第 19 章 使用边框和背景
应用边框样式
先从控制边框样式的属性开始。这些属性使用相当普遍,有了它们,要学习margin和padding属性就在视觉上方便多了。简单边框有三个关键属性:
border-width、border-style和border-color。下表描述了这三个属性。
基本边框属性
| 属 性 | 说 明 | 值 |
|---|---|---|
| border-width | 设置边框的宽度 | |
| border-style | 设置绘制边框使用的样式 | |
| border-color | 设置边框的颜色 | <颜色> |
代码清单1展示了这些属性的用法。
代码清单1 定义简单的边框
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
border-width: 5px;
border-style: solid;
border-color: black;
}
</style>
</head>
<body>
<p>
三月走过柳絮散落,蒙尘的心事,恍恍惚惚已经隔世
<hr>
记忆油膏反复涂抹,无法愈合的伤口
<hr>
哪朵玫瑰没有荆棘,彩色的时间染上了
</p>
</body>
</html>
在代码清单1中,我使用p元素定义了一个段落,使用style元素为这个段落应用边框样式,边框样式是通过设置
border-width,border-style和border-color属性来定义的。

定义边框宽度
border-width属性的取值可能是常规CSS长度值,可能是边框绘制区域宽度的百分数,也可能是三个快捷值中的任意一个。下表描述了边框宽度的可能取值。边框宽度默认值是medium。
border-width属性的取值
| 值 | 说 明 |
|---|---|
| <长度值> | 将边框宽度值设为以CSS度量单位(如em、px、cm)表达的长度值 |
| <百分数> | 将边框宽度值设为边框绘制区域的宽度的百分数 |
Thin、medium、thick |
将边框宽度设为预设宽度,这三个值的具体意义是由浏览器定义的,不过,所有浏览器中这三个值代表的宽度依次增大 |
定义边框样式
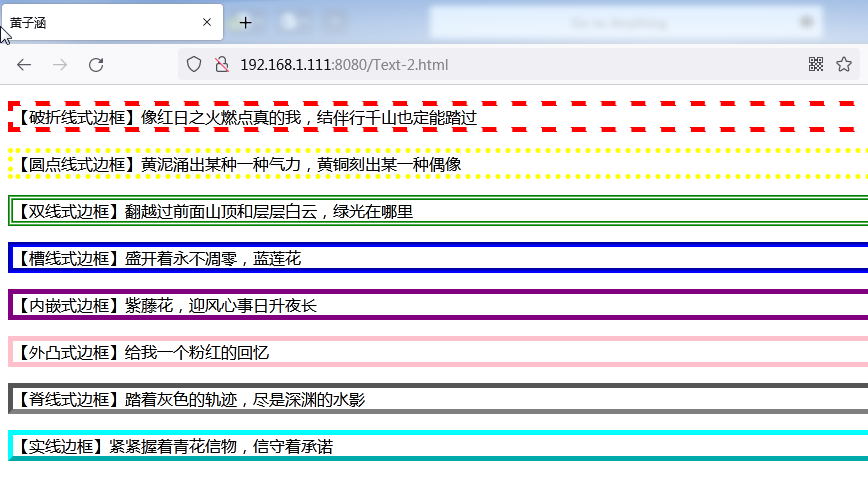
border-style属性的值可以是下表中的任意一个。默认值是none,即没有边框。
border-style属性的取值
| 值 | 说 明 |
|---|---|
| none | 没有边框 |
| dashed | 破折线式边框 |
| dotted | 圆点线式边框 |
| double | 双线式边框 |
| groove | 槽线式边框 |
| inset | 使元素内容具有内嵌效果的边框 |
| outset | 使元素内容具有外凸效果的边框 |
| ridge | 脊线边框 |
| solid | 实线边框 |
这些边框的外观效果如下图所示。

如果border-color属性值设为black,一些浏览器在应用双色边框样式(如inset和outset)的时候会岀现问题。这些浏览器中就有谷歌Chrome,两种颜色都会使用黑色,最终的呈现效果相当于实线边框。聪明一点儿的浏览器知道使用灰度,比如Firefdx。为了实现下图中的效果(用的是Chrome),我将groove、inset、outset和ridge样式的border-color属性值设为了gray。
为一条边应用边框样式
元素的四条边可以应用不同的边框样式,这就要用到特定属性,如下表所示。
特定边的边框属性
| 属 性 | 说 明 | 值 |
|---|---|---|
border-top-width、border-top-style、border-top-color |
定义顶边 | 跟通用属性的值一样 |
border-bottom-width、border-bottom-style、border-bottom-color |
定义底边 | 跟通用属性的值一样 |
border-left-width、border-left-style、border-left-color |
定义左边 | 跟通用属性的值一样 |
border-right-width、border-right-style、border-right-color |
定义右边 | 跟通用属性的值一样 |
可以使用这些属性为元素的边应用边框样式,也可以将它们与更为通用的属性结合使用来覆盖特定边的边框样式。代码清单2展示了后一种用法。
代码清单2 使用特定边边框属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
border-width: 5px;
border-style: solid;
border-color: black;
border-left-width: 10px;
border-left-style: dotted;
border-top-width: 10px;
border-top-style: dotted;
}
</style>
</head>
<body>
<p>
三月走过柳絮散落,蒙尘的心事,恍恍惚惚已经隔世
记忆油膏反复涂抹,无法愈合的伤口
哪朵玫瑰没有荆棘,彩色的时间染上了
</p>
</body>
</html>
这些属性设置的效果如下图所示。

使用border简写属性
我们也可以不用分开设置样式、宽度和颜色,而使用简写属性一次搞定。下表描述了这些属性。
border简写属性
属 性 | 说 明 | 值
border | 设置所有边的边框 | <宽度> <样式> <颜色>
border-top、border-bottom、border-left、bottom-right | 设置一条边的边框 | <宽度> <样式> <颜色>
可以在一行中指定宽度、样式、颜色的值从而为这些属性设置值,也可以用空格隔开,如代码清单3所示。
代码清单3 使用border简写属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
border: medium solid black;
border-top: solid 10px;
}
</style>
</head>
<body>
<p>
三月走过柳絮散落,蒙尘的心事,恍恍惚惚已经隔世
记忆油膏反复涂抹,无法愈合的伤口
哪朵玫瑰没有荆棘,彩色的时间染上了
</p>
</body>
</html>
注意,我没有为border-top属性指定颜色值。如果你忘了设置某些值,浏览器会使用以前定义的值,这里使用的是border简写属性定义的颜色。设置这些属性的效果如下图所示。

创建圆角边框
可以使用边框的radius特性创建圆角边框。与该功能相关的属性有5个,下表是个总结。
圆角边框属性
| 属性 | 说明 | 值 |
|---|---|---|
border-top-1eft-radius、border-top-right-radius、border-bottom-left-radius、border-bottom-right-radius |
设置一个圆角 | 一对长度值或百分数值,百分数跟边框盒子的宽度和高度相关 |
border-radius |
一次设置四个角的简写属性 | 一对或四对长度值或百分数值,由/字符分割 |
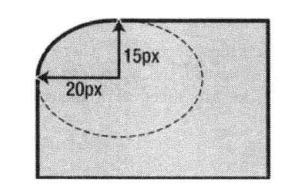
指定两个半径值即可定义一个圆角,采用长度值和百分数值均可。第一个值指定水平曲线半径,第二个值指定垂直曲线半径。百分数值是相对于元素盒子的宽度和高度来说的。下图展示了两个半径值如何确定一个圆角。
从图中可以看出,半径值用来确定一个位于元素盒子内部,与元素盒子相交的椭圆,并决定了圆角边框的形状。代码清单4中的样式声明中使用了这两个值来定义左上角的圆角边框。

代码清单4 创建圆角边框
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
border: medium solid black;
border-top-left-radius: 20px 15px;
}
</style>
</head>
<body>
<p>
三月走过柳絮散落,蒙尘的心事,恍恍惚惚已经隔世
记忆油膏反复涂抹,无法愈合的伤口
哪朵玫瑰没有荆棘,彩色的时间染上了
</p>
</body>
</html>
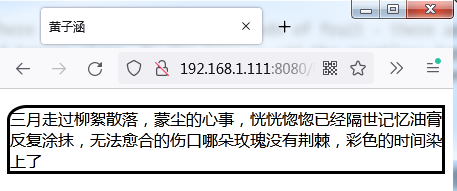
如果只提供一个值,那么水平半径和垂直半径都是这个值。下图是浏览器中呈现的样式设置的效果。为了让你看得更清楚,我在旁边对左上角的圆角边框进行了放大处理。

