第 14 章 其他表单元素及输入 验证
HTML5中增加的输入验证特性可以用来约束用户输入的数据,并在约束条件未得到满足时阻止提交表单。
使用其他表单元素
以下五个表单元素前面还没有介绍:select、optgroup、textarea、output和keygen,下面逐一说明。
生成选项列表
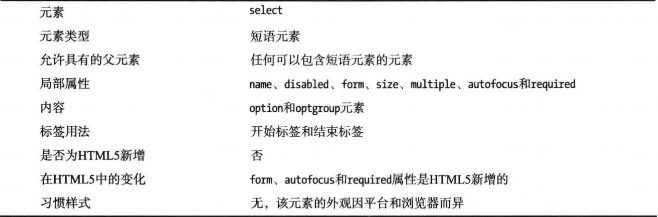
select元素可以用来生成一个选项列表供用户选择。它比radiobutton型input元素更紧凑,更适合于选项较多的情形。下表概括了select元素。
该元素的name、disabled、form、autofocus和required属性与input元素的同名属性类似。size属性用来设定要显示给用户的选项数目。元素如果设置了multiple属性的话,那么用户就能一次选择多个选项。
select元素

提供给用户的选项由option元素定义。它就是与datalist元素搭配使用的那种option元素。代码清单1示范了select和option元素的用法。
代码清单1 使用select和option元素
<!DOCTYPE>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵真厉害!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<input type="hidden" name="recordID" value="1234"/>
<p>
<label for="name">
黄子涵的名字:<input value="黄子涵" id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="至少6个符号" id="password" name="passsword"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:
<select id="song" name="song">
<option value="新不了情" selected label="新不了情">新不了情</option>
<option value="东风破" label="东风破">东风破</option>
<option value="山水之间" label="山水之间">山水之间</option>
<option value="苦瓜" label="苦瓜">苦瓜</option>
<option value="大笨钟" label="大笨钟">大笨钟</option>
<option value="海阔天空" label="海阔天空">海阔天空</option>
<option value="陀飞轮" label="陀飞轮">陀飞轮</option>
</select>
</label>
</p>
<input type="submit" value="提交给黄子涵吧"/>
</body>
</html>
代码清单1在select元素中用四个option元素定义了提供给用户的选项。其中第一个option元素设置了selected属性以便在页面显示出来时被自动选中。例中的select元素的初始外观和option元素的显示方式如下图所示。

通过设置size属性可让select元素显示多个选项,设置multiple属性则可让用户一次选择多个选项,如代码清单2所示。
代码清单2 使用select元素的size和multiple属性
<!DOCTYPE>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵真厉害!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<input type="hidden" name="recordID" value="1234"/>
<p>
<label for="name">
黄子涵的名字:<input value="黄子涵" id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="至少6个符号" id="password" name="passsword"/>
</label>
</p>
<p>
<label for="song" style="vertical-align: top">
黄子涵的歌曲:
<select id="song" name="song" size="5" multiple>
<option value="新不了情" selected label="新不了情">新不了情</option>
<option value="东风破" label="东风破">东风破</option>
<option value="山水之间" label="山水之间">山水之间</option>
<option value="苦瓜" label="苦瓜">苦瓜</option>
<option value="大笨钟" label="大笨钟">大笨钟</option>
<option value="海阔天空" label="海阔天空">海阔天空</option>
<option value="陀飞轮" label="陀飞轮">陀飞轮</option>
</select>
</label>
</p>
<input type="submit" value="提交给黄子涵吧"/>
</body>
</html>
代码清单2设置了select元素的size和multiple属性,其效果如下图所示。要选择多个选项,在点击这些选项时应按住Ctrl键。例中还用label元素的内嵌样式将其纵向对齐方式改为与select元素顶端对齐(默认情况下它与select元素底端对齐,这看起来有点古怪)。

