第 15 章 嵌入内容
嵌入图像
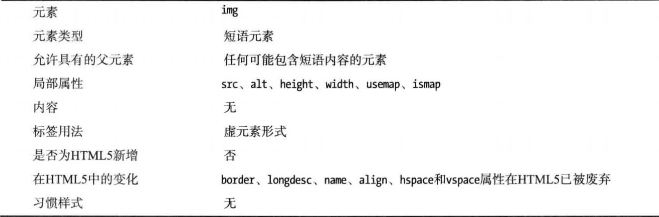
img元素允许我们在HTML文档里嵌入图像。下表概述了这个元素,它是使用最为广泛的HTML元素之一。
img元素

要嵌入一张图像需要使用src和alt属性,如代码清单1所示。
代码清单1 嵌入一张图像
<!DOCTYPE HTML> <html> <head> <title>嵌入一张图像</title> <meta name="作者" content="黄子涵"/> <meta name="描述" content="嵌入一张图像"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="shortcut icon" href="http://120.77.46.246/src/img/ba_favicon.ico" type="image/x-icon"/> <style> #img { position: fixed; } </style> </head> <body> 这里有一张关于黄子涵的图片。 <p> <img src="http://120.77.46.246/src/img/pikaqiu.jpeg" alt="黄子涵" width="600" height="400"/> </p> 黄子涵真棒! </body> </html>
src属性指定了欲嵌入图像的URL。在这个案例里,我给这个图像文件指定了一个相对URL。alt属性定义了img元素的备用内容。此内容会在图像无法显示时呈现(原因也许是图像无法找到,图像格式不被浏览器支持,或者用户所用的浏览器或设备无法显示图像)。从下面可以看到这张图像。
可以使用width和height属性来指定img元素所代表图像的尺寸(单位是像素)。图像在HTML标记处理完毕后才会加载,这就意味着如果你省略了width和height属性,浏览器就不知道该为图像留出多大的屏幕空间。造成的结果是,浏览器必须依赖图像文件本身来确定它的尺寸,然后重定位屏幕上的内容来容纳它。这可能会让用户感觉到晃动,因为他们可能已经开始阅读HTML里直接包含的内容了。指定width和height属性让浏览器能够在图像尚未载入时正确摆放网页里的各个元素。
警告
width和height属性告诉浏览器图像的尺寸有多大,而不是你希望它有多大。不应该使用这些属性来动态缩放图像。
在超链接里嵌入图像
img元素的一个常见用法是结合a元素创建一个基于图像的超链接。它类似表单里基于图像的提交按钮。代码清单2展示了如何结合使用img和a元素。
代码清单2 使用img和a元素创建服务器端的分区响应图
<!DOCTYPE HTML> <html> <head> <title>使用img和a元素创建服务器端的分区响应图</title> <meta name="作者" content="黄子涵"/> <meta name="描述" content="使用img和a元素创建服务器端的分区响应图"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="shortcut icon" href="http://120.77.46.246/src/img/ba_favicon.ico" type="image/x-icon"/> </head> <body> 这里有一张关于黄子涵的图片。 <p> <a href="http://www.huangzihan.top/HTML_AG/chap15/code03.html"> <img src="http://120.77.46.246/src/img/pikaqiu.jpeg" ismap alt="黄子涵" width="600" height="400"/> </a> </p> 黄子涵真棒! </body> </html>
浏览器显示这张图像的方式没有什么不同,正如下图所示。因此,重要的一点是要向用户提供视觉提示,表明特定图像所代表的是超链接。具体的做法可以是利用CSS,能在图像内容里表达则更好。
如果点击这张图像,浏览器会导航至父元素a的href属性所指定的URL上。给img元素应用ismap属性就创建了一个服务器端分区响应图,意思是在图像上点击的位置会附加到URL上。举个例子,如果点击的位置是距图像顶部4像素,左边缘10像素,浏览器就会导航到下面的地址:
https://www.cnblogs.com/huang-zihan/
(很明显,这个URL基于我从自己的开发服务器上载入了最初的HTML文档,而a元素上的href属性是一个相对URL。)代码清单3展示了huangzihan.html中的内容,它包含了一个简单的脚本,用来显示点击位置的坐标。