提示
注意图中的圆角接触到了文本。要让元素的内容和边框之间有一定的距离,我们可以为元素盒子添加padding属性。
使用
border-radius简写属性可以为边框的四个角指定一个值,或者在一个值中包含四个值,做法如代码清单5所示。
代码清单5 使用border-radius简写属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
border: medium solid black;
}
#黄子涵是帅哥 {
border-radius: 20px / 15px;
}
#黄子涵是靓仔 {
border-radius: 50% 20px 25% 5em / 25% 15px 40px 55%
}
</style>
</head>
<body>
<p id="黄子涵是帅哥">
三月走过柳絮散落,蒙尘的心事,恍恍惚惚已经隔世
</p>
<p id="黄子涵是靓仔">
哪朵玫瑰没有荆棘,彩色的时间染上了
</p>
</body>
</html>
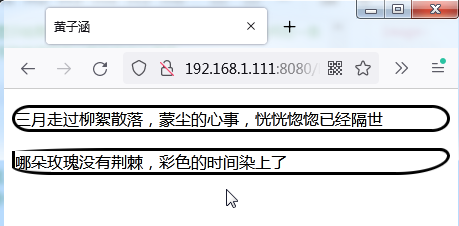
代码清单5中定义了两个段落,每个段落分别有一个圆角边框声明。第一条声明只指定了两个值,这一对值会应用到边框的四个角上。注意,要用
/字符将水平半径和垂直半径隔开。第二条声明指定了8个值。第一组的四个值分别是四个角的水平半径,第二组的四个值是相应的垂直半径。两组值之间也用/字符分开了。这两条声明的效果如下图所示。第二条声明的显示结果看起来有点怪异,不过起码你能了解如何在一条声明中为边框定义四个不一样的圆角,顺带感受一下随意混用百分数和各种长度值。

将图像用做边框
边框不仅限于用
border-style属性定义的样式,我们可以使用图像为元素创建真正的自定义 边框。配置图像边框各个方面的属性有5个,外加一个可以在一条声明中配置所有特征的简写属 性。下表简单总结了这6个属性。
border-image属性
| 属 性 | 说 明 | 值 |
|---|---|---|
border-image-source |
设置图像来源 | none或者url(<图像>) |
border-image-slice |
设置切分图像的偏移 | 1 ~ 4个长度值或者百分数,受图像的宽度和高度影响 |
border-image-width |
设置图像边框的宽度 | auto或1 ~ 4个长度值或者百分数 |
border-image-outset |
指定边框图像向外扩展的部分 | 1 ~ 4个长度值或者百分数 |
border-image-repeat |
设置图像填充边框区域的模式 | stretch、repeat和round中的一个或两个值 |
border-image |
在一条声明中设置所有值的简写属性 | 跟单个属性的值一样 |
切分图像
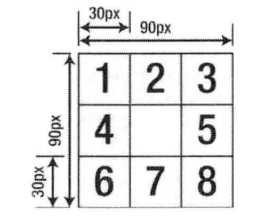
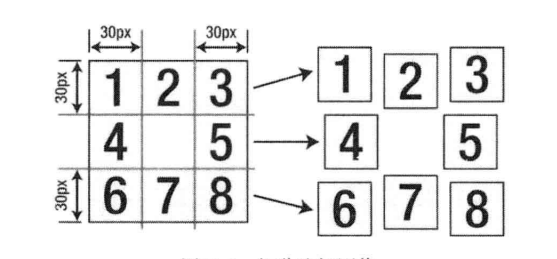
将图像用做边框的关键是切分图像。开发人员指定图像边框向内偏移的值,浏览器会使用这些值来将图像切分为9块。为了演示切分效果,我创建了一个图像,它能简单明了地表达浏览器如何进行切分以及使用每块切分图(tile),如下图所示。

该图像大小为90px x 90px,每个切分图是30px x 30px。中间的切分图是透明的。要切分图像, 应该提供图像边框在四个方向上向内偏移的值,用长度值或者相对图像尺寸的百分数表示均可。可以提供四个不同的值,也可以只提供两个值(分别代表水平方向和垂直方向的偏移量),当然 只有一个值也可以(四个偏移量一样)。对于这个图像,我使用了一个值:30px,创建了需要的切分,如下图所示。

切分图像后生成8个切分图,标记为1、3、6、8的切分图分别用于绘制边框的四个角,标记为2、4、5、7的切分图分别用来绘制边框的四条边。代码清单6展示了浏览器特定属性如何切分图像并将切分图用于边框样式。
代码清单6 切分图像并将其用做边框
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
-webkit-border-image: url(huangzihan.jpeg) 30 / 50px;
-moz-border-image: url(huangzihan.jpeg) 30 / 50px;
-o-border-image: url(huangzihan.jpeg) 30 / 50px;
}
</style>
</head>
<body>
<p>
三月 走过 柳絮 散落,蒙尘的 心事,恍恍惚惚 已经 隔世
<br>
哪朵 玫瑰 没有 荆棘,彩色的 时间 染上了
<br>
余生 伟大到 自卑 也是 人,无法 诚恳 豁达 做伟人
<br>
当晚 与你 记住 蒲公英,今晚 偏偏 想起 风 的 清劲
<br>
渡日月 穿山水 尚在 恨 那谁,谁曾 无坚不摧 摧毁 的 废墟
<br>
够钟 死心了,当你 沉默得 高调,有人 问我 我就会讲,但是 无人来
<br>
约会 像是 是为 分享到 饱肚 滋味
<br>
曾经 攀上的 天梯,曾经 拥抱的 身体
</p>
</body>
</html>
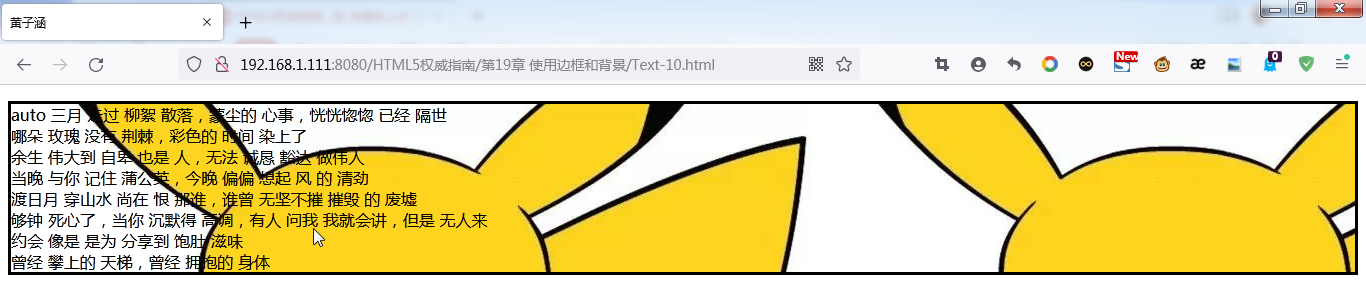
每个属性声明的参数都一样。必须使用url功能指定图像来源(因为CSS规范保留了实现获取图像其他方式的权利)。每条声明中,我只提供了一个切分值30,跟示例图像中的切分图尺寸一样。注意:指定切分尺寸不需要单位,默认使用px。
切分值和边框宽度值之间使用了
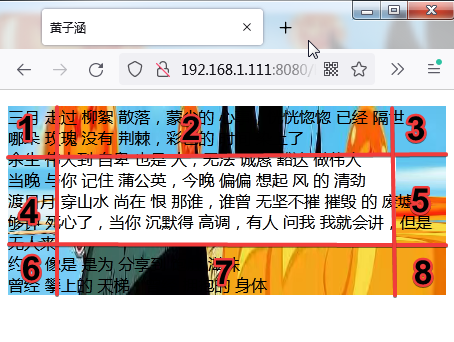
/字符进行分割。可以为元素的每条边指定不同的宽度,不过此处只提供了一个值(50px),即四条边都会使用这个值。下图展示了火狐浏览器中的效果。

可以从图中看到浏览器是如何使用每块切分图的。标记为2和7的切分图有点不好辨认,它们分别用到了顶边和底边上。
而它的原图是这样的:

