第 17 章 使用CSS选择器(第Ⅰ部分)
CSS选择器的作用是找出某类元素,以便我们使用style元素或者外部样式表对这类元素设置样式。
使用CSS基本选择器
有些选择器使用起来非常简单,我们把这部分选择器称为基本选择器(basic selector)。开发人员可使用这类选择器在文档中进行比较宽泛的选择,也可以将其看做结合多种选择器进行特殊选择的基础。
选择所有元素
通用选择器匹配文档中的所有元素。它是最基本的选择器,不过使用很少,因为匹配过于广泛。下表是通用选择器的一个简单概括。
通用选择器

代码清单1是一个使用通用选择器的样式示例。
代码清单1 使用通用选择器
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
* {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<a href="https://www.cnblogs.com/Huang-zihan/">黄子涵的博客</a>
<p>黄子涵<span>一定</span>很棒!</p>
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">在哪里可以找到黄子涵?</a>
</body>
</html>
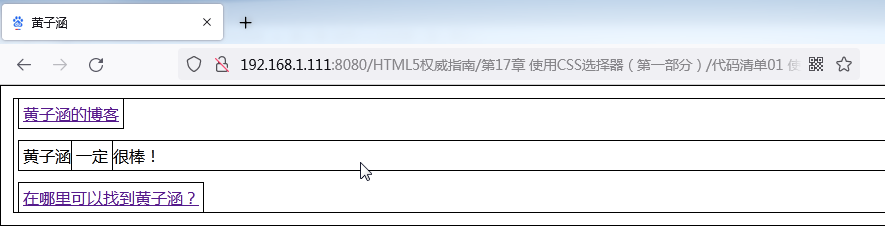
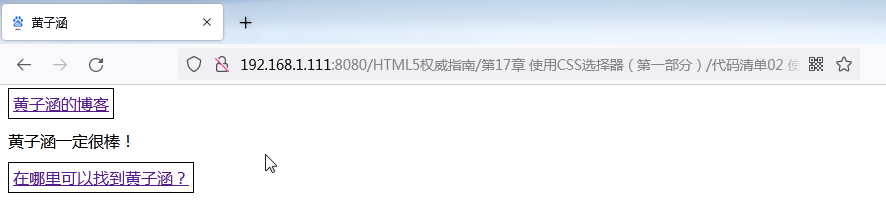
代码清单1定义的样式将选中的元素以细黑框包起。该选择器的显示效果如下图所示。

上图看起来有点奇怪,因为通用选择器会匹配文档中的所有元素,包括html和body元素。通用选择器非常给力,但很容易用过头儿,因此使用之前请三思。
根据类型选择元素
指定元素类型为选择器可以选取一个文档中该元素的所有实例(例如,如果你想选中所有的a元素就可以使用a作为选择器)。下表是元素类型选择器的一个简单总结。
元素类型选择器

代码清单2是个例子。
代码清单2 使用元素类型选择器
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
a {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<a href="https://www.cnblogs.com/Huang-zihan/">黄子涵的博客</a>
<p>黄子涵<span>一定</span>很棒!</p>
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">在哪里可以找到黄子涵?</a>
</body>
</html>
下图是使用该选择器的效果。

提示
只需将元素类型用逗号分开即可将某个样式应用到多个元素类型。
根据类选择元素
类选择器采用全局属性class匹配指定类的元素。下表描述了类选择器。要回顾class。
元素类选择器

代码清单3演示了一个类选择器。
代码清单3 根据类选择元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
.class2 {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<a class="class1 class2" href="https://www.cnblogs.com/Huang-zihan/">黄子涵的博客</a>
<p>黄子涵<span class="class2">一定</span>很棒!</p>
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">在哪里可以找到黄子涵?</a>
</body>
</html>
在代码清单3中,我使用了选择器
.class2。使用该选择器的效果是选中指定class2的所有类型的元素。
这个选择器有两种表示形式:一种是使用通用选择器,另一种是不使用。
*.class2和.class2是等价的。第一种形式看起来更容易理解,但实际使用中第二种更常见。这种模式在CSS选择中很常见。如果你逐个添加合适的选择器,你会发现所有选择器无非都是有效的过滤器:缩小前面选择器的范围,匹配更少元素。这些选择器相互组合能够产生具体程度更高的匹配。
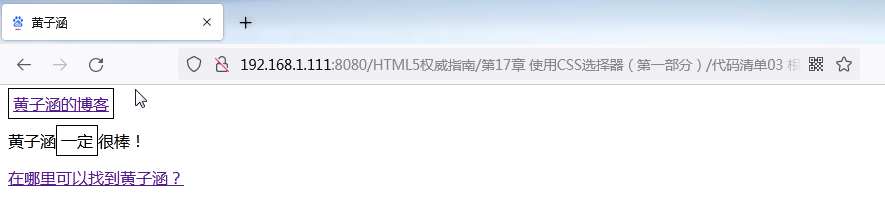
代码清单3中指定class2的元素有两个:a元素和span元素。下图是应用这个样式的效果。