代码清单3 huangzihan.html中的内容
<!DOCTYPE> <html> <head> <title>黄子涵</title> <meta name="作者" content="黄子涵"/> <meta name="描述" content="黄子涵好厉害!"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="shortcut icon" href="http://120.77.46.246/src/img/ba_favicon.ico" type="image/x-icon"/> </head> <body> <p>黄子涵的X轴坐标是<b><span id="xco">??</span></b></p> <p>黄子涵的Y轴坐标是<b><span id="yco">??</span></b></p> <script> var coords = window.location.href.split('?')[1].split(','); document.getElementById('xco').innerHTML = coords[0]; document.getElementById('yco').innerHTML = coords[1]; </script> </body> </html>
从下图可以看到鼠标点击产生的效果。
服务器端分区响应图通常意味着服务器会根据用户在图像上点击区域的不同做出有差别的反应,比如返回不同的响应信息。如果省略了img元素上的ismap属性,鼠标点击的坐标就不会被包含在请求URL之中。
创建客户端分区响应图
我们可以创建一个客户端分区响应图,通过点击某张图像上的不同区域让浏览器导航到不同的URL上。这一过程不需要通过服务器引导,因此需要使用元素来定义图像上的各个区域以及它们所代表的行为。客户端分区响应图的关键元素是map,下表概括了这个元素。
map元素

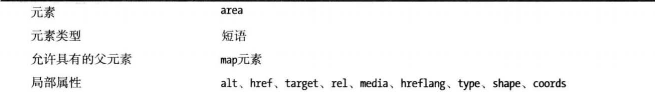
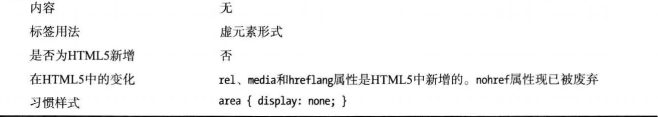
map元素包含一个或多个area元素,它们各自代表了图像上可被点击的一块区域。下表概述了area元素。
area元素


area元素的属性可以被分为两类,第一类处理的是area所代表的图像区域被用户点击后浏览器会导航到的URL。下表介绍了这一类属性,它们类似于你在其他元素上见到过的对应属性。
与目标地址相关的area元素属性
| 属性 | 说 明 |
|---|---|
| href | 此区域被点击时浏览器应该加载的URL |
| alt | 替代内容,参见img元素的对应属性 |
| target | 应该用来显示URL的浏览上下文 |
| rel | 描述了当前文档和目标文档之间的关系此区域适用的媒介 |
| media | 此区域适用的媒介 |
| hreflang | 目标文档的语言 |
| type | 目标文档的MIME类型 |
第二类则包含了更有意思的属性:Shape和coords属性。可以用这些属性来标明用户可以点击的各个图像区域。shape和coords属性是共同起作用的。coords属性的意思根据shape属性的值而定,正如下表所介绍的。
shape和coords属性的值
| shape值 | coords值的性质和意思 |
|---|---|
| rect | 这个值代表了一个矩形区域。coords属性必须由四个用逗号分隔的整数组成,它们代表了下列位置之间的距离:图像的左边缘与矩形的左侧、图像的上边缘与矩形的上侧、图像的右边缘与矩形的右侧、图像的下边缘与矩形的下侧 |
| circle | 这个值代表了一个圆形区域。coords属性必须由三个用逗号分隔的整数组成,它们代表了下列参数: 从图像左边缘到圆心的距离、从图像上边缘到圆心的距离、圆的半径 |
| poly | 这个值代表了一个多边形。coords属性必须至少包含六个用逗号分隔的整数,每一对数字各代表多边形的一个顶点 |
| default | 这个值的意思是默认区域,即覆盖整张图片。shape属性使用这个值时不需要提供coords值 |
介绍完这些元素后,我们现在来看一个例子。演示分区响应图的一大难点是area元素在浏览器屏幕上不可见。出于这个目的,下图展示了两个我想在这个例子里定义的区域,使用的是前面里的图像。简单起见,我把这两个区域做成矩形。
根据这张示意图可以创建map和area元素,如代码清单4所示。
代码清单4 创建分区响应图
