第 9 章 组织内容
组织相关内容的HTML元素,它们能够给予文档内容更多的结构和含义。这里的元素大多数是流元素,只有一个例外:a元素。该元素独特之处在于其所属元素类型取决于其包含的内容。
为什么要对内容分组
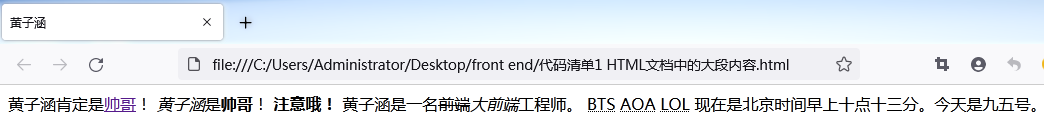
HTML要求浏览器将连在一起的几个空白字符折算为一个空格。一般而言,这种做法是有道理的,因为可以把HTML文档的布局与文档内容在浏览器窗口中的布局分开。代码清单1展示了一大段内容,这是到目前为止内容最多的例子。
代码清单1 HTML文档中的大段内容
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
黄子涵肯定是<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥</a>!
<em>黄子涵</em>是<b>帅哥</b>!
<strong>注意哦!</strong>
黄子涵是一名<s>前端</s><i>大前端</i>工程师。
<abbr title="BigHit Entertainment">BTS</abbr>
<abbr title="Ace Of Angels">AOA</abbr>
<abbr title="League of Legends">LOL</abbr>
现在是北京时间早上<time datetime="11:40">十点十三分</time>。
今天是<time datetime="2021-9-5">九五号</time>。
</body>
</html>
此例body元素中的文字散布在许多行上。有些行设置了缩进,并且在行组之间还有换行。但浏览器会忽略所有这些结构,将内容全部显示在一行上,如图(浏览器合并HTML文档中的连续空白字符)所示。

接下来这些元素可以用来将相关内容组织在一起,为文档建立结构。从简单的段 落到复杂的列表,内容的组织形式多种多样。
建立段落
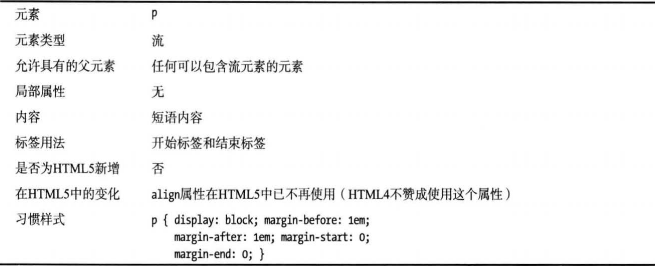
p元素代表段落。段落包含着一个或多个相关句子,这些句子围绕的是一个观点或论点。组成一个段落的句子也可以涉及多个论点,但它们都有一些共同的主题。表(p元素)概括了p元素。
p元素

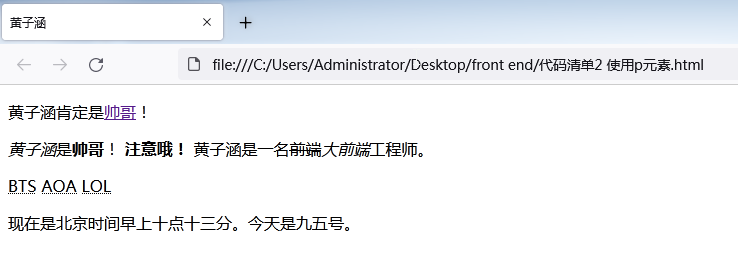
代码清单2用p元素对前例中的内容进行了组织。
代码清单2 使用p元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<p>黄子涵肯定是<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥</a>!</p>
<P><em>黄子涵</em>是<b>帅哥</b>!
<strong>注意哦!</strong>
黄子涵是一名<s>前端</s><i>大前端</i>工程师。</P>
<p><abbr title="BigHit Entertainment">BTS</abbr>
<abbr title="Ace Of Angels">AOA</abbr>
<abbr title="League of Legends">LOL</abbr></p>
<p>现在是北京时间早上<time datetime="11:40">十点十三分</time>。
今天是<time datetime="2021-9-5">九五号</time>。</p>
</body>
</html>
此例在body元素中加入了一些p元素,把相关句子组织在一起,为内容提供了一些结构。p元素内部的多个连续空白字符仍然会被合并为一个空格看,如图(p元素的效果)所示。