此处类选择器的具体程度还可以更高,将与指定类匹配的元素限定为一种类型。要实现这个效果,将通用选择器替换为元素类型就可以了,如代码清单4所示。
代码清单4 使用类选择器匹配单一元素类型
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
span.class2 {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<a class="class1 class2" href="https://www.cnblogs.com/Huang-zihan/">黄子涵的博客</a>
<p>黄子涵<span class="class2">一定</span>很棒!</p>
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">在哪里可以找到黄子涵?</a>
</body>
</html>
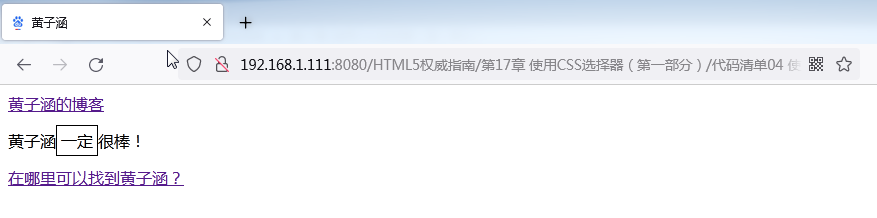
我们在这个例子中进一步缩小了选择器的范围,使它只匹配指定class2的span元素。缩小范围之后的效果如下图所示。

提示
如果你想选择属于多个类的元素,可指定类名(不同类名之间用句点隔开)。例如,
span.class1.class2会选择同时指定class1和class2的元素。
根据ID选择元素
使用ID选择器可根据全局属性id的值选择元素。下表简单总结了id选择器。
元素id选择器

HTML文档中元素id属性的值必须唯一。这意味着只要使用ID选择器,查找的必定是单个元素。代码清单5展示了一个id选择器的示例。
代码清单5 使用id选择器
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
#黄子涵_帅哥 {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<a id="黄子涵_靓仔" class="class1 class2" href="https://www.cnblogs.com/Huang-zihan/">黄子涵的博客</a>
<p>黄子涵<span class="class2">一定</span>很棒!</p>
<a id="黄子涵_帅哥" href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">在哪里可以找到黄子涵?</a>
</body>
</html>
这个例子选中了id为黄子涵_帅哥的元素,最终效果如下图所示。

从这个示例看来,如果你想为单个元素应用样式,使用元素的style属性可以达到同样的效果。确实,不过只有跟其他选择器组合使用,后一个选择器才能真正排上用场。
根据属性选择元素
使用属性选择器能基于属性的不同方面匹配属性,具体信息如下表所示。
元素属性选择器

此处使用通用选择器可以匹配具有符合指定条件属性的所有元素(或指定类型的所有元素),不过,更常见的用法是不用通用选择器,而将选择条件放到
[和]字符之间。代码清单6展示了 一个常用的属性选择器。
代码清单6 使用元素属性选择器
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
[href] {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<a id="黄子涵_靓仔" class="class1 class2" href="https://www.cnblogs.com/Huang-zihan/">黄子涵的博客</a>
<p>黄子涵<span class="class2">一定</span>很棒!</p>
<a id="黄子涵_帅哥" href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">在哪里可以找到黄子涵?</a>
</body>
</html>
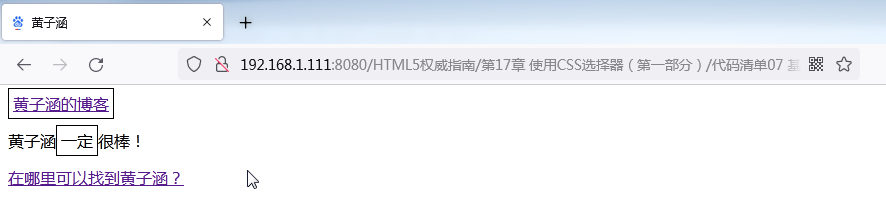
上述代码使用了最简单的属性选择器,它匹配的是所有具有href属性的元素,而不管属性的具体值是什么。在示例HTML文档中,该选择器的效果是选中两个a元素,如下图所示。

