第 10 章 文档分节
这里将要介绍用来表示内容的不同部分的元素,说明如何划分内容以便将各个主题和概念分隔开来。这些元素大都是新增的,它们构成了语义和呈现分离实践的重要基础。然而这也意味着 这些元素有点难以演示,因为它们在外观上对内容的影响微乎其微,甚至根本没有影响。所以在许多例子中为这些元素应用了一些css样式,以强调其结构和带来的变化。
添加基本的标题
h1元素表示标题。HTML定义了一套标题元素体系,从hl一直到h6, hl级别最高。表(h1~h6标题元素)概括了这些元素。
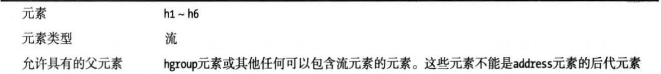
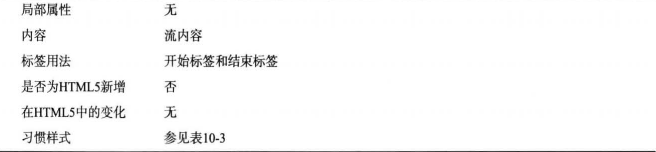
h1~h6标题元素


同级标题通常用来将内容分作几个部分,每个部分一个主题。而各级标题则通常用来表示同一主题的各个方面。这些元素还有一个额外的好处是它们构成了文档的大纲,因此用户只要随便浏览一下文档的各级标题即可初步了解其大意和结构,他们通过标题体系还能迅速导航到感兴趣的内容。代码清单1示范了从hl到h3的标题元素的用法。
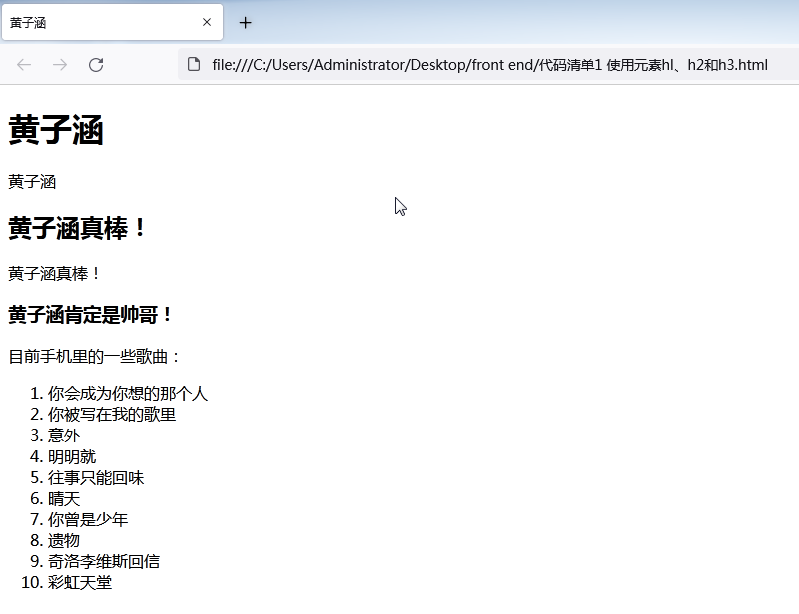
代码清单1 使用元素hl、h2和h3
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<h1>黄子涵</h1>
黄子涵
<h2>黄子涵真棒!</h2>
黄子涵真棒!
<h3>黄子涵肯定是帅哥!</h3>
目前手机里的一些歌曲:
<ol>
<li>你会成为你想的那个人</li>
<li>你被写在我的歌里</li>
<li>意外</li>
<li>明明就</li>
<li>往事只能回味</li>
<li>晴天</li>
<li>你曾是少年</li>
<li>遗物</li>
<li>奇洛李维斯回信</li>
<li>彩虹天堂</li>
</ol>
</body>
</html>
此例只使用了h1、h2和h3这三级标题,这是因为除了合同和技术规范这类高度技术性和精确的文档外,很少有什么内容有必要用到更深层次的标题。大多数内容最多只需要用到两级或三级
标题。
这个代码清单中的hl、h2和h3元素在浏览器中的显示结果如图(用习惯样式显示元素h1、h2和h3)所示。

从图中可以看到,各级标题都有其不同的习惯样式。表(从h1到h6的各级标题的习惯样式)展示了各级标题的习惯样式。
从h1到h6的各级标题的习惯样式
| 元素 | 习惯样式 |
|---|---|
| h1 | h1 |
| h2 | h2 |
| h3 | h3 |
| h4 | h4 |
| h5 | h5 |
| h6 | h6 |
可以不按hl到h6这个级别顺序使用标题元素,但是这样做会引起用户的误解。层次化的标题应用得如此普遍,以至于用户对其用法都有了固定的看法。
隐藏子标题
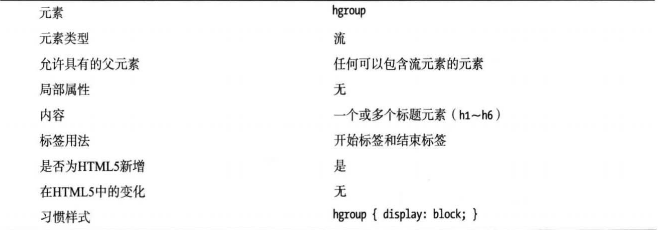
hgroup元素可以用来将几个标题元素作为一个整体处理,以免搅乱HTML文档的大纲。表(hgroup元素)概括了hgroup元素。
hgroup元素

