第 7 章 创建HTML文档
最基础的HTML5元素:文档元素和元数据元素。它们是用来创建HTML文档和说明其内容的元素。
这些元素不那么有趣,但是非常重要。每个HTML文档至少都要用到一些这类元素(用到所有这类元素是经常的事),懂得如何正确使用它们对于创建遵守标准的HTML5文档很关键。
构筑基本的文档结构
先从文档元素讲起。这些基础成分确定了HTML文档的轮廓以及浏览器的初始环境。文档元素只有4个,但是任何HTML文档都需要所有这些元素。
DOCTYPE元素
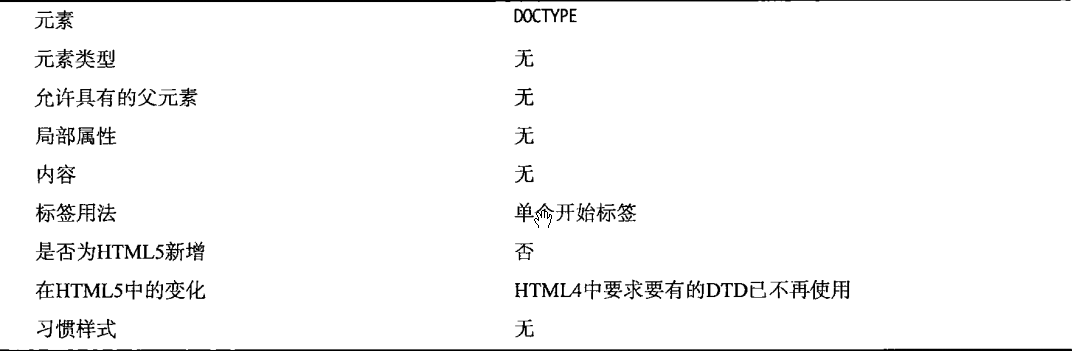
DOCTYPE元素独一无二,而且自成一类。每一个HTML文档都必须以DOCTYPE元素开头。浏览器据此得知自己将要处理的是HTML内容。即使省略DOCTYPE元素,大多数浏览器仍能正确显示文档内容,只不过依赖浏览器的这种表现不是好习惯。表(DOCTYPE元素)概括了DOCTVPE元素。
DOCTYPE元素

在HTML5中DOCTYPE元素只有一种用法,如代码清单1所示。代码清单1所示为第一行。
代码清单1 使用DOCTYPE元素
<!DOCTYPE HTML>
<!DOCTYPE HTML>元素告诉浏览器两件事情:第一,它处理的是HTML文档;第二,用来标记文档内容的HTML所属的版本。版本号用不着写。浏览器能自动探测出这里所用的是HTML5(这是因为这个元素的形式在HTML5中和在先前的HTML版本中略有差异)。该元素没有结束标签。只需要在文档开头放上它唯一的标签就行。
html元素
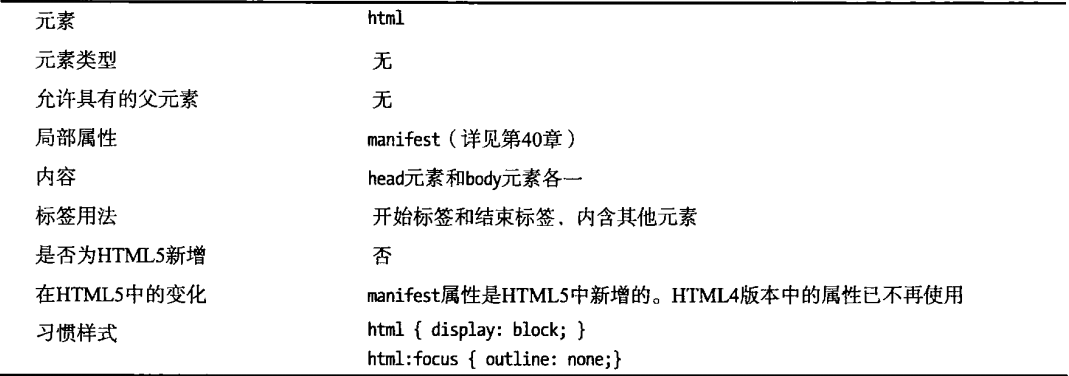
html元素更恰当的名称是根元素,它表示文档中HTML部分的开始。表(html元素)概括了html元素。
html元素

代码清单2示范了html元素的用法。
代码清单2 使用html元素
<!DOCTYPE HTML>
<html>
......此处省略内容和元素......
</html>
head元素
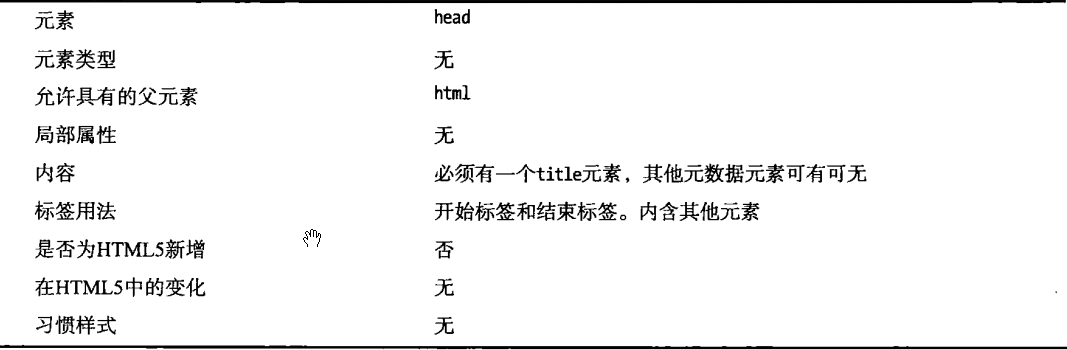
head元素包含着文档的元数据。在HTML中,元数据向浏览器提供了有关文档内容和标记的信息,此外还可以包含脚本和对外部资源(比如CSS样式表)的引用。表(head元素)概括了head元素。
head元素

