第 8 章 标记文字
现在将目光从大尺度的、结构性的文档元素转向细粒度层次:文本层面的元素(简称文本元素)。
HTML5规范明确指出:使用元素应该完全从元素的语义出发。但是,为了让大家都过得轻松一点,规范也明确表示:对于某些元素,传统上与其联系在一起的样式也是语义的一部分。这有点敷衍了事的味道,但却有助于保持与旧版HTML的兼容。
这类元素中有些元素的含义非常明确。例如,cite元素专门用来引述另一部作品(比如书籍或电影)的标题。然而许多其他元素的含义却比较含糊,实际上与呈现方式颇有瓜葛,有悖HTML5标准的目标。
首先,如果存在符合需求的专用元素就用这种元素。其次,避开那些补了点语义脂粉的呈现性元素(如b元素),把呈现工作交给CSS打理。最后,不管选择使用什么元素,都要在HTML文档中贯彻始终。
生成超链接
超链接是HTML中的关键特性,是用户赖以在内容中(在同一文档中和不同页面间)导航的基础。超链接用a元素生成。表(a元素)概括了这个元素。
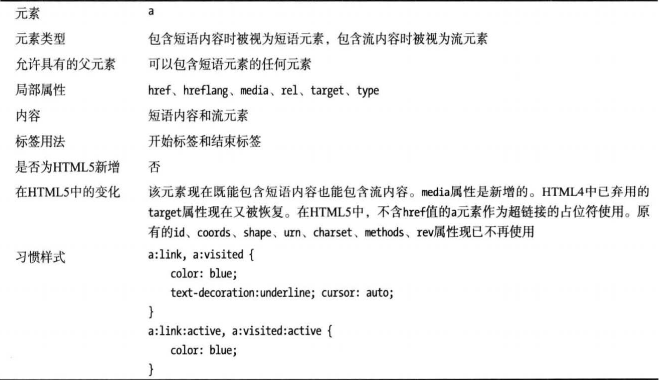
a元素

a元素定义了6个局部属性,其说明见表(a元素的局部属性)。这些属性中最重要的是href,这一点随后就能看岀来。
a元素的局部属性
| 属性 | 说明 |
|---|---|
| href | 指定a元素所指资源的URL |
| hreflang | 说明所链接资源使用的语言 |
| media | 说明所链接资源用于哪种设备。 |
| rel | 说明文档与所链接资源的关系类型。 |
| target | 指定用以打开所链接资源的浏览环境 |
| type | 说明所链接资源的MIME类型(比如text/html) |
生成指向外部的超链接
将a元素的href属性设置为以http:// 开头的URL即可生成到其他HTML文档的超链接。用户点击该超链接时,浏览器就会加载指定的页面。代码清单1示范了如何用a元素链接到外部内容。
代码清单1 使用a元素链接到外部资源
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
黄子涵肯定是<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥</a>!
<a href="https://image.baidu.com/search/index?ct=201326592&z=9&tn=baiduimage&word=%E5%BD%AD%E4%BA%8E%E6%99%8F&pn=0&ie=utf-8&oe=utf-8&cl=2&lm=-1&fr=&se=&sme=&width=0&height=0&hd=1&latest=0©right=0">彭于晏</a>
</body>
</html>
此例使用了两个a元素,都链接到百度上的文章。点击任何一个链接都会让浏览器载入相关文章供用户阅读。图(超链接的默认外观)显示了超链接的默认样式。

URL不一定都要指向其他网页。尽管URL中用得最多的协议就是http,但浏览器也支持一些其他协议(比如https和ftp)。如果想引用一个电子邮箱地址,那么可以使用mailto协议,如 mailto:adam@mydomain.com。
提示
a元素也可用来生成基于图像的超链接(用户打开超链接时点击的不是文字,而是图像)。 这需要用到img元素。
使用相对URL
如果href属性值不是以类似http:// 这样的已知协议开头,那么浏览器会将该超链接视为相对引用。默认情况下,浏览器会假定目标资源与当前文档位于同一位置。代码清单2就是一个相对URL的例子。
代码清单2 在超链接中使用相对URL
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
黄子涵肯定是<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥</a>!
<a href="https://image.baidu.com/search/index?ct=201326592&z=9&tn=baiduimage&word=%E5%BD%AD%E4%BA%8E%E6%99%8F&pn=0&ie=utf-8&oe=utf-8&cl=2&lm=-1&fr=&se=&sme=&width=0&height=0&hd=1&latest=0©right=0">彭于晏</a>
你看到的是黄子涵<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">帅哥</a>!
</body>
</html>
此例将href属性的值设置为fruitlist.html。用户点击这个链接的时候,浏览器会用当前文档的URL来确定该如何加载所链接的页面。例如,假设当前文档来自http://www.mydomain.com/docs/example.html,
那么浏览器将会从这个位置加载目标页:http://www.mydomain.com/doc.firuitlist.html。
提示
这种默认行为可以通过用base元素提供一个基础URL加以改变。
生成内部超链接
超链接也可用来将同一文档中的另一个元素移入视野。为此需要用到形如css中针对目标元素的ID选择器的表达式:
#<id>,如代码清单3所示。
代码清单3 生成内部超链接
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
黄子涵肯定是<a href="https://baike.baidu.com/item/%E5%B8%85%E5%93%A5/18510?fr=aladdin">帅哥</a>!
<a href="https://image.baidu.com/search/index?ct=201326592&z=9&tn=baiduimage&word=%E5%BD%AD%E4%BA%8E%E6%99%8F&pn=0&ie=utf-8&oe=utf-8&cl=2&lm=-1&fr=&se=&sme=&width=0&height=0&hd=1&latest=0©right=0">彭于晏</a>
你看到的是<a href="#黄子涵">黄子涵</a>帅哥!
<p id="黄子涵">
黄子涵是帅哥!
</p>
</body>
</html>
此例将一个超链接的href属性值设置为
#黄子涵。用户点击这个链接时,浏览器将在文档中查找一个id属性值为黄子涵的元素。如果该元素不在视野之中,那么浏览器会将文档滚动到能看见它的位置。
提示
如果浏览器找不到具有指定id属性值的元素,那么它会再进行一次查找,试图找到一个 name属性值与其匹配的元素。
设定浏览环境
target属性的用途是告诉浏览器希望将所链接的资源显示在哪里。默认情况下,浏览器使用的是显示当前文档的窗口、标签页或窗框(frame),所以新文档将会取代现在显示的文档,不过还有其他选择。表4介绍Ttarget属性可以使用的值。
供a元素的target属性使用的值
| 属性值 | 说明 |
|---|---|
| _blank | 在新窗口或标签页中打开文档 |
| _parent | 在父窗框组(frameset)中打文档 |
| _self | 在当前窗口中打开文档(这是默认行为) |
| _top | 在顶层窗口打开文档 |
<frame> |
在指定窗框中打开文档 |
以上每一个值都代表一个浏览环境(browsing context)。
_blank和_self这两个值不言而喻,其他值与窗框的使用有关。 - -
用基本的文字元素标记内容
有些元素过去的用途是设置文字格式,但是随着HTML的发展,为顺应语义与呈现分离的原则,它们现在的含义变得更为一般化了。
表示关键词和产品名称
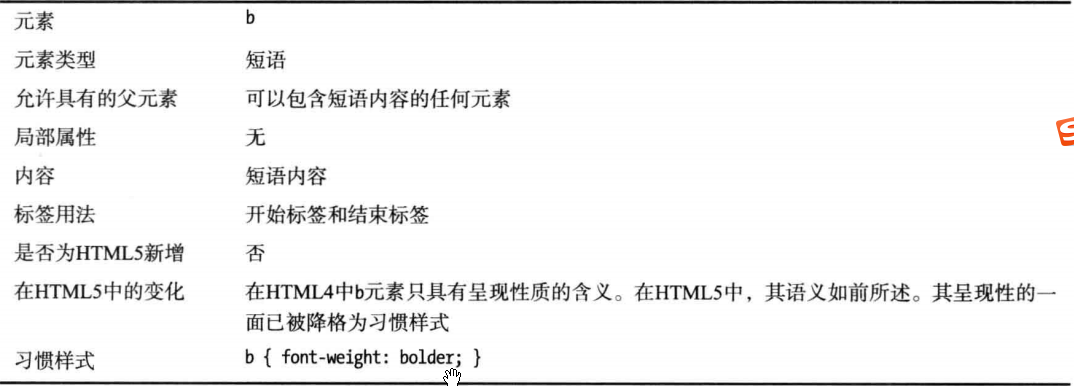
b元素可以用来标记一段文字,但并不表示特别的强调或重要性。HTML5规范中给出的例子是文章提要中的关键词和产品评论中的产品名称。表5概括了b元素。
b元素