hgroup主要用来解决子标题的问题。假设文档中有一段内容,其标题为“Fruits I Like”,还有一个子标题“How I Learned to Love Citrus"。为此需要用到h1和h2元素。如代码清单2所示。
代码清单2 用h1和h2元素生成带子标题的标题
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<h1>黄子涵</h1>
<h2>黄子涵真棒!</h2>
黄子涵真棒!
<h2>黄子涵很棒!</h2>
<h3>黄子涵肯定是帅哥!</h3>
目前手机里的一些歌曲:
<ol>
<li>你会成为你想的那个人</li>
<li>你被写在我的歌里</li>
<li>意外</li>
<li>明明就</li>
<li>往事只能回味</li>
<li>晴天</li>
<li>你曾是少年</li>
<li>遗物</li>
<li>奇洛李维斯回信</li>
<li>彩虹天堂</li>
</ol>
</body>
</html>
这里遇到的问题是无法区分表示子标题的h2元素和表示下一级标题的h2元素。
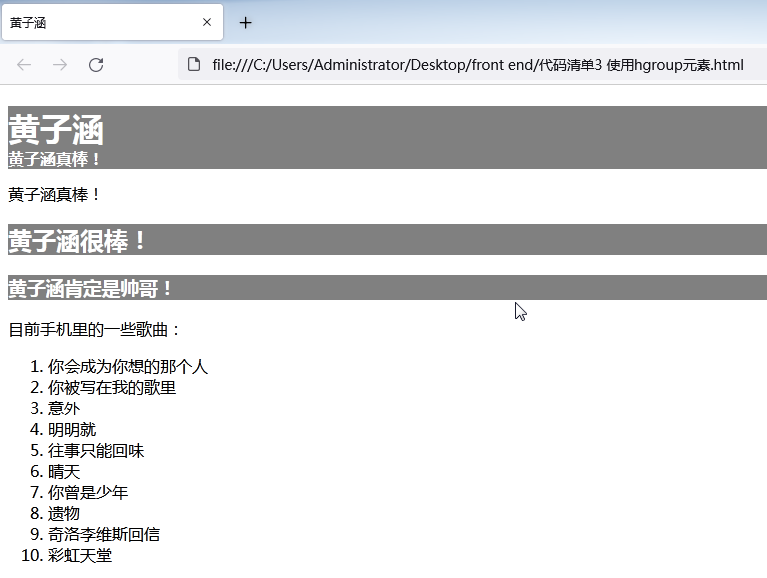
这个问题可以用hgroup元素解决,如代码清单3所示。
代码清单3 使用hgroup元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
h1, h2, h3 { background: grey; color: white; }
hgroup > h1 { margin-bottom: 0px; }
hgroup > h2 { background: grey; color: white; font-size: 1em; margin-top: 0px; }
</style>
</head>
<body>
<hgroup>
<h1>黄子涵</h1>
<h2>黄子涵真棒!</h2>
</hgroup>
黄子涵真棒!
<h2>黄子涵很棒!</h2>
<h3>黄子涵肯定是帅哥!</h3>
目前手机里的一些歌曲:
<ol>
<li>你会成为你想的那个人</li>
<li>你被写在我的歌里</li>
<li>意外</li>
<li>明明就</li>
<li>往事只能回味</li>
<li>晴天</li>
<li>你曾是少年</li>
<li>遗物</li>
<li>奇洛李维斯回信</li>
<li>彩虹天堂</li>
</ol>
</body>
</html>
hgroup元素在从hl到h6的标题体系中的位置取决于其第一个标题子元素。例如,上述代码清单中hl元素是hgroup元素的第一个子元素,因此该hgroup元素的级别相当于hl元素。hgroup元素的子元素中,只有第一个标题子元素会被列入文档的大纲。
那个表示子标题的h2元素在这个例子中不会再引起混乱,这是因为hgro叩元素表明了它应该 被忽略。这里要处理的另一个事情是让子标题在外观上与普通的h2元素有所区别。代码清单中为此设计了一些样式,其效果如图(在外观上明确体现出hgroup中的元素之间的关系)所示。

本例并不是要倡导这样一种黑乎乎的风格,而是通过缩小hgroup元素中两个标题元素的间距将二者拉拢在一起,并且为二者设置同样的背景色,可以在外观上明确揭示二者的关系。
生成节
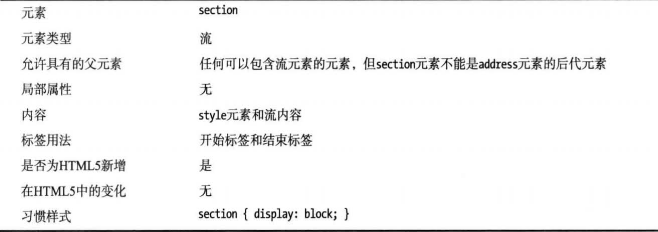
section元素是HTML5中新增的。顾名思义,它表示的是文档中的一节。使用标题元素的时候实际上也生成了隐含的节。用section元素则可以明确地生成节并且将其与标题分开。至于什么情况下应该使用section元素,并没有一个明确的规定。不过从经验上讲,section元素用来包含的是那种应该列入文档大纲或目录中的内容。section元素通常包含一个或多个段落及一个标题,不过标题并不是必需的。表(section元素)概括section元素
section元素

