第 20 章 使用盒模型
盒子是CSS中的基础概念,我们要使用它来配置元素的外观以及文档的整体布局。
为元素应用内边距
应用内边距会在元素内容和边框之间添加空白。我们可以为内容盒的每个边界单独设置内边距,或者使用padding简写属性在一条声明中设置所有的值。下表列出了padding相关属性。
内边距属性
| 属 性 | 说 明 | 值 |
|---|---|---|
| padding-top | 为顶边设置内边距 | 长度值或者百分数 |
| padding-right | 为右边设置内边距 | 长度值或百分数 |
| padding-bottom | 为底边设置内边距 | 长度值或百分数 |
| padding-left | 为左边设置内边距 | 长度值或百分数 |
| padding | 简写属性,在一条声明中设置所有边的内边距 | 1〜4个长度值或百分数 |
如果使用百分数值指定内边距,百分数总是跟包含块的宽度相关,高度不考虑在内。代码清单1展示了如何为元素应用内边距。
代码清单1 为元素应用内边距
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
border: 10px double black;
background-color: lightgray;
background-clip: content-box;
padding-top: 0.5em;
padding-bottom: 0.3em;
padding-right: 0.8em;
padding-left: 0.6em;
}
</style>
</head>
<body>
<p>
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
多温馨 心里 风中那笑声 淌泪
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</p>
</body>
</html>
在代码清单1中,我为盒子的每条边应用了不同的内边距,从下图中可以看出效果。此外,我设置了
background-clip属性,因此内边距区域不会显示背景颜色,这样可以突出内边距的效果。

我们也可以使用padding简写属性在一条声明中为四条边设置内边距。可以为这个属性指定1 ~ 4值。如果指定4个值,那么它们分别代表顶边、右边、底边和左边的内边距。如果省略一个值,则最佳搭配方案如下:省略左边的值,默认使用右边的值;省略底边的值,默认使用顶边的值。如果只给一个值,则四条边的内边距都是这个值。
代码清单2展示了如何使用padding简写属性。这个示例中还添加了圆角边框,告诉你如何使用padding以确保边框不会在元素内容之上。
代码清单2 使用padding简写属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
border: 10px double black;
background: lightgray;
border-radius: 1em 4em 1em 4em;
padding: 5px 25px 5px 40px;
}
</style>
</head>
<body>
<p>
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
多温馨 心里 风中那笑声 淌泪
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</p>
</body>
</html>
下图显示了浏览器如何显示代码中指定的圆角边框和内边距。

如果不设置内边距,边框就会绘制在文本上。设置内边距就能确保内容和边框之间留出足够的空间,不会出现这种情况。
为元素应用外边距
外边距是元素边框和页面上围绕在它周围的所有东西之间的空白区域。围绕在它周围的东西包括其他元素和它的父元素。下表总结了控制外边距的属性。
外边距属性
| 属 性 | 说 明 | 值 |
|---|---|---|
| margin-top | 为顶边设置外边距 | 长度值或百分数 |
| margin-right | 为右边设置外边距 | 长度值或百分数 |
| margin-bottom | 为底边设置外边距 | 长度值或百分数 |
| margin-left | 为左边设置外边距 | 1 ~ 4个长度值或百分数 |
| margin | 简写属性,在一条声明中设置所有边的外边距 | 长度值或者百分数 |
跟内边距属性相似,即使是为顶边和底边应用内边距,百分数值是和包含块的宽度相关的。代码清单3展示了如何为元素添加外边距。
代码清单3 为元素添加外边距
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
img {
border: 4px double black;
background: lightgray;
padding: 4px;
margin: 4px 20px;
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<img src="huangzihan.jpeg" alt="黄子涵">
<img src="huangzihan.jpeg" alt="黄子涵">
</body>
</html>
在代码清单3中,我们使用了两个img元素。我为顶边和底边应用了4像素的外边距,为左边和右边应用了20像素的外边距。你可以从下图看到外边距围绕元素制造的空白区域,两个图分别显示的是设置外边距前后的img元素。

外边距有时候不显示,即使你设置了某个外边距属性的值。例如,为dispaly属性的值设置为inline的元素应用外边距的时候,顶边和底边的外边距就不会显示。
控制元素的尺寸
浏览器会基于页面上内容的流设置元素的尺寸。有几条比较恐怖的详细规则是浏览器在分配尺寸的时候必须遵循的。使用尺寸相关的属性可以覆盖这些行为,下表总结了相关属性。
尺寸属性
| 厲 性 | 说 明 | 值 |
|---|---|---|
Width、Height |
设置元素的宽度和高度 | auto、长度值或者百分数 |
min-width、min-height |
为元素设置最小可接受宽度和高度 | auto、长度值或百分数 |
max-width、max-height |
为元素设置最大可接受宽度和高度 | auto、长度值或百分数 |
box-sizing |
设置尺寸调整应用到元素盒子的哪一部分 | content-box、padding-box、border-box、margin-box |
前三个属性的默认值都是auto,意思是浏览器会为我们设置好元素的宽度和高度。你也可以使用长度值和百分数值显式指定尺寸。百分数值是根据包含块的宽度来计算的(处理元素的高度也是根据这个宽度来)。代码清单4展示了如何为元素设置尺寸。
代码清单4 为元素设置尺寸
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
div {
width: 75%;
height: 400px;
border: thin solid black;
}
img {
border: 4px double black;
background: lightgray;
margin: 2px;
height: 50%;
}
#黄子涵是帅哥 {
box-sizing: border-box;
width: 50%;
}
#黄子涵是靓仔 {
box-sizing: content-box;
}
</style>
</head>
<body>
<div>
<img id="黄子涵是帅哥" src="huangzihan.jpeg" alt="黄子涵">
<img id="黄子涵是靓仔" src="huangzihan.jpeg" alt="黄子涵">
</div>
</body>
</html>
上述示例代码中有三个关键元素,一个div元素包含了两个img元素。下图展示了浏览器如何显示这些元素。
div元素是body元素的子元素。当我将div元素的宽度表示为75%的时候,我的意思是告诉浏览器将div的宽度设置为包含块(此处就是body内容盒)宽度的75%,而不论其具体值是多少。如果用户调整了浏览器窗口,body元素也会相应被调整,以确保div元素的宽度总是body内容盒宽度的75%。调整浏览器窗口前后的效果如下图所示。我为div元素添加了一个边框,这样就能看清楚它的尺寸了。

可以看到div总是body元素宽度的75%,而body元素填充了整个浏览器窗口。我将div元素的高度指定为4OOpx,这是个绝对值,不会因为包含块调整而改变。你可以看看我将浏览器窗口横向拉长和缩短时,div元素的一部分是如何隐藏的。
代码中对img元素也进行了相似的设置。第一个img元素的宽度值表示为包含块宽度的50%,即图像总是调整为div元素宽度的50%,不管图像的高宽比是否被保留。我没有设置第二个img元素的宽度值,浏览器会自行解决这个问题。默认情况下,宽度值会根据高度值调整,因此会保留图像原先的高宽比。
提示
注意上图中的图像是如何超出div元素边界的,这被称为溢出。
设置一定尺寸的盒子
上面示例中两个img元素设置了相同的高度值(50%),但两个图片的高度在屏幕上看起来不一样。这是因为我使用box-sizing属性改变了其中一个元素应用尺寸属性的区域。
默认情况下,宽度和高度是需要计算的,之后才能应用到元素的内容盒。这里说的是如果你设置了元素的高度属性是100px,那么屏幕上的真实高度就是lOOpx,这也算上了顶边和底边的内边距、边框和外边距的值。box-sizing属性允许你指定尺寸样式应用到元素盒子的具体区域,也就是说你不需要自己计算某些值了。下表列出了box-sizing属性的取值。
提示
尺寸属性的常见用法是创建网格布局,它确实有这个功能,不过更常见的做法是使用表格布局特性。
设置最小和最大尺寸
可以使用最小和最大相关属性为浏览器调整元素尺寸设置一定的限制。这让浏览器对于如何应用尺寸调整属性有了一定的自主权。代码清单5给岀了一个例子。
代码清单5 设置尺寸的最小和最大范围
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
img {
border: 4px double black;
background: lightgray;
margin: 2px;
box-sizing: border-box;
min-width: 200px;
width: 50%;
max-width: 400px;
}
</style>
</head>
<body>
<img src="huangzihan.jpeg" alt="黄子涵">
</body>
</html>
在代码清单5中,我为一个img元素应用了min-width和max-width属性,并将其初始宽度设置为包含块的50%。这样浏览器就有了一定的灵活性来调整图像尺寸,使其在代码中定义的最大尺寸和最小尺寸范围内保持50%的关系。浏览器会利用这种灵活性保留图像的高宽比,如下图所示。