控制切分图重复方式
在下图中,为了填满边框的整个空间,切分图被拉伸了。我们可以改变图像重复方式,得 到不同的呈现效果。
border-image-repeat属性就能实现这个功能,不过,使用简写属性也能指定重复样式。下表描述了定义重复样式的值。
border-image-repeat样式的值
| 值 | 说 明 |
|---|---|
| stretch | 拉伸切分图填满整个空间,默认值 |
| repeat | 平铺切分图填满整个空间(可能导致图片被截断) |
| round | 在不截断切分图的情况下,平铺切分图并拉伸以填满整个空间 |
| space | 在不截断切分图的情况下,平铺切分图并在图片之间保留一定的间距以填满整个空间 |
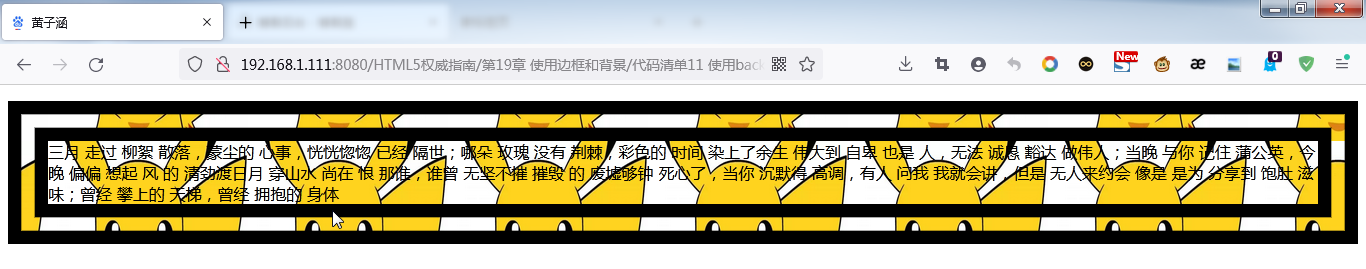
代码清单7展示的是在Firefox中使用repeat和round值改变边框的重复样式。
代码清单7 控制切分图的重复样式
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
-webkit-border-image: url(huangzihan.jpeg) 30 / 50px round repeat;
}
</style>
</head>
<body>
<p>
三月 走过 柳絮 散落,蒙尘的 心事,恍恍惚惚 已经 隔世
<br>
哪朵 玫瑰 没有 荆棘,彩色的 时间 染上了
<br>
余生 伟大到 自卑 也是 人,无法 诚恳 豁达 做伟人
<br>
当晚 与你 记住 蒲公英,今晚 偏偏 想起 风 的 清劲
<br>
渡日月 穿山水 尚在 恨 那谁,谁曾 无坚不摧 摧毁 的 废墟
<br>
够钟 死心了,当你 沉默得 高调,有人 问我 我就会讲,但是 无人来
<br>
约会 像是 是为 分享到 饱肚 滋味
<br>
曾经 攀上的 天梯,曾经 拥抱的 身体
</p>
</body>
</html>
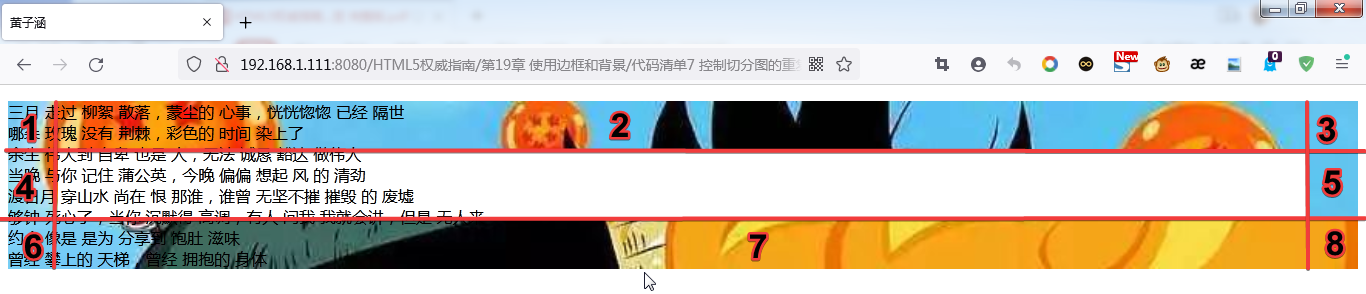
在代码清单7中,第一个值指定了切分图的水平重复样式,第二个值指定了垂直重复样式。如果只提供一个值,那么水平和垂直重复样式一样。从下图中可以看出这两个值的区别。

注意:顶边和底边不包含任何截断的切分图。数字2和7先被稍微拉伸了一下,然后再平铺,因此没有截断的情况。相反,左边和右边仅使用了repeat样式,为了填满整个空间就有被截断的图。
设置元素的背景
盒模型的另一个可见区域是元素的内容。让我们就来学习一下定义内容区域的背景样式需要用到的属性。下表列出了即将介绍的属性。
背景属性
| 属性 | 说 明 | 值 |
|---|---|---|
background-color |
设置元素的背景颜色,总是显示在背景图像下面 | <颜色> |
background-image |
设置元素的背景图像,如果指定一个以上的图像,则后面的图像绘制在前面的图像下面 | none或url(图像) |
background-repeat |
设置图像的重复样式 | |
background-size |
设置背景图像的尺寸 | |
background-position |
设置背景图像的位置 | |
background-attachment |
设置元素中的图像是否固定或随页面一起滚动 | |
background-clip |
设置背景图像裁剪方式 | |
background-origin |
设置背景图像绘制的起始位置 | |
background |
简写属性 |
设置背景颜色和图像
设置元素背景的起点是设置背景颜色或者背景图像,也可以使用背景属性同时设置两者,如代码清单8所示。
代码清单8 设置背景图像和颜色
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
border: medium solid black;
background-color: lightgray;
background-image: url(huangzihan2.jpeg);
background-size: 40px 40px;
background-repeat: repeat-x;
}
</style>
</head>
<body>
<p>
三月 走过 柳絮 散落,蒙尘的 心事,恍恍惚惚 已经 隔世
<br>
哪朵 玫瑰 没有 荆棘,彩色的 时间 染上了
<br>
余生 伟大到 自卑 也是 人,无法 诚恳 豁达 做伟人
<br>
当晚 与你 记住 蒲公英,今晚 偏偏 想起 风 的 清劲
<br>
渡日月 穿山水 尚在 恨 那谁,谁曾 无坚不摧 摧毁 的 废墟
<br>
够钟 死心了,当你 沉默得 高调,有人 问我 我就会讲,但是 无人来
<br>
约会 像是 是为 分享到 饱肚 滋味
<br>
曾经 攀上的 天梯,曾经 拥抱的 身体
</p>
</body>
</html>
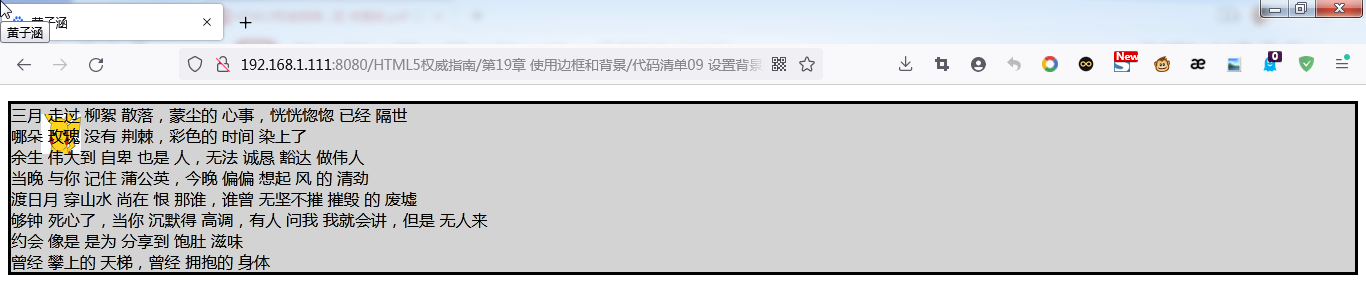
在上面这个例子中,我将背景颜色设置为浅灰色,并使用url加载了一张名为huangzihan.jpeg的图像,将其作为
background-image属性的值。从下图可以看到这张图像的效果。背景图像总是显示在背景颜色之上。