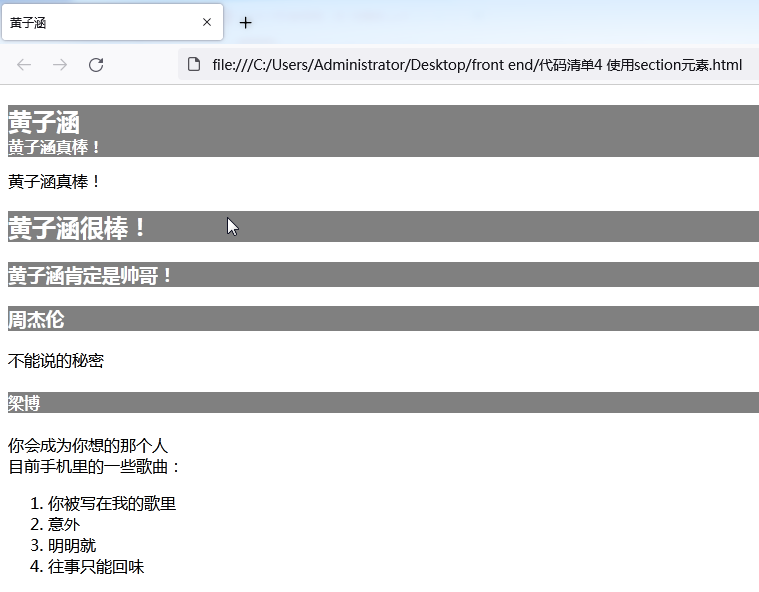
代码清单4示范了section元素的用法。
代码清单4 使用section元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
h1, h2, h3 { background: grey; color: white; }
hgroup > h1 { margin-bottom: 0px; }
hgroup > h2 { background: grey; color: white; font-size: 1em; margin-top: 0px; }
</style>
</head>
<body>
<section>
<hgroup>
<h1>黄子涵</h1>
<h2>黄子涵真棒!</h2>
</hgroup>
黄子涵真棒!
<h2>黄子涵很棒!</h2>
<h3>黄子涵肯定是帅哥!</h3>
<section>
<h1>周杰伦</h1>
不能说的秘密
<section>
<h1>梁博</h1>
你会成为你想的那个人
</section>
</section>
</section>
目前手机里的一些歌曲:
<ol>
<li>你被写在我的歌里</li>
<li>意外</li>
<li>明明就</li>
<li>往事只能回味</li>
</ol>
</body>
</html>
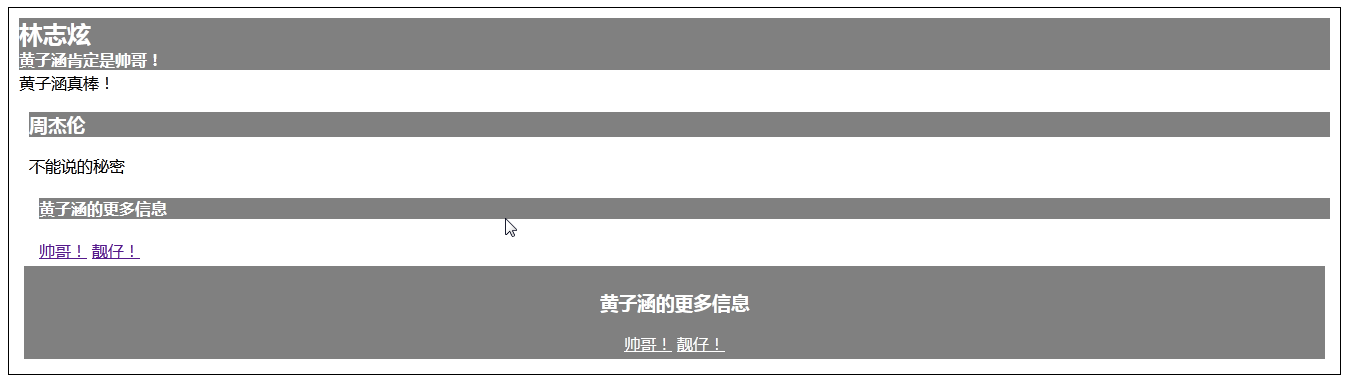
这个清单中定义了三个section元素,它们一个嵌一个。注意每个section中的标题元素都是 一个hl。使用了section元素后,浏览器就会负责理顺标题元素的层次关系,让作者从确定和管理各个标题元素的正确次序的差事中解脱出来——至少理论上是这样。实际上浏览器的实现可能会有出入。Chrome、IE9和Firefox都能推断出隐含的层次关系,确定每个hl元素的相对级别,如图(内嵌h1元素的section元素在Firefox中的显示结果)所示。
这个效果不错。不过善于观察的读者会发现内容为“周杰伦”的h1元素的字号比同级的另一个h1元素(即内容为"黄子涵"的那个)小。这是因为包括Chrome和Firefox在内的一些浏览器对位于section,article、aside和nav元素中的h1元素(以及从h2到h6的标题元素)应用的样式有所不同,它们给予这种情况下的h1元素的习惯样式与正常情况下的h2元素相同。

Chrome和Firefbx应用的特殊样式带来的问题可以通过创建自定义样式克服。
添加首部和尾部
header元素表示一节的首部。里面可以包含各种适合出现在首部的东西,包括刊头或徽标。在内嵌的元素方面,header元素通常包含一个标题元素或一个hgroup元素,还可以包含该节的导航元素。表(header元素)概括了header元素。
header元素

footer元素是header元素的配套元素,表示一节的尾部。footer通常包含着该节的总结信息,还可以包含作者介绍、版权信息、到相关内容的链接、徽标及免责声明等。表(footer元素)概括了footer元素。
footer元素