<!DOCTYPE HTML> <html> <head> <title>创建分区响应图</title> <meta name="作者" content="黄子涵"/> <meta name="描述" content="创建分区响应图"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="shortcut icon" href="http://120.77.46.246/src/img/ba_favicon.ico" type="image/x-icon"/> </head> <body> 这里有一张关于黄子涵的图片。 <p> <img src="http://120.77.46.246/src/img/pikaqiu.jpeg" usemap="#mymap" alt="黄子涵" /> </p> 黄子涵真棒! <map name="mymap"> <area href="http://120.77.46.246/src/html/Xu_Weizhou.html" shape="rect" coords="3,5,98,450" alt="许魏洲"/> <area href="http://120.77.46.246/src/html/jay_chou.html" shape="rect" coords="100,5,200,450" alt="周杰伦"/> <area href="http://120.77.46.246/src/html/mayday.html" shape="default" coords="" alt="default"/> </map> </body> </html>
请注意我给img元素添加的usemap属性。这个属性的值必须是一个井号串名称引用(hash-name reference),意思是一个由#字符开头的字符串。这样你就能把map元素与图像关联起来。
如果用户点击了图像上的游泳部分,浏览器就会导航至swimpage.html。如果用户点击的是图像上的骑车部分,浏览器则会导航至cyclepage.html。点击图像上的其他位置会让浏览器导航至huangzihan.html。
提示
请注意,在制作客户端分区响应图时,无需使用a元素来显式创建超链接。
嵌入另一张HTML文档
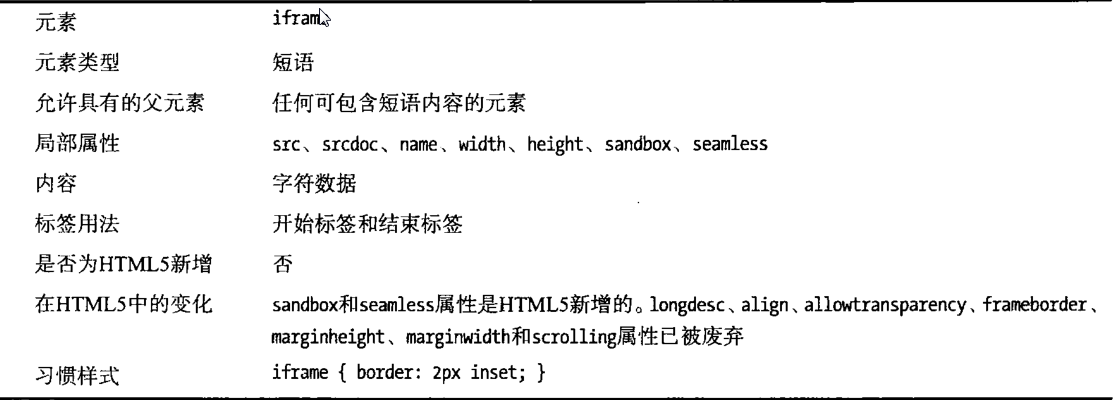
iframe元素允许我们在现有的HTML文档中嵌入另一张文档。下表概括了这个元素。
iframe元素

代码清单5展示了iframe元素的用法。
代码清单5 使用iframe元素
<!DOCTYPE HTML> <html> <head> <title>使用iframe元素</title> <meta name="作者" content="黄子涵"/> <meta name="描述" content="使用iframe元素"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="shortcut icon" href="http://120.77.46.246/src/img/ba_favicon.ico" type="image/x-icon"/> </head> <body> <header> <h1>歌手</h1> <nav> <ul> <li> <a href="http://120.77.46.246/src/img/Xu_Weizhou.jpeg" target="myframe">许魏洲</a> </li> <li> <a href="http://120.77.46.246/src/img/jay_chou.jpeg" target="myframe">周杰伦</a> </li> <li> <a href="http://120.77.46.246/src/img/lei_zhao.jpeg" target="myframe">赵雷</a> </li> <li> <a href="http://120.77.46.246/src/img/nicholas_tse.jpeg" target="myframe">谢霆锋</a> </li> <li> <a href="http://120.77.46.246/src/img/pu_shu.jpeg" target="myframe">朴树</a> </li> <li> <a href="http://120.77.46.246/src/img/mayday.jpeg" target="myframe">五月天</a> </li> </ul> </nav> </header> <iframe name="myframe" width="750" height="750"> </iframe> </body> </html>