上图展示的是在我不断缩小浏览器窗口的情况下,图像的调整情况。随着窗口不断变小,浏览器同时会调整图像的大小,维持img元素和body元素之间的百分数关系。如果图像达到最小宽度,浏览器就无法再调整图像的尺寸了。从这一系列图片的最后一帧可以看出,图像不能再变小,图像的一部分被浏览器窗口的底部裁剪掉了。
注意
浏览器对box-sizing属性的支持情况各不相同。
处理溢出内容
如果你尝试改变元素的尺寸,很快就会到达某一个点:内容太大,已经无法完全显示在元素的内容盒中。这时的默认处理方式是内容溢出,并继续显示。代码清单6创建了一个固定尺寸的元素,由于尺寸太小,无法显示其中的内容。
代码清单6 创建一个无法完全显示其中内容的小尺寸元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
width: 200px;
height: 100px;
border: medium double black;
}
</style>
</head>
<body>
<p>
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
多温馨 心里 风中那笑声 淌泪
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</p>
</body>
</html>
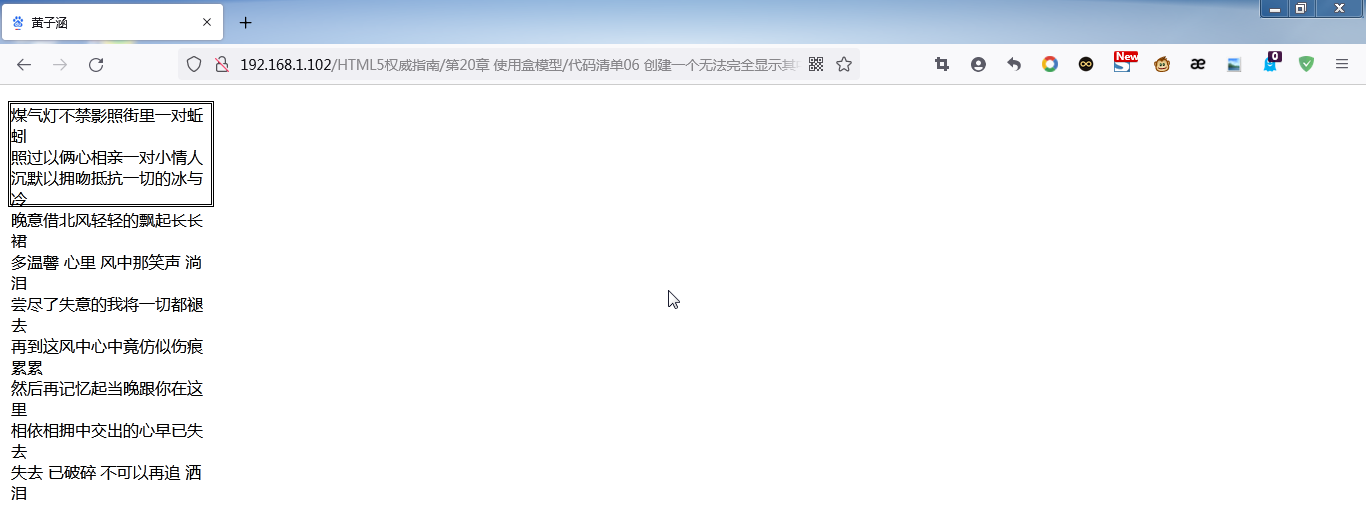
代码中为p元素的width和height属性指定了绝对值,最终在浏览器中的显示效果如下图所示。

我们可以使用overflow属性改变这种行为,下表列出了相关的overflow属性及值。
overflow属性
| 属 性 | 说 明 | 值 |
|---|---|---|
overflow-x、overflow-y |
设置水平方向和垂直方向的溢出方式 | |
| overflow | 简写属性 | overflow、overflow-x、overflow-y |
overflow-x和overflow-y属性分另H设置水平方向和垂直方向的溢出方式,overflow简写属性可在一条声明中声明两个方向的溢岀方式。下表展示了这三个属性可能的取值。
溢出属性的值
| 值 | 说 明 |
|---|---|
| auto | 浏览器自行处理溢出内容。通常,如果内容被剪掉就显示滚动条,否则就不显示(这是相较scroll值来说的,设置该值后,无论内容是否溢出都有滚动条) |
| hidden | 多余的部分直接剪掉,只显示内容盒里面的内容。如果用户想看看剪掉的这部分内容,对不起,做不到 |
| no-content | 如果内容无法全部显示,就直接移除。主流浏览器都不支持这个值 |
| no-display | 如果内容无法全部显示,就隐藏所有内容。主流浏览器都不支持这个值 |
| scroll | 为了让用户看到所有内容,浏览器会添加滚动机制。通常是滚动条,不过这个值跟具体的平台和浏览器相关。即使内容没有溢出也能看到滚动条 |
| visible | 默认值,不管是否溢出内容盒,都显示元素内容 |
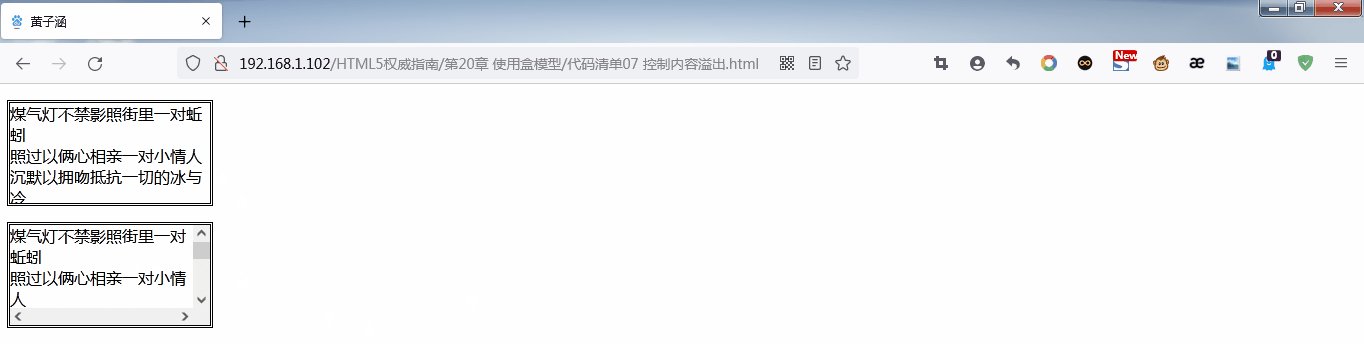
代码清单7展示了溢出属性的用法。
代码清单7 控制内容溢出
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
width: 200px;
height: 100px;
border: medium double black;
}
#黄子涵是帅哥 {overflow: hidden;}
#黄子涵是靓仔 {overflow: scroll;}
</style>
</head>
<body>
<p id="黄子涵是帅哥">
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
多温馨 心里 风中那笑声 淌泪
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</p>
<p id="黄子涵是靓仔">
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
多温馨 心里 风中那笑声 淌泪
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</p>
</body>
</html>
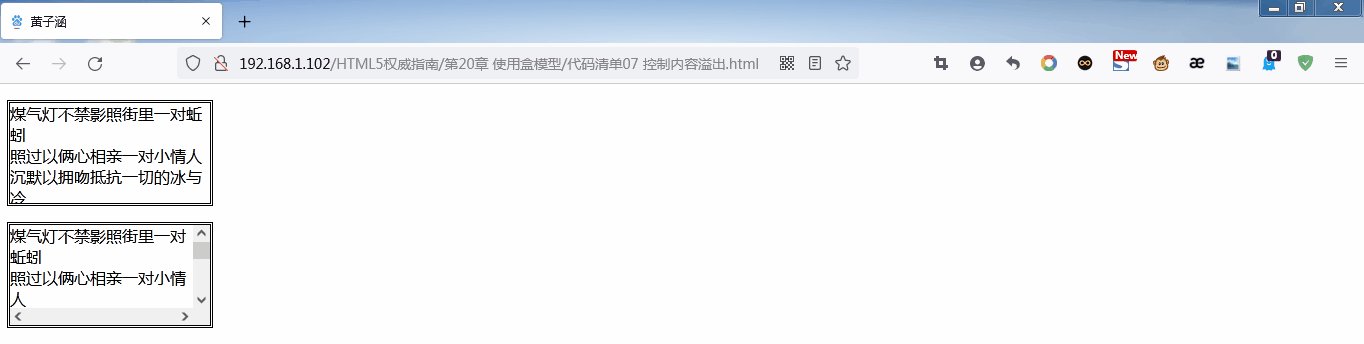
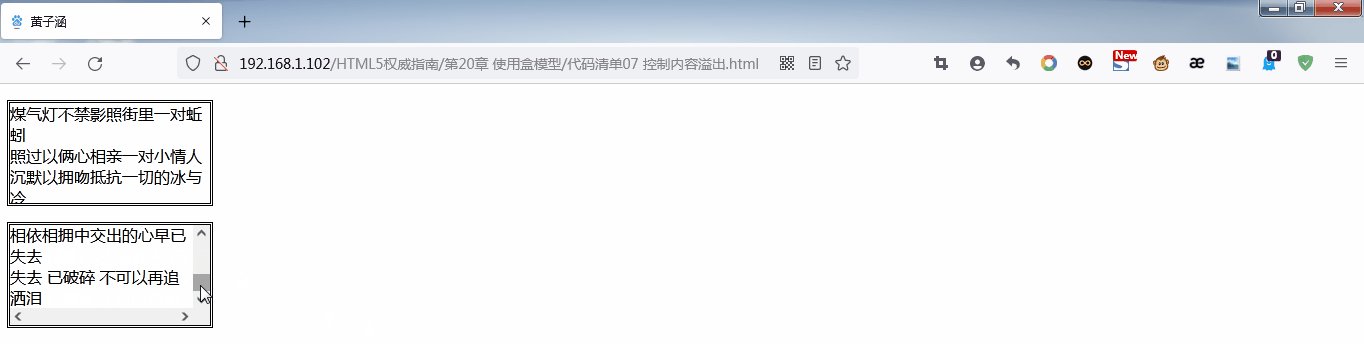
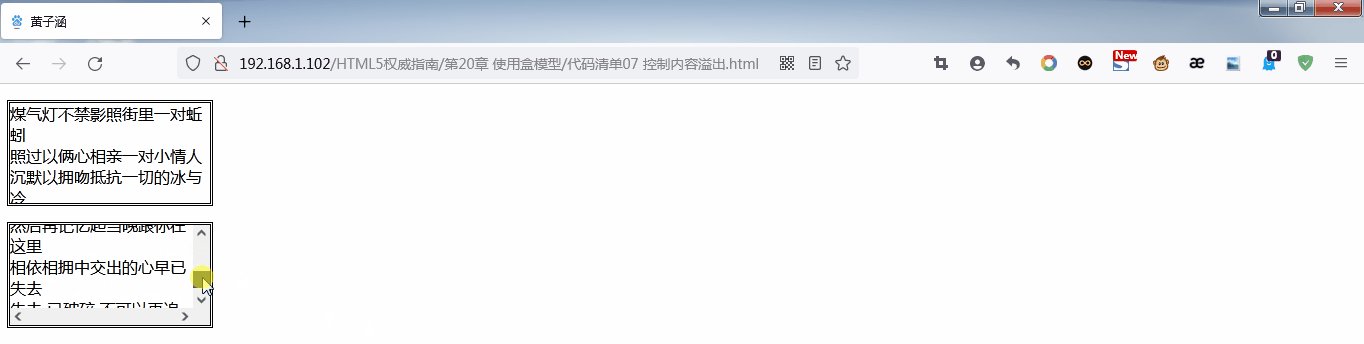
在代码清单7中,我们为id为first段落的overflow属性使用了hidden值,为id为second段落的overflow属性使用了scroll值,两者的呈现效果如下图所示。