代码清单3示范了head元素的用法。每个HTML文档都应该包含一个head元素,而后者必须包含一个title元素,如代码清单所示。
代码清单3 使用head元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
</head>
</html>
body元素
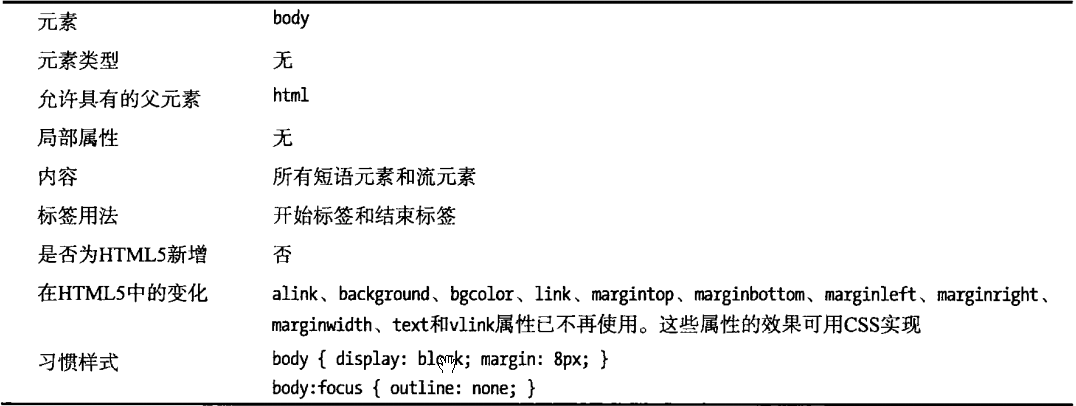
HTML文档的元数据和文档信息包装在head元素中,文档的内容则包装在body元素中。body元素总是紧跟在head元素之后,它是html元素的第二个子元素。表(body元素)概括了body元素。
body元素

代码清单4示范了body元素的用法。
代码清单4 使用body元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\前端\huangzihan.html">黄子涵真棒!</a>
</body>
</html>
此例在body元素中添加了一些简单内容。至此呈现在读者面前的已经是一个简单却完整的HTML文档。图(代码清单4的效果图)为这个文档在浏览器中的显示结果。

用元数据元素说明文档
元数据元素可以用来提供关于HTML文档的信息。它们本身不是文档内容,但提供了关于后面的文档内容的信息。元数据元素应放在head元素中。
设置文档标题
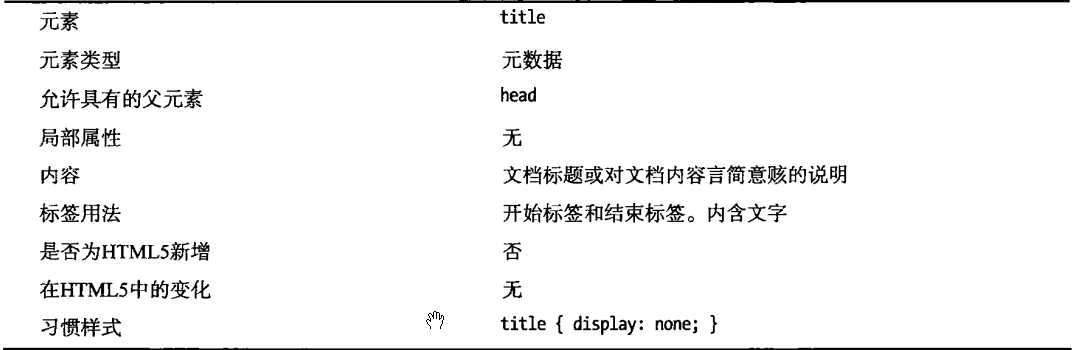
title元素的作用是设置文档的标题或名称。浏览器通常将该元素的内容显示在其窗口顶部或标签页的标签上。表(title元素)概括了title元素。
title元素

每个HTML文档都应该有且只有一个title元素,其开始标签和结束标签之间的文字在用户眼里应有实际意义。至少用户应能据此区分各个浏览器窗口或浏览器的各个标签页,并且知道哪个显示的才是你的Web应用系统。代码清单5示范了title元素的用法。
代码清单5 使用title元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵真棒!</a>
</body>
</html>
图(代码清单5的效果图)展示了浏览器处理title元素的方式。图中显示的是火狐的Chrome浏览器,其他浏览器与此大同小异。

设置相对URL的解析基准
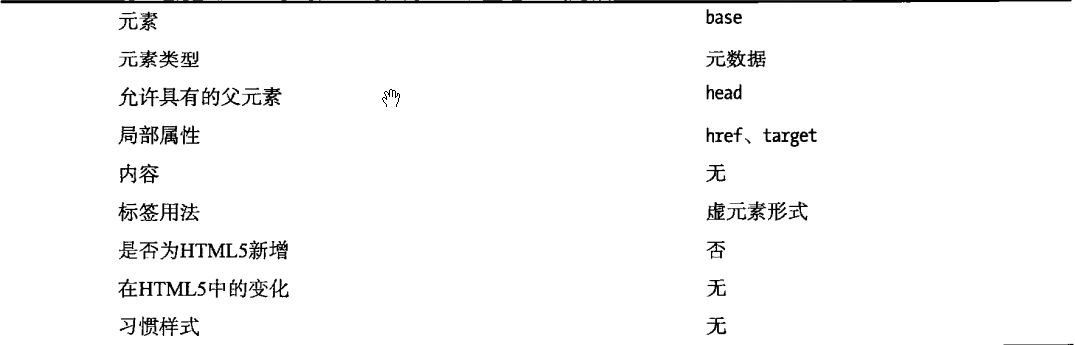
base元素可用来设置一个基准URL,让HTML文档中的相对链接在此基础上进行解析。相对链接省略了URL中的协议、主机和端口部分,需要根据别的URL(要么是base元素中指定的URL,要么是用以加载当前文档的URL)得出其完整形式。base元素还能设定链接在用户点击时的打开方式,以及提交表单时浏览器如何反应。表(base元素)概括了base元素。
base元素