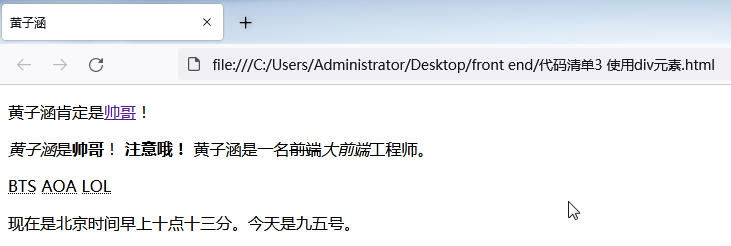
使用div元素
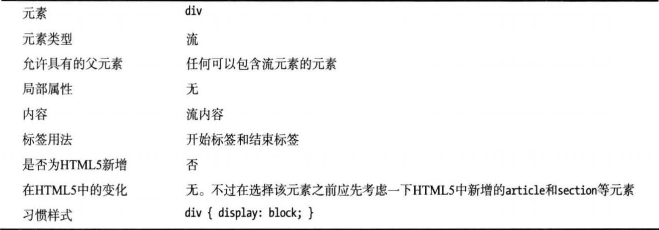
div元素没有具体的含义。找不到其他恰当的元素可用时可以使用这个元素为内容建立结构并赋予其含义。它的含义是由全局属性提供的,通常用的是class或id属性。表(div元素)概括了div元素。
警告
不在万不得已的情况下最好不要使用div元素,你应该优先考虑那些具有语义重要性的元素。使用div元素之前,应该先想想HTML5中新增的那些元素,如article和section。div本身没有任何问题,不过任何情况下,在编写HTML5文档时都要牢记语义问题。
div元素

div元素相当于流元素中的span。它没有具体的含义,因此可以用来在文档中添加自定义的结构。建立自定义结构的缺点在于其含义只限于设计者的网页或Web应用系统,别人并不了解。具有自定义结构的HTML文档由第三方处理或设计样式时可能会碰到麻烦。代码清单3示范了div元素的用法。
代码清单3 使用div元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
. 黄子涵 {
background: grey;
color: white;
border: thin solid black;
padding: 0.2em;
}
</style>
</head>
<body>
<div class="黄子涵"><p>黄子涵肯定是<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥</a>!</p>
<P><em>黄子涵</em>是<b>帅哥</b>!
<strong>注意哦!</strong>
黄子涵是一名<s>前端</s><i>大前端</i>工程师。</P></div>
<p><abbr title="BigHit Entertainment">BTS</abbr>
<abbr title="Ace Of Angels">AOA</abbr>
<abbr title="League of Legends">LOL</abbr></p>
<p>现在是北京时间早上<time datetime="11:40">十点十三分</time>。
今天是<time datetime="2021-9-5">九五号</time>。</p>
</body>
</html>
本例中div元素的用法略有不同。它在这里的作用是将几个不同类型的元素组织在一起以便统一应用样式。本来给div元素中的两个P元素设置一个class属性也能达到同样的目的,但本例示范的做法更简单一点,它依靠样式继承机制发挥作用。