提示
这部分是CSS模块还没有解决的一块。已经有了扩展溢出相关属性从而支持滚动字幕(其中的元素内容会持续在显示器中显示,因此经过一段时间所有内容都会可见)的提案。下面的属性是CSS3定义的,不过主流浏览器都还没有实现:
overflow-style、marquee-direction、marquee-loop、marquee-play-count、marquee-speed和marquee-style。
控制元素的可见性
我们可以使用visibility属性控制元素的可见性,下表简单描述了这个属性。虽然这种做 法有点奇怪,不过这个属性跟JavaScript一起使用能创建一些比较复杂的效果。
visibility属性
| 属 性 | 说 明 | 值 |
|---|---|---|
| visibility | 设置元素的可见性 | cllapse、hidden、visible |
下表给出了 visibility属性取值的简单情况。
visibility属性的值
| 值 | 说 明 |
|---|---|
| collapse | 元素不可见,且在页面布局中不占据空间 |
| hidden | 元素不可见,但在页面布局中占据空间 |
| visible | 默认值,元素在页面上可见 |
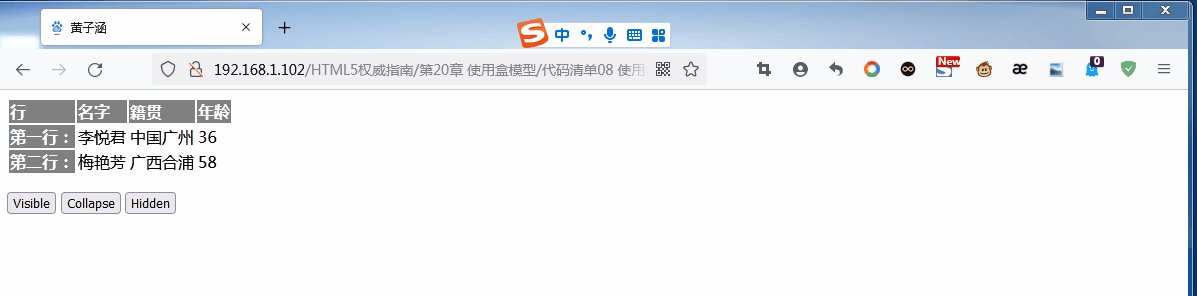
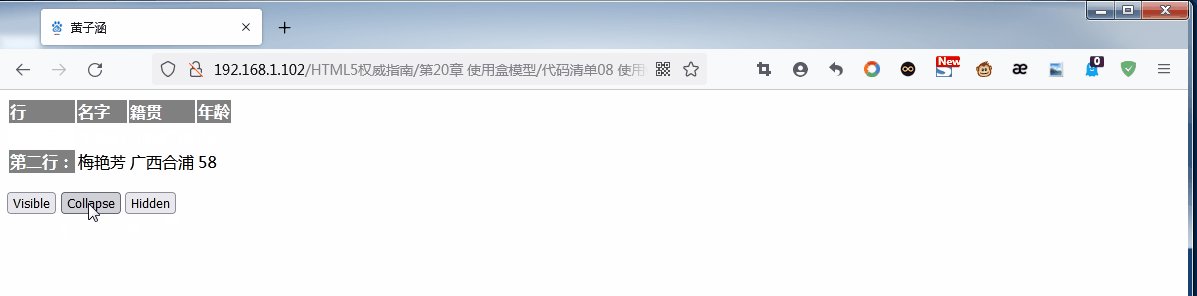
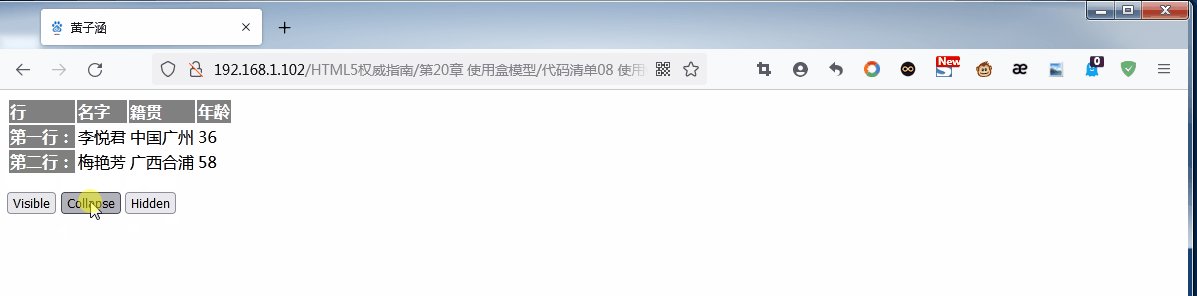
代码清单8展示了如何使用JavaScript和几个按钮元素改变元素的可见性。
代码清单8 使用visibility属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
tr > th { text-align: left; background: gray; color: white}
tr > th :only-of-type {text-align: right; background: lightgray; color: gray}
</style>
</head>
<body>
<table>
<tr>
<th>行</th><th>名字</th><th>籍贯</th><th>年龄</th>
</tr>
<tr id="黄子涵">
<th>第一行:</th><td>李悦君</td><td>中国广州</td><td>36</td>
</tr>
<tr>
<th>第二行:</th><td>梅艳芳</td><td>广西合浦</td><td>58</td>
</tr>
</table>
<p>
<button>Visible</button>
<button>Collapse</button>
<button>Hidden</button>
</p>
<script>
var buttons = document.getElementsByTagName("BUTTON");
for(var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function(e) {
document.getElementById("黄子涵").style.visibility =
e.target.innerHTML;
};
}
</script>
</body>
</html>
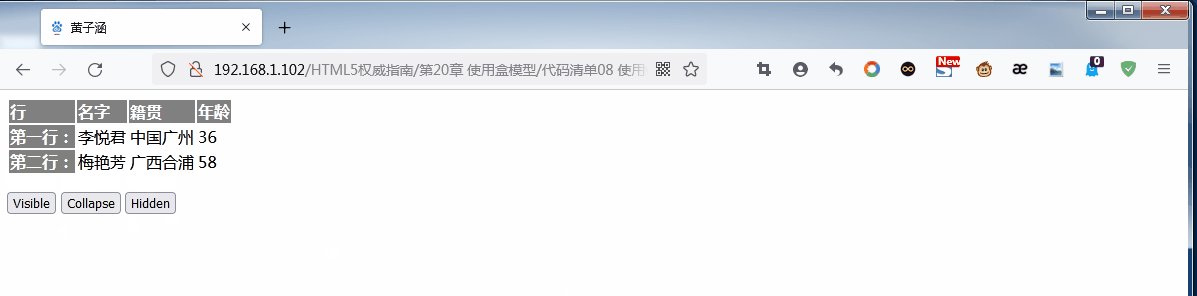
本例中的脚本找岀id值为firstchoice的元素,并基于操作中被按下的button元素来设置visibility属性的值。通过这种方式,你就可以在visible、hidden和collapse值之间切换。这三个值的效果显示在下图中。