可以为待匹配的属性限定更多复杂的条件,下表列出了属性选择器支持的条件。这些条件是分两批添加到CSS中的,因此表中同时给出了相应的CSS版本。
元素属性选择器的条件
| 条 件 | 说 明 | CSS版本 |
|---|---|---|
[attr] |
选择定义attr属性的元素,忽略属性值 | 2 |
[attr="val"] |
选择定义attr属性,且属性值为val的元素 | 2 |
[attr^="val"] |
选择定义attr属性,且属性值以字符串val打头的元素 | 3 |
[attr$="val"] |
选择定义attr属性,且属性值以字符串val结尾的元素 | 3 |
[attr*="val"] |
选择定义attr属性,且属性值包含字符串val的元素 | 3 |
[attr~="val"] |
选择定义attr属性,且属性值具有多个值,其中一个为字符串val的元素。 | 2 |
| `[attr | ="val"]` | 选择定义attr属性,且属性值为连字符分割的多个值,其中第一个为字符串val的元素。 |
这里补充说明一下最后两个条件。处理支持多个值且不同的值用空格分割的属性会用到
~=条件,如全局属性class。
代码清单7 基于多个属性值中的一个选择元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
[class~="class2"] {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<a id="黄子涵_靓仔" class="class1 class2" href="https://www.cnblogs.com/Huang-zihan/">黄子涵的博客</a>
<p>黄子涵<span class="class2">一定</span>很棒!</p>
<a id="黄子涵_帅哥" href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">在哪里可以找到黄子涵?</a>
</body>
</html>
代码清单7中使用了class全局属性,因为这是目前为止唯一一个可以接受多个值的属性。不过,要匹配class值无需使用属性选择器,类选择器会自动处理多个类成员。
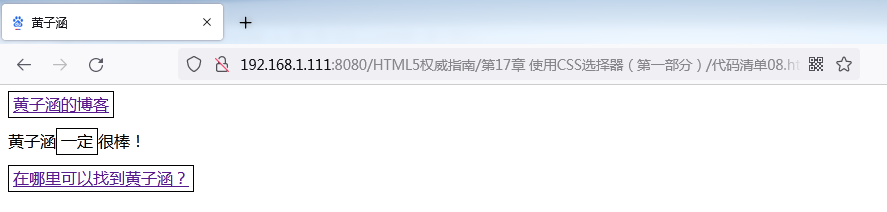
上面这个选择器使用的条件是:匹配定义class属性,且class的值包括class2的元素。我对符合条件的内容元素的类属性进行了加粗显示,这个选择器的效果如下图所示。

若是一个属性值中包括多条用连字符分割的信息,这时就要用到
|=条件,lang全局属性就是一个很好的例子。lang属性可以跟包括区域子标记的语言说明符一起使用,例如,en-us代表美国英语,en-gb代表英国英语。代码清单8展示了如何选中所有标记为en的元素,而无需枚举不同的区域(实际上还挺多)。
代码清单8 使用|=属性条件
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
[lang|="en"] {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<a lang="en-us" class="class1 class2" href="https://www.cnblogs.com/Huang-zihan/">黄子涵的博客</a>
<p>黄子涵<span lang="en-gb">一定</span>很棒!</p>
<a lang="en" href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">在哪里可以找到黄子涵?</a>
</body>
</html>
该选择器的效果如下图所示。注意选择器除了匹配带有子标记的元素,也匹配了第二个a元素,这个a元素并没有区域子标记(也就是lang元素的值是en,而不是
en-us或en-gb)。

复合选择器
组合使用不同的选择器可以匹配更特定的元素。有的复合选择器能将目标样式应用到更多元素,有的复合选择器则会锁定更少元素,总之会让你的选择非常具体。
并集选择器
创建由逗号分隔的多个选择器可以将样式应用到单个选择器匹配的所有元素。下表是并集选择器的简单概述。
并集选择器