b元素的作用非常简单:它的开始标签和结束标签之间的内容会从周围内容中凸现出来。这通常是将其内容加粗,不过也可以用CSS改变应用于b元素的样式。代码清单4示范了b元素的用法。
代码清单4 使用b元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css">
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<b>黄子涵</b>是<b>帅哥</b>!
</body>
</html>
从图(使用b元素)中可以看到b元素的习惯样式。

加以强调
em元素表示对一段文字的强调。这可以用来向读者提供关于句子或段落含义的一种语境。
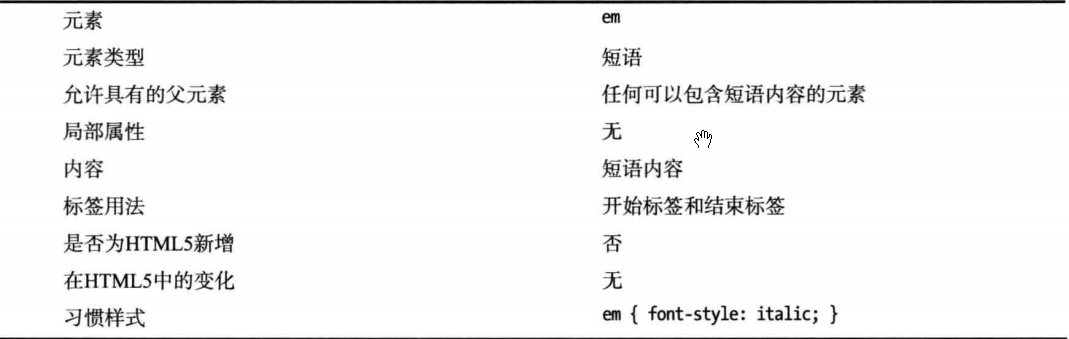
em元素

代码清单5 使用em元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css">
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<em>黄子涵</em>是<b>帅哥</b>!
</body>
</html>
这个元素的习惯样式是斜体字,如图(使用em元素)所示。

此例对句子开头的
黄子涵进行了强调。在考虑em元素的时候,一个行之有效的做法是:把句子大声读出来,并且虚拟一个提问,假想这就是答案。例如,假设有人在问:“喜欢苹果和橙子的是谁?”你会这样回答:“我喜欢苹果和橙子。”大声说岀这句话并且在“我”字上加重语气,这就明确表示喜欢这些水果的人是你。
如果别人问的是:“你喜欢苹果和什么水果? ”你可能会回答:“我喜欢苹果和橙子。”此时你会在最后一个词上加重语气,强调橙子是你喜欢的另一种水果,这体现在下面的HTML代码中:
I like apples and <em>oranges</em>.
表示外文词语或科技术语
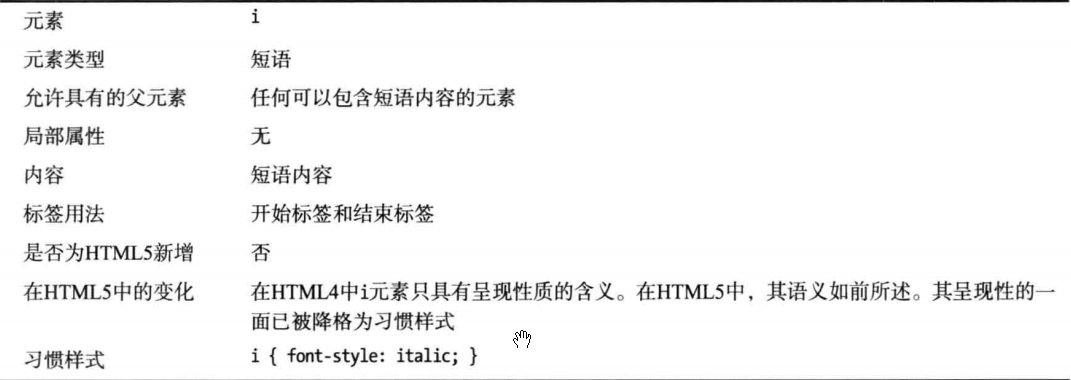
i元素表示一段文字与周围内容有本质区别。这个定义比较含糊,不过这个元素常用的地方 包括外文词语、科技术语甚至某人的想法(与言语相区别)。表(i元素)是i元素的说明。
i元素

代码清单6 示范了i元素的用法。
代码清单6 使用i元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css">
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<em>黄子涵</em>是<b>帅哥</b>!
黄子涵是一名<i>大前端</i>工程师。
</body>
</html>
图(使用i元素)显示了i元素的效果。注意该元素的习惯样式与em元素相同。这是元素的含义有别于其呈现的好例子。

表示不准确或校正
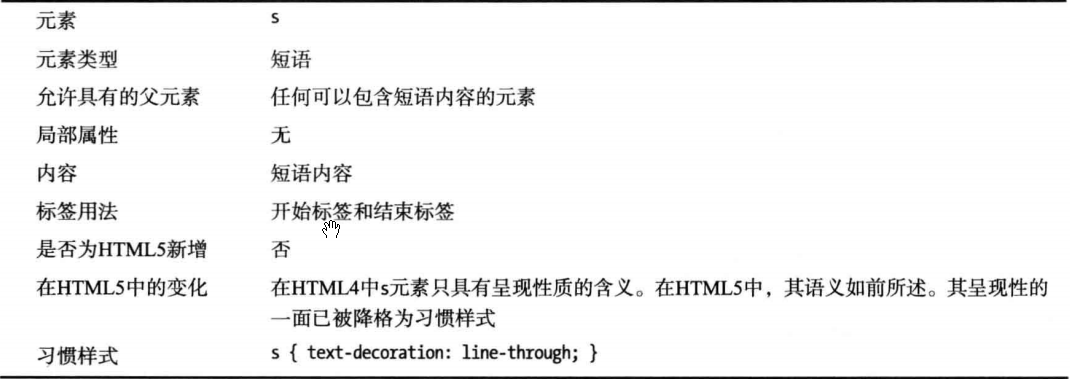
S元素用来表示一段文字不再正确或准确。其习惯样式是在文字上显示一条删除线。表(s元素)是s元素的说明。
s元素

代码清单7示范了s元素的用法。
代码清单7 使用s元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css">
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<em>黄子涵</em>是<b>帅哥</b>!
黄子涵是一名<s>前端</s><i>大前端</i>工程师。
</body>
</html>
s元素的习惯样式如图(使用s元素)所示。