collapse值只能应用到表相关元素,如tr和td,要想了解关于这些元素的详细内容。某些浏览器,如Chrome,根本不支持collapse值(这也是我使用Firefbx生成上图的原因)。
提示
对于非表格元素或者不支持这个特性的元素,为display属性应用home值可以达到相同的效果。
设置元素的盒类型
display属性提供了一种改变元素盒类型的方式,这相应会改变元素在页面上的布局方式。 在本书第二部分,你会注意到许多元素的样式约定中都包括display属性指定某个值。有些元素 使用默认值inline,不过也有些会指定其他值。表20-9列出了display属性允许的取值
display属性的值
| 值 | 说 明 |
|---|---|
| inline | 盒子显示为文本行中的字 |
| block | 盒子显示为段落 |
| inline-block | 盒子显示为文本行 |
| list-item | 盒子显示为列表项,通常具有项目符号或者其他标记符(如索引号) |
| run-in | 盒子类型取决于周围的元素 |
| compact | 盒子的类型为块或者标记盒(跟list-item类型产生的类似)。 |
| flexbox | 这个值跟弹性盒布局相关 |
table、inline-table、table-row-group、table-header-group、table-footer-group、table-row、table-column-group、table-column、table-cell、table-caption |
这些值跟表格中的元素布局相关 |
ruby、ruby-base、ruby-text、ruby-base-group、ruby-text-group |
这些值跟带ruby注释的文本布局相关 |
| none | 元素不可见,且在页面布局中不占空间 |
这些值让人很困惑,而它们对页面布局影响深远。
认识块级元素
将display属性设置为block值会创建一个块级元素。块级元素会在垂直方向跟周围元素有所区别。通常在元素前后放置换行符也能达到这种效果,在元素和周围元素之间制造分割的感觉,就像文本中的段落。p元素表示段落,其默认样式约定中就包括display属性取block值。不过block值可应用到所有元素,其用法如代码清单9所示。
代码清单9 将display属性设置为block值
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {border: medium solid black}
span {
display: block;
border: medium double black;
margin: 2px;
}
</style>
</head>
<body>
<p>
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
多温馨 心里 风中那笑声 淌泪
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</p>
<p>
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
<span>多温馨 心里 风中那笑声 淌泪</span>
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</p>
</body>
</html>
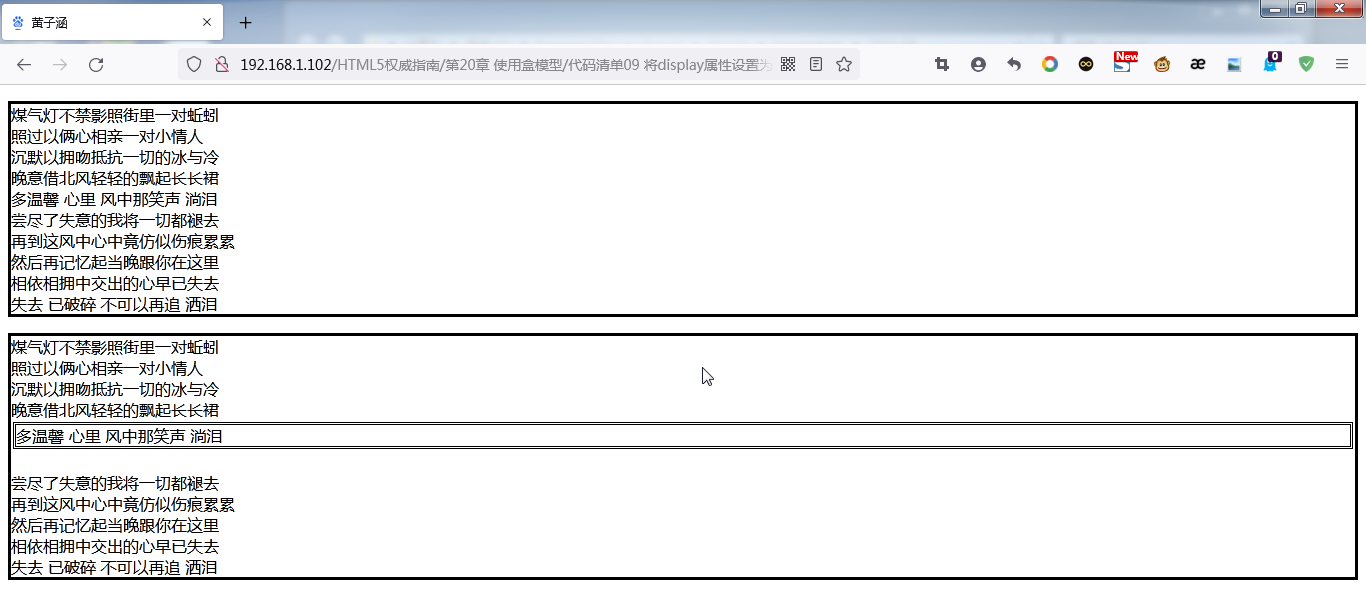
通过两类元素我们可以看到块级元素在页面上的布局效果。第一个是P元素,我前面提到过,它的默认样式约定中就为display属性使用了block值。当然,我也希望跟你解释清楚display属性的block值可以应用到任意元素,因此代码中为span元素显式设置了display属性为block值,设置代码写在了style元素中。元素盒的实际效果如下图所示。