代码清单5示范了header元素和footer元素的用法。
代码清单5 使用header和footer元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
h1, h2, h3 { background: grey; color: white; }
hgroup > h1 { margin-bottom: 0px; margin-top: 0}
hgroup > h2 { background: grey; color: white; font-size: 1em; margin-top: 0px; margin-bottom: 2px }
body > header *, footer > * { background: transparent; color: black; }
body > section, body > section > section,
body > section > section > section { margin-left: 10px; }
body > header, body > footer {
border: medium solid black; padding-left: 5px; margin: 10px 0 10px 0;
}
</style>
</head>
<body>
<header>
<hgroup>
<h1>黄子涵</h1>
<h2>黄子涵真棒!</h2>
</hgroup>
</header>
<section>
<header>
<hgroup>
<h1>黄子涵很棒!</h1>
<h2>黄子涵肯定是帅哥!</h2>
</hgroup>
</header>
<section>
<h1>周杰伦</h1>
不能说的秘密
<section>
<h1>梁博</h1>
你会成为你想的那个人
</section>
</section>
</section>
<section>
<header>
<h1>你被写在我的歌里</h1>
</header>
<section>
<p>糖果罐里好多颜色,微笑却不甜了。</p>
<h1>春色醉人夜已深</h1>
我们怎么总是偶然一样,走过一样的时间,像受伤的灵魂,割着掏空的内心。
<section>
<h1>我们的回忆没有皱褶</h1>
你停在了这条我们熟悉的街,把你准备的台词全念一遍。
<ol>
<li>如果我变成回忆</li>
<li>寂寞深的像海太让人害怕</li>
<li>爱情是流动的不由人的</li>
</ol>
</section>
</section>
</section>
<footer id="这是黄子涵的脚本哦!">
©2011,黄子涵。<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">黄子涵</a>
</footer>
</body>
</html>
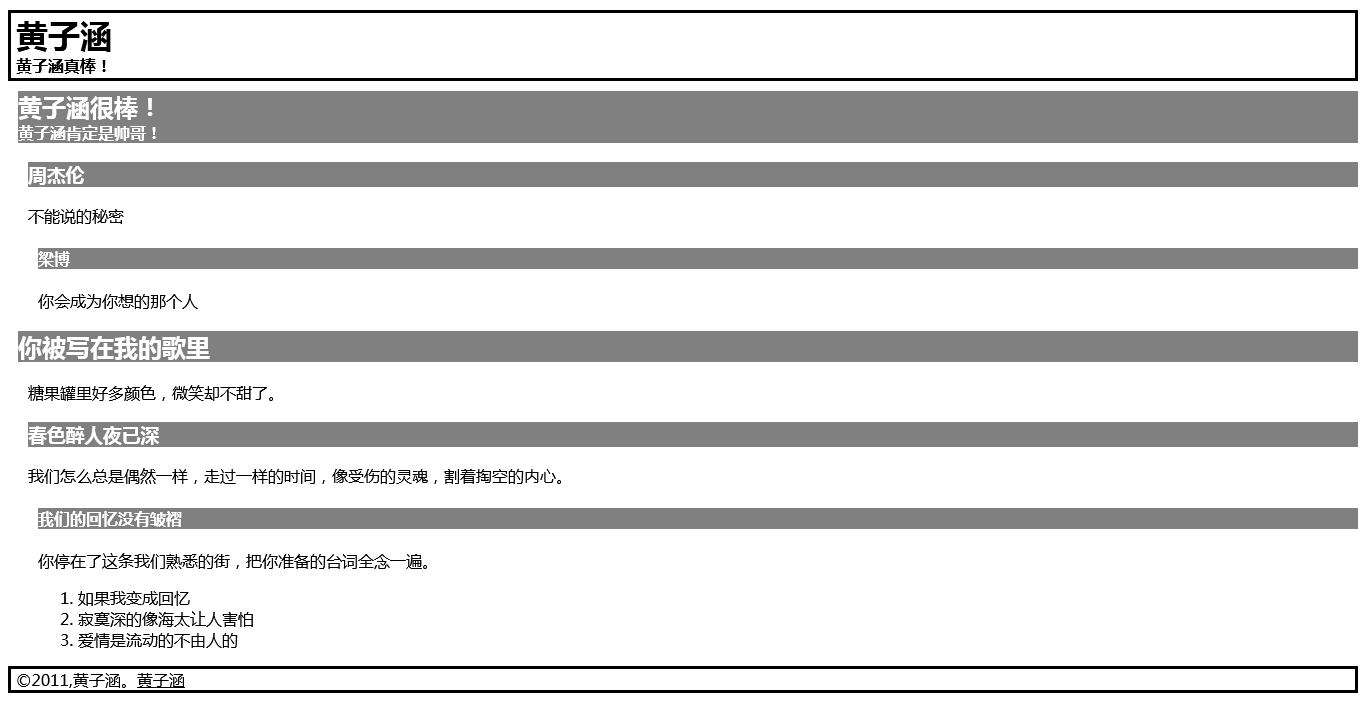
本例定义了3个header元素。作为body元素子元素的header元素被视为整个文档的首部。而作为某节(不管是隐含定义的还是用section元素明确定义的)组成部分的header元素只是该节的首部。例中定义了一些样式,以便看出各节和标题之间的层次关系。代码清单的显示结果如图(使用header元素)所示。
注意图中各部分的字号差别。Chrome和Firefox对位于section元素中的各级标题元素的习惯样式进行了调整,其原因可以想见,那是为了区别顶层header中的hl和内嵌在section中的h1。尽管这不足以构成无端调整样式的正当理由,但好歹算是顾及了这种需要。

添加导航区域
nav元素表示文档中的一个区域,它包含着到其他页面或同一页面的其他部分的链接。显然, 并非所有的超链接都要放到nav元素中。该元素的目的是规划出文档的主要导航区域。表(nav元素)概括了nav元素。
nav元素

代码清单6示范了nav元素的用法。
代码清单6 使用nav元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
h1, h2, h3 { background: grey; color: white; }
hgroup > h1 { margin-bottom: 0px; margin-top: 0}
hgroup > h2 { background: grey; color: white; font-size: 1em; margin-top: 0px; margin-bottom: 2px }
body > header *, footer > * { background: transparent; color: black; }
body > section, body > section > section,
body > section > section > section { margin-left: 10px; }
body > header, body > footer {
border: medium solid black; padding-left: 5px; margin: 10px 0 10px 0;
}
body > nav { text-align: center; padding: 2px; border: dashed thin black; }
body > nav > a { padding: 2px; color:black }
</style>
</head>
<body>
<header>
<hgroup>
<h1>黄子涵</h1>
<h2>黄子涵真棒!</h2>
</hgroup>
<nav>
<h1>目录</h1>
<ul>
<li><a href="#蒙娜丽莎的眼泪">蒙娜丽莎的眼泪</a></li>
<ul>
<li><a href="#搁浅">风筝在阴天搁浅</a></li>
</ul>
<li><a href="#离人">银色小船摇摇晃晃弯弯</a></li>
<ul>
<li><a href="#薛之谦">你还要我怎样</a></li>
<li><a href="#许冠杰">人皆寻梦梦里不分西东</a></li>
</ul>
</ul>
</nav>
</header>
<section>
<header>
<hgroup>
<h1 id="蒙娜丽莎的眼泪">林志炫</h1>
<h2>黄子涵肯定是帅哥!</h2>
</hgroup>
</header>
黄子涵真棒!
<section>
<h1 id="搁浅">周杰伦</h1>
不能说的秘密
<section>
<h1>黄子涵的更多信息</h1>
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥!</a>
<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">靓仔!</a>
</section>
</section>
</section>
<section>
<header>
<h1 id="离人">张学友</h1>
</header>
<section>
<p>糖果罐里好多颜色,微笑却不甜了。</p>
<h1 id="许冠杰">春色醉人夜已深</h1>
我们怎么总是偶然一样,走过一样的时间,像受伤的灵魂,割着掏空的内心。
<section>
<h1 id="薛之谦">意外</h1>
你停在了这条我们熟悉的街,把你准备的台词全念一遍。
<ol>
<li>如果我变成回忆</li>
<li>寂寞深的像海太让人害怕</li>
<li>爱情是流动的不由人的</li>
</ol>
</section>
</section>
</section>
<nav>
黄子涵的更多信息:
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥!</a>
<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">靓仔!</a>
</nav>
<footer id="这是黄子涵的脚本哦!">
©2011,黄子涵。<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">黄子涵</a>
</footer>
</body>
</html>
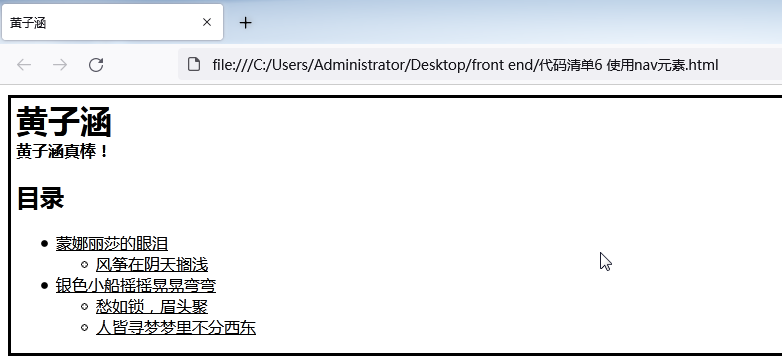
为了显示nav元素的灵活性,此例在文档中使用了两个nav元素。第一个为用户提供了在文档中导航的途径。在这个元素内部用ul、li和a元素生成了一个相对链接的层次结构。其显示效果如图(用section元素生成内容导航区域)所示。