表示重要的文字
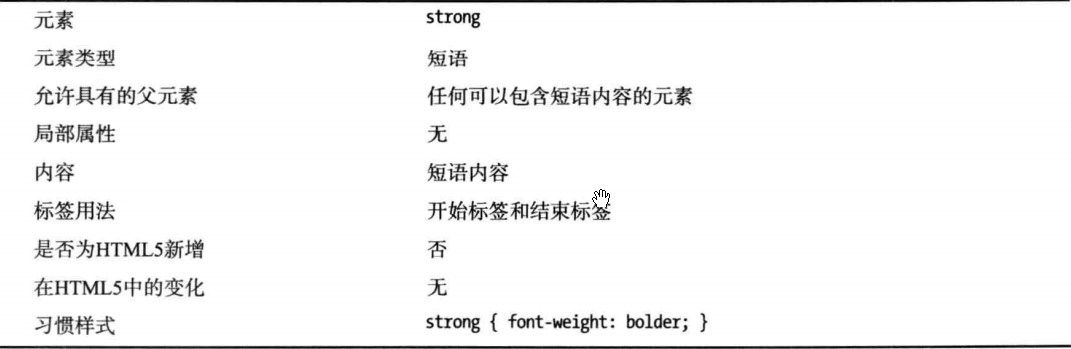
strong元素表示一段重要文字。表(strong元素)是该元素的说明。
strong元素

代码清单8示范了strong元素的用法。
代码清单8 使用strong元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css">
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<em>黄子涵</em>是<b>帅哥</b>!
<strong>注意哦!</strong>
黄子涵是一名<s>前端</s><i>大前端</i>工程师。
</body>
</html>
strong元素的习惯样式如图(使用strong元素)所示。这方面它与b元素相同。但是要注意,b元素并未赋予其包围的文字任何重要性。标记内容的时候要选择正确的元素,这很重要。

为文字添加下划线
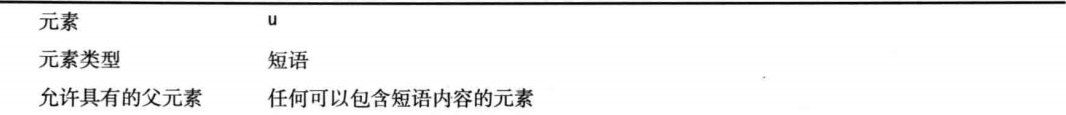
u元素让一段文字从周围内容中凸现出来,但并不表示强调或其重要性有所增加。这个说明很含糊。u元素以前只具有呈现方面的作用(为文字加上下划线),没有实际的语义。实际上这仍是一个呈现性的元素,其效果是为文字添加下划线(尽管可以用CSS改变这种行为,但是我不赞成用这种方式改变元素的用途)。表10概括了u元素。
u元素


u元素的习惯样式与a元素类似。因此用户往往会把加下划线的文字误认为超链接。为了防止引起混淆,应该尽量避免使用u元素。代码清单9示范了u元素的用法。
代码清单9 使用u元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css">
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<em>黄子涵</em>是<b>帅哥</b>!
<strong>注意哦!</strong>
黄子涵是一名<s>前端</s><i>大前端</i>工程师。
<u>画画</u>的baby,<u>画画</u>的baby!
</body>
</html>
从图(使用u元素)中可以看到该元素以习惯样式显示在浏览器中的样子。

添加小号字体内容
small元素表示小号字体内容(fine print),常用于免责声明和澄清声明。表11概括了small元素。
small元素

代码清单10示范了small元素的用法。
代码清单10 使用small元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css">
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<em>黄子涵</em>是<b>帅哥</b>!
<strong>注意哦!</strong>
黄子涵是一名<s>前端</s><i>大前端</i>工程师。
<u>画画</u>的baby,<u>画画</u>的baby!
<small>小小</small>的誓言还不稳,<small>小小</small>的泪水还在撑。
</body>
</html>
sma11元素的习惯样式如图(使用small元素)所示。

添加上标和下标
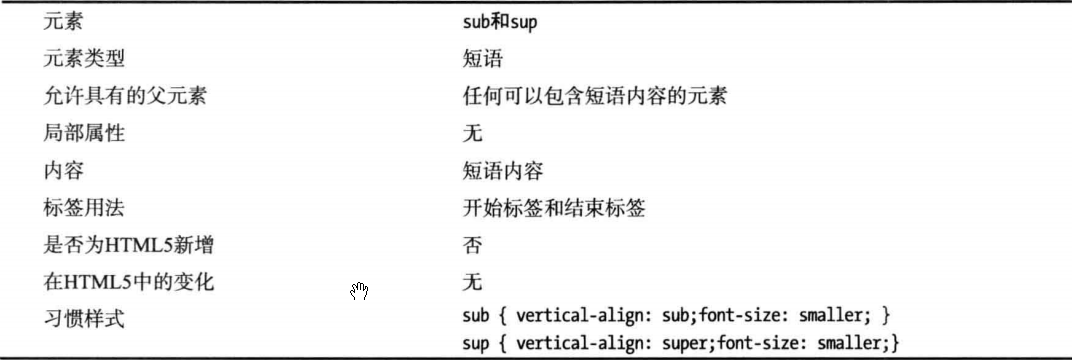
sub和sup元素分别用于表示下标和上标。有些语言需要用到上标,而在数学中,一个简单的表达式也会用到上标和下标。表(sub和sup元素)概括了这两个元素。
sub和sup元素

代码清单11示范了sub和sup元素的用法。
代码清单11 使用sub和sup元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css">
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<em>黄子涵</em>是<b>帅哥</b>!
<strong>注意哦!</strong>
黄子涵是一名<s>前端</s><i>大前端</i>工程师。
<u>画画</u>的baby,<u>画画</u>的baby!
<small>小小</small>的誓言还不稳,<small>小小</small>的泪水还在撑。
EXID<sub>下</sub>,EXID<sup>上</sup>
</body>
</html>
这两个元素的习惯样式如图(使用sub和sup元素)所示。

换行
有两个元素可以用来控制内容换行:br和wbr元素。
强制换行
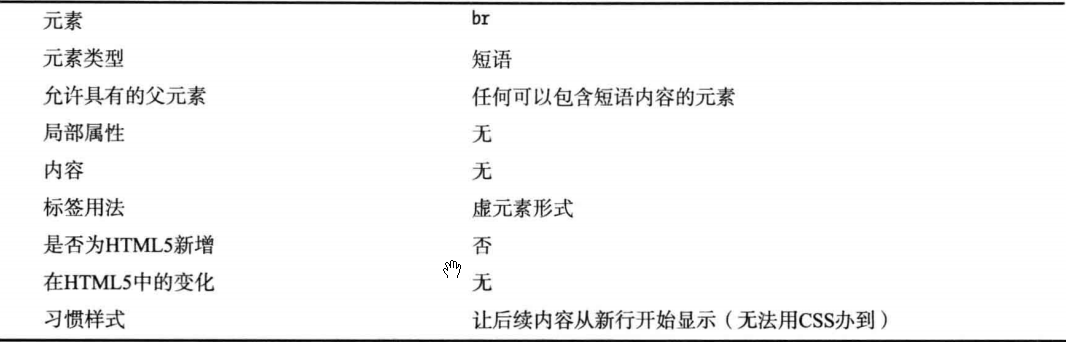
br元素会引起一次换行。其习惯样式是将后续内容转移到新行上。表(br元素)概括了br元素。
br元素