p元素的一般显示效果你以前都见过,这个例子中,我为p元素添加了边框,目的是让垂直方向上的分割更为明显。注意一下应用了blcok值的span元素:在包含p元素的盒子中,在视觉效果上跟周围元素明显不同。
认识行内元素
将display属性设置为inline值会创建一个行内元素,它在视觉上跟周围内容的显示没有区别。代码清单10展示了如何应用这个值,它也可以用到p这种默认块级元素上。
代码清单10 将display属性设置为inline
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
display: inline;
}
span {
display: inline;
border: medium double black;
margin: 2em;
width: 10em;
height: 2em;
}
</style>
</head>
<body>
<p>
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
多温馨 心里 风中那笑声 淌泪
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</p>
<p>
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
<span>多温馨 心里 风中那笑声 淌泪</span>
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</p>
</body>
</html>
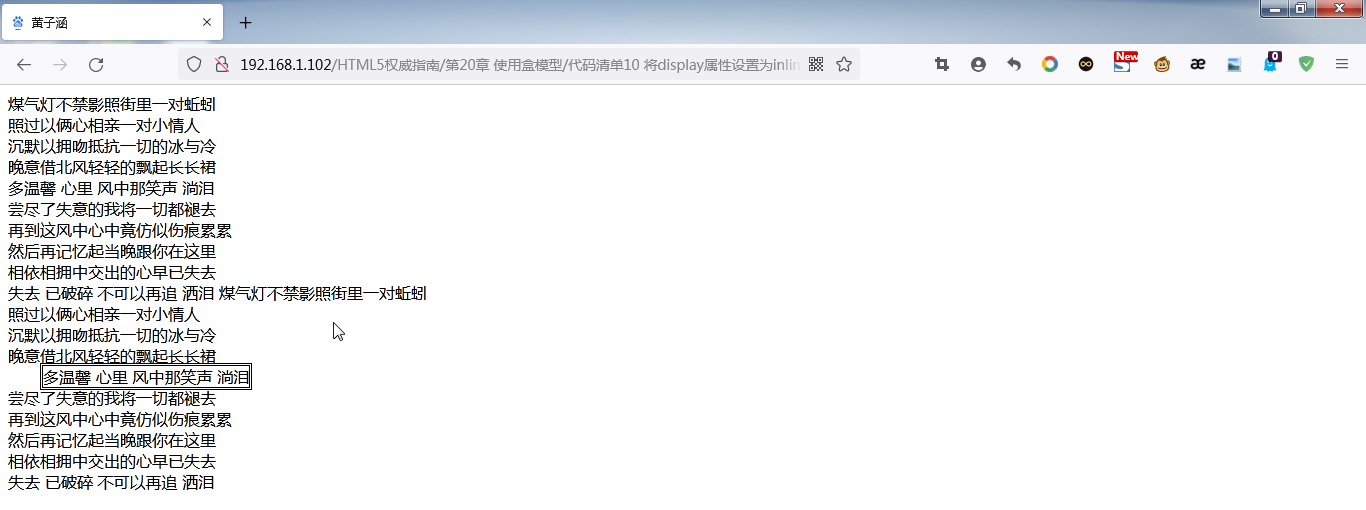
在上述代码中,我为p元素和span元素同时使用了inline值,从下图可以看出应用样式后的效果:p元素和span元素中的文本跟剩余文本没有分开,都显示在一起。

使用inline值的时候,浏览器会忽略某些属性,如widths height和margin。上面的示例代码中,我为span元素定义了这三个属性的值,但没有一个应用到页面布局中。
认识行内-块级元素
将display属性设置为
inline-block值会创建一个其盒子混合了块和行内特征的元素。盒子整体上作为行内元素显示,这意味着垂直方向上该元素和周围的内容并排显示,没有区别。但盒子内部作为块元素显示,这样,width、height和margin属性都能应用到盒子上。代码清单11展示了该值的用法。
代码清单11 使用 inline-block值
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
display: inline;
}
span {
display: inline-block;
border: medium double black;
margin: 2em;
width: 12em;
height: 3em;
}
</style>
</head>
<body>
<p>
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
多温馨 心里 风中那笑声 淌泪
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</p>
<p>
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
<span>多温馨 心里 风中那笑声 淌泪</span>
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</p>
</body>
</html>
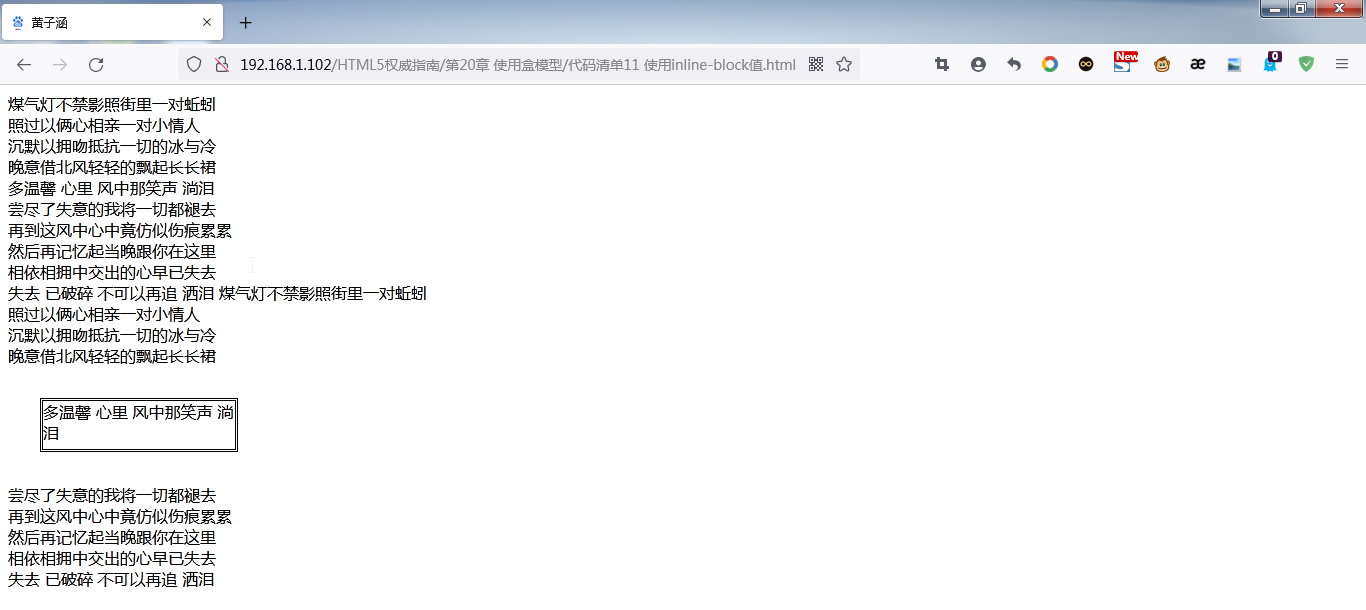
代码清单11跟代码清单10的唯一区别是:为span元素的display属性应用了新值————
inline-block,但视觉变化非常明显,因为之前应用inline值的时候被忽略的三个属性现在都可以体现到样式中了。上述代码的呈现效果如下图所示。

认识插入元素
display属性设置为
run-in值会创建一个这样的元素:其盒子类型取决于周围元素。通常,浏览器必须评估以下三种情况,以确定插入框的特性。
- 如果插入元素包含一个display属性值为block的元素,那么插入元素就是块级元素。
- 如果插入元素的相邻兄弟元素是块级元素,那么插入元素就是兄弟元素中的第一个行内元素。
- 其他情况下,插入元素均作为块级元素对待。
在这三种情况中,第二种情况需要稍微解释一下。代码清单那12展示了一个相邻兄弟元素为块级元素的插入元素。
代码清单12 相邻兄弟元素为块级元素的插入元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
display: block;
}
span {
display: run-in;
border: medium double black;
}
</style>
</head>
<body>
<span>
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
多温馨 心里 风中那笑声 淌泪
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</span>
<p>
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
多温馨 心里 风中那笑声 淌泪
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</p>
</body>
</html>
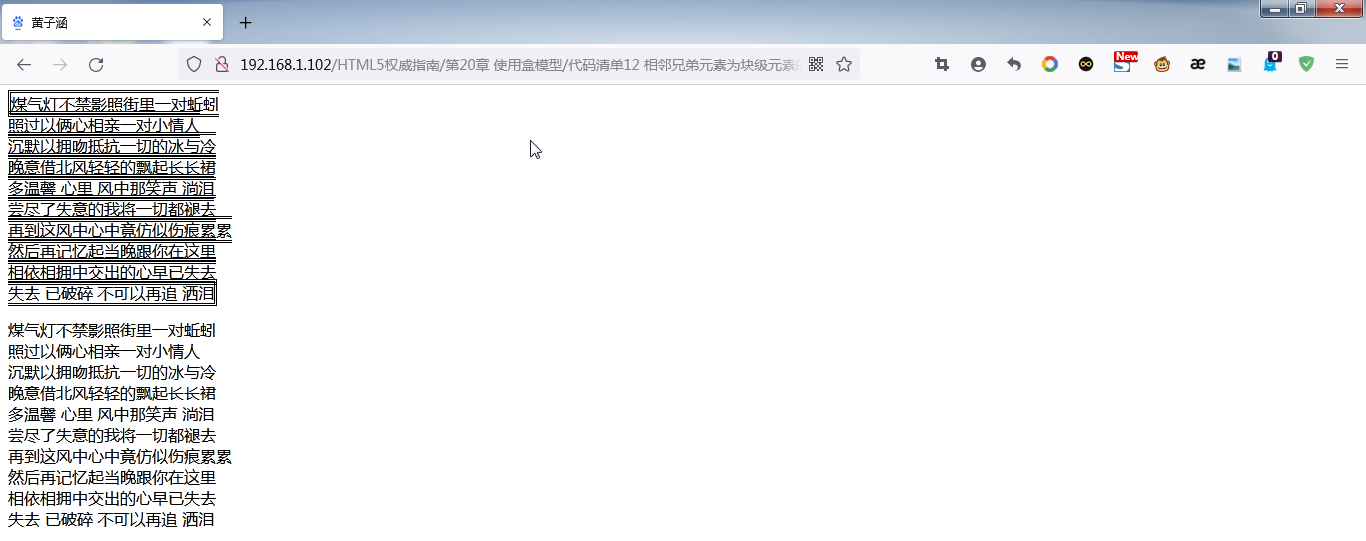
从下图可以看到插入元素是怎样作为块元素的一部分来处理的(不过,需要注意的是:并不是所有浏览器都能正确地支持这个属性)。