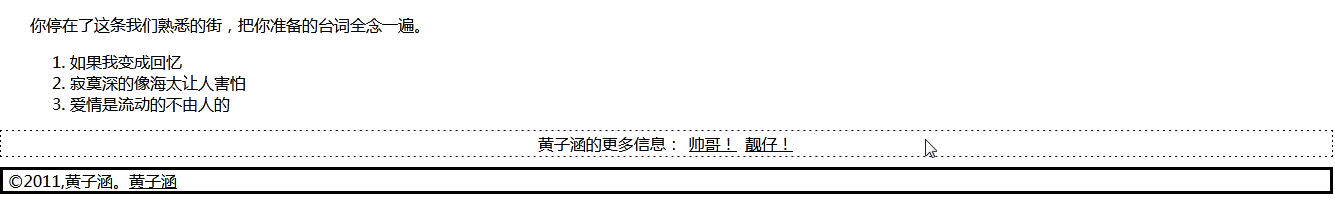
这个nav元素被放在文档的主header元素中。注意这个元素的内容中混杂着h1元素和其他内容。nav元素可以包含任何流内容,而不限于超链接。例中把第二个nav元素放在文档末尾,它为用户提供了一些链接,以便其获取更多信息。该元素在浏览器中的显示结果如图(用nav元素提供指向外部的导航途径)所示。

此例在文档的style元素中为两个nav元素设定了一些样式,让这些附加的部分在外观上区别于其他部分。nav元素的习惯样式并没有给予其内容与众不同的外观。
使用article
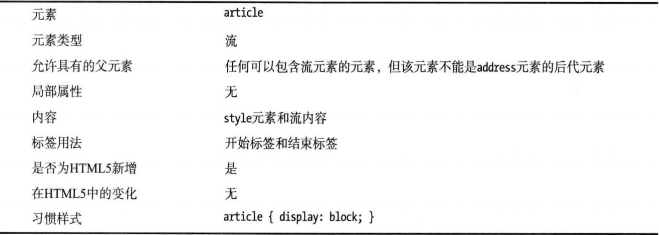
article元素代表HTML文档中一段独立成篇的内容,从理论上讲,可以独立于页面其余内容发布或使用(例如通过RSS)。这不是说作者必须单独发布它,而是说判断是否使用该元素时要以独立性为依据。一篇新文章和博文条目都是这方面的典型例子。表(article元素)概括了article元素。
article元素

代码清单7 使用article元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
h1, h2, h3, article > footer { background: grey; color: white; }
hgroup > h1 { margin-bottom: 0px; margin-top: 0}
hgroup > h2 { background: grey; color: white; font-size: 1em; margin-top: 0px; margin-bottom: 2px }
body > header *, body > footer > * { background: transparent; color: black; }
article { border: thin black solid; padding: 10px; margin-bottom: 5px }
article > footer { padding: 5px; margin: 5px; text-align: center }
article > footer > nav > a { color: white }
body > article > section,
body > article > section > section { margin-left: 10px; }
body > header, body > footer {
border: medium solid black; padding-left: 5px; margin: 10px 0 10px 0;
}
body > nav { text-align: center; padding: 2px; border: dashed thin black; }
body > nav > a { padding: 2px; color:black }
</style>
</head>
<body>
<header>
<hgroup>
<h1>黄子涵</h1>
<h2>黄子涵真棒!</h2>
</hgroup>
<nav>
<h1>目录</h1>
<ul>
<li><a href="#蒙娜丽莎的眼泪">蒙娜丽莎的眼泪</a></li>
<ul>
<li><a href="#搁浅">风筝在阴天搁浅</a></li>
</ul>
<li><a href="#离人">银色小船摇摇晃晃弯弯</a></li>
<ul>
<li><a href="#薛之谦">你还要我怎样</a></li>
<li><a href="#许冠杰">人皆寻梦梦里不分西东</a></li>
</ul>
</ul>
</nav>
</header>
<article>
<header>
<hgroup>
<h1 id="蒙娜丽莎的眼泪">林志炫</h1>
<h2>黄子涵肯定是帅哥!</h2>
</hgroup>
</header>
黄子涵真棒!
<section>
<h1 id="搁浅">周杰伦</h1>
不能说的秘密
<section>
<h1>黄子涵的更多信息</h1>
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥!</a>
<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">靓仔!</a>
</section>
</section>
<footer>
<nav>
<h1>黄子涵的更多信息</h1>
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥!</a>
<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">靓仔!</a>
</nav>
</footer>
</article>
<article>
<section>
<header>
<h1 id="离人">张学友</h1>
</header>
<section>
<p>糖果罐里好多颜色,微笑却不甜了。</p>
<h1 id="许冠杰">春色醉人夜已深</h1>
我们怎么总是偶然一样,走过一样的时间,像受伤的灵魂,割着掏空的内心。
<section>
<h1 id="薛之谦">意外</h1>
你停在了这条我们熟悉的街,把你准备的台词全念一遍。
<ol>
<li>如果我变成回忆</li>
<li>寂寞深的像海太让人害怕</li>
<li>爱情是流动的不由人的</li>
</ol>
</section>
</section>
</section>
<footer>
<nav>
黄子涵的更多信息:
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥!</a>
<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">靓仔!</a>
</nav>
</footer>
</article>
<footer id="这是黄子涵的脚本哦!">
©2011,黄子涵。<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">黄子涵</a>
</footer>
</body>
</html>
此例调整了文档的结构以向博客通常采用的格局看齐,不过这恐怕不能说是最精彩的博客。 文档的主体分作三大部分。第一部分是一个header元素,它汇总了各条博文信息,为文档其他部分提供了一个锚点。第二部分是末尾那个footer元素,它与header相照应,提供了适合于其余内容的基本信息。新增加的东西在第三部分:article元素。例中的每个article描述了作者喜欢的一件事物。因为对作者喜欢的每件事物的描述都独立成篇,单独发表也说得过去,所以这些article元素的使用满足独立性方面的要求。这里照样设置了一些样式,以便突出显示article元素。效果如图(使用article元素)所示。