这个背景图像多少有些遮盖了元素中的文本,除非非常小心,添加背景图像通常都会出现这种情况。你应该注意到了下图中的香蕉图像水平重复穿过了元素。使用
background-repeat属性可以实现这种效果,下表列出了该属性的可能取值。
background-repeat属性的值
| 值 | 说 明 |
|---|---|
| repeat-x | 水平方向平铺图像,图像可能被截断 |
| repeat-y | 垂直方向平铺图像,图像可能被截断 |
| repeat | 水平和垂直方向同时平铺图像,图像可能被截断 |
| space | 水平或者垂直方向平铺图像,但在图像与图像之间设置统一间距,确保图像不被截断 |
| round | 水平或者垂直方向平铺图像,但调整图像大小,确保图像不被截断 |
| no-repeat | 禁止平铺图像 |
我们可以单独指定水平方向和垂直方向的重复样式,要是只有一个值的话,两个方向均会使用同种重复样式。
repeat-x和repeat-y是例外,浏览器对于后者使用no-repeat样式。
设置背景图像的尺寸
除了使用长度值,属性值还可以是百分数(跟图像的宽度和高度相关)、预定义值。
background-size属性的值
| 值 | 说 明 |
|---|---|
| contain | 等比例缩放图像,使其宽度、高度中较大者与容器横向或纵向重合,背景图像始终包含在容器内 |
| cover | 等比例缩放图像,使图像至少覆盖容器,有可能超出容器 |
| auto | 默认值,图像以本身尺寸完全显示 |
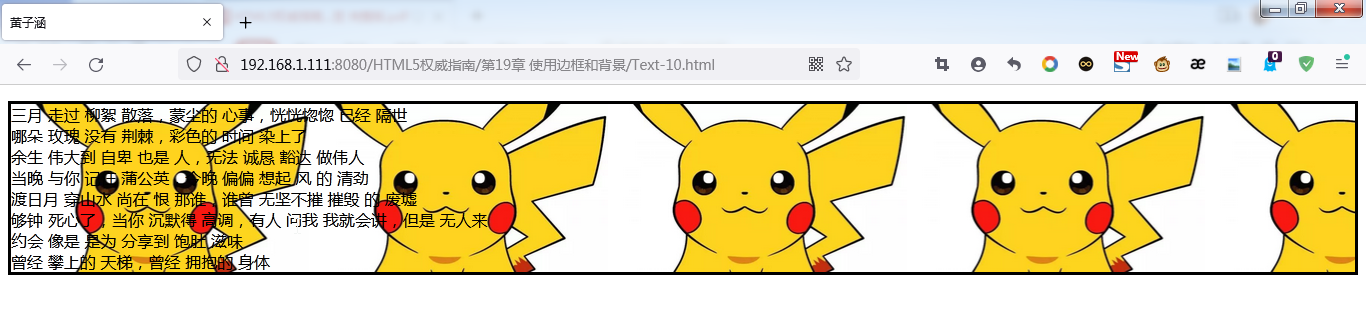
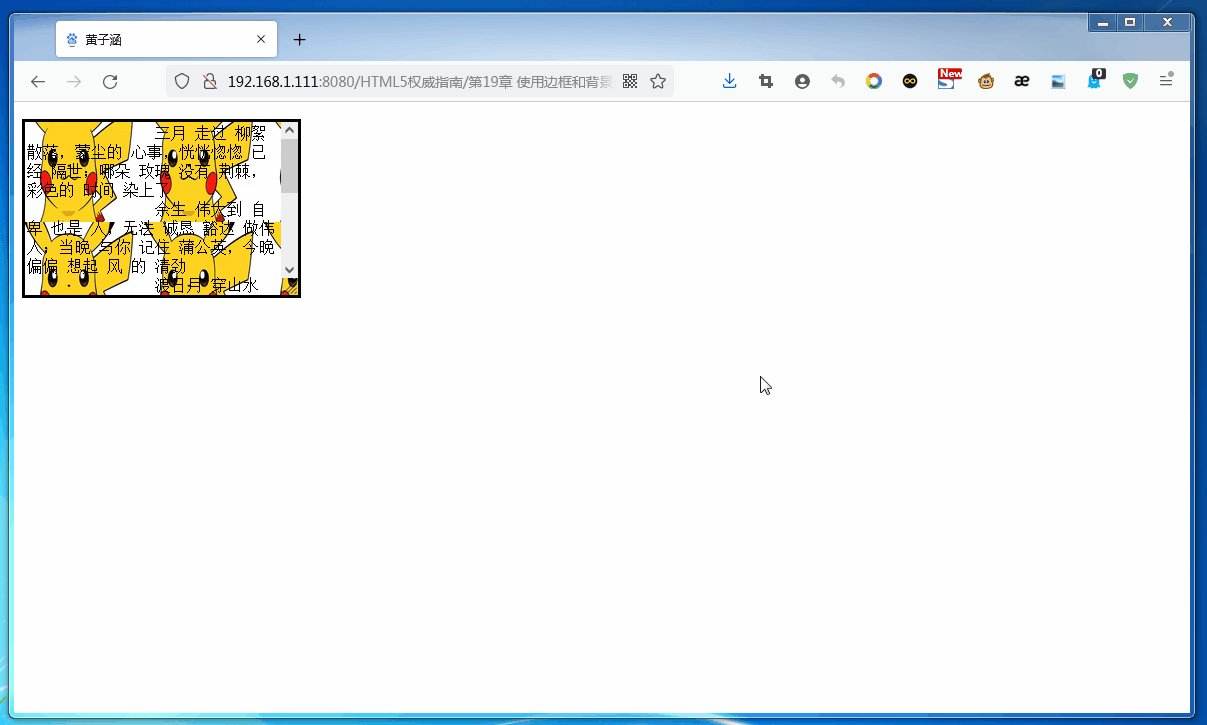
contain值确保图像调整尺寸后,整个图像始终包含在元素内部。浏览器判断图像长度和高度哪个更大,并将较大者调整至容器相应宽度或者高度大小。相反,如果属性取cover值,浏览器选中较小的值,并沿着该方向调整图像大小。这就意味着图像的某一部分可能不会显示,从下图中可以看出两者的不同之处。
contain值的效果

cover值的效果

auto值的效果

皮卡丘图像的高度要比宽度大,这就是说你在使用cover值的时候,应该调整图像尺寸,使得宽度方向上能被完全显示,即使这会导致高度方向上显示不完整。这个呈现效果可以从下图上面的元素背景图像设置看出来。要是使用contain值,就必须确保高度方向能在元素盒子中完整呈现,也就是说能显示完整的图像,即使最终图像不能覆盖整个背景区域。这个取值的呈现效 果可以从上图下面的元素背景图像设置看出来。
设置背景图像位置
浏览器使用
background-position属性设置背景图像的位置。图像不平铺的时候这个属性用得最多。该属性的使用方法如代码清单9所示。
代码清单9 设置背景图像位置
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
border: medium solid black;
background-color: lightgray;
background-image: url(huangzihan2.jpeg);
background-size: 40px 40px;
background-repeat: no-repeat;
background-position: 30px 10px;
}
</style>
</head>
<body>
<p>
三月 走过 柳絮 散落,蒙尘的 心事,恍恍惚惚 已经 隔世
<br>
哪朵 玫瑰 没有 荆棘,彩色的 时间 染上了
<br>
余生 伟大到 自卑 也是 人,无法 诚恳 豁达 做伟人
<br>
当晚 与你 记住 蒲公英,今晚 偏偏 想起 风 的 清劲
<br>
渡日月 穿山水 尚在 恨 那谁,谁曾 无坚不摧 摧毁 的 废墟
<br>
够钟 死心了,当你 沉默得 高调,有人 问我 我就会讲,但是 无人来
<br>
约会 像是 是为 分享到 饱肚 滋味
<br>
曾经 攀上的 天梯,曾经 拥抱的 身体
</p>
</body>
</html>
这条声明告诉浏览器将背景图像设置为距离左边界30像素,距离顶部边界10像素。这里使用了长度单位指定位置,你也可以使用下表中列出的预定义值。
background-position属性的值
| 值 | 说 明 |
|---|---|
| top | 将背景图像定位到盒子顶部边界 |
| left | 将背景图像定位到盒子左边界 |
| right | 将背景图像定位到盒子右边界 |
| bottom | 将背景图像定位到盒子底部边界 |
| center | 将背景图像定位到中间位置 |
第一个值控制垂直位置,可以是top、bottom和center,第二个值控制水平位置,可以是left、right和centero从下图中可以看出设置图像位置的效果。