在select元素中建立结构
optgroup元素可以用来在select元素的内容中建立一定的结构。下表概括了这个元素。
optgroup元素


该元素的用途是对option元素进行编组。其label属性可用来为整组选项提供一个小标题,而disabled属性则可用来阻止选择组内的任何选项。代码清单3示范了optgroup元素的用法。
代码清单3 使用optgroup元素
<!DOCTYPE>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵真厉害!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<input type="hidden" name="recordID" value="1234"/>
<p>
<label for="name">
黄子涵的名字:<input value="黄子涵" id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="至少6个符号" id="password" name="passsword"/>
</label>
</p>
<p>
<label for="song" style="vertical-align: top">
黄子涵的歌曲:
<select id="song" name="song">
<optgroup label="周杰伦">
<option value="东风破" label="东风破">东风破</option>
<option value="大笨钟" label="大笨钟">大笨钟</option>
</optgroup>
<optgroup label="陈奕迅">
<option value="苦瓜" label="苦瓜">苦瓜</option>
<option value="陀飞轮" label="陀飞轮">陀飞轮</option>
</optgroup>
<optgroup label="其他">
<option value="新不了情" selected label="新不了情">新不了情</option>
<option value="山水之间" label="山水之间">山水之间</option>
<option value="海阔天空" label="海阔天空">海阔天空</option>
</optgroup>
</select>
</label>
</p>
<input type="submit" value="提交给黄子涵吧"/>
</body>
</html>
下图显示了用optgroup元素对选项列表进行组织的结果。该元素加入的选项组标题只起组织作用,用户无法将其作为选项选中。

输入多行文字
textarea元素生成的是多行文本框,用户可以在里面输入多行文字。下表概括了textarea元素。
textarea元素

textarea元素的rows和cols属性可用来设置其大小。wrap属性有两个值:hard和soft,可用来控制在用户输入的文字中插入换行符的方式。其他属性与i叩ut元素的同名属性用法相同。代码清单4示范了textarea元素的用法。
代码清单4 使用textama元素
<!DOCTYPE>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵真厉害!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<input type="hidden" name="recordID" value="1234"/>
<p>
<label for="name">
黄子涵的名字:<input value="黄子涵" id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="至少6个符号" id="password" name="passsword"/>
</label>
</p>
<p>
<label for="song" style="vertical-align: top">
黄子涵的歌曲:
<select id="song" name="song">
<optgroup label="周杰伦">
<option value="东风破" label="东风破">东风破</option>
<option value="大笨钟" label="大笨钟">大笨钟</option>
</optgroup>
<optgroup label="陈奕迅">
<option value="苦瓜" label="苦瓜">苦瓜</option>
<option value="陀飞轮" label="陀飞轮">陀飞轮</option>
</optgroup>
<optgroup label="其他">
<option value="新不了情" selected label="新不了情">新不了情</option>
<option value="山水之间" label="山水之间">山水之间</option>
<option value="海阔天空" label="海阔天空">海阔天空</option>
</optgroup>
</select>
</label>
</p>
<p>
<textarea cols="20" rows="5" wrap="hard" id="故事" name="故事">黄子涵,能告诉我们你为什么喜欢这首歌吗?</textarea>
</p>
<input type="submit" value="提交给黄子涵吧"/>
</body>
</html>
这个代码清单中的textarea的宽和高分别为20列和5行,其显示结果如下图所示。

wrap属性控制着提交表单时在文字中插入换行符的方式。其值设置为hard时将会插入换行符,结果是所提交的文字中每一行的字符数都不超过cols属性的规定。
表示计算结果
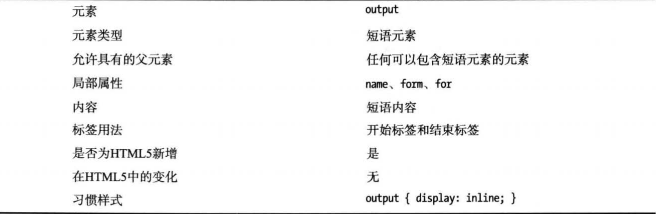
output元素表示计算的结果。下表概括了这个元素。
output元素