代码清单9是一个包含并集选择器的例子。
代码清单9 创建并集选择器
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
a, [lang|="en"] {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<a id="黄子涵是帅哥" class="class1 class2" href="https://www.cnblogs.com/Huang-zihan/">黄子涵的博客</a>
<p>黄子涵<span lang="en-uk" class="class2">一定</span>很棒!</p>
<a id="黄子涵是靓仔" href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">在哪里可以找到黄子涵?</a>
</body>
</html>
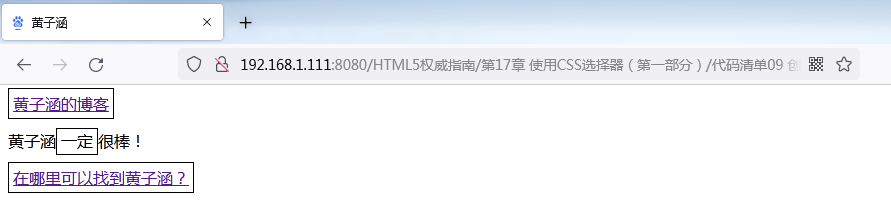
在代码清单9中,我指定了一个类型选择器(a)和一个属性选择器(
[lang|="en"]),两者之间用逗号隔开(a,[lang|="en")浏览器会依次求每个选择器的值,然后将样式应用到匹配元素。你可以任意混搭不同类型的选择器,不要求它们匹配的元素有什么共性。从下图可以看到代码清单9中的选择器的效果。

可以根据自己的需要组合任意多个选择器,只需将不同的选择器之间用逗号隔开即可。
后代选择器
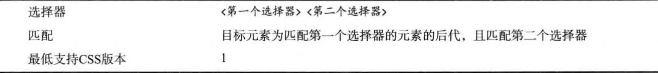
后代选择器用于选择包含在其他元素中的元素。下表是关于后代选择器的简单概述。
后代选择器

先应用第一个选择器,再从匹配元素的后代中找岀匹配第二个选择器的元素。后代选择器会匹配任意包含在匹配第一个选择器的元素中的元素,而不仅是直接子元素。代码清单10展示了一个例子。
代码清单10 选择后代
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p span {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<a id="黄子涵是帅哥" class="class1 class2" href="https://www.cnblogs.com/Huang-zihan/">黄子涵的博客</a>
<p>黄子涵<span lang="en-uk" class="class2">一定</span>很棒!</p>
<a id="黄子涵是靓仔" href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">在哪里可以找到黄子涵?</a>
</body>
</html>
代码清单10中的选择器匹配p元素的后代span元素。对于这个示例中的HTML文档,直接用span元素选择器能得到同样的结果,不过这里的方法更灵活,看一下
代码清单11你就会明白。
代码清单11 更复杂的后代选择器示例
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
#黄子涵是帅哥 td{
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<table id="黄子涵是帅哥">
<tr><th>名字</th><th>城市</th></tr>
<tr><td>黄子涵</td><td>湛江</td></tr>
<tr><td>周杰伦</td><td>台湾</td></tr>
<tr><td>梁博</td><td>长春</td></tr>
</table>
<p>黄子涵<span lang="en-uk" class="class2">一定</span>很棒!</p>
<table id="黄子涵是靓仔">
<tr><th>名字</th><th>城市</th></tr>
<tr><td>陈奕迅</td><td>香港</td></tr>
<tr><td>薛凯琪</td><td>中山</td></tr>
<tr><td>许嵩</td><td>合肥</td></tr>
</table>
</body>
</html>
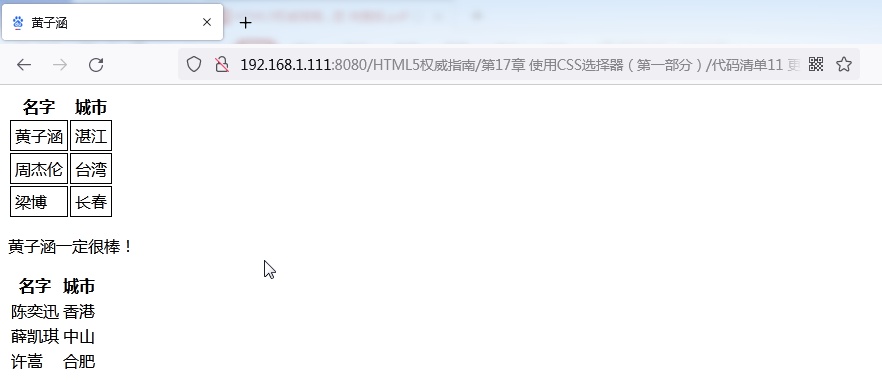
在代码清单11中,我定义了两个简单的表格,每个表格定义一个id属性。使用ID选择器选中id值为黄子涵是帅哥的表格,然后选中表格包含的td元素。这个选择器的效果如下图所示。