HTML文档至少应该包含一个base元素。它通常是head元素中位置最靠前的子元素之一,以便随后的元数据元素中的相对URL可以用上其设置的基准URL。
使用href属性
href属性指定了解析文档此后部分中的相对URL要用到的基准URL。代码清单6示范了base元素的用法。
代码清单6 使用base元素中的href属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href="C:\Users\Administrator\Desktop\front end\"/>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵真棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵非常棒!</a>
</body>
</html>
此例将基准URL设置为
C:\Users\Administrator\Desktop\front end\。
在文档的后面部分有一个用来生成超链接的a元素,它使用了
C:\Users\Administrator\Desktop\front end\huang_zihan.html
这个相对URL。用户点击这个超链接时,浏览器就会把基准URL和相对URL拼接成完整 的URL:c:/Users/Administrator/Desktop/front end/huang_zihan.html。
提示
如果不用base元素,或不用其href属性设置一个基准URL,那么浏览器会将当前文档的URL认定为所有相对URL的解析基准。例如,假设浏览器从http://myserver.com/app/mypage.html 这个URL载入了一个文档,该文档中有一个超链接使用了myotherpage.html这个相对URL,那么点击这个超链接时浏览器将尝试从http://myserver.com/app/myotherpage.html 这个绝对URL加载第二个文档。
使用target属性
target属性的作用是告诉浏览器该如何打开URL。这个属性的值代表着一个浏览上下文(browsing context)。
用元数据说明文档
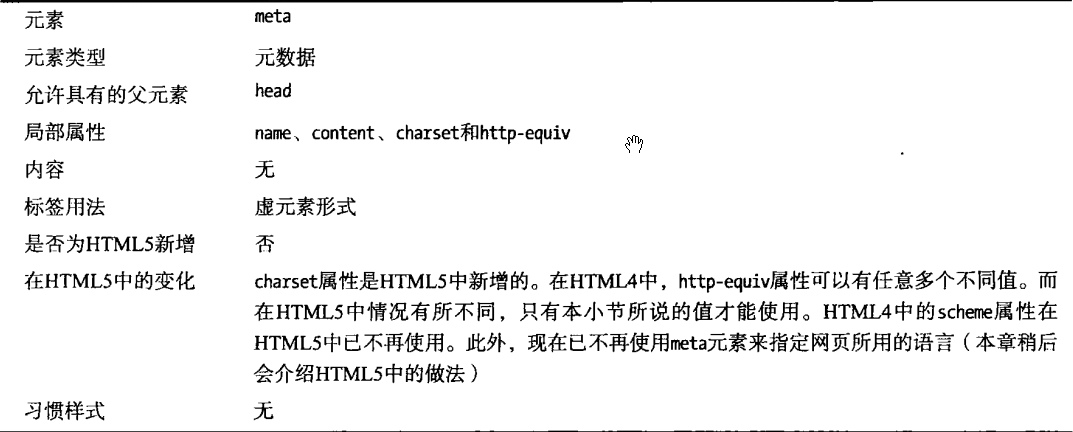
meta元素可以用来定义文档的各种元数据。它有多种不同用法,而且一个HTML文档中可以包含多个meta元素。表(meta元素)概括了meta元素。
meta元素