代码清单5示范了output元素的用法。
代码清单5 使用output元素
<!DOCTYPE>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵真厉害!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<input type="hidden" name="recordID" value="1234"/>
<p>
<label for="name">
黄子涵的名字:<input value="黄子涵" id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="至少6个符号" id="password" name="passsword"/>
</label>
</p>
<p>
<label for="song" style="vertical-align: top">
黄子涵的歌曲:
<select id="song" name="song">
<optgroup label="周杰伦">
<option value="东风破" label="东风破">东风破</option>
<option value="大笨钟" label="大笨钟">大笨钟</option>
</optgroup>
<optgroup label="陈奕迅">
<option value="苦瓜" label="苦瓜">苦瓜</option>
<option value="陀飞轮" label="陀飞轮">陀飞轮</option>
</optgroup>
<optgroup label="其他">
<option value="新不了情" selected label="新不了情">新不了情</option>
<option value="山水之间" label="山水之间">山水之间</option>
<option value="海阔天空" label="海阔天空">海阔天空</option>
</optgroup>
</select>
</label>
</p>
<p>
<textarea cols="20" rows="5" wrap="hard" id="故事" name="故事">能告诉我们你为什么喜欢这首歌吗?</textarea>
</p>
<form onsubmit="return false" oninput="res.value = quant.valueAsNumber * price.valueAsNumber">
<fieldset>
<legend>黄子涵魅力值计算器</legend>
<input type="number" placeholder="Quantity" id="quant" name="quant"/> ×
<input type="number" placeholder="Price" id="price" name="price"/> =
<output for="quant name" name="res"/>
</fieldset>
</form>
<input type="submit" value="提交给黄子涵吧"/>
</body>
</html>
代码清单5用JavaScript事件系统生成了一个简单的计算器。例中使用了两个number型input元素。用户在其中输入数值后,两个input元素的值相乘的结果会显示在output元素中。其显示结果如下图所示。

生成公开/私有密钥对
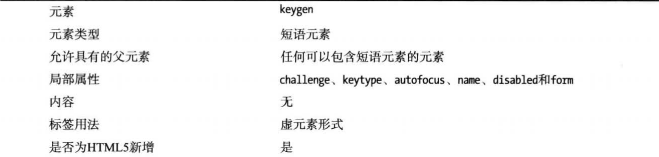
keygen元素的用途是生成公开困有密钥对。这是公开密钥加密技术中的一个重要功能,公开密钥是包括客户端证书和SSL在内的众多Web安全技术的基础。提交表单时,该元素会生成一对新的密钥。公钥被发给服务器,而私钥则由浏览器保留并存入用户的密钥仓库。下表概括了keygen元素。
keygen元素