设置元素的背景附着方式
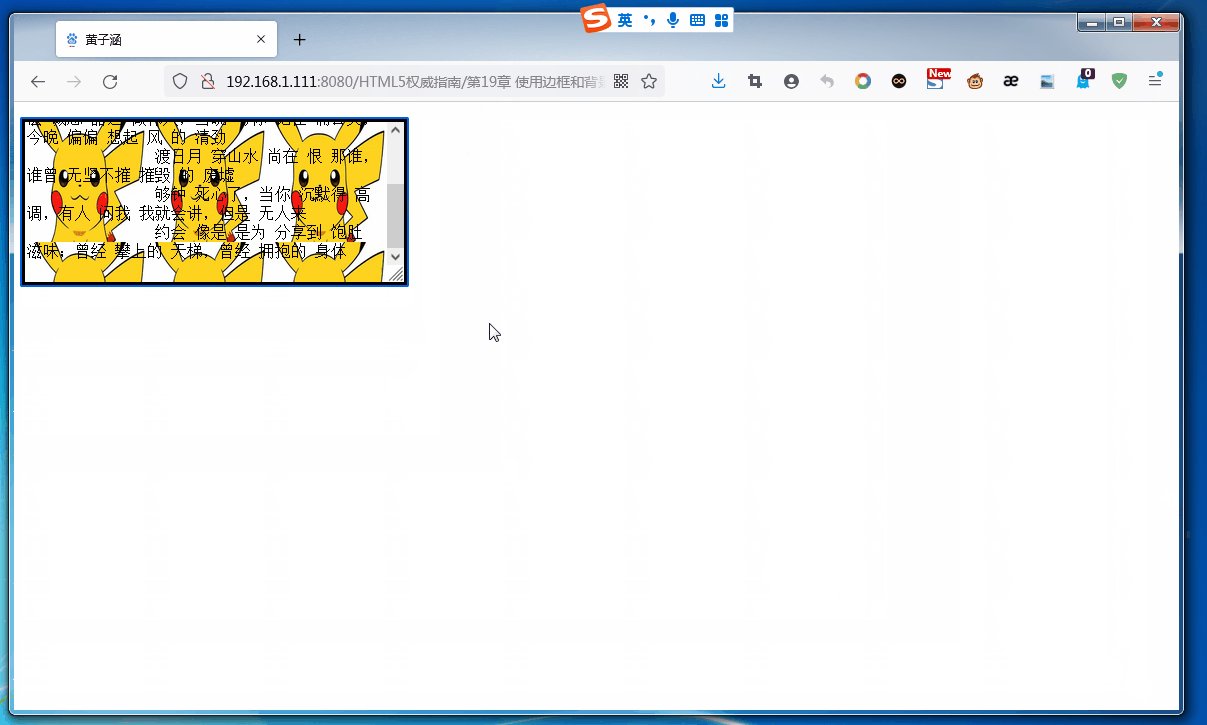
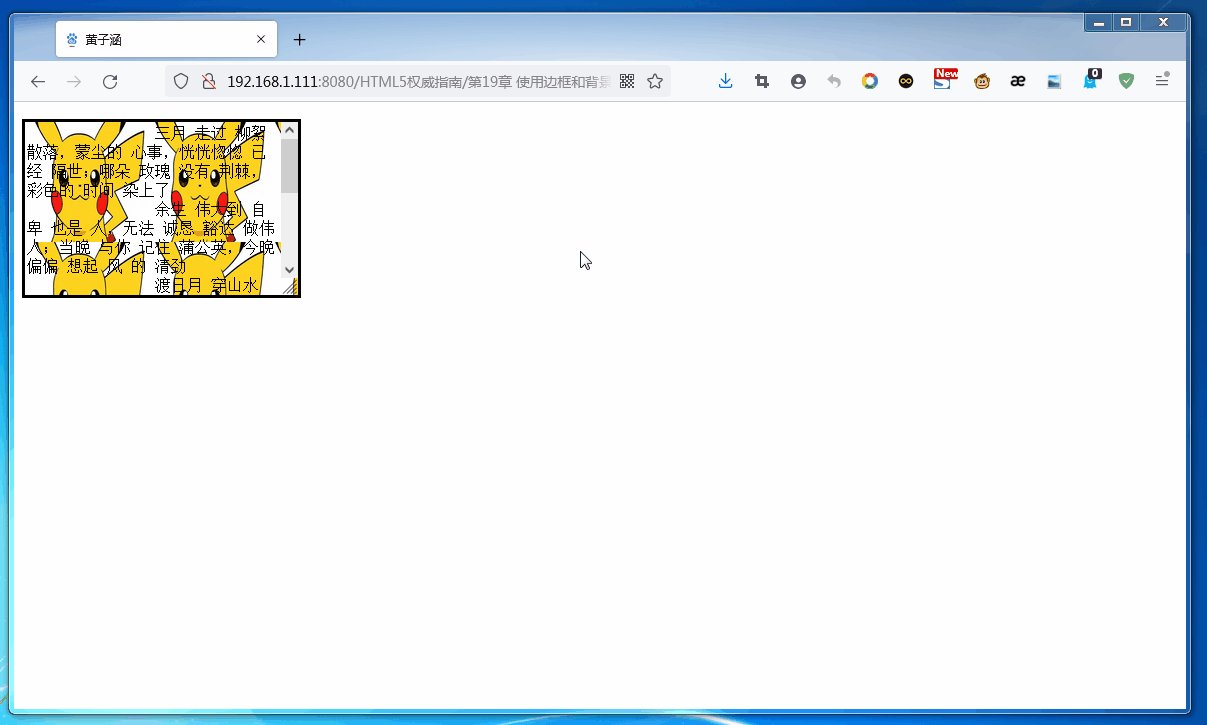
为具有视窗的元素应用背景时,可以指定背景附着内容的方式。textarea是常见的具有视窗的元素,可以自动添加滚动条以显示内容。另一个例子是body元素,如果其中的内容比浏览器的窗口长,可以为其设置滚动条。使用
background-attachment属性可以控制背景的附着方式。下表列出了该属性的可能取值。
background-attachment属性的值
| 值 | 说明 |
|---|---|
| fixed | 背景固定到视窗上,即内容滚动时背景不动 |
| local | 背景附着到内容上,即背景随内容一起滚动 |
| scroll | 背景固定到元素上,不会随内容一起滚动 |
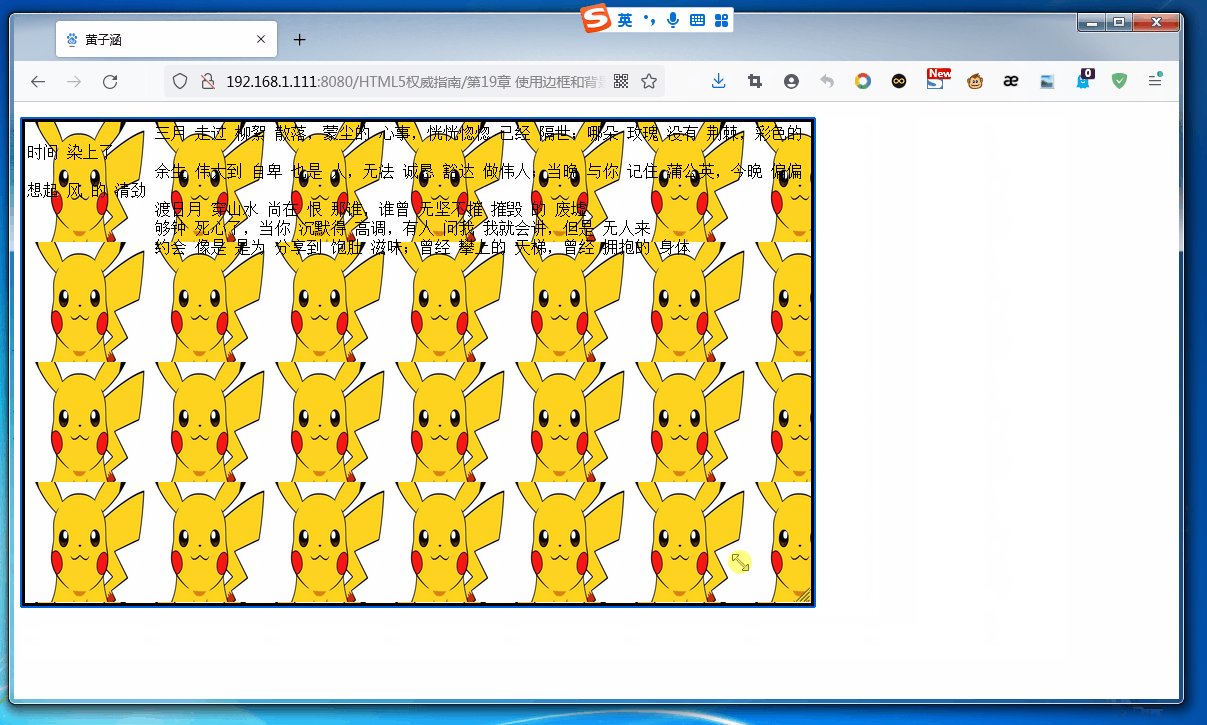
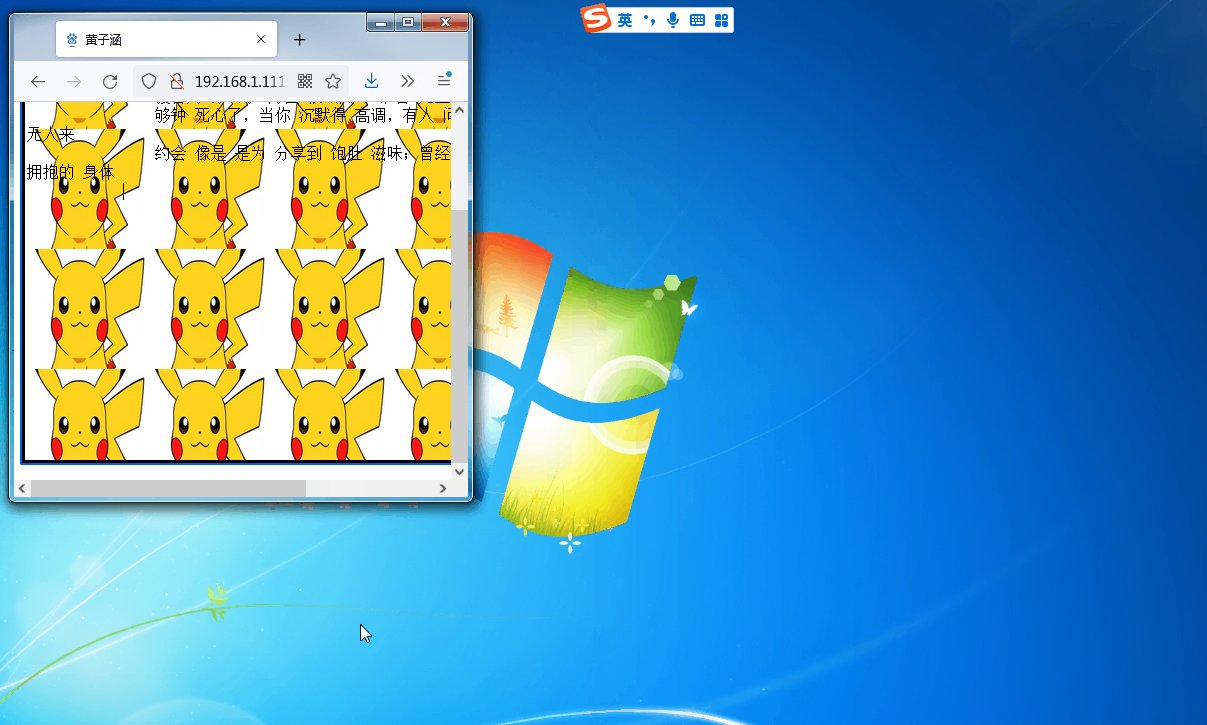
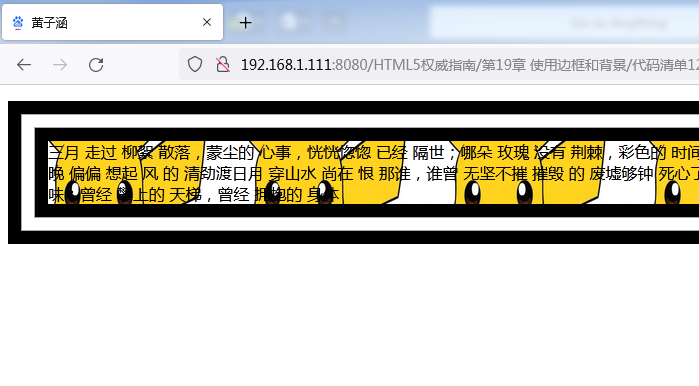
代码清单10展示了对textarea元素使用
border-attachment属性。
代码清单10 使用border-attachment属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
textarea {
border: medium solid black;
background-color: lightgray;
background-image: url(huangzihan2.jpeg);
background-size: 120px 120px;
background-repeat: repeat;
background-attachment: local;
}
</style>
</head>
<body>
<p>
<textarea rows="8" cols="30">
三月 走过 柳絮 散落,蒙尘的 心事,恍恍惚惚 已经 隔世;哪朵 玫瑰 没有 荆棘,彩色的 时间 染上了
余生 伟大到 自卑 也是 人,无法 诚恳 豁达 做伟人;当晚 与你 记住 蒲公英,今晚 偏偏 想起 风 的 清劲
渡日月 穿山水 尚在 恨 那谁,谁曾 无坚不摧 摧毁 的 废墟
够钟 死心了,当你 沉默得 高调,有人 问我 我就会讲,但是 无人来
约会 像是 是为 分享到 饱肚 滋味;曾经 攀上的 天梯,曾经 拥抱的 身体
</textarea>
</p>
</body>
</html>
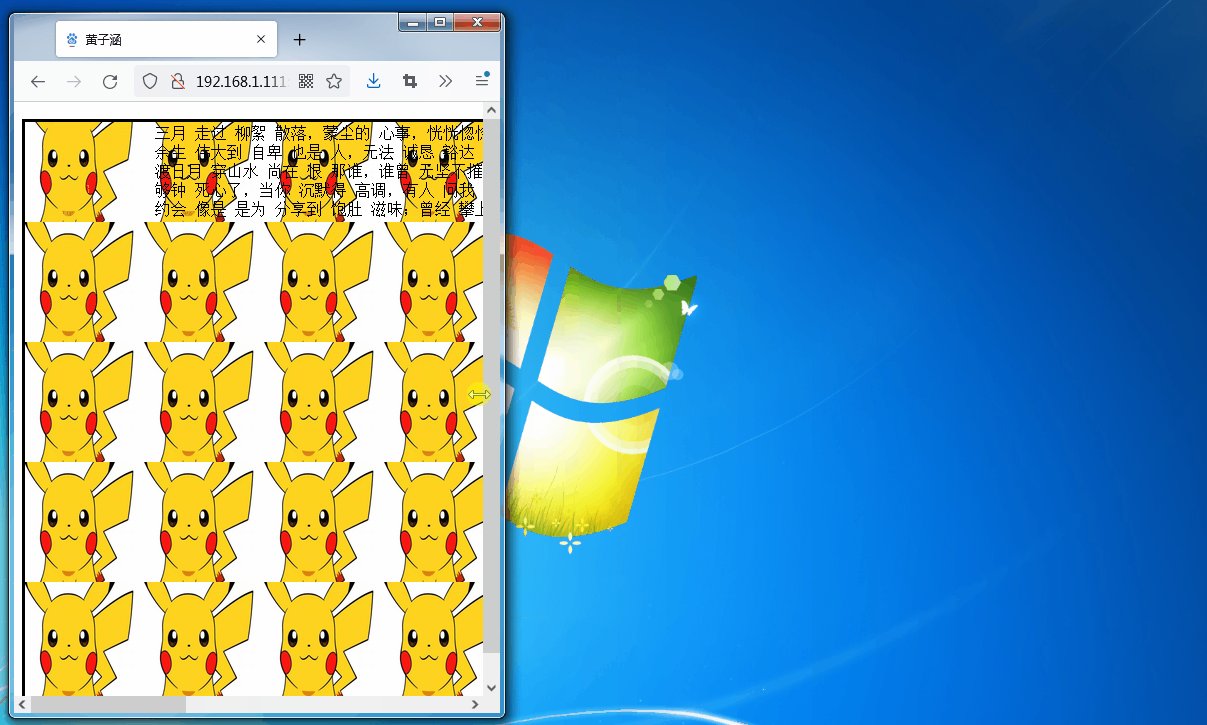
这里无法在图中演示各种附着模式的不同之处了,效果只有在自己的浏览器中才能看到。想看看fixed和scroll模式的区别,可以使用示例中的HTML文档,将浏览器窗口调整到无法完整显示文本区域,scroll模式会启用浏览器的滚动条(而不是文本区域的滚动条)。
fixed值的效果