下面介绍几种meta元素的用法。注意每个meta元素只能用于一种用途。如果在这些特性中想要使用的不止一个,那就应该在head元素中添加多个meta元素。
指定名/值元数据对
meta元素的第一个用途是用名/值对定义元数据,为此需要用到其name和content属性。代码清单7即为一例。
代码清单7 在meta元素中用名/值对定义元数据
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
此处name属性用来表示元数据的类型,而content属性用来提供值。表(供meta元素使用的预定义元数据类型)列出了meta元素可以使用的几种预定义元数据类型。
除了表中5个预定义的元数据名称,还可以使用元数据扩展。http://wiki.whatwg.org/wiki/MetaExtensions 有这些扩展的一份时常更新的清单。有些扩展用得比较多,而另外一些扩展则是 为非常窄的专门用途而设,几乎没有人用。robots元数据类型是前者的一个例子。HTML文档的作者可以用它告诉搜索引擎该如何对待该文档。例如:
<meta name="robots" content="noindex">
供meta元素使用的预定义元数据类型
| 元数据名称 | 说明 |
|---|---|
| application name | 当前页所属Web应用系统的名称 |
| author | 当前页的作者名 |
| description | 当前页的说明 |
| generator | 用来生成HTML的软件名称(通常用于以Ruby on Rails、ASP.NET等服务器端框架生成HTML页的情况下) |
| keywords | 一批以逗号分开的字符串,用来描述页面的内容 |
这个元数据类型有三个大多数搜索引擎都认识的值:noindex(表示不要索引本页)、noarchive(表示不要将本页存档或缓存)和nofollow(表示不要顺着本页中的链接继续搜索下去)。可用的元数据扩展为数不少,最好读读那份网上清单,看看有哪些可用于自己的项目。
提示
要告诉搜索引擎如何对内容分类和分等级,过去最主要的手段就是使用keywords元数据。现在的搜索引擎对keywords元数据的重视程度远不如前,这是因为它可以被滥用来制造页面内容和相关性的假象。要想让内容在搜索引擎眼里有所改观,最好的办法是采纳它们自己提供的建议。大多数搜索引擎都提供了优化网页或整个网站的指南。谷歌的指南参见:http://google.com/support/webmasters/bin/topic.py?topic=15260。
声明字符编码
meta元素的另一种用途是声明HTML文档内容所用的字符编码。代码清单8就是一个这方面的例子。
代码清单8 用meta元素声明字符编码
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
例中声明了这个页面釆用UTF-8编码。UTF-8编码能以最少的字节数表示所有Unicode字符,所以用得非常普遍。
模拟HTTP标头字段
meta元素的最后一种用途是改写HTTP(超文本传输协议)标头字段的值。服务器和浏览器之间传输HTML数据时一般用的就是HTTP。服务器的每条响应都包含着一组向浏览器说明其内容的字段即可。meta元素可以用来模拟或替换其中三种 标头字段。代码清单9展示了meta元素的这种用法的一般形式。
代码清单9 用meta元素模拟HTTP标头字段
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<meta http-equiv="refresh" content="5"/>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
http-equiv属性的用途是指定所要模拟的标头字段名称,字段值则由content属性指定。此例将标头字段refresh的值设置为5,其作用是让浏览器每隔5秒就再次载入页面。
提示
如果在刷新间隔时间值后加上一个分号再加上一个URL,那么浏览器在指定时间之后将载入指定的URL。
http-equiv属性有三个值可用,如表(meta元素的http-equiv属性允许使用的值)所示。
meta元素的http-equiv属性允许使用的值
| 属性值 | 说明 |
|---|---|
| refresh | 以秒为单位指定一个时间间隔,在此时间过去之后将从服务器重新载入当前页面。也可以另行指定一个URL让浏览器载入。 |
| default-style | 指定页面优先使用的样式表。对应的content属性值应与同一文档中某个style元素或link元素的title属性值相同 |
| content-type | 这是另一种声明HTML页面所用字符编码的方法。 |
定义CSS样式
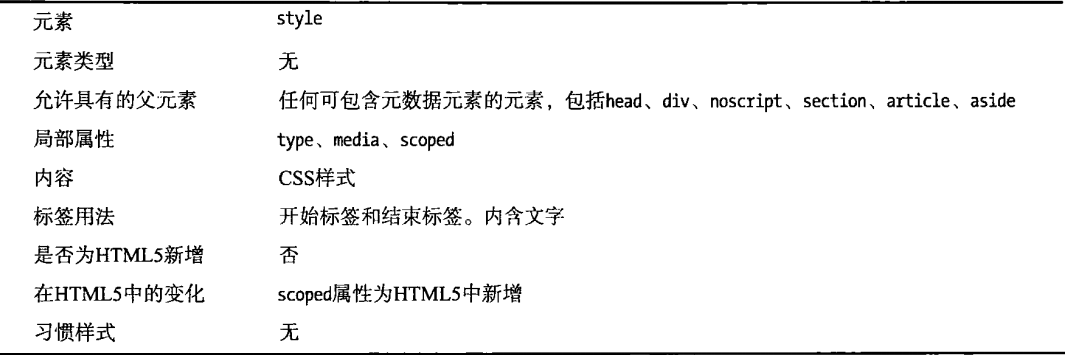
style元素可用来定义HTML文档内嵌的CSS样式(link元素则是用来导入外部样式表中的样式)。表(style元素)概括了style元素。
style元素

代码清单10示范了style元素的用法。
代码清单10 使用style元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<style type="text/css">
a {
background-color: grey;
color: white;
padding: 0.5em;
}
</style>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
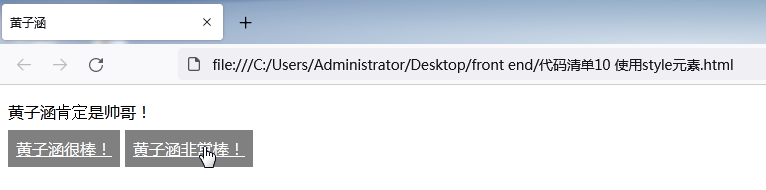
此例为a元素设计了一个新样式,让链接显示为灰色背景上的白色文字,周边留出少许内边,样式的效果如图(用style元素创建文档内嵌样式)所示。