name、disabled、form和autofocus这四个属性的用法与input元素的同名属性相同。keytype属性的用途是指定用来生成密钥对的算法,不过它支持的值只有RSA一种。challenge属性用来指定一条与公钥一起发送给服务器的密钥管理口令(challenge phrase)。
浏览器对这个元素的支持参差不齐。那些支持这个元素的浏览器将其提供给用户的方式也各不相同。在这种情况得到改善之前最好不要使用这个元素。
使用输入验证
在获取用户输入数据的时候,得到的有可能是一些不堪敷用的东西。其原因可能是用户输入出错,也可能是设计者没有把自己想要的数据类型说清楚。
HTML5引入了对输入验证(input validation)的支持。设计者可以告诉浏览器自己需要什么类型的数据,然后浏览器在提交表单之前会使用这些信息检査用户输入的数据是否有效。要是数据有问题,浏览器会提示用户进行更正,而且只有把这些问题解决之后才能提交表单。
在浏览器中验证输入数据不是什么新鲜事儿,但是在HTML5之前要这样做只能使用JavaScript库,比如jQuery出色的输入验证插件。在HTML5中内置对输入验证的支持固然方便,不过应该看到,目前浏览器对这个特性的支持还不成熟,也不太一致。
在浏览器中验证输入数据的好处在于用户可以立刻得到问题反馈。要不然用户就得先提交表单,等到服务器回应之后才能处理其发现的问题。如果网速较慢而且服务器比较繁忙,这个过程会慢得让人心烦。
警告
浏览器所做的输入验证只是对服务器所做验证的补充,不能替代后者。首先,用户使用的浏览器未必能正确支持输入验证。第二,对恶意用户来说,设计一个脚本程序绕过验证过程直接把输入数据发给服务器只是小菜一碟。
输入验证是通过表单元素的一些属性控制的。下表罗列了表单元素(及input元素的各种类型)对各种验证属性的支持情况。
对输入验证的支持
| 验证属性 | 元 素 |
|---|---|
| required | textareas、select、input(text、password、 checkbox、radio、file、datetimedatetime-local、date、months、time、week、number、email、url、search及tel型) |
| min、max | input(datetime、datetime-local、date、month、time、week、number及range型) |
| pattern | input(text、passwords、email、url、search及tel型) |
确保用户提供了一个值
最简单的输入验证是检查用户是否提供了一个值,这正是required属性的用途。对某个元素设置这个属性后,除非用户已经为其提供了一个值,否则无法提交表单,不过对于这个值本身并没有什么限制。代码清单6示范了required属性的用法。
代码清单6 使用required属性
<!DOCTYPE>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵真厉害!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<input type="hidden" name="recordID" value="1234"/>
<p>
<label for="name">
黄子涵的名字:<input value="黄子涵" id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" required placeholder="至少6个符号" id="password" name="passsword"/>
</label>
</p>
<p>
<label for="accept">
<input type="checkbox" required id="accept" name="accept"/>
黄子涵的同意 项目和条款
</label>
</p>
<p>
<label for="song" style="vertical-align: top">
黄子涵的歌曲:
<select id="song" name="song">
<optgroup label="周杰伦">
<option value="东风破" label="东风破">东风破</option>
<option value="大笨钟" label="大笨钟">大笨钟</option>
</optgroup>
<optgroup label="陈奕迅">
<option value="苦瓜" label="苦瓜">苦瓜</option>
<option value="陀飞轮" label="陀飞轮">陀飞轮</option>
</optgroup>
<optgroup label="黄子涵的其他">
<option value="新不了情" selected label="新不了情">新不了情</option>
<option value="山水之间" label="山水之间">山水之间</option>
<option value="海阔天空" label="海阔天空">海阔天空</option>
</optgroup>
</select>
</label>
</p>
<p>
<textarea cols="20" rows="5" wrap="hard" id="故事" name="故事">黄子涵,能告诉我们你为什么喜欢这首歌吗?</textarea>
</p>
<form onsubmit="return false" oninput="res.value = quant.valueAsNumber * price.valueAsNumber">
<fieldset>
<legend>黄子涵魅力值计算器</legend>
<input type="number" placeholder="Quantity" id="quant" name="quant"/> ×
<input type="number" placeholder="Price" id="price" name="price"/> =
<output for="quant name" name="res"/>
</fieldset>
</form>
<input type="submit" value="提交给黄子涵吧"/>
</body>
</html>
代码清单6中分别在三个不同类型的input元素上设置了required属性。除非为这三个元素都提供输入值,否则用户无法提交表单。对于text和password型input元素,用户必须在文本框中输入文字;对于checkbox型input元素,用户必须勾选对应的复选框。
提示
用value属性提供的初始值可以满足required验证属性的要求。如果想强迫用户输入一个值,应该考虑使用placeholder属性。
支持输入验证的浏览器在这方面釆用的具体做法略有差异,不过其结果大体一致:用户点击按钮提交表单时,第一个设置了required属性却没有获得输入值的元素会被突出显示,以引起用户的注意;然后用户可以补上遗漏的数据再提交表单。如果还有其他数据遗漏未填,那么下一个被漏掉的元素又会被突出显示。这个过程一直持续到用户为所有设置了required属性的元素都提供了输入值才结束。Chrome吸引用户注意有问题的元素的方式如下图所示。