在这个例子里,我创建了一个name属性为myframe的iframe。这样就创建了一个名为myframe的浏览上下文。然后我就可以把这个浏览上下文与其他元素(具体是指a、form、button、input和base)的target属性结合使用。我用a元素创建了一对超链接,它们会把href属性中指定的URL载入iframe。从下图可以看到这一过程。
width和height属性指定了像素尺寸。src属性指定了iframe一开始应该载入并显示的URL,而srcdoc属性让你可以定义一张用于内嵌显示的HTML文档。
HTML5引入了两个新的iframe元素属性。第一个是seamless,它指示浏览器把iframe的内容显示得像主HTML文档的一个整体组成部分。从图中可以看出,默认情况下会有一个边框,如果内容比width和height属性所指定的尺寸要大,还会出现一个滚动条。
第二个属性是sandbox,它对HTML文档进行限制。应用这个属性时如果不附带任何值,就像这样:
<iframe sandbox name="myframe" width="3OO" height="100"> </iframe>
下面这些元素就会被禁用:
- 脚本
- 表单
- 插件
- 指向其他浏览上下文的链接
另外,iframe的内容被视为与HTML文档的其余部分来源不同,这样会引发额外的安全措施。可以通过定义sandbox属性的值来独立启用各种功能,就像这样:
<iframe sandbox="allow-fonns" name="myframe" width="3OO" height="100"> </iframe>
下表介绍了可以使用的值。
iframe的sandbox属性所接受的allow值
| 值 | 说 明 |
|---|---|
| allow-forms | 启用表单 |
| allow-scripts | 启用脚本 |
| allow-top-navigation | 允许链接指向顶层的浏览上下文,这样就能用另一个文档替换当前整个文档,或者创建新的标签和窗口 |
| allow-same-origin | 允许iframe里的内容被视为与文档其余部分拥有同一个来源位置 |
通过插件嵌入内容
object和embed元素最初都是作为扩展浏览器能力的一种方式,用于添加插件支持,而插件能够处理浏览器不直接支持的内容。这些元素是浏览器战争时期被引入的,分别来自于不同的阵营。
之后,object元素成了HTML4规范的一部分,而embed元素却没有(尽管embed元素已经被广泛使用)。为了公平对待这两种元素,HTML5添加了对embed元素的支持。这样,出于兼容性的缘故,你就有了两个非常相似的元素。
虽然object和embed元素通常用于插件,但它们也可以用来嵌入浏览器能直接处理的内容,比如图像。
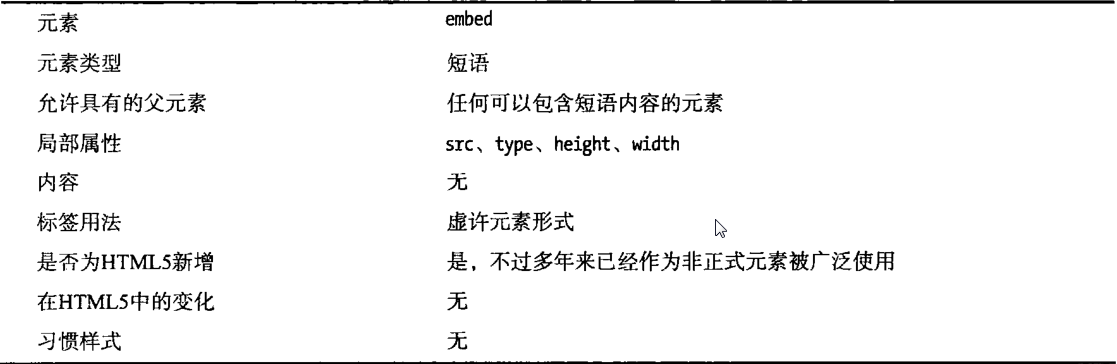
使用embed元素
我将从embed元素开始,下表概述了这个元素。
embed元素

代码清单6展不了embed元素的用法。在这个例子里,我嵌入一个来自腾讯视频的视频。
代码清单6 使用embed元素
<!DOCTYPE HTML> <html> <head> <title>使用embed元素</title> <meta name="作者" content="黄子涵"/> <meta name="描述" content="使用embed元素"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="shortcut icon" href="http://120.77.46.246/src/img/ba_favicon.ico" type="image/x-icon"/> </head> <body> <h1>黄子涵找到的视频</h1> <embed src="https://v.qq.com/txp/iframe/player.html?vid=r0528ooloyc" type="video/mp4" width=100% height=500px /> </body> </html>
src属性指定了内容的地址,type属性则指定了内容的MIME类型,这样浏览器就知道该如何处理它。width和height属性决定嵌入内容将在屏幕上占据的空间大小。你应用的其他任何属性都会被当做是插件或内容的参数。在这个例子中,我应用了一个名为allowfullscreen的属性,腾讯视频播放器通过它来启用全屏观看功能。从上面可以看到浏览器是如何渲染这一内容的。
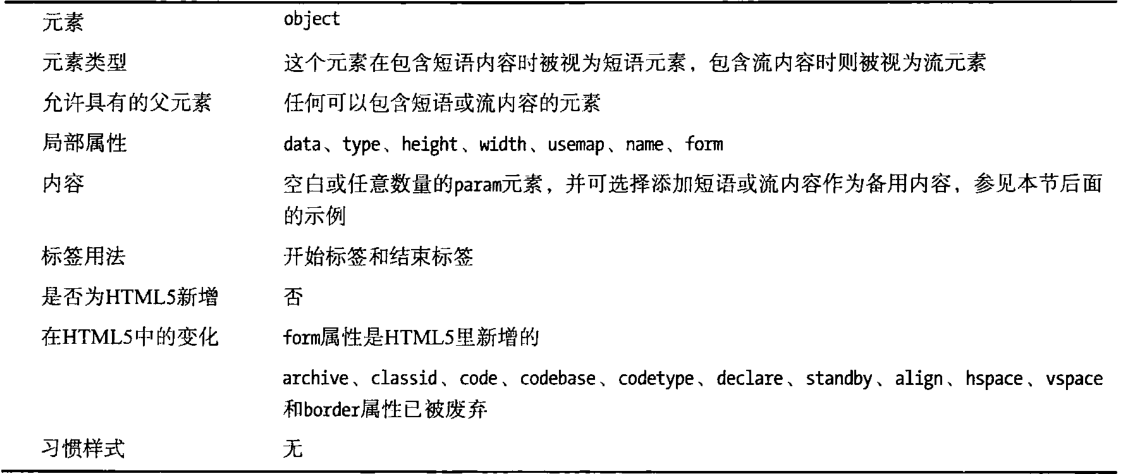
使用object和param元素
object元素实现的效果和embed元素一样,但它的工作方式稍有不同,并带有一些额外的功能。下表概述了object元素。
object元素

代码清单7展示了如何用object元素嵌入前面例子中的腾讯视频。
