第 4 章 初探CSS
CSS(层叠样式表)用来规定HTML文档的呈现形式(外观和格式编排)。
定义和应用样式
CSS样式由一条或多条以分号隔开的样式声明组成。每条声明包含着一个CSS属性和该属性的值,二者以冒号分隔。代码清单1所示为一条简单的CSS样式。
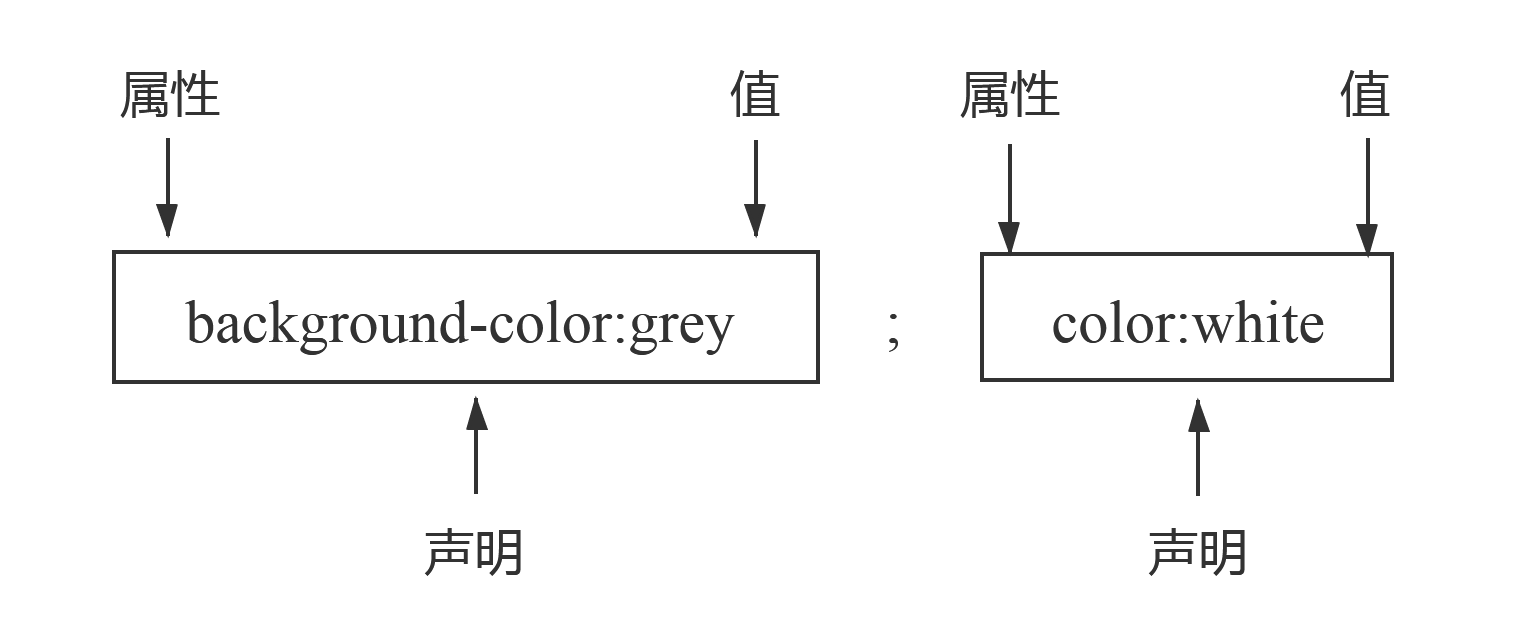
代码清单1 一条简单的CSS样式
background-color:grey;color:white
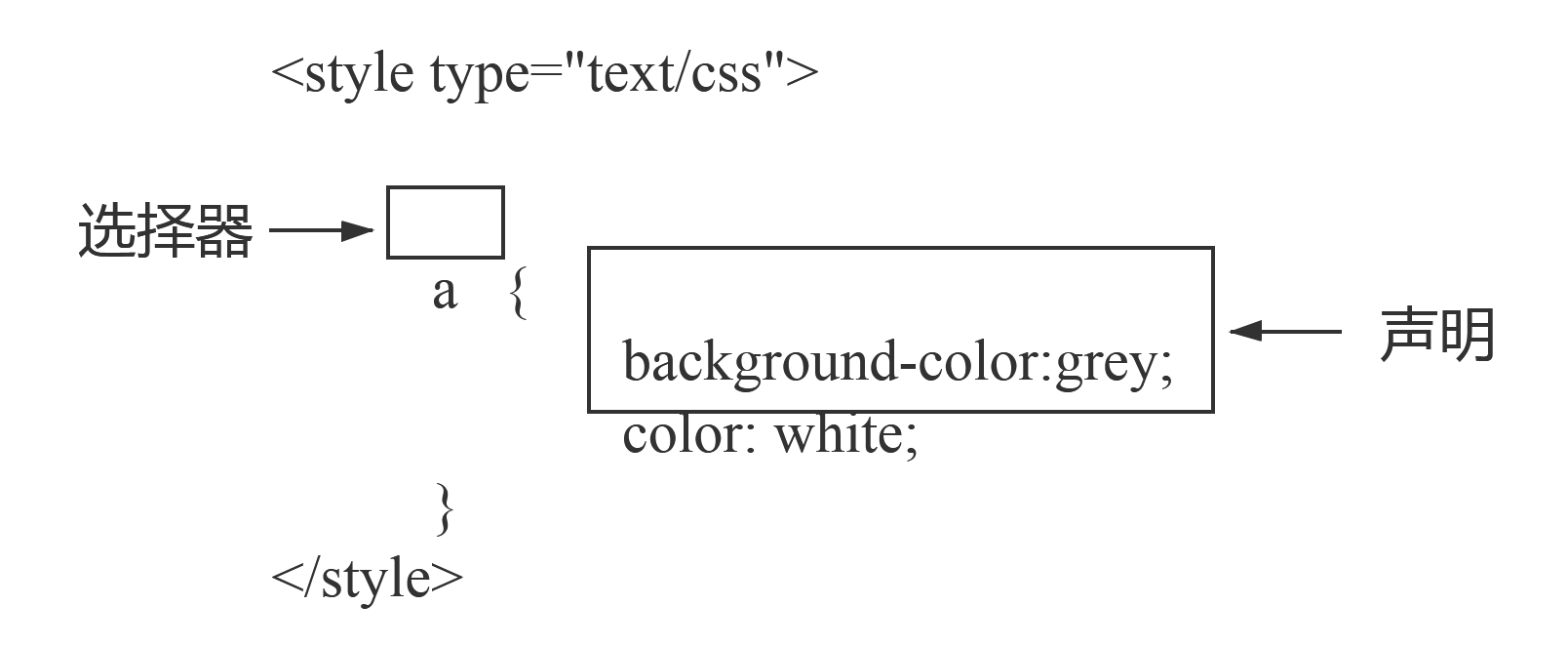
图(CSS样式剖析)指出了这个样式中的样式声明、属性和值。