代码清单12示范了br元素的用法。
注意
br元素只宜用在换行也是内容的一部分的情况,如代码清单8-120切勿用它创建段落或别的内容组。那是其他元素的任务。
代码清单12 使用br元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<em>黄子涵</em>是<b>帅哥</b>!<br/>
<strong>注意哦!</strong> <br/>
黄子涵是一名<s>前端</s><i>大前端</i>工程师。<br/>
<u>画画</u>的baby,<u>画画</u>的baby!<br/>
<small>小小</small>的誓言还不稳,<small>小小</small>的泪水还在撑。<br/>
EXID<sub>下</sub>,EXID<sup>上</sup> <br/>
</body>
</html>
从图(使用br元素)中可以看到br元素是如何对浏览器显示的内容产生影响的。

指明可以安全换行的建议位置
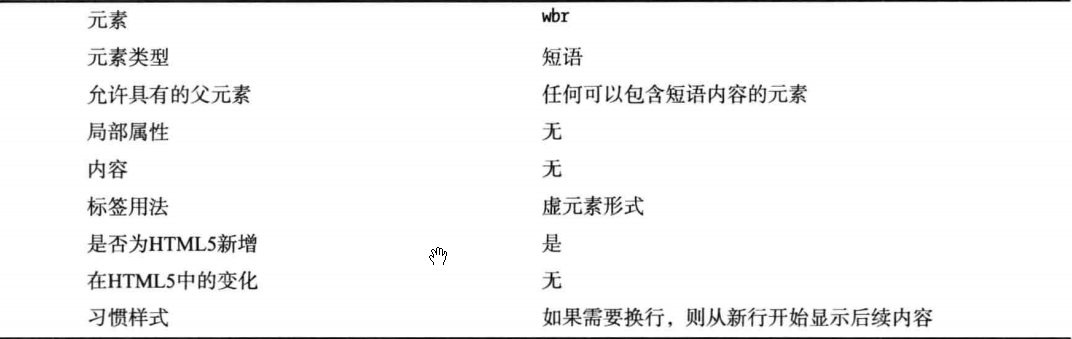
wbr元素是HTML5中新增的,用来表示长度超过当前浏览器窗口的内容适合在此换行,究竟换不换行由浏览器决定。wbr元素只不过是对恰当的换行位置的建议而已。表(wbr元素)概括了wbr元素。
wbr元素

代码清单13示范了如何用wbr元素帮助浏览器显示一个很长的单词。
代码清草13 使用wbr元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<em>黄子涵</em>是<b>帅哥</b>!<br/>
<strong>注意哦!</strong> <br/>
黄子涵是一名<s>前端</s><i>大前端</i>工程师。<br/>
<u>画画</u>的baby,<u>画画</u>的baby!<br/>
<small>小小</small>的誓言还不稳,<small>小小</small>的泪水还在撑。<br/>
EXID<sub>下</sub>,EXID<sup>上</sup> <br/>
我系花果山水帘洞美猴王齐天大圣孙悟空啊 型到掉渣,其实这句话没有什么用,
还不如这个世界超级无敌长的英文单词:Super<wbr>califragilistic<wbr>expialidocious
</body>
</html>
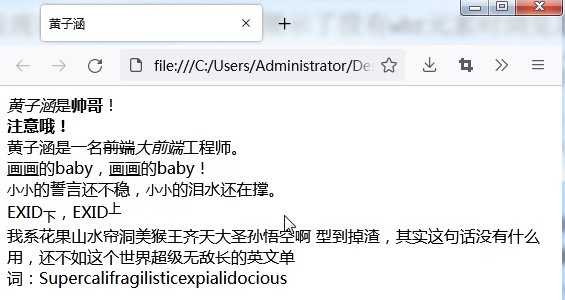
要明白wbr元素的价值所在,就得比较一下,看看浏览器在使用和不使用该元素这两种情况下的表现有什么不同。图(没有wbr元素时的换行)展示了没有wbr元素时浏览器处理这段内容的方式。

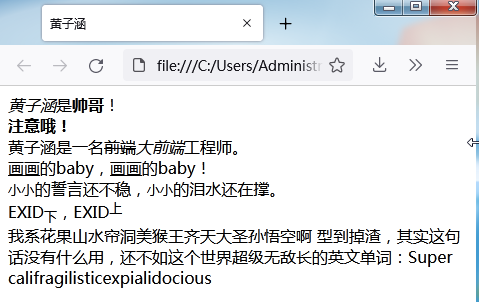
不使用wbr元素时,浏览器会将长单词作为一个整体进行处理。这导致文字的第一行右端白白浪费了一大截空白区域。如果像代码清单13那样用上wbr元素,那么浏览器在此问题上会有更多选择,如图(使用了wbr元素时的换行)所示。

有了wbr元素,浏览器就能将一个长单词分为几小截,从而更加得体地换行。使用wbr元素, 就是告诉浏览器一个单词最适合在什么地方拆分。
表示输入和输出
有四个元素暴露了HTML的极客起源。它们代表的是计算机的输入和输出。表(用于输入和输出的文字元素)概括了这些元素。它们都没有定义局部属性,都不是HTML5中新增的,在HTML5中也没有任何改变。
用于输入和输出的文字元素
| 元素 | 说明 | 习惯样式 |
|---|---|---|
| code | 表示计算机代码片段 | code{font-family:monospace;} |
| var | 在编程语境中表示变量。也可表示一个供读者在想象中插入一个指定值的占位符 | var{font-style:italic;} |
| samp | 表示程序或计算机系统的输出 | samp{font-family:monospace;} |
| kbd | 表示用户输入 | kbd{font-family:monospace;} |
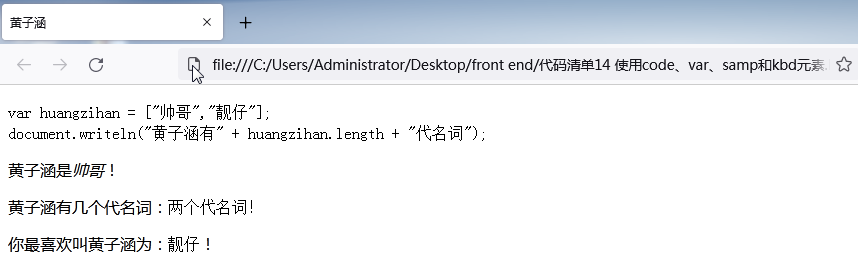
代码清单14示范了如何在文档中使用这四个元素。
代码清单14 使用code、var、samp和kbd元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<p>
<code>
var huangzihan = ["帅哥","靓仔"]; <br>
document.writeln("黄子涵有" + huangzihan.length + "代名词");
</code>
</p>
<p>黄子涵是<var>帅哥</var>!</p>
<p>黄子涵有几个代名词:<samp>两个代名词!</samp></p>
<p>你最喜欢叫黄子涵为:<kbd>靓仔</kbd>!</p>
</body>
</html>
这些元素的习惯样式如图(使用code、var、samp和kbd元素)所示。其中有三个元素具有相同的习惯样式。例中用p元素组织了一下内容。