注意,这个例子中选择的不是直接后代,我跳过了tr元素,直接匹配td元素。
选择子元素
子代选择器跟后代选择器很像,不过只选择匹配元素中的直接后代。下表是子代选择器的一个简单概述。
子代选择器

代码清单12演示了如何选择子元素。
代码清单12 选择子元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
body > * > span, tr > th {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<table id="黄子涵是帅哥">
<tr><th>名字</th><th>城市</th></tr>
<tr><td>黄子涵</td><td>湛江</td></tr>
<tr><td>周杰伦</td><td>台湾</td></tr>
<tr><td>梁博</td><td>长春</td></tr>
</table>
<p>黄子涵<span lang="en-uk" class="class2">一定</span>很棒!</p>
<table id="黄子涵是靓仔">
<tr><th>名字</th><th>城市</th></tr>
<tr><td>陈奕迅</td><td>香港</td></tr>
<tr><td>薛凯琪</td><td>中山</td></tr>
<tr><td>许嵩</td><td>合肥</td></tr>
</table>
</body>
</html>
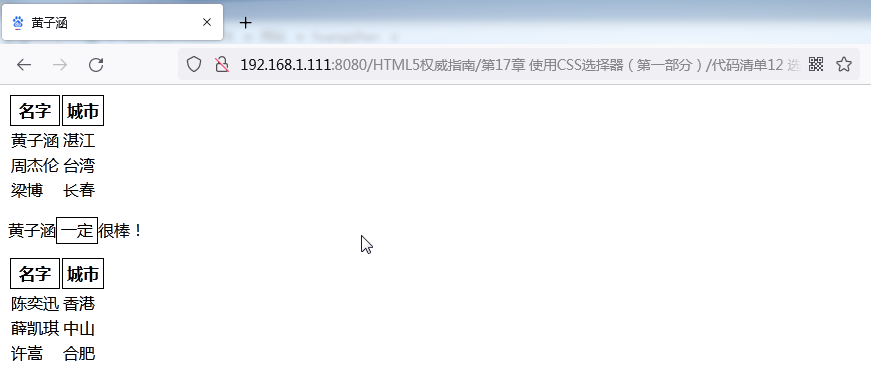
在这个选择器中,我创建了一个子选择器的并集选择器。首先找到属于body元素任意子元素的子元素的span,然后找到tr元素的子元素th,从下图可以看到有哪些元素匹配这个选择器。

选择兄弟元素
使用相邻兄弟选择器可以选择紧跟在某元素之后的元素。下表是这种选择器的一个简单概述。
相邻兄弟选择器

代码清单13展示了如何选择相邻兄弟元素。
代码清单13 使用相邻兄弟选择器
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p + a {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<a href="https://www.cnblogs.com/Huang-zihan/">黄子涵的博客</a>
<p>黄子涵<span lang="en-uk" class="class2">一定</span>很棒!</p>
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">黄子涵是帅哥!</a>
<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">黄子涵是靓仔!</a>
</body>
</html>
代码清单13中的选择器会匹配紧跟在p元素之后的a元素。从下图中可以看到,文档中只有一个a元素符合要求,即指向“黄子涵是帅哥!”网站的超链接。

使用普通兄弟选择器选择范围会稍微宽松一些,它匹配的元素在指定元素之后,但不一定相邻。下表是这种选择器的一个简单概述。
普通兄弟选择器

代码清单14展示了如何使用普通兄弟选择器。
代码清单14 使用普通兄弟选择器
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
p ~ a {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<a href="https://www.cnblogs.com/Huang-zihan/">黄子涵的博客</a>
<p>黄子涵<span lang="en-uk" class="class2">一定</span>很棒!</p>
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">黄子涵是帅哥!</a>
<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">黄子涵是靓仔!</a>
</body>
</html>
这个选择器匹配的元素不仅限于匹配第一个选择器的元素的相邻兄弟元素,那么示例中就有两个a符合条件。还有一个a元素(链接到 https://www.cnblogs.com/Huang-zihan/ )没被选中,因为它在p元素前面,我们只能选择p元素之后的元素。该选择器的效果如下图所示。