代码清单7 使用object和param元素的属性
<!DOCTYPE HTML> <html> <head> <title>使用object和param元素的属性</title> <meta name="作者" content="黄子涵"/> <meta name="描述" content="使用object和param元素的属性"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="shortcut icon" href="http://120.77.46.246/src/img/ba_favicon.ico" type="image/x-icon"/> </head> <body> <h1>黄子涵找到的视频</h1> <object width=100% height=500px data="https://v.qq.com/txp/iframe/player.html?vid=r0528ooloyc" type="video/mp4"> <param name="allowFullScreen" value="true"/> </object> </body> </html>
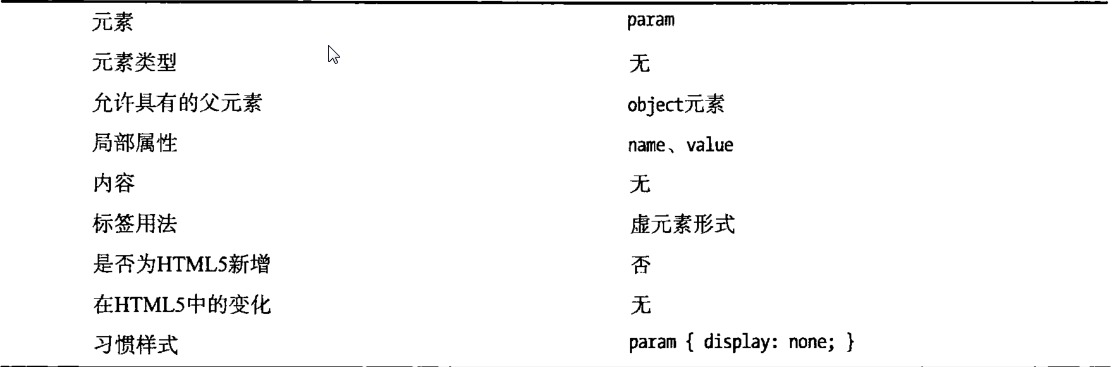
data属性提供了内容的地址,type、width和height属性和在embed元素里的意思一致。使用param元素来定义将要传递给插件的参数,每个需要定义的参数都各自使用一个param元素。下表概述了这个元素。你可能已经猜到了,name和value属性定义了参数的name和value。
param元素

指定备用内容
object元素的一大优点是可以包含备用内容,在指定内容不可用时显示出来。代码清单8提供了一个简单的演示。
代码清单8 使用object元素的备用内容功能
<!DOCTYPE HTML> <html> <head> <title>使用object元素的备用内容功能</title> <meta name="作者" content="黄子涵"/> <meta name="描述" content="使用object元素的备用内容功能"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="shortcut icon" href="http://120.77.46.246/src/img/ba_favicon.ico" type="image/x-icon"/> </head> <body> <h1>黄子涵找到的视频</h1> <object width=100% height=500px data="http://120.77.46.246/src/img/pikachu.mp4" type="video/mp4"> <param name="allowFullScreen" value="true"/> <b>对不起!</b>我们暂时不能显示这个视频 </object> </body> </html>
在这个例子里,我让data属性引用了一个不存在的文件。浏览器会尝试载入这个不存在的内容,如果失败了,就会转而显示object元素中的内容。param元素会被忽略,只剩下短语和流内容会被显示出来,正如上面所示。
请注意我在代码清单里去掉了type属性。当type属性不存在时,浏览器会尝试从数据本身判断其内容类型。对于某些浏览器上的特定插件而言,即使数据不存在,插件也会被加载。这就意味着屏幕上显示的是一片空白区域,而不是备用内容。
object元素的其他用途
虽然object元素主要用于嵌入插件内容,但它最初是作为一种更具通用性的元素来取代某些元素,其中包括img。虽然这些功能在HTML规范里已经存在一段时间了,但不是所有浏览器都能支持全部的功能。
提示
form属性让object元素可以关联HTML表单,这是HTML5新增的。当前没有任何浏览器支持这个属性,HTML5规范对这一功能如何运作也语焉不详。
使用object元素嵌入图像
我之前提到过,object本打算取代的一种元素是img,因此可以用object元素在HTML文档里嵌入图像。代码清单9提供了一个演示。
代码清单9 用object元素嵌入一张图像
<!DOCTYPE HTML> <html> <head> <title>用object元素嵌入一张图像</title> <meta name="作者" content="黄子涵"/> <meta name="描述" content="用object元素嵌入一张图像"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="shortcut icon" href="http://120.77.46.246/src/img/ba_favicon.ico" type="image/x-icon"/> </head> <body> <h1>黄子涵找到的一张图片</h1> <object data="http://120.77.46.246/src/img/pikaqiu.jpeg" type="image/png"> </object> </body> </html>