使用标题引用、引文、定义和缩写
下面要讲的四个元素可以用来表示标题引用、引文、定义及缩写。它们在科学和学术领域的文章中经常使用。
表示缩写
abbr元素用来表示缩写。其title属性表示的是该缩写代表的完整词语。表()概括了这个元素。
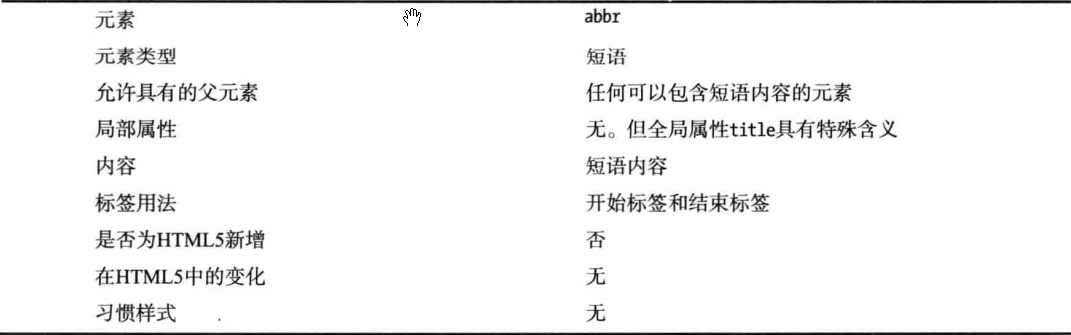
abbr元素

代码清单15 示范了abbr元素的用法。
代码清单15 使用abbr元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<abbr title="BigHit Entertainment">BTS</abbr>
<abbr title="Ace Of Angels">AOA</abbr>
<abbr title="League of Legends">LOL</abbr>
</body>
</html>
abbr元素没有习惯样式,因此它包含的内容看上去没有什么特别之处。
定义术语
dfn元素表示定义中的术语,也即在用来解释一个词(或短语)的含义的句子中的词(或短语)。表(dfn元素)概括了这个元素。
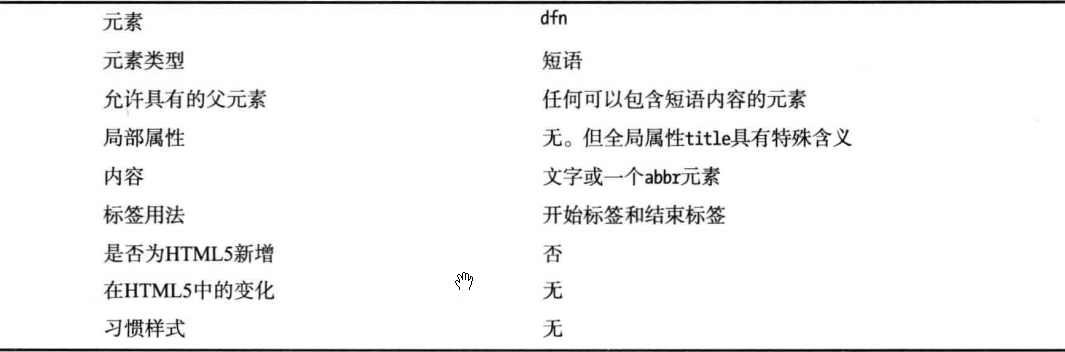
dfn元素

dfn元素有一些使用规则。如果要为dfn元素设title属性,那么必须将其设置为所定义的术语。代码清单16就是一个这样使用dfn元素的例子。
代码清单16 使用dfn元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<abbr title="BigHit Entertainment">BTS</abbr>
<abbr title="Ace Of Angels">AOA</abbr>
<abbr title="League of Legends">LOL</abbr>
<p>
防弹少年团(<dfn title="BTS">BTS</dfn>)是BigHit Entertainment于2013年6月13日推出的韩国男子演唱组合,<br>
由金南俊、金硕珍、闵玧其、郑号锡、朴智旻、金泰亨、田柾国7位成员组成。 <br>
<dfn title="AOA">AOA</dfn>(Ace Of Angels)是韩国FNC Entertainment于2012年推出的女子流行演唱团体 <br>
《英雄联盟》(League of Legends,简称<dfn title="LOL">LOL</dfn>)是由美国拳头游戏(Riot Games)开发、中国内地由腾讯游戏代理运营的英雄对战MOBA竞技网游。
</p>
</body>
</html>
如果dfn元素包含一个abbr元素,那么该缩写词就是要定义的术语。如果元素内容为文字并且没有title属性,那么其文字内容就是要定义的术语。该元素没有习惯样式,因此其内容看上去没有什么特别之处。
引用来自他处的内容
q元素表示引自他处的内容。表()概括了q元素。
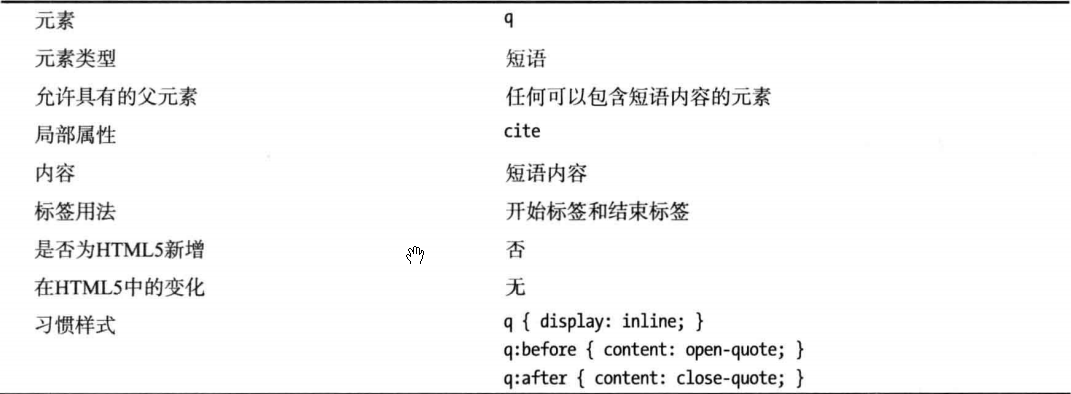
q元素

q元素的cite属性可以用来指定来源文章的URL,如代码清单17所示。
代码清单17 使用q元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<abbr title="BigHit Entertainment">BTS</abbr>
<abbr title="Ace Of Angels">AOA</abbr>
<abbr title="League of Legends">LOL</abbr>
<p>
<q cite="https://baike.baidu.com/item/%E9%98%B2%E5%BC%B9%E5%B0%91%E5%B9%B4%E5%9B%A2/5641534?fromtitle=BTS&fromid=16633557&fr=aladdin">防弹少年团(<dfn title="BTS">BTS</dfn>)是BigHit Entertainment于2013年6月13日推出的韩国男子演唱组合,<br>
由金南俊、金硕珍、闵玧其、郑号锡、朴智旻、金泰亨、田柾国7位成员组成。</q> <br>
<q cite="https://baike.baidu.com/item/AOA/7329181?fr=aladdin"><dfn title="AOA">AOA</dfn>(Ace Of Angels)是韩国FNC Entertainment于2012年推出的女子流行演唱团体</q> <br>
<q cite="https://baike.baidu.com/item/%E8%8B%B1%E9%9B%84%E8%81%94%E7%9B%9F/4615671?fromtitle=LOL&fromid=6978147&fr=aladdin">《英雄联盟》(League of Legends,简称<dfn title="LOL">LOL</dfn>)是由美国拳头游戏(Riot Games)开发、中国内地由腾讯游戏代理运营的英雄对战MOBA竞技网游。</q>
</p>
</body>
</html>
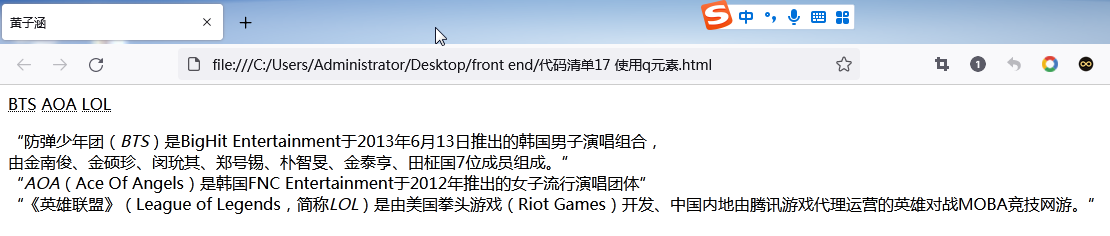
q元素的习惯样式使用CSS中的
:before和:after这两个伪元素选择器在引文前后生成引号,如图(使用q元素)所示。