style元素可以出现在HTML文档中的各个部分。一个文档可包含多个style元素,因此不必把所有样式定义都塞进head部分。在使用模板引擎生成页面的情况下这个特性很有帮助,因为这样一来就可以用页面特有的样式为模板定义的样式提供补充。
指定样式类型
type属性可以用来将所定义的样式类型告诉浏览器。但是浏览器支持的样式机制只有CSS一种,所以这个属性的值总是text/css。
指定样式作用范围
如果style元素中有scoped属性存在,那么其中定义的样式只作用于该元素的父元素及所有兄弟元素。要是不用scoped属性的话,在HTML文档中任何地方用style元素定义的样式都将作用于整个文档。
指定样式适用的媒体
media属性可用来表明文档在什么情况下应该使用该元素中定义的样式。代码清单11示范了这个属性的用法。
代码清单11 使用style元素的media属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<style media="screen" type="text/css">
a {
background-color: grey;
color: white;
padding: 0.5em;
}
</style>
<style media="print">
a {
color: Red;
font-weight: bold;
font-style: italic;
}
</style>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
代码中使用了两个style元素,它们有不同的media属性值。浏览器在屏幕上显示文档的时候用的是第一个style元素中的样式,在打印文档的时候用的是第二个中的样式。
样式的使用条件可以设计得非常细致。首先要确定的是所针对的设备类型。表(供style元素的media属性用的规定设备值)总结了所有符合规定的值。
供style元素的media属性用的规定设备值
| 设备 | 说明 |
|---|---|
| all | 将样式用于所有设备(默认值) |
| aural | 将样式用于语音合成器 |
| braille | 将样式用于盲文设备 |
| handheld | 将样式用于手持设备 |
| projection | 将样式用于投影机 |
| 将样式用于打印预览和打印页面时 | |
| screen | 将样式用于计算机显示器屏幕 |
| tty | 将样式用于电传打字机之类的等宽设备 |
| tv | 将样式用于电视机 |
浏览器负责解释设备归类。有些设备类型(比如screen和print)在各种浏览器上的解释比较一致,但另一些设备(比如handheld设备类型)的解释可能就随意多了。因此核实一下所针对的浏览器对特定设备的解释与自己是否一致非常必要。media还有一些特性可以用来设计更具体的使用条件,代码清单12即为一例。
代码清单12 让style元素的对象更加具体
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<style media="screen AND (max-width:500px)" type="text/css">
a {
background-color: grey;
color: white;
padding: 0.5em;
}
</style>
<style media="screen AND (max-width:500px)" type="text/css">
a {
color: Red;
font-style: italic;
}
</style>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
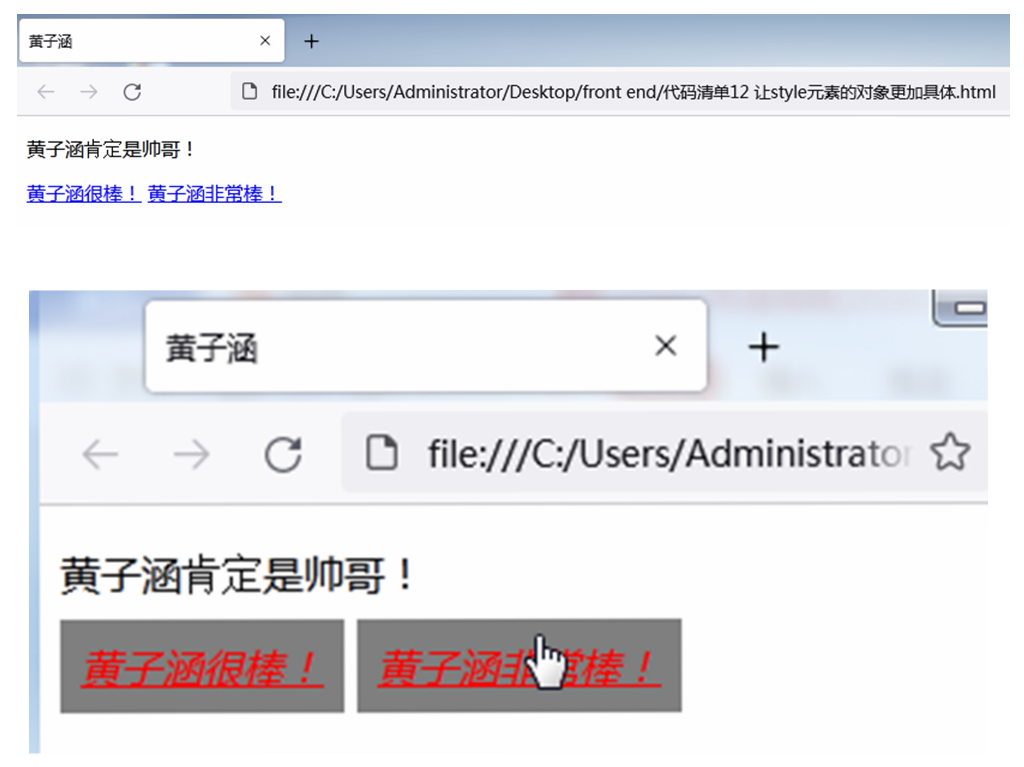
代码中使用media的width特性区分两组样式。浏览器窗口宽度小于500像素时使用的是第一组样式,窗口宽度大于500像素时使用的是第二组。用浏览器打开代码清单12对应的HTML文档,然后拖拉窗口边缘以改变其大小,就能看到这个特性的效果,如图(根据浏览器窗口宽度选择使用的样式)所示。