在这个例子里,我让data属性引用了之前所使用的那张图像。浏览器嵌入和显示了图像, 就跟使用img元素一样,如下图所示。
使用object元素创建分区响应图
同样可以用object元素来创建客户端分区响应图。usemap属性可以用于关联map元素和object元素,如代码清单10所示。我使用的map和area元素跟之前在img上所用到的一样。
代码清单10 用object元素创建一张客户端分区响应图
<!DOCTYPE HTML> <html> <head> <title>用object元素创建一张客户端分区响应图</title> <meta name="作者" content="黄子涵"/> <meta name="描述" content="用object元素创建一张客户端分区响应图"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="shortcut icon" href="http://120.77.46.246/src/img/ba_favicon.ico" type="image/x-icon"/> </head> <body> <map name="mymap"> <area href="http://120.77.46.246/src/html/Xu_Weizhou.html" shape="rect" coords="3,5,98,450" alt="许魏洲"/> <area href="http://120.77.46.246/src/html/jay_chou.html" shape="rect" coords="100,5,200,450" alt="周杰伦"/> <area href="http://120.77.46.246/src/html/mayday.html" shape="default" coords="" alt="default"/> </map> <object data="http://120.77.46.246/src/img/pikaqiu.jpeg" type="image/jpeg" usemap="#mymap"></object> </body> </html>
警告
不是所有的浏览器都支持用object元素创建客户端分区响应图。
将object元素作为浏览上下文环境
可以用object元素来将一张HTML文档嵌入到另一张文档之中,就像用iframe元素一样。如果应用name属性,就会创建一个浏览上下文,可以结合一些元素(比如a和form)的target属性使用。代码清单11展示了具体做法。
代码清单11 用object元素创建浏览上下文
<!DOCTYPE HTML> <html> <head> <title>用object元素创建浏览上下文</title> <meta name="作者" content="黄子涵"/> <meta name="描述" content="黄子涵好厉害!"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="shortcut icon" href="http://120.77.46.246/src/img/ba_favicon.ico" type="image/x-icon"/> </head> <body> <header> <h1>歌手</h1> <nav> <ul> <li> <a href="http://120.77.46.246/src/html/Xu_Weizhou.html" target="myframe">许魏洲</a> </li> <li> <a href="http://120.77.46.246/src/html/jay_chou.html" target="myframe">周杰伦</a> </li> <li> <a href="http://120.77.46.246/src/html/lei_zhao.html" target="myframe">赵雷</a> </li> <li> <a href="http://120.77.46.246/src/html/nicholas_tse.html" target="myframe">谢霆锋</a> </li> <li> <a href="http://120.77.46.246/src/html/Xu_Weizhou.html" target="myframe">朴树</a> </li> <li> <a href="http://120.77.46.246/src/html/mayday.html" target="myframe">五月天</a> </li> </ul> </nav> </header> <object type="text/html" name="myframe" width="750" height="750"> </object> </body> </html>