引用其他作品的标题
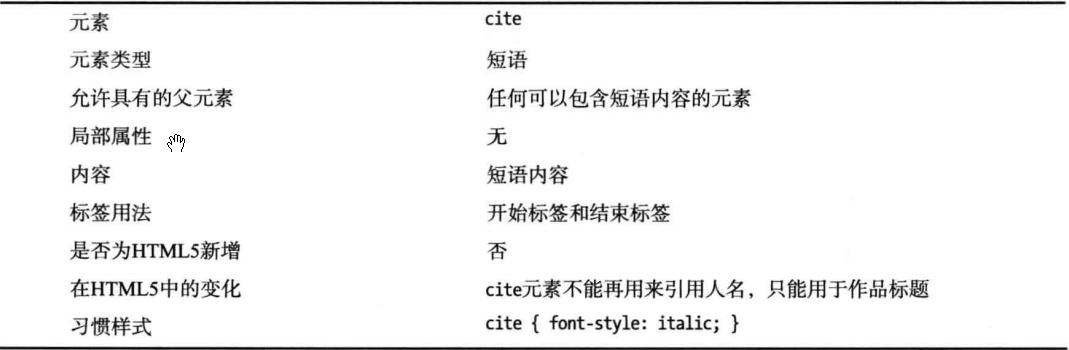
cite元素表示所引用作品(如图书、文章、电影和诗歌)的标题。表(cite元素)概括了cite元素。
cite元素

代码单18示范了cite元素的用法。
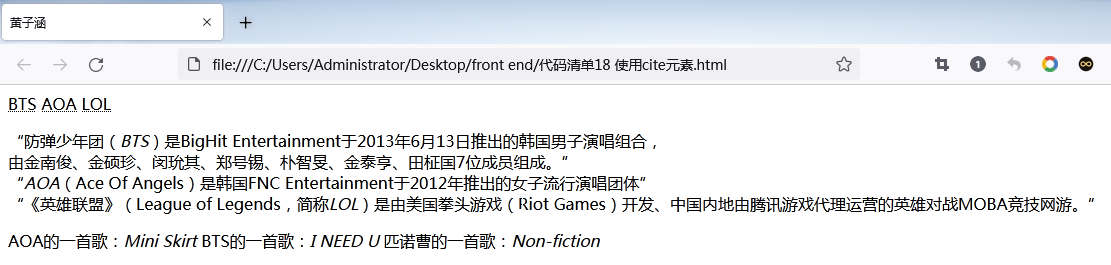
代码清单18 使用cite元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<abbr title="BigHit Entertainment">BTS</abbr>
<abbr title="Ace Of Angels">AOA</abbr>
<abbr title="League of Legends">LOL</abbr>
<p>
<q cite="https://baike.baidu.com/item/%E9%98%B2%E5%BC%B9%E5%B0%91%E5%B9%B4%E5%9B%A2/5641534?fromtitle=BTS&fromid=16633557&fr=aladdin">防弹少年团(<dfn title="BTS">BTS</dfn>)是BigHit Entertainment于2013年6月13日推出的韩国男子演唱组合,<br>
由金南俊、金硕珍、闵玧其、郑号锡、朴智旻、金泰亨、田柾国7位成员组成。</q> <br>
<q cite="https://baike.baidu.com/item/AOA/7329181?fr=aladdin"><dfn title="AOA">AOA</dfn>(Ace Of Angels)是韩国FNC Entertainment于2012年推出的女子流行演唱团体</q> <br>
<q cite="https://baike.baidu.com/item/%E8%8B%B1%E9%9B%84%E8%81%94%E7%9B%9F/4615671?fromtitle=LOL&fromid=6978147&fr=aladdin">《英雄联盟》(League of Legends,简称<dfn title="LOL">LOL</dfn>)是由美国拳头游戏(Riot Games)开发、中国内地由腾讯游戏代理运营的英雄对战MOBA竞技网游。</q>
</p>
AOA的一首歌:<cite>Mini Skirt</cite>
BTS的一首歌:<cite>I NEED U</cite>
匹诺曹的一首歌:<cite>Non-fiction</cite>
</body>
</html>
其习惯样式如图(使用cite元素)所示。

使用语言元素
有五个HTML元素(其中四个是HTML5中新增的)的用途是为使用非西方语言提供支持。
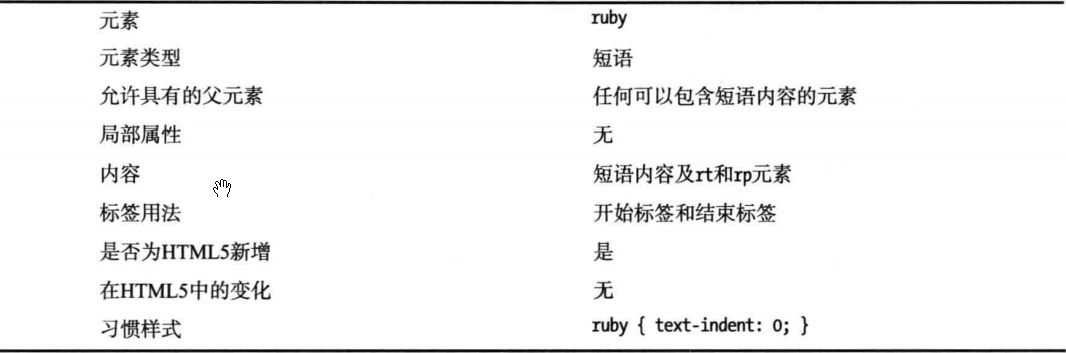
ruby、rt和rp元素
注音符号(ruby character)是用来帮助读者掌握表意语言(如汉语和日语)文字正确发音
的符号,位于这些文字上方或右方。ruby元素表示一段包含注音符号的文字。表()概括了该元素。
ruby元素

ruby元素需要与rt元素和rp元素搭配使用。后面两个元素也是HTML5中新增的。rt元素用来标记注音符号,rp元素则用来标记供不支持注音符号特性的浏览器显示在注音符号前后的括号。代码清单19是一个包含注音符号的例子。
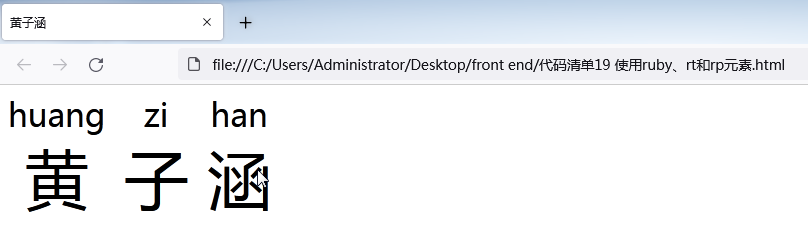
代码清单19 使用ruby、rt和rp元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
body { font-size: 4em;}
</style>
</head>
<body>
<ruby>黄<rp>(</rp><rt>huang</rt><rp>)</rp></ruby>
<ruby>子<rp>(</rp><rt>zi</rt><rp>)</rp></ruby>
<ruby>涵<rp>(</rp><rt>han</rt><rp>)</rp></ruby>
</body>
</html>
这个文档显示在支持注音符号的浏览器中时,rp元素及其内容会被忽略,rt元素的内容则会作为注音符号显示,如图(使用ruby、rt和rp元素)所示。