本例中的样式含有两条样式声明。第一条将background-color属性的值设置为grey,第二条将color属性的值设置为white。
CSS属性花样繁多,每种属性都控制着其应用元素某方面的外观。
了解CSS属性
CSS属性摘要
| 属性 | 说明 |
|---|---|
| background-color | 设置元素的背景颜色 |
| color | 设置元素的前景颜色 |
| border | 设定围绕元素的边框 |
| font-size | 设置元素文字的字号 |
| padding | 设定元素内容与边框之间的间距 |
| text-decoration | 设置元素文字的装饰效果,如下划线 |
| width | 设置元素宽度 |
使用元素内嵌样式
样式不是定义了就了事,它还需要被应用,也即告诉浏览器它要影响哪些元素。把样式应用到元素身上的各种方式中,最直接的是使用全局属性style,如代码清单2所示。
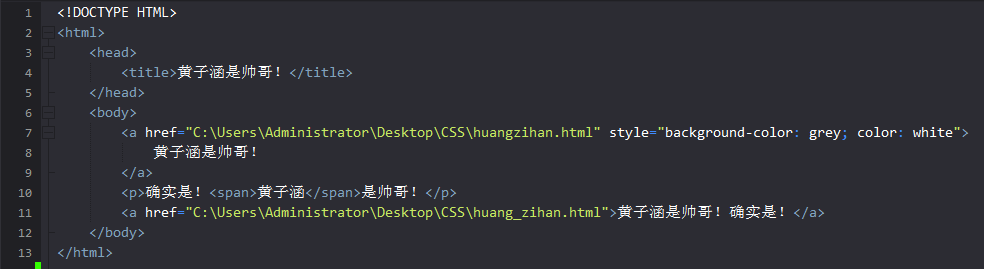
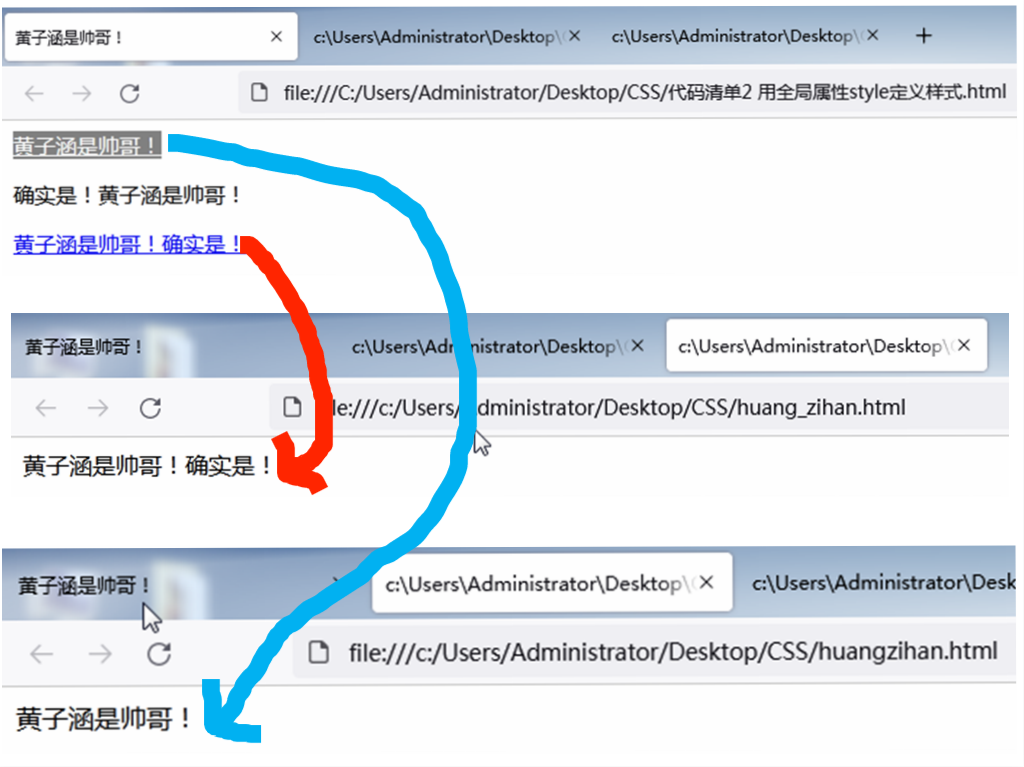
代码清单2 用全局属性style定义样式