article元素跟其他一些新增的语义元素一样可以灵活使用。例如,article元素可以嵌套使用:原文用一个,然后每次更新或得到的评论又用一个。与其他一些元素类似,article元素的值与上下文相关。它可能在某种内容中能够带来富有含义的结构,而换个地方就未必如此。这需 要文档作者自行衡量(并且保持用法的一致)。
生成附注栏
aside元素用来表示跟周边内容稍沾一点边的内容,类似于书籍或杂志中的侧栏。其内容与页面其他内容、article或section有点关系,但并非主体内容的一部分。它可能是一些背景信息、到相关文章的链接,诸如此类。表(aside元素)概括了aside元素。
aside元素

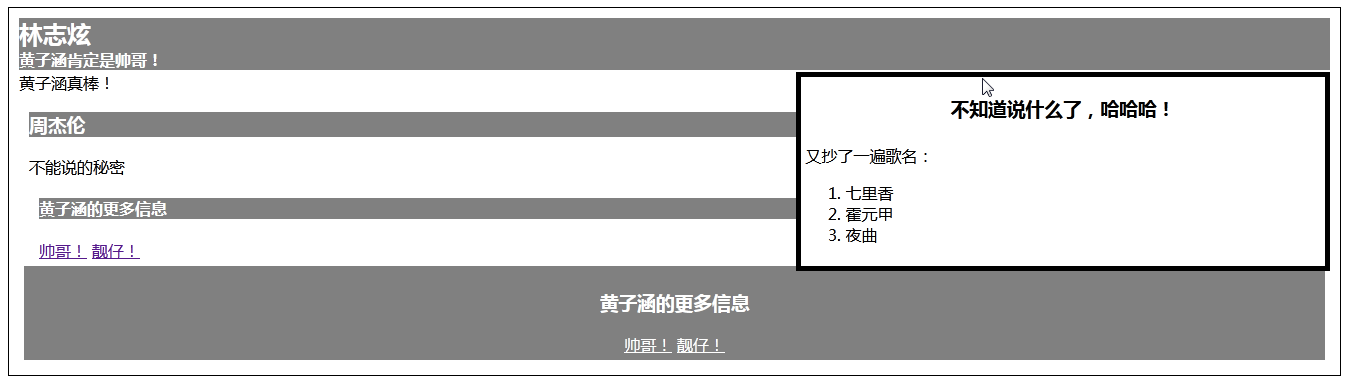
代码清单8示范了aside元素的用法。例中为一篇文章添加了一个aside元素,并为其设置一些样式,让它看起来就像是杂志上的简单侧栏。
代码清单8 添加aside元素并为其设置样式
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
h1, h2, h3, article > footer { background: grey; color: white; }
hgroup > h1 { margin-bottom: 0px; margin-top: 0}
hgroup > h2 { background: grey; color: white; font-size: 1em; margin-top: 0px; margin-bottom: 2px }
body > header *, body > footer > * { background: transparent; color: black; }
article { border: thin black solid; padding: 10px; margin-bottom: 5px }
article > footer { padding: 5px; margin: 5px; text-align: center }
article > footer > nav > a { color: white }
body > article > section,
body > article > section > section { margin-left: 10px; }
body > header, body > footer {
border: medium solid black; padding-left: 5px; margin: 10px 0 10px 0;
}
body > nav { text-align: center; padding: 2px; border: dashed thin black; }
body > nav > a { padding: 2px; color:black }
aside { width: 40%; background: white; float: right; border: thick solid black; margin-left: 5px; }
aside > section { padding: 5px; }
aside > h1 { background: white; color: black; text-align: center; }
</style>
</head>
<body>
<header>
<hgroup>
<h1>黄子涵</h1>
<h2>黄子涵真棒!</h2>
</hgroup>
<nav>
<h1>目录</h1>
<ul>
<li><a href="#蒙娜丽莎的眼泪">蒙娜丽莎的眼泪</a></li>
<ul>
<li><a href="#搁浅">风筝在阴天搁浅</a></li>
</ul>
<li><a href="#离人">银色小船摇摇晃晃弯弯</a></li>
<ul>
<li><a href="#薛之谦">你还要我怎样</a></li>
<li><a href="#许冠杰">人皆寻梦梦里不分西东</a></li>
</ul>
</ul>
</nav>
</header>
<article>
<header>
<hgroup>
<h1 id="蒙娜丽莎的眼泪">林志炫</h1>
<h2>黄子涵肯定是帅哥!</h2>
</hgroup>
</header>
黄子涵真棒!
<aside>
<h1>不知道说什么了,哈哈哈!</h1>
<section>
又抄了一遍歌名:
<ol>
<li>七里香</li>
<li>霍元甲</li>
<li>夜曲</li>
</ol>
</section>
</aside>
<section>
<h1 id="搁浅">周杰伦</h1>
不能说的秘密
<section>
<h1>黄子涵的更多信息</h1>
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥!</a>
<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">靓仔!</a>
</section>
</section>
<footer>
<nav>
<h1>黄子涵的更多信息</h1>
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥!</a>
<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">靓仔!</a>
</nav>
</footer>
</article>
<article>
<section>
<header>
<h1 id="离人">张学友</h1>
</header>
<section>
<p>糖果罐里好多颜色,微笑却不甜了。</p>
<h1 id="许冠杰">春色醉人夜已深</h1>
我们怎么总是偶然一样,走过一样的时间,像受伤的灵魂,割着掏空的内心。
<section>
<h1 id="薛之谦">意外</h1>
你停在了这条我们熟悉的街,把你准备的台词全念一遍。
<ol>
<li>如果我变成回忆</li>
<li>寂寞深的像海太让人害怕</li>
<li>爱情是流动的不由人的</li>
</ol>
</section>
</section>
</section>
<footer>
<nav>
黄子涵的更多信息:
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥!</a>
<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">靓仔!</a>
</nav>
</footer>
</article>
<footer id="这是黄子涵的脚本哦!">
©2011,黄子涵。<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">黄子涵</a>
</footer>
</body>
</html>
这个aside元素及其样式的效果如图(添加aside元素并为其设置样式)所示。图中显示的文档在清单所示文档的基础上添加了一些没有意义的填充文字,让内容的布局显得更加清楚。