使用预先编排好格式的内容
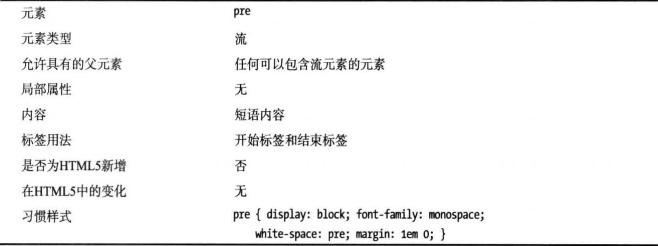
pre元素可以改变浏览器处理内容的方式,阻止合并空白字符,让源文档中的格式得以保留。这在文档中有一部分内容的原始格式意义重大时可以排上用场。除此之外最好不要使用这个元素,这是因为它削弱了通过使用元素和样式来控制呈现结果这一机制的灵活性。表(pre元素)概括了pre元素。
pre元素

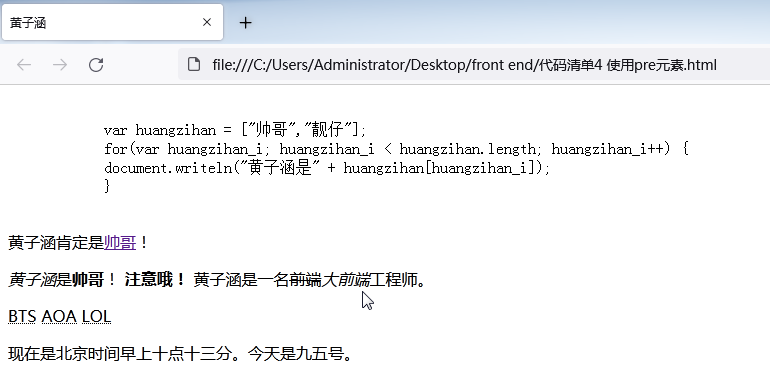
pre元素跟code元素搭配在一起的时候尤其有用。编程语言中的格式通常都很重要,不宜用元素重新编排其格式。代码清单4示范了pre元素的用法。
代码清单4 使用pre元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
. 黄子涵 {
background: grey;
color: white;
border: thin solid black;
padding: 0.2em;
}
</style>
</head>
<body>
<pre><code>
var huangzihan = ["帅哥","靓仔"];
for(var huangzihan_i; huangzihan_i < huangzihan.length; huangzihan_i++) {
document.writeln("黄子涵是" + huangzihan[huangzihan_i]);
}
</code></pre>
<div class="黄子涵"><p>黄子涵肯定是<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥</a>!</p>
<P><em>黄子涵</em>是<b>帅哥</b>!
<strong>注意哦!</strong>
黄子涵是一名<s>前端</s><i>大前端</i>工程师。</P></div>
<p><abbr title="BigHit Entertainment">BTS</abbr>
<abbr title="Ace Of Angels">AOA</abbr>
<abbr title="League of Legends">LOL</abbr></p>
<p>现在是北京时间早上<time datetime="11:40">十点十三分</time>。
今天是<time datetime="2021-9-5">九五号</time>。</p>
</body>
</html>
代码清单4中用pre元素标记了一段JavaScript代码。由于并非位于一个script元素中,所以这段代码不会被执行,但是其格式会得到保留。浏览器不会重新编排pre元素中的内容的格式,所以每一行开头的那些空格或制表符都会显示在浏览器窗口中。正是因为这个原因,pre元素中的各条程序语句都没有与HTML文档保持一致的缩进结构。这些已设置好格式的内容在浏览器中的显示结果如图(显示用pre元素标记的已设置好格式的内容)所示。

引用他处内容
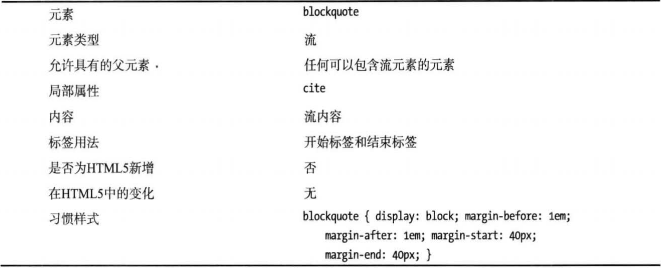
blockquote元素表示引自他处的一片内容,通常用在要引用的内容更多的情况下。表(blockquote元素)概括了blockquote元素。
blockquote元素