HTML5对输入验证的支持还很简陋,在习惯了jQuery等JavaScript库提供的丰富功能的人看来更是如此。例如,使用HTML5的输入验证功能时,存在的问题是依次向用户提示的,所以如果表单中存在多处问题,那么用户就不得不每提交一次表单才能发现并改正一个错误,像剥洋葱一样一层一层地做下去。浏览器不能把所有验证错误一次性地告知用户,而且错误提示的外观也不受设计者控制。
确保输入值位于某个范围内
min和max属性可以用来确保输入的数值和日期数据处于指定的范围内。代码清单7示范了如何在number型input元素中使用这些属性。
代码清单7 使用min和max属性
<!DOCTYPE>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵真厉害!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<input type="hidden" name="recordID" value="1234"/>
<p>
<label for="name">
黄子涵的名字:<input value="黄子涵" id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" required placeholder="至少6个符号" id="password" name="passsword"/>
</label>
</p>
<p>
<label for="accept">
<input type="checkbox" required id="accept" name="accept"/>
黄子涵的同意 项目和条款
</label>
</p>
<p>
<label for="song" style="vertical-align: top">
黄子涵的歌曲:
<select id="song" name="song">
<optgroup label="周杰伦">
<option value="东风破" label="东风破">东风破</option>
<option value="大笨钟" label="大笨钟">大笨钟</option>
</optgroup>
<optgroup label="陈奕迅">
<option value="苦瓜" label="苦瓜">苦瓜</option>
<option value="陀飞轮" label="陀飞轮">陀飞轮</option>
</optgroup>
<optgroup label="黄子涵的其他">
<option value="新不了情" selected label="新不了情">新不了情</option>
<option value="山水之间" label="山水之间">山水之间</option>
<option value="海阔天空" label="海阔天空">海阔天空</option>
</optgroup>
</select>
</label>
</p>
<p>
<textarea cols="20" rows="5" wrap="hard" id="故事" name="故事">黄子涵,能告诉我们你为什么喜欢这首歌吗?</textarea>
</p>
<p>
<label for="price">
黄子涵,在下面的区域输入你的魅力值:
<input type="number" min="0" max="100" value="1" id="price" name="price"/>
</label>
</p>
<form onsubmit="return false" oninput="res.value = quant.valueAsNumber * price.valueAsNumber">
<fieldset>
<legend>黄子涵魅力值计算器</legend>
<input type="number" placeholder="Quantity" id="quant" name="quant"/> ×
<input type="number" placeholder="Price" id="price" name="price"/> =
<output for="quant name" name="res"/>
</fieldset>
</form>
<input type="submit" value="提交给黄子涵吧"/>
</body>
</html>
这两个属性不要求同时使用。只设置max属性表示输入值有一个上限,只设置min属性表示输入值有一个下限。要是两个属性同时使用,则对两头都施加了限制,从而设定了一个输入值范围。min和max值包含在范围之内。如果把max设置为100,那么小于等于100的输入值都符合要求。
浏览器报告范围验证错误的方式如下图所示。