注意此例中使用了AND来组合设备和特性条件。除了AND,还可以使用NOT和表示OR的逗号(,)。藉此可以为应用样式设计出复杂而又相当具体的条件。
width等特性通常会跟限定词min和max配合使用。不用这些限定词,让样式的使用取决于非常精确的窗口尺寸也行,但是加上限定词会让条件变得更加灵活。表(供sty1e元素的media属性使用的特性)罗列并介绍了可用的各种特性。若非特别点明,这些特性都可以用min-或max-修饰,构成阈值而不是精确值。
供sty1e元素的media属性使用的特性
| 特性 | 说明 | 示例 |
|---|---|---|
| width height | 指定浏览器窗口的宽度和高度。单位为px,代表像素 | width:200px |
| device-width、device-height | 指定整个设备(而不仅仅是浏览器窗口)的宽度和高度。单位为px,代表像素 | min-device-height:20opx |
| resolution | 指定设备的像素密度。单位为dpi(点/英寸)或dpcm(点/厘米) | max-resolution:600dpi |
| orientation | 指定设备的较长边朝向。支持的值有portrait和landscape。该特性没有限定词 | orientation:portrait |
| aspect-ratio、device-aspect-ratio | 指定浏览器窗口或整个设备的像素宽高比。其值表示为像素宽 度与像素高度的比值 | min-aspect-ratio:16/9 |
| color monochrome | 指定彩色或黑白设备上每个像素占用的二进制位数 | min-monochrome:2 |
| color-index | 指定设备所能显示的颜色数目 | max-color-index:256 |
| scan | 指定电视的扫描模式。支持的值有progressive和interlace。该特性没有限定词 | scan:interlace |
| grid | 指定设备的类型。网格型设备使用固定的网格显示内容,例如基于字符的终端和单行显示的寻呼机。支持的值有0和1(1代表网格型设备)。该特性没有限定词 | grid:0 |
与指定设备的情况类似,这些特性也是由浏览器负责解释。关于浏览器认识哪些特性以及认定这些特性什么时候存在并且可以使用,其具体情况纷纭繁杂。如果要根据这些特性应用样式,请务必进行全面的测试,并且准备好预期特性不可用时改用的备用样式。
指定外部资源
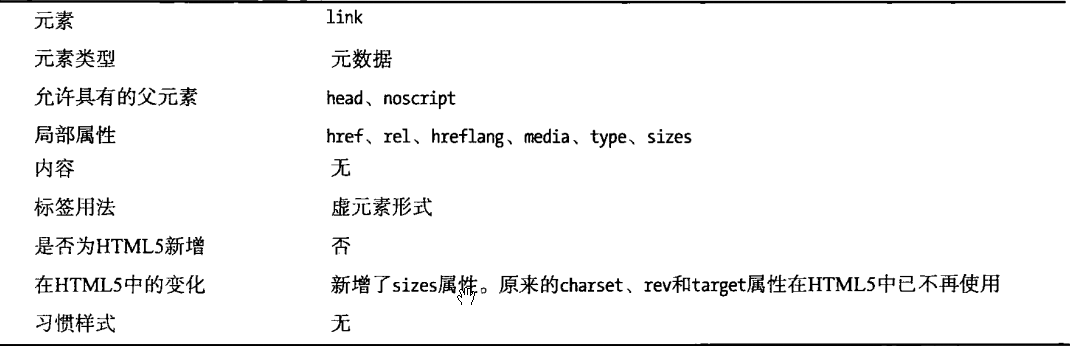
link元素可用来在HTML文档和外部资源(CSS样式表是最典型的情况)之间建立联系。表(link元素)概括了link元素。
link元素

link元素定义了6个局部属性,其说明见表(link元素的局部属性)。这些属性中最重要的是rel,它说明了HTML页与link元素所关联资源的关系类型。
link元素的局部属性
| 属性 | 说明 |
|---|---|
| href | 指定link元素指向的资源的URL |
| hreflang | 说明所关联资源使用的语言 |
| media | 说明所关联的内容用于哪种设备 |
| rel | 说明文档与所关联资源的关系类型 |
| sizes | 指定图标的大小。 |
| type | 指定所关联资源的MIME类型,如text/css、image/x-icon |
为rel属性设定的值决定了浏览器对待link元素的方式。表(link元素的rel属性值选编)介绍了rel属性比较常用的一些值。除此之外rel属性还定义了一些其他值,但是它们目前仍然属于HTML5中有待确定的部分。rel属性值最全面的介绍参见 http://iana.org/assignments/link-relations/link-relations.xml。
link元素的rel属性值选编
| 值 | 说明 |
|---|---|
| alternate | 链接到文档的替代版本,比如另一种语言的译本 |
| author | 链接到文档的作者 |
| help | 链接到当前文档的说明文档 |
| icon | 指定图标资源 |
| license | 链接到当前文档的相关许可证 |
| pingback | 指定一个回探(pingback)服务器。从其他网站链接到博客的时候它能自动得到通知 |
| prefetch | 预先获取一个资源 |
| stylesheet | 载入外部样式表 |
载入样式表
为演示link元素在这方面的用法,我创建了一个名为styles.css的样式表,其内容如代码清单13所示。
代码清单13 styles.css文件
a {
background-color: grey;
color: white;
padding: 0.5em;
}
这条样式在先前的例子中定义在style元素里面,现在被放到了一个外部样式表文件中。要使用这个样式表,需要用到link元素,如代码清单14所示。
代码清单14 用link元素载入外部样式表
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css"/>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
可以使用多个link元素载入多个外部资源。使用外部样式表的好处在于可以让多个文档使用同一套样式而不必将这些样式复制到每一个文档中。浏览器会载入和应用其中的样式,仿佛它们是定义在style元素中一般,如图(应用来自外部样式表中的样式)所示。

为页面定义网站标志
除了CSS样式表,link元素最常见的用处要算定义与页面联系在一起的图标。各种浏览器处理这种图标的方式有所不同,常见的做法是将其显示在相应的标签页标签上或收藏夹中相应的项目前(如果用户收藏了这个页面的话)。为了演示这种用法,我找来了www.baidu.com 网站使用的网站标志。这是一个128像素x128像素的图像,格式为.ico。浏览器都支持这种图像格式,图像看起来如图(百度网站标志)所示,该图像的文件名为favicon.ico。

要想使用这个网站标志,需要在页面中添加一个link元素,如代码清单15所示。
代码清单15 用link元素添加网站标志
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
浏览器载入HTML页面的时候,也会载入并显示网站标志,如图(显示在标签页顶端的网站标志)所示。图中显示的是谷歌的Chrome,它把网站标志显示在标签页的顶部。