该元素的cite属性可以用来指定所引用的内容的来源,如代码清单5所示。
代码清单5 使用blockquote元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<p>黄子涵肯定是<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥</a>!</P>
<P><em>黄子涵</em>是<b>帅哥</b>!
<strong>注意哦!</strong>
黄子涵是一名<s>前端</s><i>大前端</i>工程师。</P>
<p><abbr title="BigHit Entertainment">BTS</abbr>
<abbr title="Ace Of Angels">AOA</abbr>
<abbr title="League of Legends">LOL</abbr></p>
<blockquote cite="https://baike.baidu.com/item/%E8%AF%97%E7%BB%8F/168138">
周代的祖居之地周原宜于农业,“大雅”中的《生民》《公刘》《绵绵瓜瓞》等诗篇都表明周是依靠农业而兴盛,农业的发展促进了社会的进步。
周在武王伐纣之后成为天下共主,家族宗法制度、土地、奴隶私有与贵族领主的统治成为这一历史时期的社会政治特征。 [10]
西周取代殷商,除了商纣暴虐无道,主要与其实行奴隶制经济制度有关。西周建立以后,为缓和生产关系与生产力的尖锐矛盾,缓和阶级斗争,
变奴隶制为农奴制,正如王国维在《殷商制度论》中所言:“中国政治与文化之变革,莫剧于殷周之际……殷周间的三大变革,自其表而言之,
不过一家一姓之兴亡,与都邑之转移。自其里言之,则旧制度废而新制度兴,旧文化废而新文化兴……”
西周较之殷商,由于经济制度的巨大变革,促使社会在精神文明方面产生飞跃性的进步,作为文学代表的《诗经》出现是时代进步的必然产物,
而它反过来又促进了社会的文明进步。</blockquote>
<p>现在是北京时间早上<time datetime="11:40">十点十三分</time>。
今天是<time datetime="2021-9-5">九五号</time>。</p>
</body>
</html>
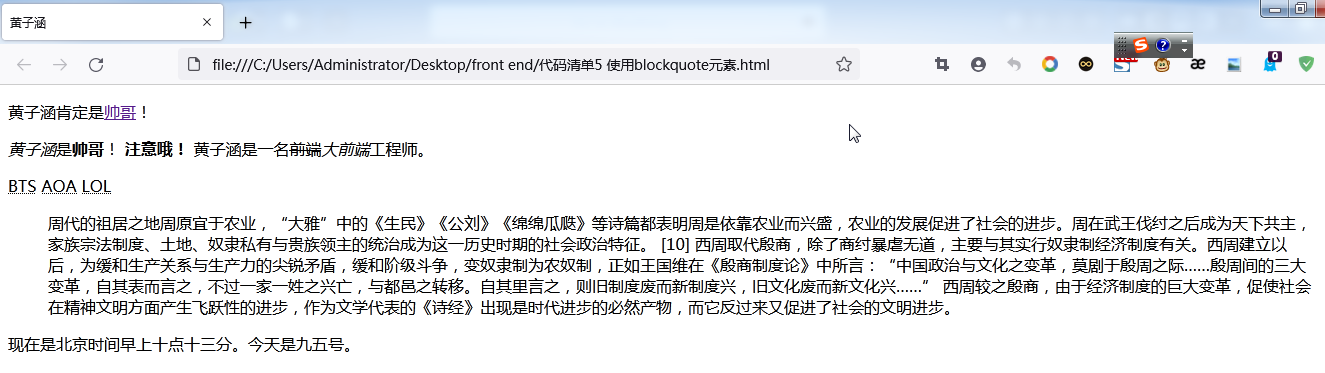
其习惯样式如图(使用blockquote元素)所示。