local值的效果

scroll值的效果

设置背景图像的开始位置和裁剪样式
背景的起始点(origin)指定背景颜色和背景图像应用的位置。裁剪样式决定了背景颜色和图像在元素盒子中绘制的区域。
background-origin和background-clip属性控制着这些特性,两者都可以取以下三个值,如下表所示。
background-origin和background-clip属性的值
| 值 | 说 明 |
|---|---|
| border-box | 在边框盒子内部绘制背景颜色和背景图像 |
| padding-box | 在内边距盒子内部绘制背景颜色和背景图像 |
| content-box | 在内容盒子内部绘制背景颜色和背景图像 |
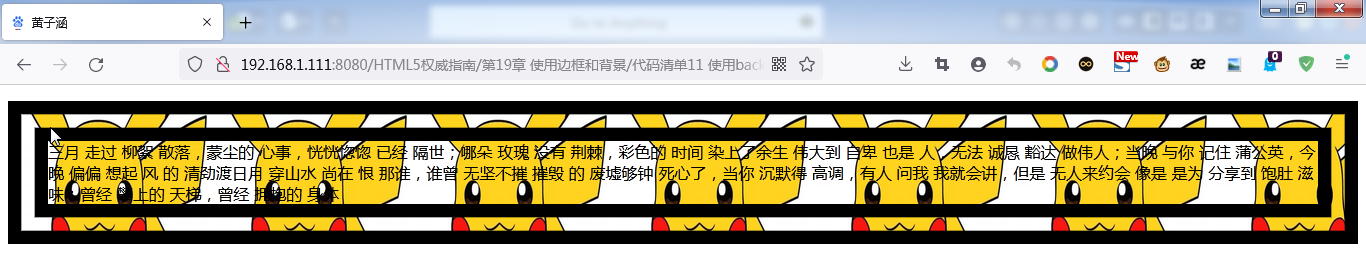
代码清单11 展示了
background-origin属性的用法。
代码清单11 使用background-origin属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
border: 20px double black;
background-color: lightgray;
background-image: url(huangzihan2.jpeg);
background-size: 100px 100px;
background-repeat: repeat;
background-origin: border-box;
}
</style>
</head>
<body>
<p>
三月 走过 柳絮 散落,蒙尘的 心事,恍恍惚惚 已经 隔世;哪朵 玫瑰 没有 荆棘,彩色的 时间 染上了
余生 伟大到 自卑 也是 人,无法 诚恳 豁达 做伟人;当晚 与你 记住 蒲公英,今晚 偏偏 想起 风 的 清劲
渡日月 穿山水 尚在 恨 那谁,谁曾 无坚不摧 摧毁 的 废墟
够钟 死心了,当你 沉默得 高调,有人 问我 我就会讲,但是 无人来
约会 像是 是为 分享到 饱肚 滋味;曾经 攀上的 天梯,曾经 拥抱的 身体
</p>
</body>
</html>
在代码清单11中,我使用了
border-box值,也就是说浏览器会在边框下面绘制背景颜色和背景图像。之所以说“下面”,是因为边框肯定会绘制在背景上。从下图可以看岀background-origin属性值为border-box的效果。
原图

值border-box的效果图

值padding-box的效果图

值content-box的效果图

通过应用裁剪盒子,
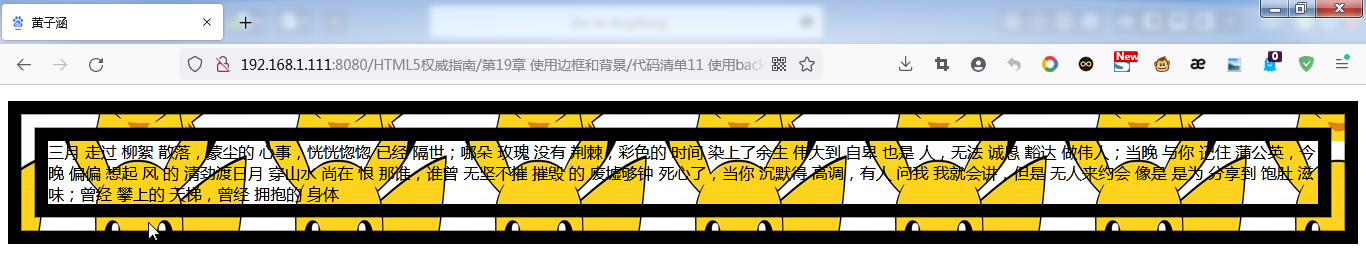
background-clip属性决定了背景的哪一部分是可见的。裁剪盒子之外的部分一律被丢弃,不会显示。background-clip属性的三个可能的取值跟background-origin属性 一样,代码清单19.12展示了如何组合使用这些属性。
代码清单12 使用background-clip属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
border: 40px double black;
background-color: lightgray;
background-image: url(huangzihan2.jpeg);
background-size: 200px 200px;
background-repeat: repeat;
background-origin: border-box;
background-clip: content-box;
}
</style>
</head>
<body>
<p>
三月 走过 柳絮 散落,蒙尘的 心事,恍恍惚惚 已经 隔世;哪朵 玫瑰 没有 荆棘,彩色的 时间 染上了
余生 伟大到 自卑 也是 人,无法 诚恳 豁达 做伟人;当晚 与你 记住 蒲公英,今晚 偏偏 想起 风 的 清劲
渡日月 穿山水 尚在 恨 那谁,谁曾 无坚不摧 摧毁 的 废墟
够钟 死心了,当你 沉默得 高调,有人 问我 我就会讲,但是 无人来
约会 像是 是为 分享到 饱肚 滋味;曾经 攀上的 天梯,曾经 拥抱的 身体
</p>
</body>
</html>
两者一起使用,告诉浏览器在边框盒子内部绘制背景,但是丢弃内容盒子之外的部分。如下图所示。