如果相邻兄弟元素不是块级元素,那么插入元素作为块级元素处理。代码清单13是这方面的一个例子。
代码清单13 相邻兄弟元素为行内元素的插入元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
display: inline;
}
span {
display: run-in;
border: medium double black;
}
</style>
</head>
<body>
<span>
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
多温馨 心里 风中那笑声 淌泪
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</span>
<p>
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
多温馨 心里 风中那笑声 淌泪
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</p>
</body>
</html>
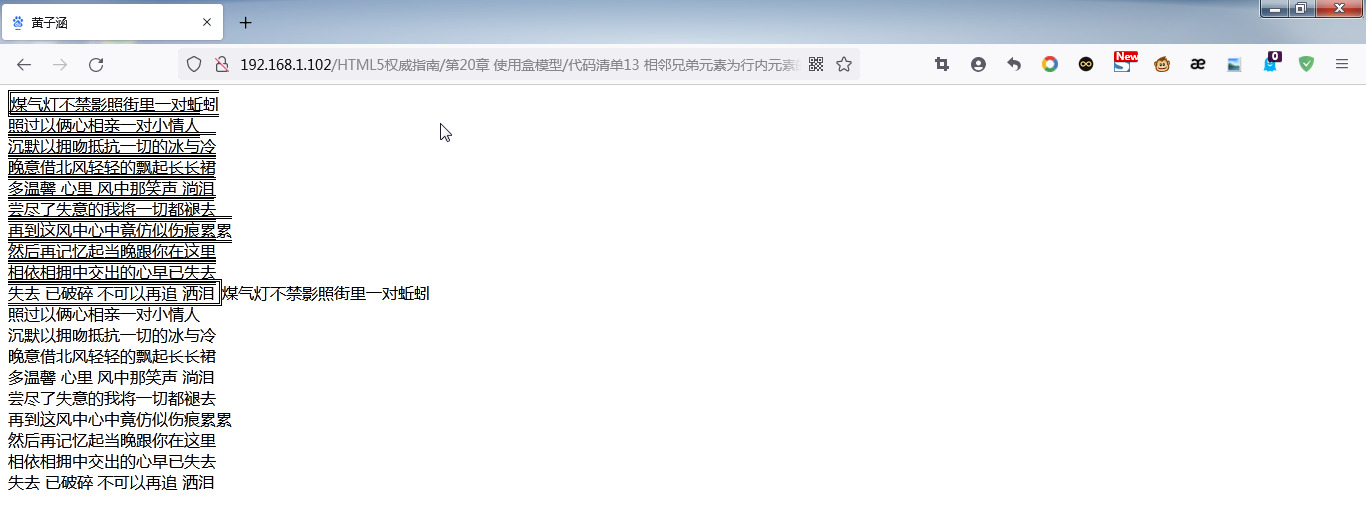
在这个例子中,插入元素显示为块级元素,如下图所示。