提示
从图(使用blockquote元素)可以看到,浏览器会忽略blockquote元素中的内容的格式。要在引用的内容中建立结构,可以使用其他一些组织元素,如p或hr。
添加主题分隔
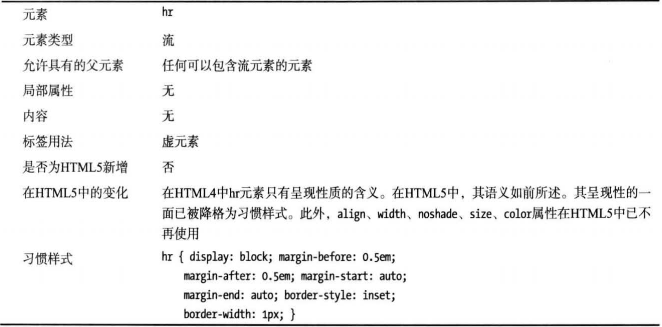
hr元素代表段落级别的主题分隔(paragraph-level thematic break)这又是一个在语义和呈现分离要求驱使下冒出来的奇特术语。在HTML4中,hr元素代表一条水平线(其实就是一条横贯页面的直线)。在HTML5中,hr元素代表着向另一个相关主题的转换,它在HTML5中的习惯样式是一条横贯页面的直线。表(hr元素)概括了hr元素。
hr元素

HTML5规范在如何才算hr元素的有效用法方面语焉不详。不过它举了两个例子,一个是故事中地点的改变,另一个是工具书某一部分中主题的改变。代码清单6示范了hr元素的用法。
代码清单6 使用hr元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<p>黄子涵肯定是<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥</a>!</P>
<P><em>黄子涵</em>是<b>帅哥</b>!
<strong>注意哦!</strong>
黄子涵是一名<s>前端</s><i>大前端</i>工程师。</P>
<p><abbr title="BigHit Entertainment">BTS</abbr>
<abbr title="Ace Of Angels">AOA</abbr>
<abbr title="League of Legends">LOL</abbr></p>
<blockquote cite="https://baike.baidu.com/item/%E8%AF%97%E7%BB%8F/168138">
周代的祖居之地周原宜于农业,“大雅”中的《生民》《公刘》《绵绵瓜瓞》等诗篇都表明周是依靠农业而兴盛,农业的发展促进了社会的进步。
周在武王伐纣之后成为天下共主,家族宗法制度、土地、奴隶私有与贵族领主的统治成为这一历史时期的社会政治特征。
<hr>
西周取代殷商,除了商纣暴虐无道,主要与其实行奴隶制经济制度有关。西周建立以后,为缓和生产关系与生产力的尖锐矛盾,缓和阶级斗争,
变奴隶制为农奴制,正如王国维在《殷商制度论》中所言:“中国政治与文化之变革,莫剧于殷周之际……殷周间的三大变革,自其表而言之,
不过一家一姓之兴亡,与都邑之转移。自其里言之,则旧制度废而新制度兴,旧文化废而新文化兴……”
<hr>
西周较之殷商,由于经济制度的巨大变革,促使社会在精神文明方面产生飞跃性的进步,作为文学代表的《诗经》出现是时代进步的必然产物,
而它反过来又促进了社会的文明进步。</blockquote>
<p>现在是北京时间早上<time datetime="11:40">十点十三分</time>。
今天是<time datetime="2021-9-5">九五号</time>。</p>
</body>
</html>
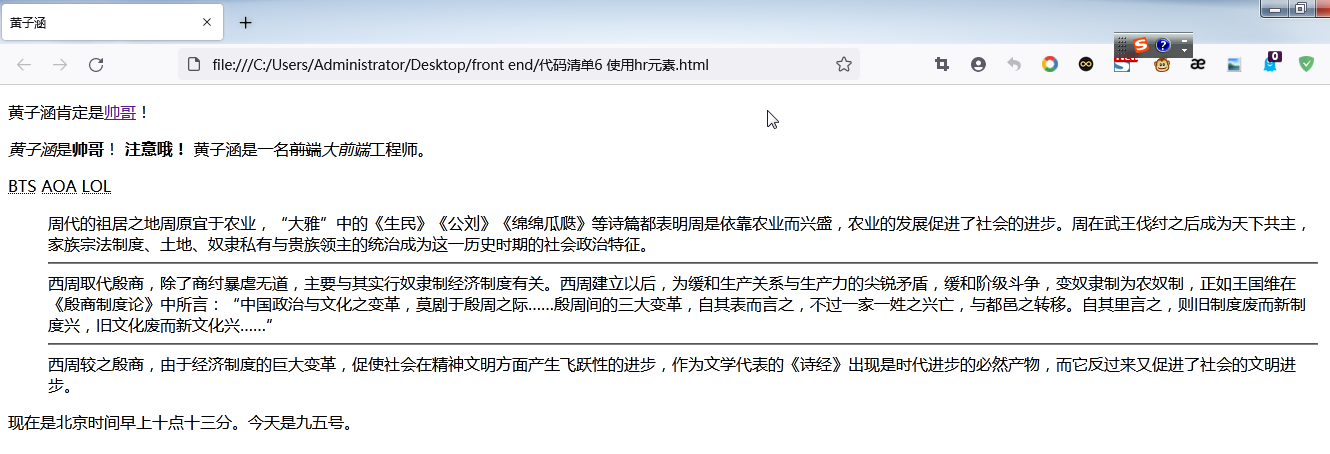
此例在blockquote元素中加入了一些hr元素,形成一定的结构。这个改变对HTML文档呈现结果的影响如图(在blockquote元素中加入hr元素)所示。