bdo元素
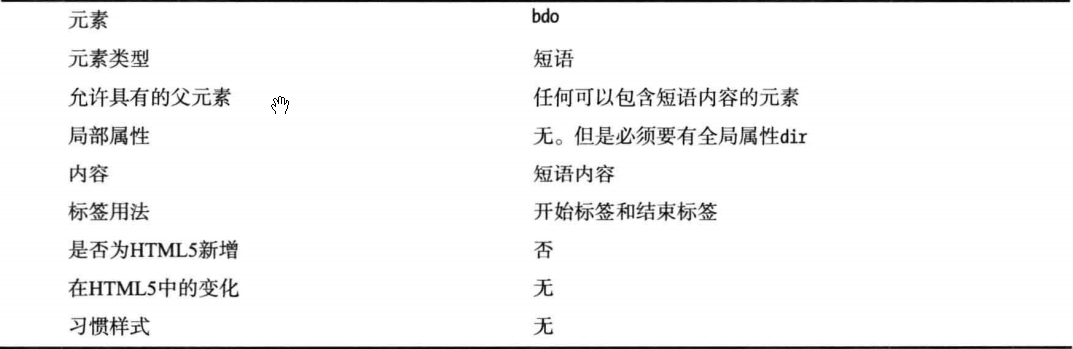
bdo元素可以用来撇开默认的文字方向设置,明确地指定其内容中文字的方向。表(bdo元素)概括了bdo元素。
bdo元素

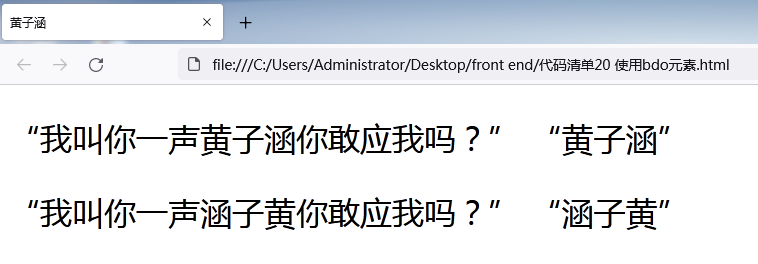
使用bdo元素必须加上dir属性。该属性允许使用的值有rtl(从右到左)和ltr(从左到右)。代码清单20示范了bdo元素的用法。
代码清单20 使用bdo元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
body { font-size: 2em;}
</style>
</head>
<body>
<p>
“我叫你一声黄子涵你敢应我吗?”
“<bdo dir="ltr">黄子涵</bdo>”
</p>
<p>
“我叫你一声涵子黄你敢应我吗?”
“<bdo dir="rtl">黄子涵</bdo>”
</p>
</body>
</html>
该元素的内容在浏览器中的显示效果如图(使用bdo元素)所示。

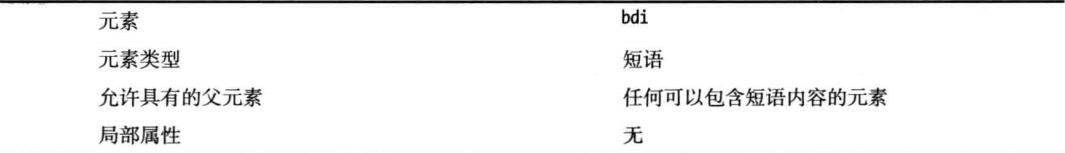
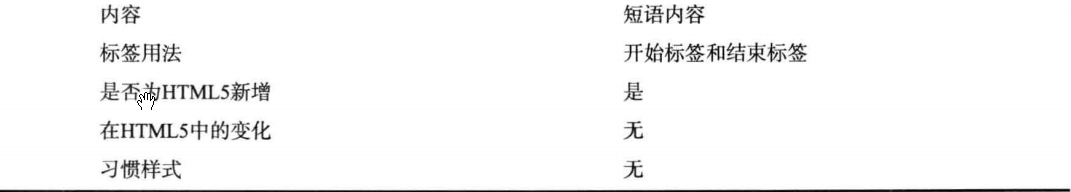
bdi元素
bdi元素表示一段出于文字方向考虑而与其他内容隔离开来的文字。表()概括了这个元素。
bdi元素


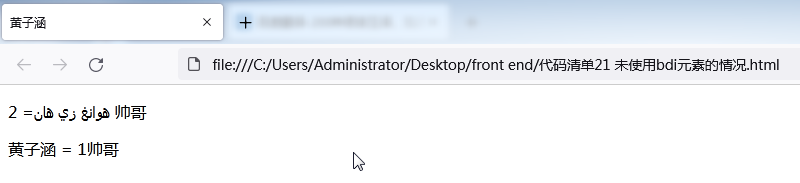
这个元素适用于欲显示内容的文字方向未知的情况。在这种情况下,浏览器会自动确定文字方向,这有可能搅乱页面布局。代码清单21中的例子展示了这个问题。
代码清单21 未使用bdi元素的情况
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<p>هوانغ زي هان= 2 帅哥</p>
<p>黄子涵 = 1帅哥</p>
</body>
</html>
显示这个文档时,其中的阿拉伯名字会导致浏览器的文字方向算法将数字2显示在名字之前而不是之后,如图(多种语言文字混合时双向文字算法的效果)所示。但是在编辑器里就出现这种情况。

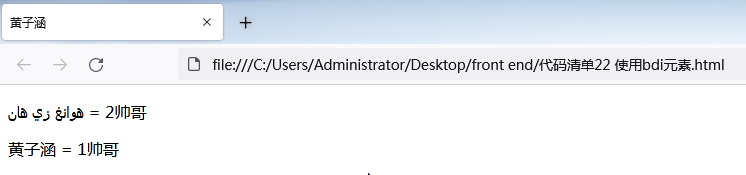
这个问题可以用bdi元素解决,如代码清单22所示。
代码清单22 使用bdi元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<p><bdi>هوانغ زي هان</bdi> = 2帅哥</p>
<p>黄子涵 = 1帅哥</p>
</body>
</html>
这个元素的校正效果如图(使用bdi元素)所示。

其他文本元素
还有四个元素不好归为前述任何一类,这里一并介绍。
表示一段一般性的内容
span元素本身没有任何含义。它可以用来把一些全局属性应用到一段内容上。表()概括了span元素。
span元素


代码清单8-23中的例子使用了带class属性的span元素,以便将相关内容作为CSS样式的应用目标。
代码清单23 使用span元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
.黄子涵 {
border: thin solid black;
padding: 1px;
}
</style>
</head>
<body>
<span class="黄子涵">黄子涵</span>肯定是<span class="黄子涵">帅哥</span>!
</body>
</html>
样式应用后的效果如图(用span元素圈定样式应用目标)所示。