这个功能仅仅在你把type属性设置为text/html时可用,但即便如此,浏览器也不是普遍都支持。谷歌的Chrome和苹果的Safari是支持这一功能的主流浏览器。
嵌入数字表现形式
HTML5有两个新元素允许我们在文档中嵌入数值的表现形式。
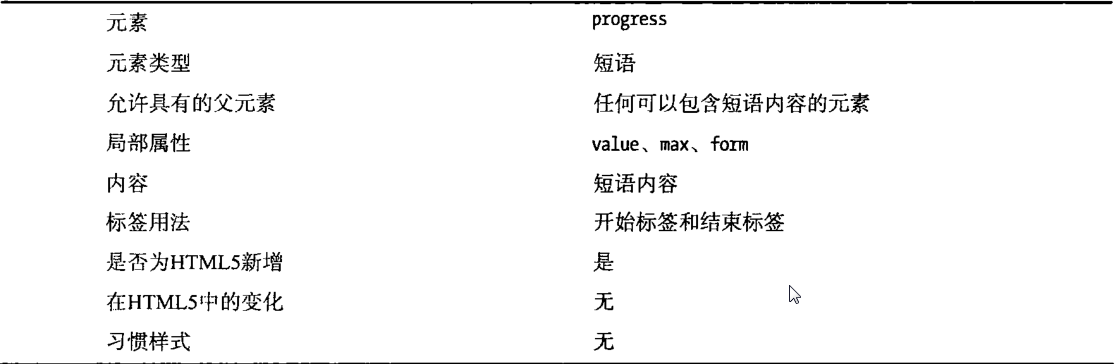
显示进度
progress元素可以用来表现某项任务逐渐完成的过程。下表概述了progress元素。
progress元素

value属性定义了当前的进度,它位于0和max属性的值所构成的范围之间。当max属性被省略时,范围是0至1。用浮点数来表示进度,比如0.3代表30%。
代码清单12展示了progress元素和一些按钮。按下某个按钮会更新progress元素所显示的值。我用一些简单的JavaScript关联了按钮和progress元素。
代码清单12 使用progress元素
<!DOCTYPE> <html> <head> <title>使用progress元素</title> <meta name="作者" content="黄子涵"/> <meta name="描述" content="使用progress元素"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="shortcut icon" href="http://120.77.46.246/src/img/ba_favicon.ico" type="image/x-icon"/> </head> <body> <progress id="huangzihan_progress" value="10" max="100"></progress> <p> <button type="huangzihan_button" value="0">0%</button> <button type="huangzihan_button" value="10">10%</button> <button type="huangzihan_button" value="20">20%</button> <button type="huangzihan_button" value="30">30%</button> <button type="huangzihan_button" value="40">40%</button> <button type="huangzihan_button" value="50">50%</button> <button type="huangzihan_button" value="60">60%</button> <button type="huangzihan_button" value="70">70%</button> <button type="huangzihan_button" value="80">80%</button> <button type="huangzihan_button" value="90">90%</button> <button type="huangzihan_button" value="100">100%</button> </p> <script> var huangzihan_buttons = document.getElementsByTagName('BUTTON'); var huangzihan_progress = document.getElementById('huangzihan_progress'); for (var huangzihan_i = 0; huangzihan_i < huangzihan_buttons.length; huangzihan_i++) { huangzihan_buttons[huangzihan_i].onclick = function(huangzihan_e) { huangzihan_progress.value = huangzihan_e.target.value; }; } </script> </body> </html>