将内容组织为列表
HTML定义了几个用来生成内容项目列表的元素。列表的类型有有序列表、无序列表和说明列表,详见后述。
ol元素
ol元素表示有序列表。列表项目用li元素表示(随后会有介绍)。表(ol元素)概括了ol元素。
ol元素

代码清单7所示为用ol元素生成的一个简单的有序列表。
代码清单7 用ol元素生成一个简单的列表
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
目前手机里的一些歌曲:
<ol>
<li>你会成为你想的那个人</li>
<li>你被写在我的歌里</li>
<li>意外</li>
<li>明明就</li>
<li>往事只能回味</li>
<li>晴天</li>
<li>你曾是少年</li>
<li>遗物</li>
<li>奇洛李维斯回信</li>
<li>彩虹天堂</li>
</ol>
</body>
</html>
这个列表在浏览器中的显示结果见图(一个简单的有序列表)。

列表项目可以通过ol元素定义的属性加以控制。start属性设定的是列表首项的编号值。如果不用这个属性,那么首项的编号为1。type属性用来设定显示在各列表项旁的编号的类型。表(ol元素的type属性支持的值)罗列了该属性支持的值。
ol元素的type属性支持的值
| 值 | 说明 | 示例 |
|---|---|---|
| 1 | 十进制数(默认) | 1.、2.、3.、4. |
| a | 小写拉丁字母 | a.、b.、c.、d. |
| A | 大写拉丁字母 | A.、B.、C.、D. |
| i | 小写罗马数字 | i.、ii.、iii.、iv. |
| I | 大写罗马数字 | I.、Ⅱ.、Ⅲ.、Ⅳ. |
如果使用了reversed属性,那么列表编号采用降序。
ul元素
ul元素表示无序列表。与ol元素一样,ul元素中的列表项用li元素表示。表(ul元素)概括了ul元素。
ul元素

ul元素包含着一批li元素,该元素没有定义任何局部属性,其呈现形式由CSS控制。代码清单8示范了ul元素的用法。
代码清单8 使用ul元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
目前手机里的一些歌曲:
<ul>
<li>玫瑰少年</li>
<li>青花</li>
<li>阴天快乐</li>
<li>那些你很冒险的梦</li>
<li>耳朵</li>
<li>当年情</li>
<li>初恋</li>
<li>西游记</li>
<li>123木头人</li>
<li>天才白痴梦</li>
</ul>
</body>
</html>
无序列表的每个项目前都会显示一个项目符号。这个符号的样式可以用CSS属性list-style-type控制。其习惯样式(对应于disc值)如图(u1元素的习惯样式)所示。