使用伪元素选择器
目前为止,我们已经学习了如何使用HTML文档中定义的元素选择文档内容。CSS中还定义了伪选择器(pseudo-selector),它们提供了更复杂的功能,但并非直接对应HTML文档定义的元素。伪选择器分两种:伪元素和伪类。顾名思义,伪元素实际上并不存在,它们是CSS提供的额外“福利”,为了方便你选中文档内容。
使用::first-line选择器
::first-line选择器匹配文本块的首行。下表是::first-line选择器的一个简单概述。
::first-line伪元素选择器

代码清单15 展示了一个使用
::first-line选择器的例子。
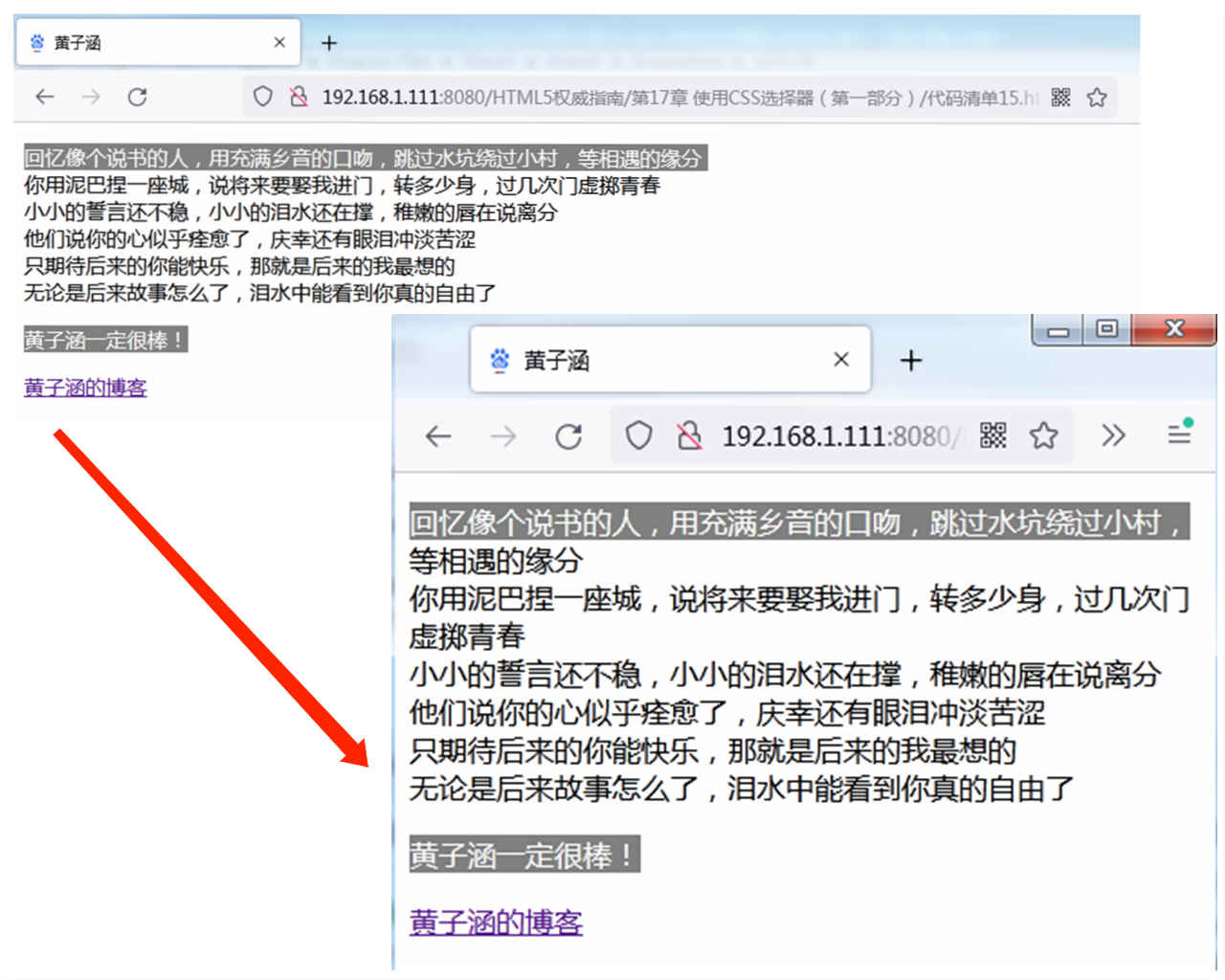
代码清单15 使用::first-line伪元素选择器
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
::first-line {
background-color: grey;
color: white;
}
</style>
</head>
<body>
<p>
回忆像个说书的人,用充满乡音的口吻,跳过水坑绕过小村,等相遇的缘分
<br>
你用泥巴捏一座城,说将来要娶我进门,转多少身,过几次门虚掷青春
<br>
小小的誓言还不稳,小小的泪水还在撑,稚嫩的唇在说离分
<br>
他们说你的心似乎痊愈了,庆幸还有眼泪冲淡苦涩
<br>
只期待后来的你能快乐,那就是后来的我最想的
<br>
无论是后来故事怎么了,泪水中能看到你真的自由了
</p>
<p>黄子涵<span lang="en-uk" class="class2">一定</span>很棒!</p>
<a href="https://www.cnblogs.com/Huang-zihan/">黄子涵的博客</a>
</body>
</html>
这个示例中只使用了这一个选择器,不过伪元素选择器也可以作为修饰符跟其他选择器一块儿使用。例如,假设我想选中p元素的首行,就可以指定
p::first-line作为选择器。
提示
伪元素选择器的前缀是两个冒号字符(
::),但浏览器认为选择器只有一个冒号(也就说将::first-line看做:first-line)。这样它的格式就跟伪类选择器的格式一致了,这是为了向后兼容。
如果浏览器窗口调整大小,浏览器会重新评估哪些内容属于文档的首行。这就意味着首行样式总是可以成功应用,如下图所示。