从下图可以看到如何让progress元素显示不同的值。
显示范围里的值
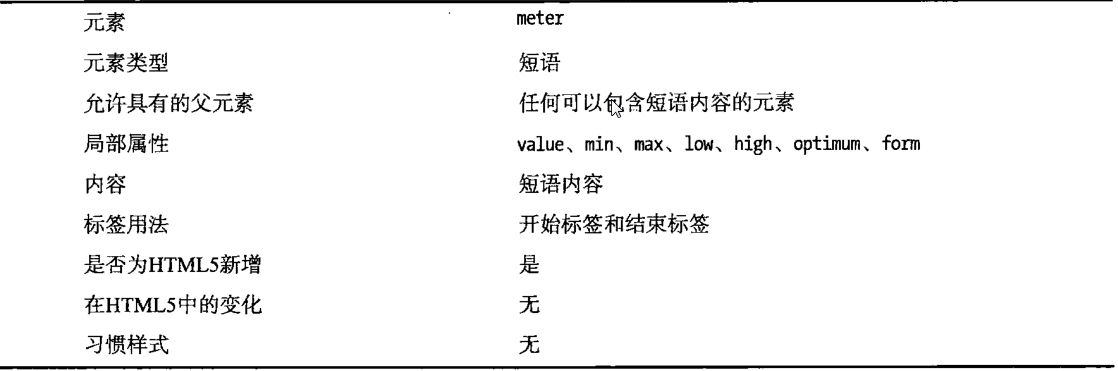
meter元素显示了某个范围内所有可能值中的一个。下表概述了这个元素。
meter元素

min和max属性设定了可能值所处范围的边界,它们可以用浮点数来表示。meter元素的显示可以分为三个部分:过低、过高和最佳。low属性设置了一个值,在它之下的所有值都被认为是过低;high属性设置了一个值,在它之上的所有值都被认为是过高;optimum属性则指定了“最佳”的值。代码清单13展示了将这些属性应用到meter元素。
代码清单13 使用meter元素
<!DOCTYPE> <html> <head> <title>使用meter元素</title> <meta name="作者" content="黄子涵"/> <meta name="描述" content="使用meter元素"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="shortcut icon" href="http://120.77.46.246/src/img/ba_favicon.ico" type="image/x-icon"/> </head> <body> <meter id="huangzihan_meter" value="100" min="0" max="100" low="40" high="80" optimum="60"></meter> <p> <button type="huangzihan_button" value="0">0%</button> <button type="huangzihan_button" value="10">10%</button> <button type="huangzihan_button" value="20">20%</button> <button type="huangzihan_button" value="30">30%</button> <button type="huangzihan_button" value="40">40%</button> <button type="huangzihan_button" value="50">50%</button> <button type="huangzihan_button" value="60">60%</button> <button type="huangzihan_button" value="70">70%</button> <button type="huangzihan_button" value="80">80%</button> <button type="huangzihan_button" value="90">90%</button> <button type="huangzihan_button" value="100">100%</button> </p> <script> var huangzihan_buttons = document.getElementsByTagName('BUTTON'); var huangzihan_progress = document.getElementById('huangzihan_meter'); for (var huangzihan_i = 0; huangzihan_i < huangzihan_buttons.length; huangzihan_i++) { huangzihan_buttons[huangzihan_i].onclick = function(huangzihan_e) { huangzihan_progress.value = huangzihan_e.target.value; }; } </script> </body> </html>
在这个例子里,几个button元素将meter元素的value属性设置成过低和过高范围内的值,以及最佳值。下图显示了浏览器如何呈现它们。
在当前实现下,optimum属性不会对meter元素的外观产生任何可视效果。支持meter元素的浏览器仅在低于low值和高于high值(如上面所示)的值方面有区别。
其他嵌入元素
还有一些元素可以用来在HTML文档里嵌入内容。
嵌入音频和视频
HTML5定义了一些新元素,它们支持在不借助插件的情况下给HTML文档嵌入音频和视频。
嵌入图形
canvas元素是HTML5引入的另一大功能领域,我们可以用它来给HTML文档添加动态图形。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?