提示
如果网站标志文件位于/favicon.ico(即Web服务器的根目录),那就不必用到link元素。大多数浏览器在载入页面时都会自动请求这个文件,就算没有link元素也是如此。
预先获取资源
可以要求浏览器预先获取预计很快就要用到的资源。代码清单16示范了link元素的这种用法。
代码清单16 预先获取关联的资源
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<link rel="prefetch" href="C:\Users\Administrator\Desktop\front end\huangzihan.html"/>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
此例将rel属性设置为prefetch,并且要求载入HTML页面page2.html,为用户点击某个链接以执行其他需要这个页面的操作做好准备。
使用脚本元素
与脚本相关的元素有两个。第一个是script,用于定义脚本并控制其执行过程。第二个是noscript,用于规定在浏览器不支持脚本或禁用了脚本的情况下的处理办法。
提示
script元素一般放在head元素中,不过它也可以放在HTML文档中的任意位置。建议把所有脚本元素都集中到文档的head部分,这有助于查看脚本,而且大家在查找脚本时一般想到的都是这个地方。
script元素
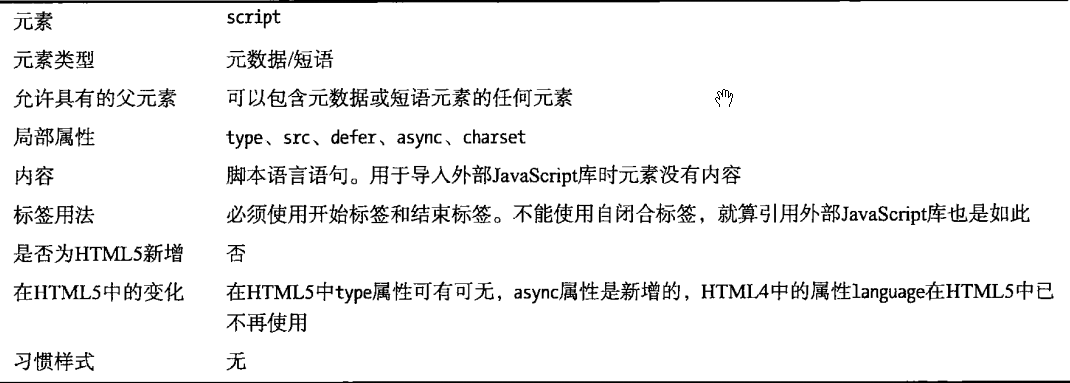
script元素可以用来在页面中加入脚本,方式有在文档中定义脚本和引用外部文件中的脚本两种。最常用的脚本类型是JavaScript(这也是本书所用的脚本类型),不过浏览器也的确支持一些别的脚本语言。表(script元素)概括了script元素。每定义或导入一段脚本需要使用一个script元素。
script元素

这个元素所属类型因其用法而异。位于head元素中的script元素属于元数据元素,位于其他元素(如body或section )中的则属于短语元素。
接下来要介绍的是如何用script元素完成各种任务。表(script元素的局部属性)介绍了script元素定义的属性。
script元素的局部属性
| 属性 | 说明 |
|---|---|
| type | 表示所引用或定义的脚本的类型,对于JavaScript脚本这个属性可以省略 |
| src | 指定外部脚本文件的URL |
| defer、async | 设定脚本的执行方式。这两个属性只能与src属性一同使用 |
| charset | 说明外部脚本文件所用字符编码,该属性只能与src属性一同使用 |
定义文档内嵌脚本
定义脚本最简单的方式是内嵌定义,也即将JavaScript语句内嵌在HTML页面中,代码清单17即是一例。
代码清单17 定义文档内嵌脚本
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<script>
document.write("这是黄子涵脚本!");
</script>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
不使用type属性时,浏览器会假定使用的是JavaScript。这段简单的脚本在HTML文档中加入了一些文字。默认情况下,浏览器在页面中一遇到脚本就会执行。图(一段简单脚本的效果)显示了这个例子的结果,从中可以看到,脚本输出的文字在浏览器窗口中显示在body元素所含p元素之前。

载入外部脚本库
可以把脚本放到单独的文件中,然后用script元素载入HTML文档。这些文件有小(如下面的例子)有大(如jQuery这种复杂的库)。huangzihan.js是外部脚本文件的一个例子,其内容如代码清单18所示。
代码清单18 脚本文件huangzihan.js的内容
document.write("这是黄子涵脚本!");
这个文件只包含一条语句,与文档内嵌脚本那个例子一样。代码清单19示范了如何用script元素的src属性引用这个文件。
提示
设置了src属性的script元素不能含有任何内容。不能用同一个script元素既定义内嵌脚本又引用外部脚本。
代码清单19 用src属性载入外部脚本
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<script src="C:\Users\Administrator\Desktop\front end\huangzihan.js"></script>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
src属性的值应为所要载入的脚本文件的URL。由于simple.js文件与这个HTML文件位于同一个目录,所以此例中可以使用一个相对URL。这段脚本的结果如图(一段外部脚本的效果)所示。

提示
例中的script元素尽管没有任何内容,还是使用了结束标签。如果用自闭合标签引用外部脚本,浏览器将忽略这个元素,不会加载引用的文件。
推迟脚本的执行
可以用async和defer属性对脚本的执行方式加以控制。defer属性告诉浏览器要等页面载入和解析完毕之后才能执行脚本。要明白defer属性的好处,需要认识它所要解决的问题。代码清单20显示了脚本文件huangzihan2.js的内容,里面只有一条语句。
代码清单20 脚本文件huangzihan2.js所含语句
document.getElementById("黄子涵").innerText="cherries";
这条语句它执行的时候会查找一个id属性值为applecode的元素并且将其内部内容改为cherries。代码清单21展示了一个用script元素引用这个脚本文件的HTML文档。
代码清单21 引用脚本文件
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<script src="C:\Users\Administrator\Desktop\front end\huangzihan2.js"></script>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
载入这个HTML页面后,结果并不是原先想象的那样,如图(脚本的时间安排问题)所示。

默认情况下,浏览器一遇到script元素就会暂停处理HTML文档,转而载入脚本文件并执行其中的脚本。在脚本执行完毕之后浏览器才会继续解析HTML。这个例子中浏览器载入和执行huangzihan2.js中的语句时还没有解析其余的HTML文档内容。脚本找不到要找的那个元素,所以也就没有作出任何改变。脚本执行完毕之后,浏览器继续解析HTML,code元素也随之出现。然而对于脚本而言为时已晚,它不会再执行一遍。这个问题有个显而易见的解决办法是将script元素放到文档最后,如代码清单22所示。
代码清单22 通过改变script元素的位置解决脚本的时间安排问题
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
<script src="C:\Users\Administrator\Desktop\front end\huangzihan2.js"></script>
</body>
</html>
这个办法考虑到了浏览器处理script元素的方式,确保了在脚本涉及的元素解析出来之后才载入和执行脚本。从图(脚本作用在一个a元素上的结果)中可以看到,脚本执行的结果已经符合需要。