li元素
li元素表示列表中的项目。它可以与ul、ol和menu元素(目前还没有主流浏览器支持menu元素)搭配使用。表(li元素)概括了li元素。
li元素

li元素非常简单,它表示父元素中的一个列表项。其value属性可以用来生成不连续的有序列表。如代码清单9所示。
代码清单9 生成不连续的有序列表
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
目前手机里的一些歌曲:
<ol>
<li>你会成为你想的那个人</li>
<li value="4">你被写在我的歌里</li>
<li>意外</li>
<li value="7">明明就</li>
<li>往事只能回味</li>
<li>晴天</li>
<li>你曾是少年</li>
<li>遗物</li>
<li>奇洛李维斯回信</li>
<li>彩虹天堂</li>
</ol>
</body>
</html>
浏览器遇到带value属性的li元素时,会把列表项计数器调为该属性的值,其效果如图(生成不连续的有序列表)所示。

生成说明列表
说明列表包含着一系列术语/说明组合(也即一系列附带定义的术语)。定义说明列表要用到三个元素:dl、dt和dd元素。这些元素没有定义局部属性,在HTML5中也没有什么变化。表()概括了这些元素。
说明列表中的元素
| 元素 | 说明 | 习惯样式 |
|---|---|---|
| dl | 表示说明列表 | dl |
| dt | 表示说明列表中的术语 | dt |
| dd | 表示说明列表中的定义 | dd |
代码清单10示范了这些元素的用法。注意一个dt元素可以搭配多个dd元素,这样就能为一个术语提供多个定义。
代码清单10 生成说明列表
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<dl>
<dt>诗经</dt>
<dd>《诗经》,是中国古代诗歌开端,最早的一部诗歌总集,收集了西周初年至春秋中叶(前11世纪至前6世纪)的诗歌,共311篇,
其中6篇为笙诗,即只有标题,没有内容,称为笙诗六篇(《南陔》《白华》《华黍》《由庚》《崇丘》《由仪》),
反映了周初至周晚期约五百年间的社会面貌。</dd>
<dt>孟子</dt>
<dd>孟子宣扬“仁政”,最早提出“民贵君轻”思想,被韩愈列为先秦儒家继承孔子“道统”的人物,元朝追封为“亚圣”。</dd>
<dt>墨子</dt>
<dd>墨子(公元前476或480年—公元前390或420年),名翟,春秋末期战国初期宋国人,一说鲁阳人,一说滕国人。
宋国贵族目夷的后裔,曾担任宋国大夫。中国古代思想家、教育家、科学家、军事家,墨家学派创始人和主要代表人物。</dd>
</dl>
</body>
</html>

生成自定义列表
HTML对列表的支持不像看上去那么简单,实际上要灵活得多。结合CSS中的counter特性和:before选择器,可以用ul元素生成复杂的列表。代码清单11中的列表中嵌套了两个子列表,这三个列表的序号均使用自定义值。
代码清单11 带自定义计数器的嵌套列表
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
body {
counter-reset: OuterItemConut 5 InnerItemCount;
}
#黄子涵 > li:before {
content: counter(OuterItemConut) ". ";
counter-increment: OuterItemConut 2;
}
ul.innerlist > li:before {
content: counter(InnerItemCount, lower-alpha) ". ";
counter-increment: InnerItemCount;
}
</style>
</head>
<body>
<ul id="黄子涵" style="list-style-type: none">
<li>李雅微</li>
<li>许嵩,包括:</li>
<ul class="innerlist">
<li>认错</li>
<li>有何不可</li>
<li>玫瑰花的葬礼</li>
</ul>
<li>林志炫</li>
<li>梁博,包括:
<ul class="innerlist">
<li>男孩</li>
<li>出现又离开</li>
<li>你会成为你想的那个人</li>
</ul>
</li>
<li>张学友</li>
</ul>
百度一下其他<a href="https://baike.baidu.com/item/%E6%AD%8C%E6%89%8B/16693#viewPageContent">歌手</a>。
</body>
</html>
这些列表在浏览器中的显示结果如图(使用了CSS特性的自定义列表)所示。