提供联系信息
address元素用来表示文档或article元素的联系信息。表(address元素)概括了address元素。
address元素

address元素身为article元素的后代元素时,它提供的联系信息被视为该article的。否则,当address元素身为body元素的子元素时(在body元素和address元素之间没有隔着article元素), 它提供的联系信息被视为整个文档的。
address元素不能用来表示文档或文章的联系信息之外的址地。例如,它不能用在文档内容中表示客户或用户的地址。代码清单9示范了address元素的用法。
代码清单9 使用address元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
h1, h2, h3, article > footer { background: grey; color: white; }
hgroup > h1 { margin-bottom: 0px; margin-top: 0}
hgroup > h2 { background: grey; color: white; font-size: 1em; margin-top: 0px; margin-bottom: 2px }
body > header *, body > footer > * { background: transparent; color: black; }
article { border: thin black solid; padding: 10px; margin-bottom: 5px }
article > footer { padding: 5px; margin: 5px; text-align: center }
article > footer > nav > a { color: white }
body > article > section,
body > article > section > section { margin-left: 10px; }
body > header, body > footer {
border: medium solid black; padding-left: 5px; margin: 10px 0 10px 0;
}
body > nav { text-align: center; padding: 2px; border: dashed thin black; }
body > nav > a { padding: 2px; color:black }
aside { width: 40%; background: white; float: right; border: thick solid black; margin-left: 5px; }
aside > section { padding: 5px; }
aside > h1 { background: white; color: black; text-align: center; }
</style>
</head>
<body>
<header>
<hgroup>
<h1>黄子涵</h1>
<h2>黄子涵真棒!</h2>
</hgroup>
<address>
想联系黄子涵吗?<a href="mailto:1921323493@qq.com">电一下我哦!</a>
</address>
<nav>
<h1>目录</h1>
<ul>
<li><a href="#蒙娜丽莎的眼泪">蒙娜丽莎的眼泪</a></li>
<ul>
<li><a href="#搁浅">风筝在阴天搁浅</a></li>
</ul>
<li><a href="#离人">银色小船摇摇晃晃弯弯</a></li>
<ul>
<li><a href="#薛之谦">你还要我怎样</a></li>
<li><a href="#许冠杰">人皆寻梦梦里不分西东</a></li>
</ul>
</ul>
</nav>
</header>
<article>
<header>
<hgroup>
<h1 id="蒙娜丽莎的眼泪">林志炫</h1>
<h2>黄子涵肯定是帅哥!</h2>
</hgroup>
</header>
黄子涵真棒!
<aside>
<h1>不知道说什么了,哈哈哈!</h1>
<section>
又抄了一遍歌名:
<ol>
<li>七里香</li>
<li>霍元甲</li>
<li>夜曲</li>
</ol>
</section>
</aside>
<section>
<h1 id="搁浅">周杰伦</h1>
不能说的秘密
<section>
<h1>黄子涵的更多信息</h1>
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥!</a>
<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">靓仔!</a>
</section>
</section>
<footer>
<nav>
<h1>黄子涵的更多信息</h1>
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥!</a>
<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">靓仔!</a>
</nav>
</footer>
</article>
<article>
<section>
<header>
<h1 id="离人">张学友</h1>
</header>
<section>
<p>糖果罐里好多颜色,微笑却不甜了。</p>
<h1 id="许冠杰">春色醉人夜已深</h1>
我们怎么总是偶然一样,走过一样的时间,像受伤的灵魂,割着掏空的内心。
<section>
<h1 id="薛之谦">意外</h1>
你停在了这条我们熟悉的街,把你准备的台词全念一遍。
<ol>
<li>如果我变成回忆</li>
<li>寂寞深的像海太让人害怕</li>
<li>爱情是流动的不由人的</li>
</ol>
</section>
</section>
</section>
<footer>
<nav>
黄子涵的更多信息:
<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥!</a>
<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">靓仔!</a>
</nav>
</footer>
</article>
<footer id="这是黄子涵的脚本哦!">
©2011,黄子涵。<a href="https://baike.baidu.com/item/%E9%9D%93%E4%BB%94/79651?fr=aladdin">黄子涵</a>
</footer>
</body>
</html>
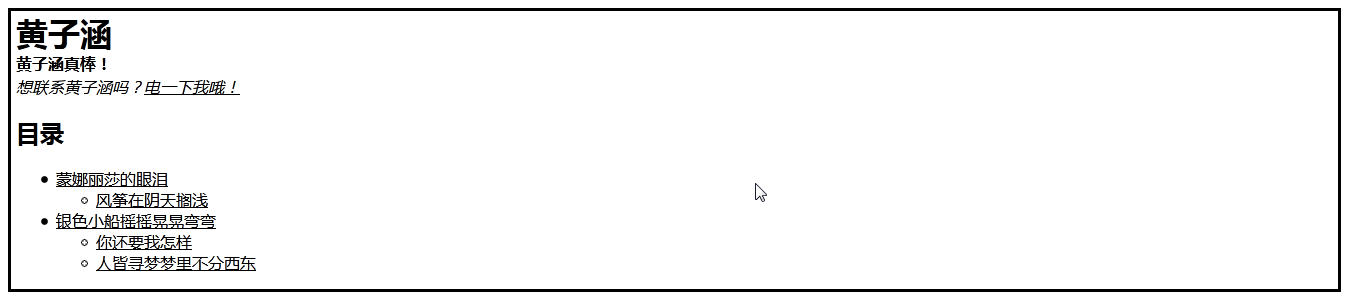
此例在文档的header元素中添加了一个address元素,用它提供一个电子邮箱地址,以便用户(或读者)联系我。新增这部分的显示结果如图(添加address元素)所示。