图(脚本作用在一个a元素上的结果)脚本作用在一个a元素上的结果
这个办法的确管用,不过在HTML5中可以用defer属性达到同样的目的。浏览器在遇到带有defer属性的script元素时,会将脚本的加载和执行推迟到HTML文档中所有元素都已得到解析之后。代码清单23示范了带defer属性的script元素的用法。
代码清单23 使用带defer属性的script元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<script defer src="C:\Users\Administrator\Desktop\front end\huangzihan2.js"></script>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
在浏览器中载入这个页面所得结果与将script元素移到页面末尾那个办法的结果相同。现在脚本可以找到code元素并且改变其文字内容了,效果与图(脚本作用在一个a元素上的结果)所示相同。
提示
defer属性只能用于外部脚本文件,它对文档内嵌脚本不起作用。
异步执行脚本
async属性解决的是另一类问题。前面说过,浏览器遇到script元素时的默认行为是在加载和执行脚本的同时暂停处理页面。各个script元素依次(即按其定义的次序)同步(即在脚本加载和执行进程中不再管别的事情)执行。
作为处理脚本的默认方式,同步顺序执行自有其意义所在。不过有些脚本并不需要这样处理,对这类脚本可以使用async属性提高其性能。这方面的一个典型例子是跟踪脚本(tracking script)。这种脚本可以汇报用户的网站访问记录以便广告公司根据用户的浏览习惯定制和投放广告,或者收集网站访问者的统计数据以供分析,诸如此类。这些脚本自成一体,一般不需要与HTML文档中的元素互相作用。为等待它们加载然后向自己的服务器发回报告而推迟显示页面没有任何意义。
使用了async属性后,浏览器将在继续解析HTML文档中其他元素(包括其他script元素)的同时异步加载和执行脚本。如果运用得当,这可以大大提高整体加载性能。代码清单24示范了async属性的用法。
代码清单24 使用async属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<script async src="C:\Users\Administrator\Desktop\front end\huangzihan2.js"></script>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
使用async属性的一个重要后果是页面中的脚本可能不再按定义它们的次序执行。因此如果脚本使用了其他脚本中定义的函数或值,那就不宜使用async属性。
noscript元素
noscript元素可以用来向禁用了JavaScript或浏览器不支持JavaScript的用户显示一些内容。表(noscript元素)概括了noscript元素。
noscript元素

与script元素类似,noscript元素所属类型取决于它在文档中的位置。
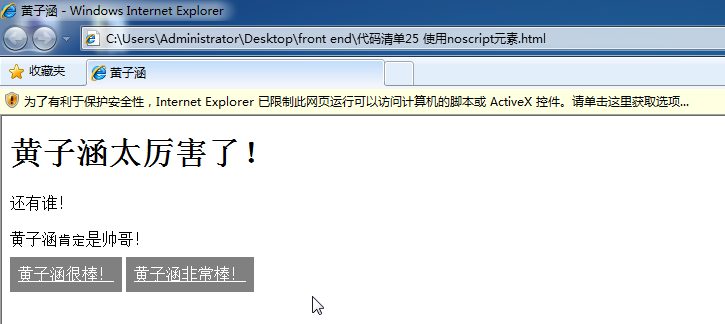
尽管现在JavaScript已经得到了广泛支持,但是仍然有一些专门用途的浏览器不支持它。而且就算浏览器支持JavaScript,用户也可能会禁用它————许多大公司都有禁止员工启用JavaScript的规定。noscript元素可以用来应对这些用户,其办法是显示不需要JavaScript功能的内容,再不济也要告诉他们需要启用JavaScript才能使用此网站或页面。代码清单25是一个用noscript元素显示一条简短信息的例子。
代码清单25 使用noscript元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<script async src="C:\Users\Administrator\Desktop\front end\huangzihan2.js"></script>
<noscript>
<h1>黄子涵太厉害了!</h1>
<p>还有谁!</p>
</noscript>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
这个noscript元素的效果如图(noscript元素的效果)所示。为了实现这个效果,浏览器中禁用了JavaScript再载入代码清单中的HTML内容。

注意,此例中页面其余部分的处理一切如常,内容元素依然会显示出来。
提示
一个页面中可以加入多个noscript元素,以便与需要脚本控制的各个功能区域相对应。在提供不依赖于JavaScript的备用标记内容时这尤其有用。
除此之外还有一种选择是在浏览器不支持JavaScript时将其引至另一个URL。这需要在noscript元素中加入一个meta元素,如代码清单26所示。
代码清单26 用noscript元素重定向浏览器
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<base href=""/>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是个帅哥!"/>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\front end\styles.css"/>
<link rel="shortcut icon" href="C:\Users\Administrator\Desktop\front end\favicon.ico" type="image/x-icon"/>
<script async src="C:\Users\Administrator\Desktop\front end\huangzihan2.js"></script>
<noscript>
<meta http-equiv="refresh" content="0; https://www.baidu.com"/>
</noscript>
</head>
<body>
<p>
黄子涵<code id="黄子涵">肯定</code>是帅哥!
</p>
<a href="C:\Users\Administrator\Desktop\front end\huang_zihan.html">黄子涵很棒!</a>
<a href="C:\Users\Administrator\Desktop\front end\huangzihan.html">黄子涵非常棒!</a>
</body>
</html>
这段代码会在不支持JavaScript或禁用了JavaScript的浏览器试图载入页面时将用户引至www.baidu.com 网站。