例中有些地方需要说明一下。这个HTML文档中的列表都是用ul元素生成的无序列表,因此才可以禁用标准的项目符号(使用list-style-type属性)并依靠用:before选择器生成的内容。
注意外层列表的编号始于7,以2的步长迭增。用标准的ol元素无法做到这一点。CSS的counter特性用起来有点别扭,但非常灵活。
最后要说的是,示例中的内层列表的编号是连续的。用li元素的value属性或ol元素的start属性也能实现同样的效果,但是这两种方法都需要事先知道列表项的数目,这个条件在Web应用系统中未必总能满足。
使用插图
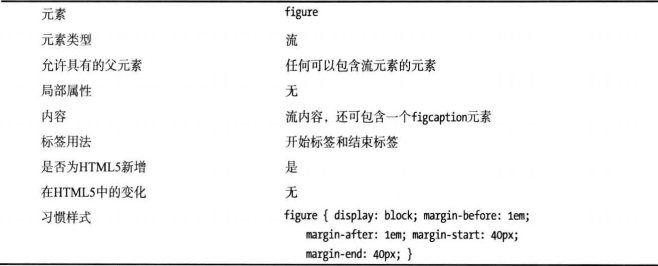
最后要讲的组织元素与插图有关。HTML5是这样定义插图(figure)的:“一个独立的内容单元,可带标题。通常作为一个整体被文档的主体引用,把它从文档主体中删除也不会影响文档的意思。”这个定义相当笼统,外延不限于传统意义上的插图————某种图表或图示。插图用figure元素定义,对它的概括见表(figure元素)。
figure元素

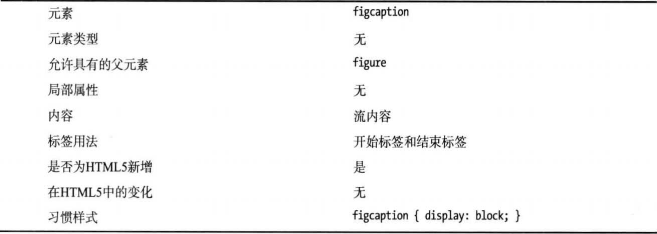
figure元素可以包含一个figcaption元素,后者表示插图的标题。表9・13概括了figcaption元素。
figcaption元素

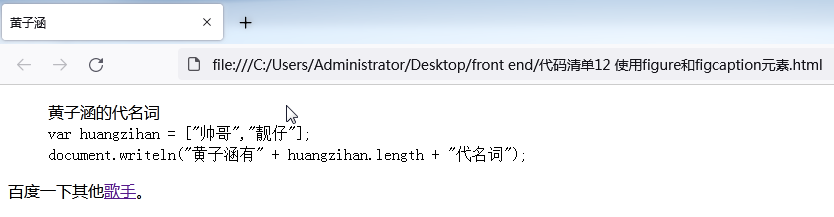
代码清单9・12同时使用了figure和figcaption元素。
代码清单12 使用figure和figcaption元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<figure>
<figcaption>黄子涵的代名词</figcaption>
<code>
var huangzihan = ["帅哥","靓仔"]; <br>
document.writeln("黄子涵有" + huangzihan.length + "代名词");
</code>
</figure>
百度一下其他<a href="https://baike.baidu.com/item/%E6%AD%8C%E6%89%8B/16693#viewPageContent">歌手</a>。
</body>
</html>
此例用figure元素生成了一个将code元素裹在其中的插图,还用figcaption元素为其添加了一个标题。注意,figcaption元素必须是figure元素的第一个或最后一个子元素。这些元素的习惯样式如图(使用figure和figcaption元素)所示。