使用background简写属性
使用background简写属性可以在一条声明中设置所有的背景值。以下是background属性值的格式,其中包括多个单独的属性:
background: <background-color> <background-position> <background-size> <background-repeat> <background-origin> <background-clip> <background-attachment> <background-image>
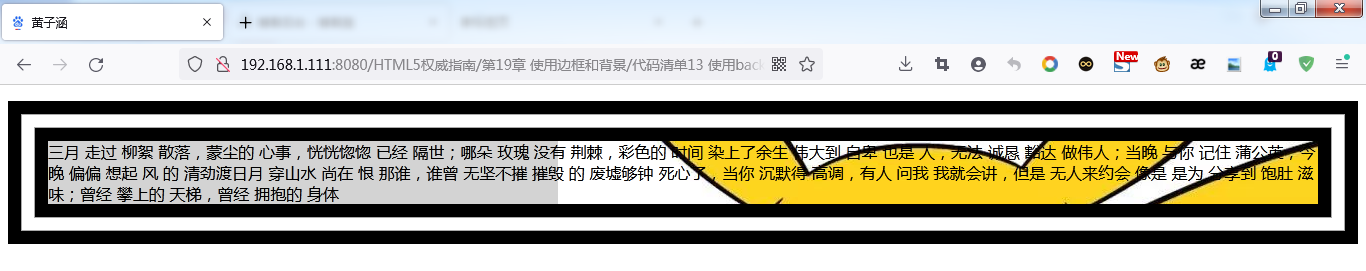
这条声明真够长的,不过其中有些值可以省略。对于省略的值,浏览器会用默认值替代。代码清单13展示了background简写属性的用法。
代码清单13 使用background简写属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
border: 40px double black;
background: lightgray top right no-repeat border-box content-box local url(huangzihan2.jpeg);
}
</style>
</head>
<body>
<p>
三月 走过 柳絮 散落,蒙尘的 心事,恍恍惚惚 已经 隔世;哪朵 玫瑰 没有 荆棘,彩色的 时间 染上了
余生 伟大到 自卑 也是 人,无法 诚恳 豁达 做伟人;当晚 与你 记住 蒲公英,今晚 偏偏 想起 风 的 清劲
渡日月 穿山水 尚在 恨 那谁,谁曾 无坚不摧 摧毁 的 废墟
够钟 死心了,当你 沉默得 高调,有人 问我 我就会讲,但是 无人来
约会 像是 是为 分享到 饱肚 滋味;曾经 攀上的 天梯,曾经 拥抱的 身体
</p>
</body>
</html>
这一条属性设置等价于同时设置以下几个属性:
background-color: lightgray;
background-position: top right;
background-repeat: no-repeat;
background-origin: border-box;
background-position: content-box;
background-attachment: local;
background-image: url(banana.png);

提示
当前,有的浏览器还不支持这个简写属性。
创建盒子阴影
备受开发人员热切期待的一个CSS3特性是为元素的盒子添加阴影效果。这要通过box-shadow属性来实现,下表描述了这个属性的使用情况。
box-shadow属性
| 属性 | 说明 | 值 |
|---|---|---|
| box-shadow | 为元素指定阴影 |
box-shadow素的值组成如下:
box-shadow: hoffset voffset blur spread color inset
每个值代表的意思如下表所示。
box-shadow属性的值
| 值 | 说 明 |
|---|---|
| hoffset | 阴影的水平偏移量,是一个长度值,正值代表阴影向右偏移,负值代表阴影向左偏移 |
| voffset | 阴影的垂直偏移量,是一个长度值,正值代表阴影位于元素盒子下方,负值代表阴影位于元素盒子上方 |
| blur | (可选)指定模糊值,是一个长度值,值越大盒子的边界越模糊。默认值为0,边界清晰 |
| spread | (可选)指定阴影的延伸半径,是一个长度值,正值代表阴影向盒子各个方向延伸扩大,负值代表阴影沿相反方向缩小 |
| color | (可选)设置阴影的颜色,如果省略,浏览器会自行选择一个颜色 |
| inset | (可选)将外部阴影设置为内部阴影(内嵌到盒子中) |
警告
省略color值的时候应该留意。color值可选,浏览器可以自行应用标准颜色,可能是某种适合用户的操作系统或浏览器的颜色。最好在box-shadow属性中明确指定color值。
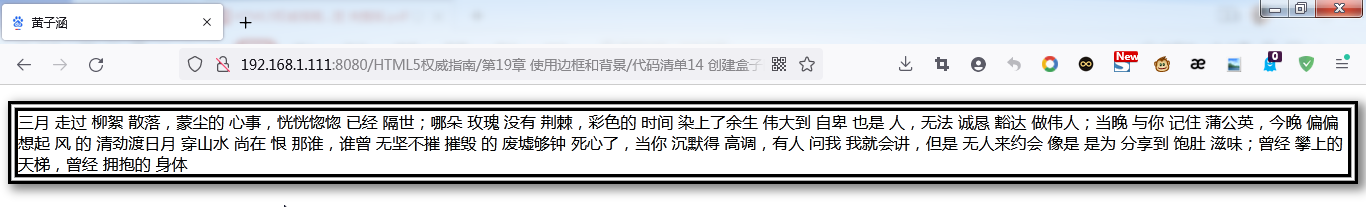
代码清单14展示了box-shadow属性的用法。
代码清单14 创建盒子阴影效果
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
border: 10px double black;
box-shadow: 5px 4px 10px 2px gray;
}
</style>
</head>
<body>
<p>
三月 走过 柳絮 散落,蒙尘的 心事,恍恍惚惚 已经 隔世;哪朵 玫瑰 没有 荆棘,彩色的 时间 染上了
余生 伟大到 自卑 也是 人,无法 诚恳 豁达 做伟人;当晚 与你 记住 蒲公英,今晚 偏偏 想起 风 的 清劲
渡日月 穿山水 尚在 恨 那谁,谁曾 无坚不摧 摧毁 的 废墟
够钟 死心了,当你 沉默得 高调,有人 问我 我就会讲,但是 无人来
约会 像是 是为 分享到 饱肚 滋味;曾经 攀上的 天梯,曾经 拥抱的 身体
</p>
</body>
</html>
box-shadow属性设置的效果如下图所示。

我们可以在一条box-shadow声明中定义多个阴影,只需要用逗号分隔每条声明即可,如代码清单15所示。
代码清单15 为一个元素应用多个阴影
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
border: 10px double black;
box-shadow: 5px 4px 10px 2px gray, 4px 4px 6px gray inset;
}
</style>
</head>
<body>
<p>
三月 走过 柳絮 散落,蒙尘的 心事,恍恍惚惚 已经 隔世;哪朵 玫瑰 没有 荆棘,彩色的 时间 染上了
余生 伟大到 自卑 也是 人,无法 诚恳 豁达 做伟人;当晚 与你 记住 蒲公英,今晚 偏偏 想起 风 的 清劲
渡日月 穿山水 尚在 恨 那谁,谁曾 无坚不摧 摧毁 的 废墟
够钟 死心了,当你 沉默得 高调,有人 问我 我就会讲,但是 无人来
约会 像是 是为 分享到 饱肚 滋味;曾经 攀上的 天梯,曾经 拥抱的 身体
</p>
</body>
</html>
上面的代码中定义了两个阴影,其中一个是内部阴影,效果如下图所示。