使用::first-letter选择器
大家一眼就能猜到
::first-letter选择器的作用:选择文本块的首字母。下表是这个伪元素选择器的简单概述。
::first-letter伪元素选择器

代码清单16展示了这个选择器的一个例子。
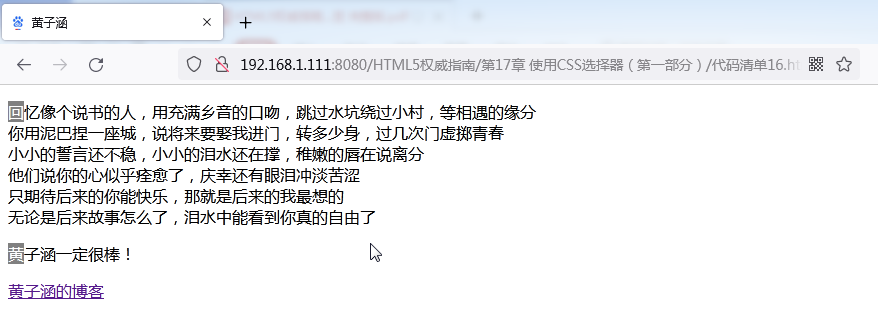
代码清单16 使用::first-letter伪元素选择器
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
::first-letter {
background-color: grey;
color: white;
}
</style>
</head>
<body>
<p>
回忆像个说书的人,用充满乡音的口吻,跳过水坑绕过小村,等相遇的缘分
<br>
你用泥巴捏一座城,说将来要娶我进门,转多少身,过几次门虚掷青春
<br>
小小的誓言还不稳,小小的泪水还在撑,稚嫩的唇在说离分
<br>
他们说你的心似乎痊愈了,庆幸还有眼泪冲淡苦涩
<br>
只期待后来的你能快乐,那就是后来的我最想的
<br>
无论是后来故事怎么了,泪水中能看到你真的自由了
</p>
<p>黄子涵<span lang="en-uk" class="class2">一定</span>很棒!</p>
<a href="https://www.cnblogs.com/Huang-zihan/">黄子涵的博客</a>
</body>
</html>
这个选择器的效果如下图所示。