突出显示文本
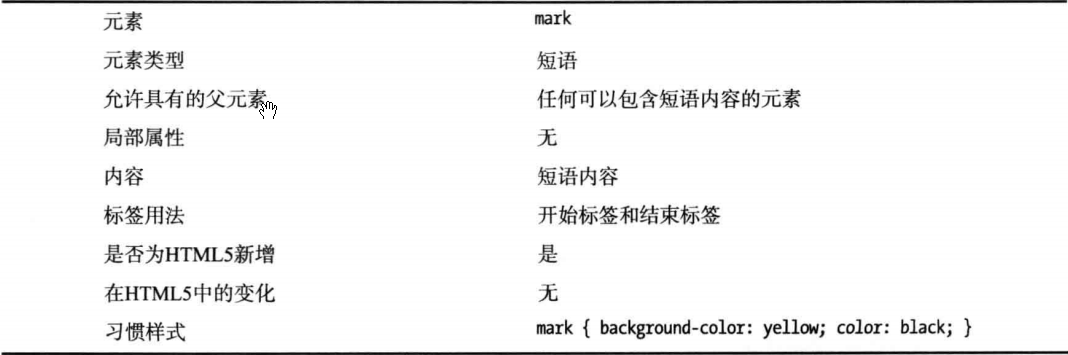
mark元素是HTML5中新增的,用来表示因为与某段上下文相关而被突出显示的一段文字。表()概括了 mark元素。
mark元素

代码清单24示范了mark元素的用法。
代码清单24 使用mark元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
.黄子涵 {
border: thin solid black;
padding: 1px;
}
</style>
</head>
<body>
<span class="黄子涵">黄子涵</span>肯定是<span class="黄子涵">帅哥</span>!<br>
黄子涵<mark>一定</mark>是帅哥!
</body>
</html>
其习惯样式如图(使用mark元素)所示。

表示添加和删除的内容
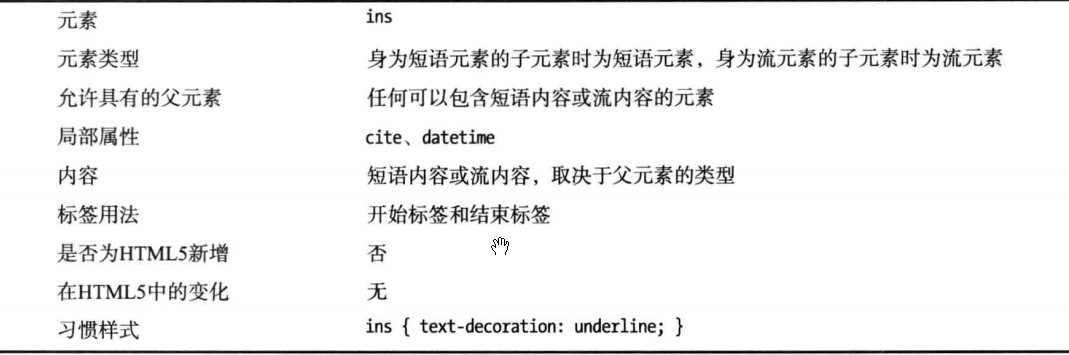
ins元素和del元素可以分别用来表示文档中添加和删除的文字。表()概括了ins元素。
ins元素

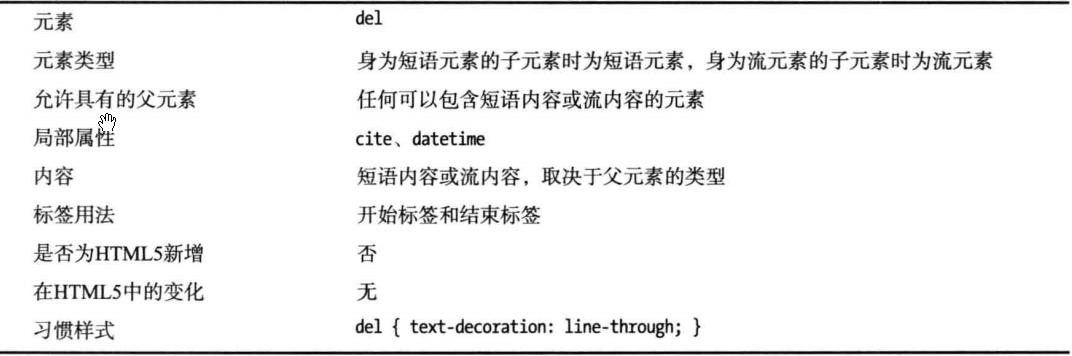
表(del元素)概括了del元素。
del元素

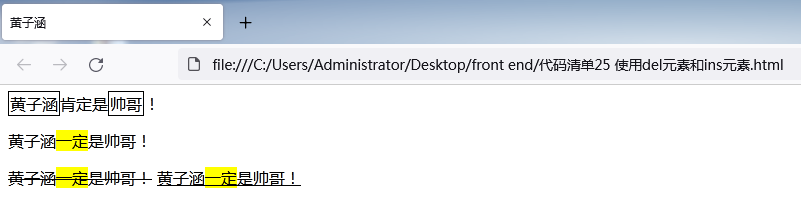
ins和del元素定义了相同的属性。cite属性用来指定解释添加或删除相关文字原因的文档的URL。datetime属性则用来设置修改时间。代码清单25示范了ins和del元素的用法。
代码清单25 使用del元素和ins元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<style>
.黄子涵 {
border: thin solid black;
padding: 1px;
}
</style>
</head>
<body>
<span class="黄子涵">黄子涵</span>肯定是<span class="黄子涵">帅哥</span>!<br>
<p>
黄子涵<mark>一定</mark>是帅哥!
</p>
<p>
<del>黄子涵<mark>一定</mark>是帅哥!</del>
<ins>黄子涵<mark>一定</mark>是帅哥!</ins>
</p>
</body>
</html>
这两个元素的习惯样式如图(使用ins和del元素)所示。

表示时间和日期
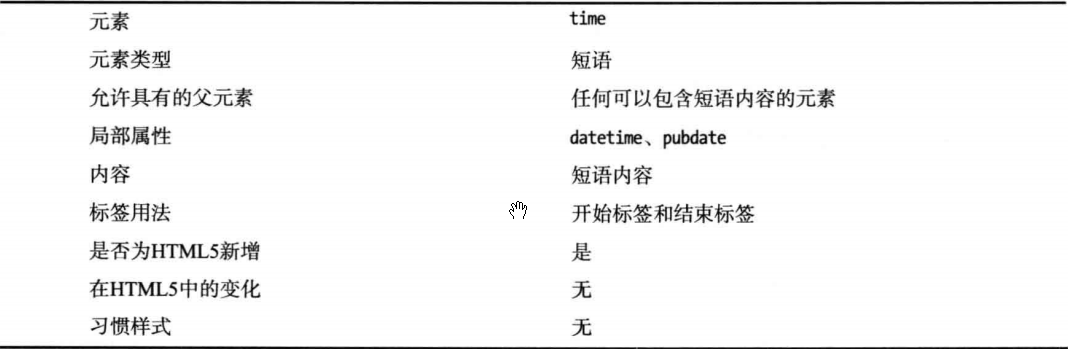
time元素可以用来表示时间或日期。表(time元素)概括了time元素。
time元素

如果布尔属性pubdate存在,那么time元素表示的是整个HTML文档或离该元素最近的article元素的发布日期。datetime属性以RFC3339规定的格式(参见http://tools.ietf.org/html/rfc3339 )指定日期或时间。有了datetime,就能在元素中以便于阅读的形式设置日期或时间,同时又确保计算机能无歧义地解析指定的日期或时间。代码清单26示范了time元素的用法。
代码清单26 使用time元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
现在是北京时间晚上<time datetime="22:13">十点十三分</time>。<br>
今天是<time datetime="2021-9-4">九月四号</time>。
</body>
</html>