隐藏元素
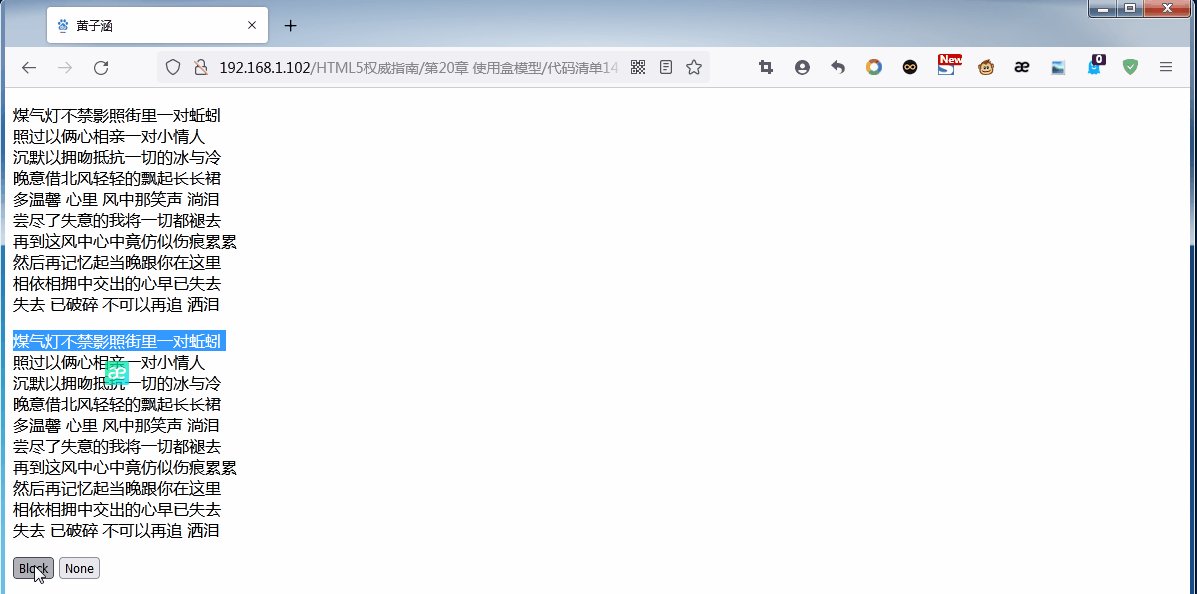
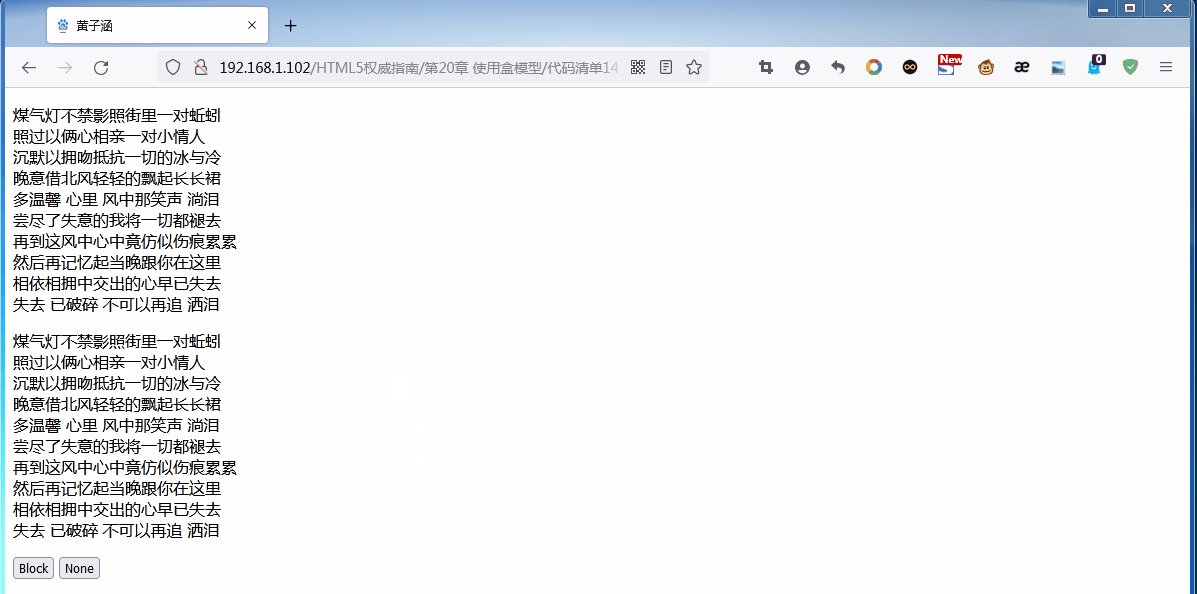
将display属性设置为none值就是告诉浏览器不要为元素创建任何类型的盒子,也就是说元素没有后代元素。这时元素在页面布局中不占据任何空间。代码清单14展示了一个带有简单脚本的HTML文档,这个脚本可以将p元素的display属性在block和none之间切换。
代码清单14 将display属性设置为none
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<p id="黄子涵">
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
多温馨 心里 风中那笑声 淌泪
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</p>
<p>
煤气灯不禁影照街里一对蚯蚓
<br>
照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷
<br>
晚意借北风轻轻的飘起长长裙
<br>
<span>多温馨 心里 风中那笑声 淌泪</span>
<br>
尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累
<br>
然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去
<br>
失去 已破碎 不可以再追 洒泪
</p>
<p>
<button>Block</button>
<button>None</button>
</p>
<script>
var buttons = document.getElementsByTagName("BUTTON");
for(var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function(e) {
document.getElementById("黄子涵").style.display =
e.target.innerHTML;
};
}
</script>
</body>
</html>
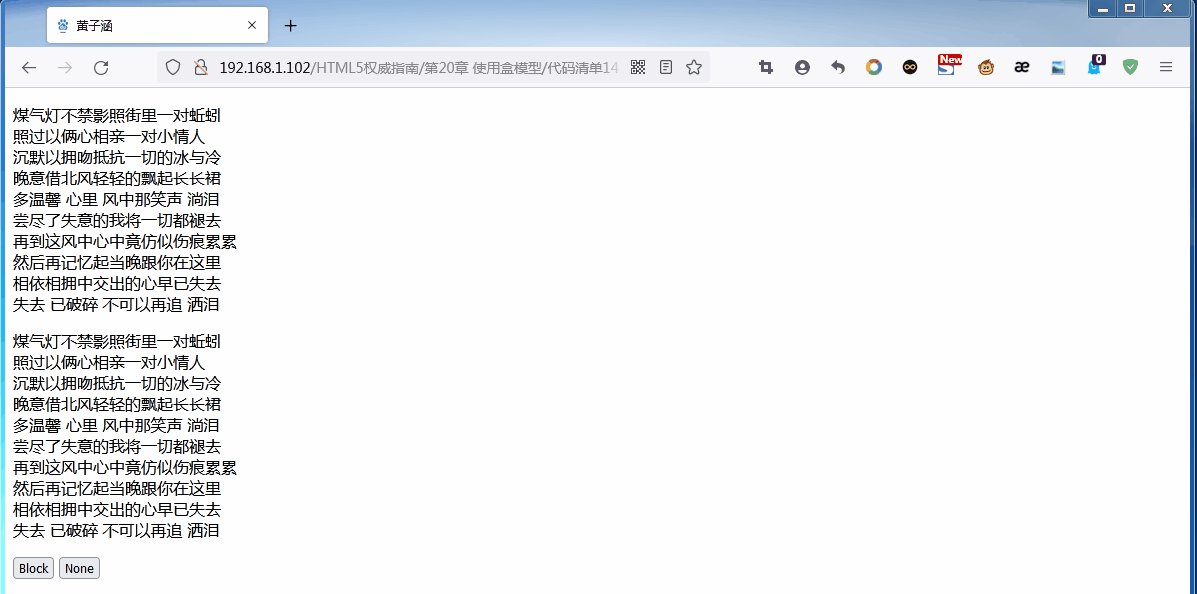
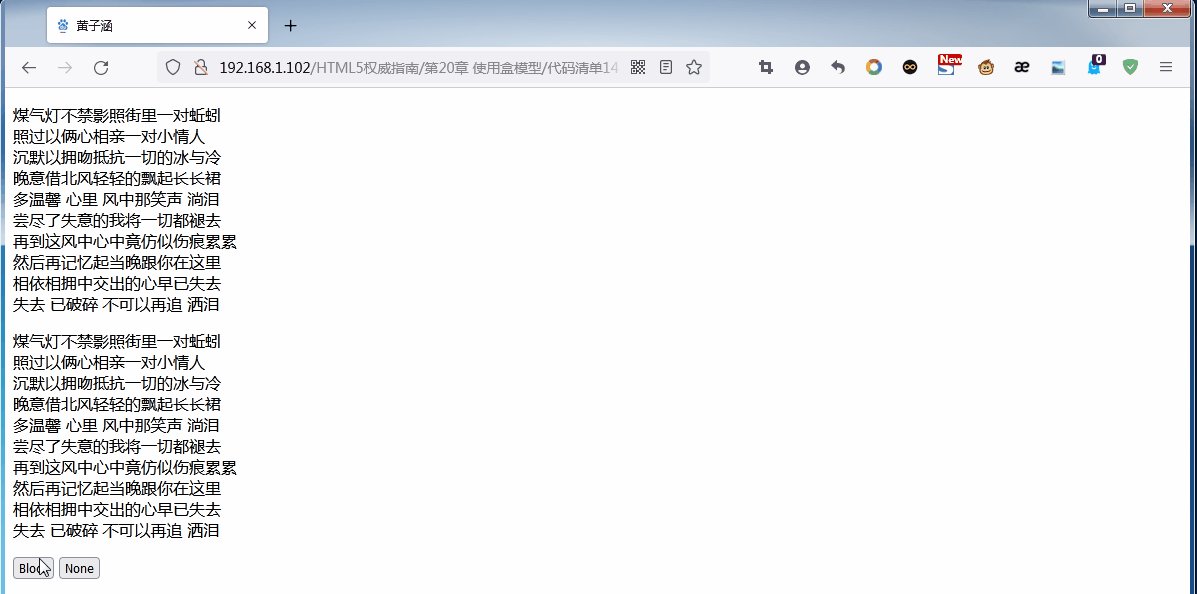
可以从下图中看到none值是如何导致元素从页面布局中移除的。