提示
有用户输入一个值后min和max属性控制的输入验证才会起作用。设置这两个属性的文本框空着的时候浏览器也允许用户提交表单。
确保输入值与指定模式匹配
pattern属性可以用来确保输入值与一个正则表达式匹配。代码清单8示范了pattern属性的用法。
代码清单8 使用pattern属性
<!DOCTYPE>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵真厉害!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<input type="hidden" name="recordID" value="1234"/>
<p>
<label for="name">
黄子涵的名字:<input type="text" id="name" name="name" pattern="^.* .*$"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" required placeholder="至少6个符号" id="password" name="passsword"/>
</label>
</p>
<p>
<label for="accept">
<input type="checkbox" required id="accept" name="accept"/>
黄子涵的同意 项目和条款
</label>
</p>
<p>
<label for="song" style="vertical-align: top">
黄子涵的歌曲:
<select id="song" name="song">
<optgroup label="周杰伦">
<option value="东风破" label="东风破">东风破</option>
<option value="大笨钟" label="大笨钟">大笨钟</option>
</optgroup>
<optgroup label="陈奕迅">
<option value="苦瓜" label="苦瓜">苦瓜</option>
<option value="陀飞轮" label="陀飞轮">陀飞轮</option>
</optgroup>
<optgroup label="黄子涵的其他">
<option value="新不了情" selected label="新不了情">新不了情</option>
<option value="山水之间" label="山水之间">山水之间</option>
<option value="海阔天空" label="海阔天空">海阔天空</option>
</optgroup>
</select>
</label>
</p>
<p>
<textarea cols="20" rows="5" wrap="hard" id="故事" name="故事">黄子涵,能告诉我们你为什么喜欢这首歌吗?</textarea>
</p>
<p>
<label for="price">
黄子涵,在下面的区域输入你的魅力值:
<input type="number" min="0" max="100" value="1" id="price" name="price"/>
</label>
</p>
<form onsubmit="return false" oninput="res.value = quant.valueAsNumber * price.valueAsNumber">
<fieldset>
<legend>黄子涵魅力值计算器</legend>
<input type="number" placeholder="Quantity" id="quant" name="quant"/> ×
<input type="number" placeholder="Price" id="price" name="price"/> =
<output for="quant name" name="res"/>
</fieldset>
</form>
<input type="submit" value="提交给黄子涵吧"/>
</body>
</html>
代码清单8中用一个简单的正则表达式确保用户输入以空格分隔的姓氏和名字。这个方法未将世界各地的姓名形式都考虑在内,算不上验证姓名有效性的好办法,不过作为演示浏览器对这种输入验证的支持的例子倒也不错。浏览器报告模式验证错误的方式如下图所示。

提示
只有用户输入一个值后pattern属性控制的输入检验才会起作用。设置该属性的文本框空着的时候浏览器也允许用户提交表单。因此该属性常常与本章前面介绍的required属性搭配使用。
确保输入值是电子邮箱地址或URL
email和url型input元素可以分别用来确保用户输入的值是有效的电子邮箱地址和完全限定的URL——其实也不尽然,目前浏览器对email型input元素的支持还算差强人意,但对url型的支持就有点草率了。
把pattern属性与这些类型的input元素结合使用可以进一步限制用户输入的值(例如,只限输入某个域的电子邮箱地址)代码清单9示范了这种用法。
代码清单9 将pattern属性与email型input元素结合使用
<!DOCTYPE>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵真厉害!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<input type="hidden" name="recordID" value="1234"/>
<p>
<label for="name">
黄子涵的名字:<input type="text" id="name" name="name" pattern="^.* .*$"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" required placeholder="至少6个符号" id="password" name="passsword"/>
</label>
</p>
<p>
<label for="email">
黄子涵的电子邮箱:<input type="email" placeholder="user@mydomain.com" required pattern=".*@mydomain.com$" id="email" name="email"/>
</label>
</p>
<p>
<label for="accept">
<input type="checkbox" required id="accept" name="accept"/>
黄子涵的同意 项目和条款
</label>
</p>
<p>
<label for="song" style="vertical-align: top">
黄子涵的歌曲:
<select id="song" name="song">
<optgroup label="周杰伦">
<option value="东风破" label="东风破">东风破</option>
<option value="大笨钟" label="大笨钟">大笨钟</option>
</optgroup>
<optgroup label="陈奕迅">
<option value="苦瓜" label="苦瓜">苦瓜</option>
<option value="陀飞轮" label="陀飞轮">陀飞轮</option>
</optgroup>
<optgroup label="黄子涵的其他">
<option value="新不了情" selected label="新不了情">新不了情</option>
<option value="山水之间" label="山水之间">山水之间</option>
<option value="海阔天空" label="海阔天空">海阔天空</option>
</optgroup>
</select>
</label>
</p>
<p>
<textarea cols="20" rows="5" wrap="hard" id="故事" name="故事">黄子涵,能告诉我们你为什么喜欢这首歌吗?</textarea>
</p>
<p>
<label for="price">
黄子涵,在下面的区域输入你的魅力值:
<input type="number" min="0" max="100" value="1" id="price" name="price"/>
</label>
</p>
<form onsubmit="return false" oninput="res.value = quant.valueAsNumber * price.valueAsNumber">
<fieldset>
<legend>黄子涵魅力值计算器</legend>
<input type="number" placeholder="Quantity" id="quant" name="quant"/> ×
<input type="number" placeholder="Price" id="price" name="price"/> =
<output for="quant name" name="res"/>
</fieldset>
</form>
<input type="submit" value="提交给黄子涵吧"/>
</body>
</html>
代码清单9中使用了三种输入验证特性。email型input元素确保用户输入的是一个有效电子邮箱地址。required属性确保用户提供一个输入值。pattern属性则确保用户输入的电子邮箱属于指定的域(mydomain.com)。这样使用email型input元素和该pattern属性看似功能有些冗余,实际上该input元素还保证了输入值中@符号之前的所有内容符合电子邮箱地址的要求。