使用:before和:after选择器
这两个选择器跟之前的选择器都不太一样,因为它们会生成内容,并将其插入文档。
:after选择器跟:before类似,只不过是将内容添加到元素后面,而不是前面。下表是这两个选择器的简单概述。
:before和:after选择器
| 选择器 | 说明 | CSS版本 |
|---|---|---|
| :before | 在选中元素的内容之前插入内容 | 2 |
| :after | 在选中元素的内容之后插入内容 | 2 |
代码清单17是使用这两个选择器的实例。
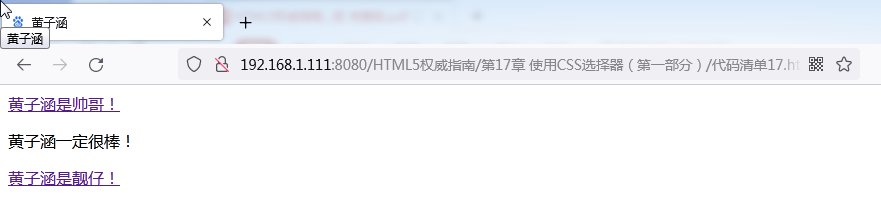
代码清单17 使用:before和:after选择器
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
a:before {
content: "黄子涵是"
}
a:after {
content: "!"
}
</style>
</head>
<body>
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥</a>
<p>黄子涵<span>一定</span>很棒!</p>
<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">靓仔</a>
</body>
</html>
在代码清单17中,我选中了a元素,对它使用
:before和:after伪选择器。使用这类选择器的时候,通过设置content属性的值可以指定要插入的内容。这个属性比较特别,只能跟伪选择器一起使用。在上述代码清单中,“黄子涵是”会插入a元素的内容之前,感叹号会插入a元素的内容之后。添加样式后的效果如下图所示。

使用CSS计数器
:before和:after选择器经常跟CSS计数器特性一起使用,结合两者可生成数值内容。这里列举过一个使用计数器创建自定义列表的例子。代码清单18演示了一遍。
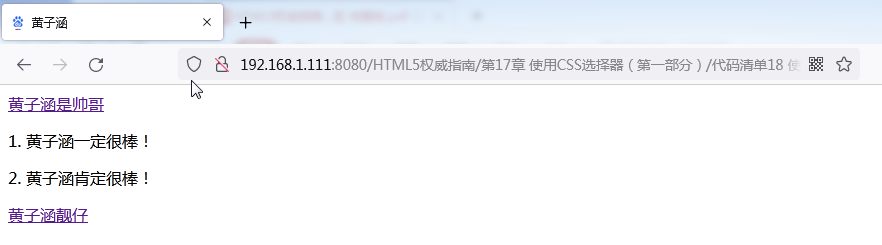
代码清单18 使用CSS计数器特性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<style type="text/css">
body {
counter-reset: 黄子涵;
}
p:before {
content: counter(黄子涵) ". ";
counter-increment: 黄子涵;
}
</style>
</head>
<body>
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">黄子涵是帅哥</a>
<p>黄子涵<span>一定</span>很棒!</p>
<p>黄子涵<span>肯定</span>很棒!</p>
<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">黄子涵是靓仔</a>
</body>
</html>
要创建计数器,需要使用专门的
counter-reset属性为计数器设置名称,如下所示:
counter-reset: 黄子涵;
这一行代码会初始化名为paracount的计数器,将它的值设置为1。你也可以指定其他初始值,只需要在计数器名称后面添加一个数字即可,像这样:
counter-reset: 黄子涵 10;
如果你想多定义几个计数器,只需在同一条counter-reset声明中添加计数器名称就可以了(也可以带上初始值),像这样:
counter-reset: 黄子涵是帅哥 10 黄子涵是靓仔;
这条声明创建了两个计数器:一个名为黄子涵是帅哥,初始值为10;另一个名为黄子涵是靓仔,初始值为1。计数器初始化后就能够作为content属性的值,跟
:before和:after选择器一起使用来指定样式了,像这样:
content: counter(paracount) ". ";
这条声明用在包括:before的选择器中,其效果是将当前计数器的值呈现在选择器匹配的所有元素之前,此处,还要在相应的值后面追加一个句点和空格。计数器的值默认表示为十进制整数(1、2、3等)。不过,也可以指定其他数值格式,像这样:
content: counter(paracount, lower-alpha) ". "
此处对计数器添加了参数
lower-alpha,其功能是指定数值样式。这个参数可以是list-style-type属性支持的任意值。
counter-increment属性专门用来设置计数器增量,该属性的值是要增加计数的计数器的名称,像这样:
counter-reset: 黄子涵;
计数器默认增量为1,当然也可以自行指定其他增量,像这样:
counter-increment: 黄子涵 2;
在代码清单18中设定计数器之后的效果如图下所示。