创建浮动盒
可以使用float属性创建浮动盒,浮动盒会将元素的左边界或者右边界移动到包含块或另一个浮动盒的边界。下表总结了这个属性。
float属性
下表描述了float属性的值。
float属性的值
移动元素,使其左边界挨着包含块的左边界,或者另一个浮动元素的右边界
移动元素,使其右边界挨着包含块的右边界,或者另一个浮动元素的左边界
元素位置固定
代码清单15 展示了float属性的用法。
代码清单15 使用float属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style>
p.huangzihan {
float: left;
border: medium double black;
width: 40%;
margin: 2px;
padding: 2px;
}
</style>
</head>
<body>
<p class="huangzihan">
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷,晚意借北风轻轻的飘起长长裙
</p>
<p class="huangzihan">
多温馨 心里 风中那笑声 淌泪,尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累,然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去,失去 已破碎 不可以再追 洒泪
</p>
<p>
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
<br>
相依相拥中交出的心早已失去,失去 已破碎 不可以再追 洒泪
</p>
<p>
<button>Left</button>
<button>Right</button>
<button>None</button>
</p>
<script>
var buttons = document.getElementsByTagName("BUTTON");
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function(e) {
var elements = document.getElementsByClassName("huangzihan");
for(var j = 0; j < elements.length; j++) {
elements[j].style.cssFloat = e.target.innerHTML;
}
};
}
</script>
</body>
</html>
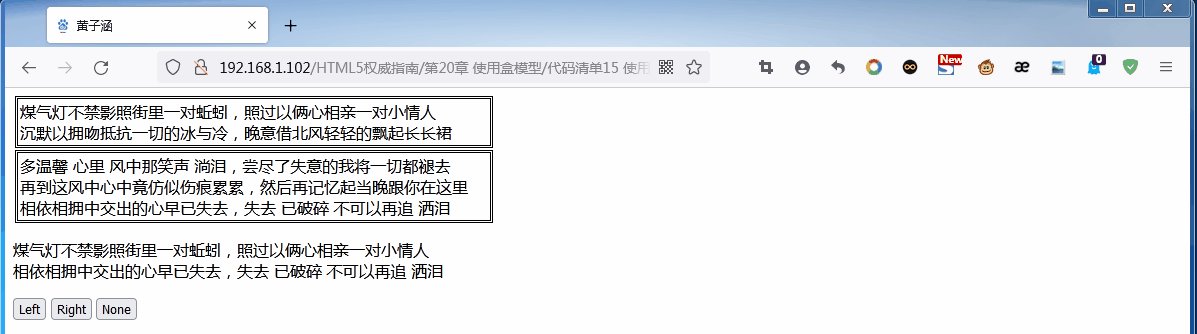
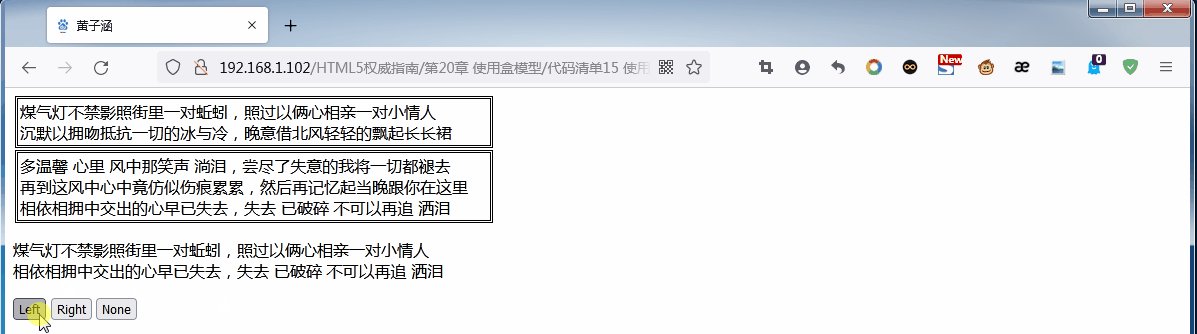
上面的代码示例中定义了四个p元素,其中前两个元素的float属性设置为了left。这意味着这两个p元素要被移动到包含块的左边界,或者另一个浮动元素的右边界。因为要移动两个元素,第一个会被移动到包含块的左边界,而第二个会紧靠第一个。它们在浏览器中的呈现效果如下图所示。
提示
注意在JavaScript中提到float属性必须使用cssFloat。
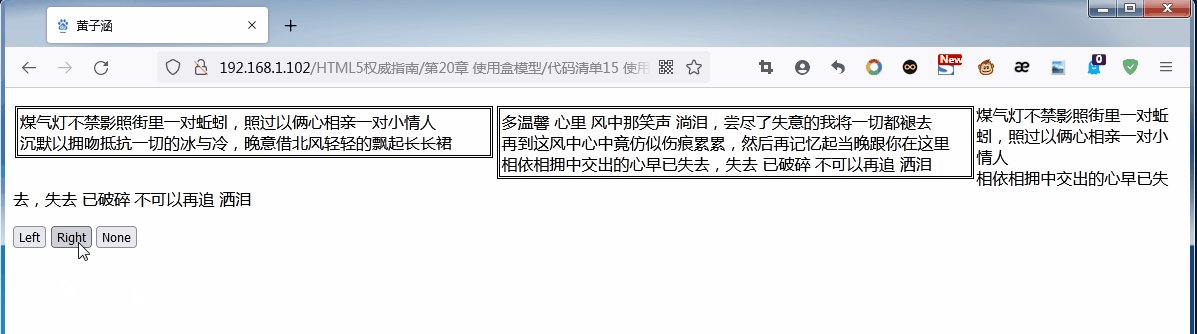
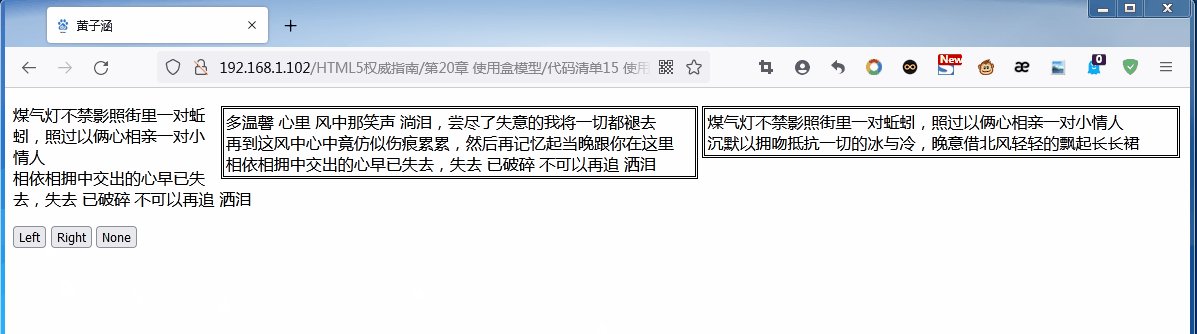
注意元素内容的剩余部分流式环绕在浮动元素周围。在这个例子中,我还添加了三个button元素,以及一个简单的脚本(基于被按下的按钮改变两个p元素的float值)。如果按下Right按钮, 元素会移动到包含块的右边界,如下图所示。注意元素呈现的顺序:文档中定义的第一个p元素会在最右边。
最后一个按钮None通过将float属性的值设置为none来禁用浮动效果。这恢复了元素盒的默认呈现效果。p元素默认为块级元素,效果如下图所示。

阻止浮动元素堆叠
如果设置了多个浮动元素,默认情况下,它们会一个挨着一个地堆叠在一起。使用clear属性可以阻止出现这种情况。clear属性可以指定浮动元素的一个边界或者两个边界不能挨着另一个浮动元素。下表总结了clear属性。
clear属性
| 属 性 | 说 明 | 值 |
|---|---|---|
| clear | 设置元素的左边界、右边界或左右两个边界不允许出现浮动元素 | left、right、both、 none |
下表描述了clear属性的值。
clear属性的值
| 值 | 说明 |
|---|---|
| left | 元素的左边界不能挨着另一个浮动元素 |
| right | 元素的右边界不能挨着另一个浮动元素 |
| both | 元素的左右边界都不能挨着浮动元素 |
| none | 元素的左右边界都可以挨着浮动元素 |
代码清单16展示了clear属性的用法。
代码清单16 使用clear属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style>
p.huangzihan {
float: left;
border: medium double black;
width: 40%;
margin: 2px;
padding: 2px;
}
p.huang_zihan {
clear: left;
}
</style>
</head>
<body>
<p class="huangzihan">
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
<br>
沉默以拥吻抵抗一切的冰与冷,晚意借北风轻轻的飘起长长裙
</p>
<p class="huangzihan huang_zihan">
多温馨 心里 风中那笑声 淌泪,尝尽了失意的我将一切都褪去
<br>
再到这风中心中竟仿似伤痕累累,然后再记忆起当晚跟你在这里
<br>
相依相拥中交出的心早已失去,失去 已破碎 不可以再追 洒泪
</p>
<p>
煤气灯不禁影照街里一对蚯蚓,照过以俩心相亲一对小情人
<br>
相依相拥中交出的心早已失去,失去 已破碎 不可以再追 洒泪
</p>
<p>
<button>Left</button>
<button>Right</button>
<button>None</button>
</p>
<script>
var buttons = document.getElementsByTagName("BUTTON");
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function(e) {
var elements = document.getElementsByClassName("huangzihan");
for(var j = 0; j < elements.length; j++) {
elements[j].style.cssFloat = e.target.innerHTML;
}
};
}
</script>
</body>
</html>
这里的代码示例是对前一个例子的简单扩展,只是添加了一个新的样式,为第二个P元素清除了左边界的浮动元素。从下图可以看出这个设置引起了页面布局的改变(现在两个元素都浮动在包含块的左边界)。
第二个p元素的左边界不允许挨着另一个浮动元素,因此浏览器将这个元素移到了页面下方。元素的右边界没有清除,也就是说如果你将两个p元素的float属性设置为right,它们在页面上 还是会挨着,如下图所示。