应用轮廓
轮廓对于边框来说是可选的。轮廓最有用的地方在于短时间抓住用户对某个元素的注意力,如必须按压的按钮或者数据输入中的错误。轮廓绘制在盒子边框的外面。边框和轮廓最大的区别是:轮廓不属于页面,因此应用轮廓不需要调整页面布局。下表列出了与轮廓相关的属性。
轮廓属性
| 属 性 | 说 明 | 值 |
|---|---|---|
| outline-color | 设置外围轮廓的颜色 | <颜色> |
| outline-offset | 设置轮廓距离元素边框边缘的偏移量 | <长度> |
| outline-style | 设置轮廓样式 | 跟border-style属性的值一样 |
| outline-width | 设置轮廓的宽度 | thin、medium、thick、<长度> |
| outline | 在一条声明中设置轮廓的简写属性 | <颜色> <样式> <宽度> |
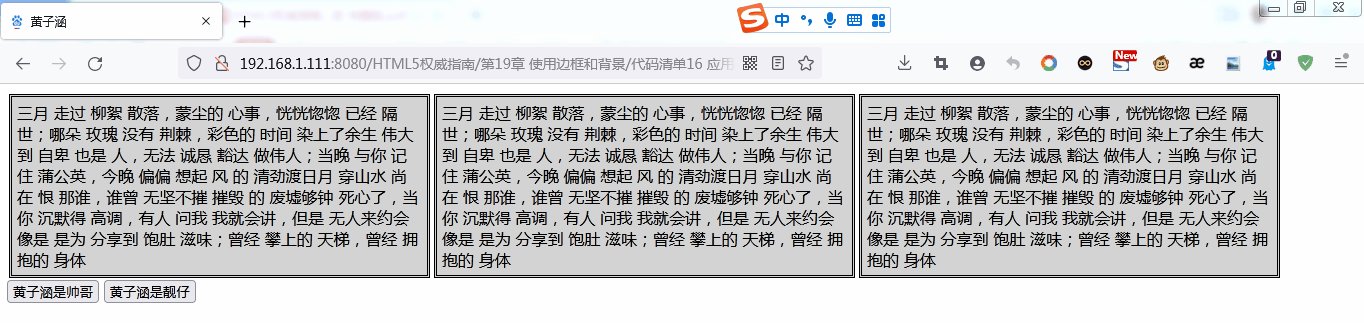
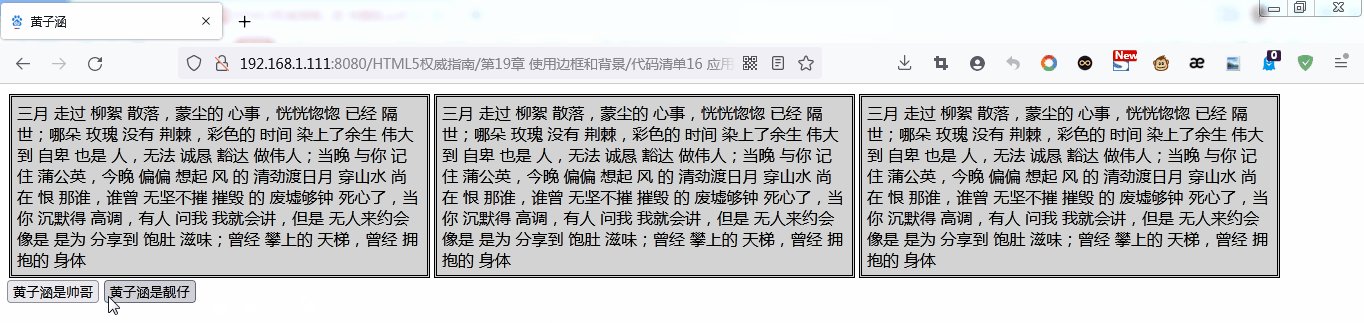
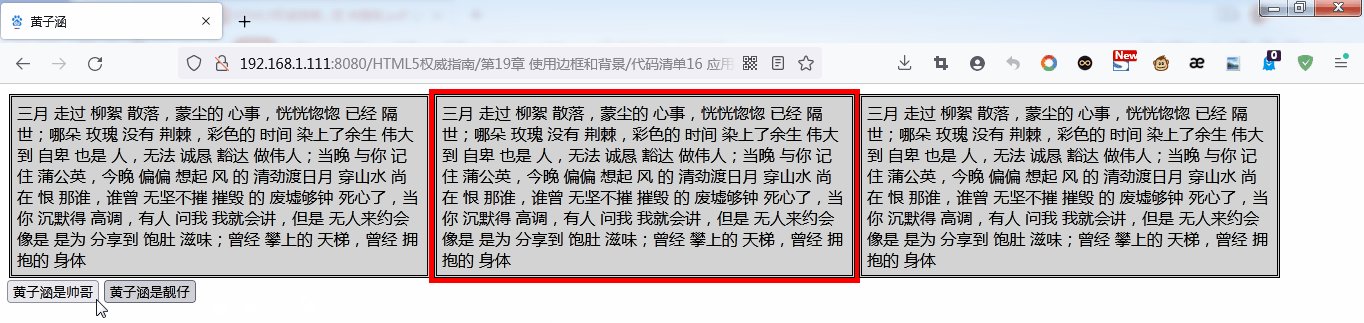
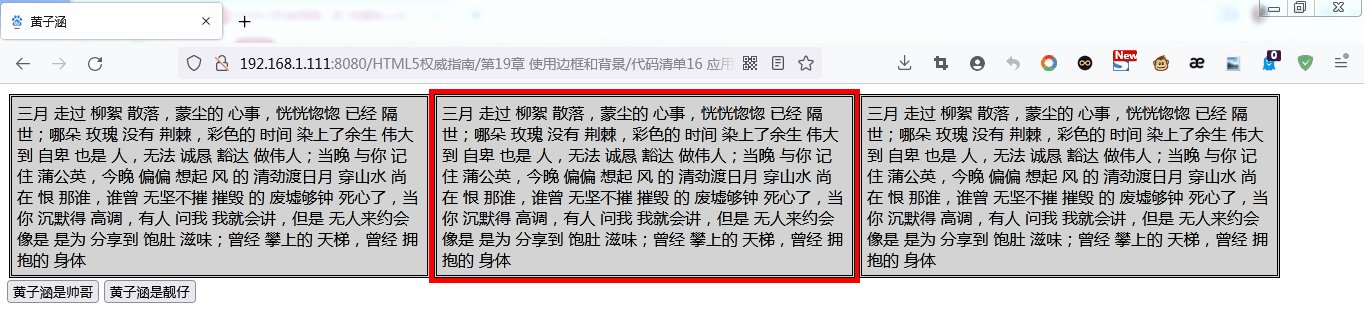
代码清单16展示了对元素应用轮廓。为了说明如何在不重新设置页面布局的情况下绘制轮廓,这个示例中包含了一个简单的脚本。
代码清单16 应用轮廓
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p {
width: 30%;
padding: 5px;
border: medium double black;
background-color: lightgray;
margin: 2px;
float: left;
}
#黄子涵 {
outline: thick solid red;
}
</style>
</head>
<body>
<p>
三月 走过 柳絮 散落,蒙尘的 心事,恍恍惚惚 已经 隔世;哪朵 玫瑰 没有 荆棘,彩色的 时间 染上了
余生 伟大到 自卑 也是 人,无法 诚恳 豁达 做伟人;当晚 与你 记住 蒲公英,今晚 偏偏 想起 风 的 清劲
渡日月 穿山水 尚在 恨 那谁,谁曾 无坚不摧 摧毁 的 废墟
够钟 死心了,当你 沉默得 高调,有人 问我 我就会讲,但是 无人来
约会 像是 是为 分享到 饱肚 滋味;曾经 攀上的 天梯,曾经 拥抱的 身体
</p>
<p id="黄子涵">
三月 走过 柳絮 散落,蒙尘的 心事,恍恍惚惚 已经 隔世;哪朵 玫瑰 没有 荆棘,彩色的 时间 染上了
余生 伟大到 自卑 也是 人,无法 诚恳 豁达 做伟人;当晚 与你 记住 蒲公英,今晚 偏偏 想起 风 的 清劲
渡日月 穿山水 尚在 恨 那谁,谁曾 无坚不摧 摧毁 的 废墟
够钟 死心了,当你 沉默得 高调,有人 问我 我就会讲,但是 无人来
约会 像是 是为 分享到 饱肚 滋味;曾经 攀上的 天梯,曾经 拥抱的 身体
</p>
<p>
三月 走过 柳絮 散落,蒙尘的 心事,恍恍惚惚 已经 隔世;哪朵 玫瑰 没有 荆棘,彩色的 时间 染上了
余生 伟大到 自卑 也是 人,无法 诚恳 豁达 做伟人;当晚 与你 记住 蒲公英,今晚 偏偏 想起 风 的 清劲
渡日月 穿山水 尚在 恨 那谁,谁曾 无坚不摧 摧毁 的 废墟
够钟 死心了,当你 沉默得 高调,有人 问我 我就会讲,但是 无人来
约会 像是 是为 分享到 饱肚 滋味;曾经 攀上的 天梯,曾经 拥抱的 身体
</p>
<button>黄子涵是帅哥</button>
<button>黄子涵是靓仔</button>
<script>
var huangzihan = document.getElementsByTagName("BUTTON");
for (var huangzihan_i = 0; huangzihan_i < huangzihan.length; huangzihan_i++) {
huangzihan[huangzihan_i].onclick = function(huangzihan_e) {
var huangzihan_elem = document.getElementById("黄子涵");
if(huangzihan_e.target.innerHTML == "黄子涵是帅哥") {
huangzihan_elem.style.outline = "none";
} else {
huangzihan_elem.style.outlineColor = "red";
huangzihan_elem.style.outlineStyle = "solid";
huangzihan_elem.style.outlineWidth = "thick";
}//code
};
}
</script>
</body>
</html>
下图显示了应用轮廓的效果。注意一下元素为何没有改变位置,这是因为在页面布局中 没有为轮廓分配空间。