禁用输入验证
有时候,设计者也想让用户不经过输入内容验证就能提交表单,如用户需要在中途保存进度这种情况。此时设计者会希望他们能够将已经输入的东西一古脑儿保存下来,等以后有空再继续后续工作。要是保存个进度还得先纠一通错,那也未免太令人郁闷了。
要想不经输入验证就能提交表单,可以设置form元素的novalidate属性,也可以设置用来提交表单的button或input元素的formnovalidate属性。代码清单10示范了如何禁用表单的输入 验证。
代码清单10 禁用输入验正
<!DOCTYPE>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵真厉害!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<input type="hidden" name="recordID" value="1234"/>
<p>
<label for="name">
黄子涵的名字:<input type="text" id="name" name="name" pattern="^.* .*$"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" required placeholder="至少6个符号" id="password" name="passsword"/>
</label>
</p>
<p>
<label for="email">
黄子涵的电子邮箱:<input type="email" placeholder="user@mydomain.com" required pattern=".*@mydomain.com$" id="email" name="email"/>
</label>
</p>
<p>
<label for="accept">
<input type="checkbox" required id="accept" name="accept"/>
黄子涵的同意 项目和条款
</label>
</p>
<p>
<label for="song" style="vertical-align: top">
黄子涵的歌曲:
<select id="song" name="song">
<optgroup label="周杰伦">
<option value="东风破" label="东风破">东风破</option>
<option value="大笨钟" label="大笨钟">大笨钟</option>
</optgroup>
<optgroup label="陈奕迅">
<option value="苦瓜" label="苦瓜">苦瓜</option>
<option value="陀飞轮" label="陀飞轮">陀飞轮</option>
</optgroup>
<optgroup label="黄子涵的其他">
<option value="新不了情" selected label="新不了情">新不了情</option>
<option value="山水之间" label="山水之间">山水之间</option>
<option value="海阔天空" label="海阔天空">海阔天空</option>
</optgroup>
</select>
</label>
</p>
<p>
<textarea cols="20" rows="5" wrap="hard" id="故事" name="故事">黄子涵,能告诉我们你为什么喜欢这首歌吗?</textarea>
</p>
<p>
<label for="price">
黄子涵,在下面的区域输入你的魅力值:
<input type="number" min="0" max="100" value="1" id="price" name="price"/>
</label>
</p>
<form onsubmit="return false" oninput="res.value = quant.valueAsNumber * price.valueAsNumber">
<fieldset>
<legend>黄子涵魅力值计算器</legend>
<input type="number" placeholder="Quantity" id="quant" name="quant"/> ×
<input type="number" placeholder="Price" id="price" name="price"/> =
<output for="quant name" name="res"/>
</fieldset>
</form>
<input type="submit" value="提交给黄子涵吧"/>
<input type="submit" value="黄子涵帮你保存" formvalidate/>
</body>
</html>
此例在HTML文档中添加了一个不经输入验证就能提交表单的input元素,用户可以用它保存进度(当然,这得假定在服务器端有相应的安排,不再对来自浏览器的这些输入值进行验证)。