指南/第22章 设置文本样式/原云涯风味毛笔字体.woff');
}
@font-face {
font-style: normal;
font-weight: normal;
font-family: 'Heiti TC';
src: url('http://192.168.1.102/HTML5权威指南/第22章 设置文本样式/心版甜妞简繁.woff');
}
p {
padding: 5px;
border: medium double black;
background-color: lightgrey;
margin: 2px;
float: left;
font-size: xx-large;
}
#huangzihan1 {
font-family: 水果冰淇淋;
}
#huangzihan2 {
font-family: HOPE;
}
#huangzihan3 {
font-family: AjiwaiPro;
}
#huangzihan4 {
font-family: Droid Sans Fallback;
}
#huangzihan5 {
font-family: Heiti TC;
}
</style>
</head>
<body>
<p id="huangzihan1">
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
沉默以拥吻抵抗一切的冰与冷,晚意借北风轻轻的飘起长长裙
</p>
<p id="huangzihan2">
多温馨心里风中那笑声淌泪,尝尽了失意的我将一切都褪去
再到这风中心中竟仿似伤痕累累,然后再记忆起当晚跟你在这里
</p>
<p id="huangzihan3">
相依相拥中交出的心早已失去,失去已破碎不可以再追洒泪
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
</p>
<p id="huangzihan4">
多久了,我都没变,爱你这回事,整整六年
有一个人能去爱,多珍贵。没关系你也不用给我机会
</p>
<p id="huangzihan5">
反正我还有一生可以浪费
</p>
</body>
</html>
使用
@font-face的时候,需要使用标准字体属性来描述正在使用的字体。font-family属性定义字体名称,用来引用要下载的字体;font-style和font-weight属性告诉浏览器如何设置Web字体的样式和粗细,也就是说你可以创建斜体和粗体字符;src属性用来指定字体文件的位置。Web字体有多种格式,但WOFF格式得到了最为广泛的支持和应用。
提示
一些Web服务器默认情况下不向浏览器发送字体文件。你可能需要为服务器配置添加文件类型或者MIME类型。
上述代码中的Web字体设置效果如下图所示。