生成详情区域
details元素在文档中生成一个区域,用户可以展开它以了解关于某主题的更多详情。表(details元素)概括了details元素。
details元素

details元素通常包含一个summary元素,后者的作用是为该详情区域生成一个说明标签或标题。表(summary元素)概括了summary元素。
summary元素

代码清单10同时示范了details和summary元素的用法。
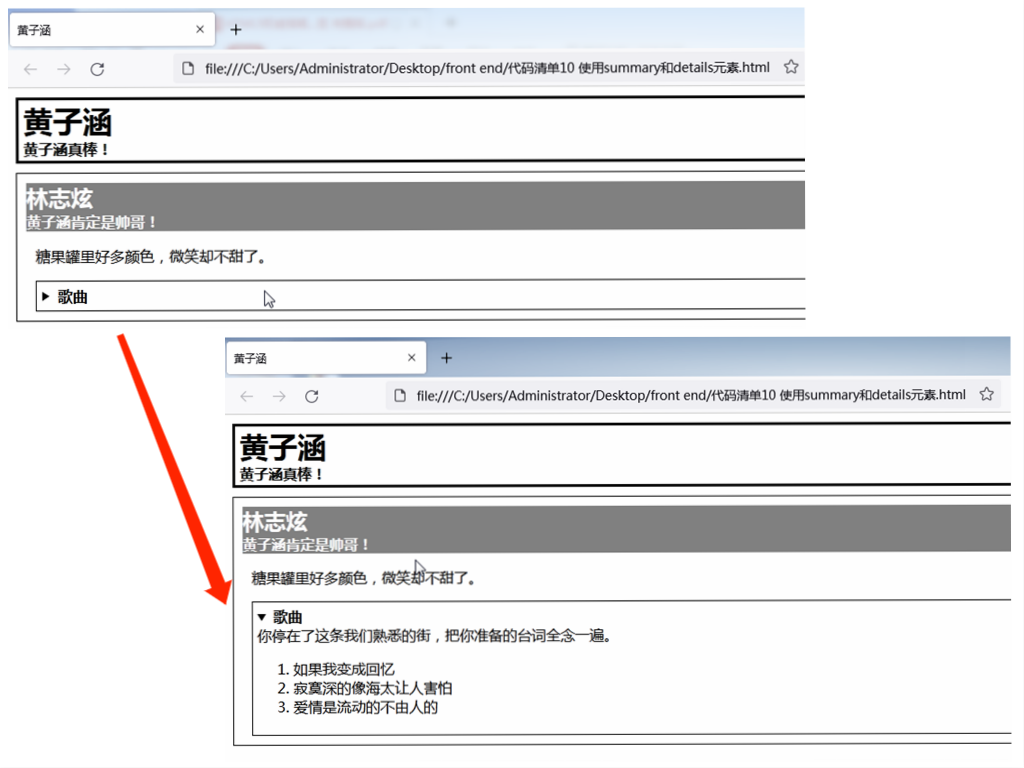
代码清单10 使用summary和details元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
h1, h2, h3, article > footer { background: grey; color: white; }
hgroup > h1 { margin-bottom: 0px; margin-top: 0}
hgroup > h2 { background: grey; color: white; font-size: 1em; margin-top: 0px; margin-bottom: 2px }
body > header *, body > footer > * { background: transparent; color: black; }
body > article > section,
body > article > section > section { margin-left: 10px; }
body > header, body > footer {
border: medium solid black; padding-left: 5px; margin: 10px 0 10px 0;
}
article { border: thin black solid; padding: 10px; margin-bottom: 5px; }
details { border: solid thin black; padding: 5px; }
details > summary { font-weight: bold; }
</style>
</head>
<body>
<header>
<hgroup>
<h1>黄子涵</h1>
<h2>黄子涵真棒!</h2>
</hgroup>
</header>
<article>
<header>
<hgroup>
<h1 id="蒙娜丽莎的眼泪">林志炫</h1>
<h2>黄子涵肯定是帅哥!</h2>
</hgroup>
</header>
<section>
<p>糖果罐里好多颜色,微笑却不甜了。</p>
<details>
<summary>歌曲</summary>
你停在了这条我们熟悉的街,把你准备的台词全念一遍。
<ol>
<li>如果我变成回忆</li>
<li>寂寞深的像海太让人害怕</li>
<li>爱情是流动的不由人的</li>
</ol>
</details>
</section>
</article>
</body>
</html>
这些元素在浏览器中的显示效果如图(使用detai1s和summary元素)所示。并非所有浏览器都能正确支持details元素。 IE9就是一个表现不佳的例子。
从图中可以看到,浏览器提供了一个界面控件。它被激活时会展开并显示details元素的内 容。details元素折拢时,只有其summary元素的内容可见。要让页面一显示details元素就呈展开状态,需要使用它的open属性。