这个HTML文档中有4个内容元素:两个超链接(用a元素生成),一个p元素以及包含在其中的一个span元素。例中用全局属性style将样式应用到第一个a元素(链接到Apress网站)。style属性只影响它所属的元素,如图(将样式直接应用于元素)所示。

从图中可以看出上例所用两个CSS属性的作用。background-color属性和color属性分别设置元素的背景和前景颜色。HTML文档中的另外三个内容元素未受该样式的影响。
使用文档内嵌样式
直接对元素应用样式有它的用处,但是对于可能大量需要各种样式的复杂文档来说就显得缺乏效率。这样做不仅需要逐个元素设好样式,而且软件更新时还不得不逐个元素仔细搞好样式调整,很容易出错。我们可以换种方法,用style元素(而不是style属性)定义文档内嵌样式,通过CSS选择器指示浏览器应用样式。代码清单3示范了style元素的用法。该例中用了一个简单的CSS选择器。
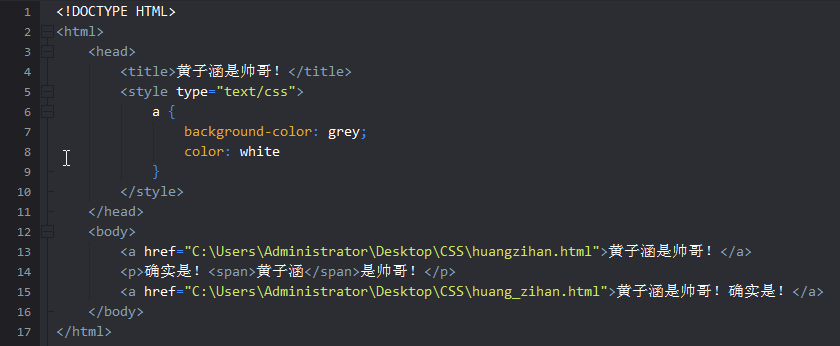
代码清单3 使用style元素

此例所示做法也要用到CSS声明,只不过它们被包在一对花括号之间,并且跟在一个选择器之后。如图(定义在style元素之内的样式剖析)所示。

本例中的选择器为a,它指示浏览器将样式应用到文档中的每一个a元素。图(选择器a的效果)所示为浏览器的处理结果。
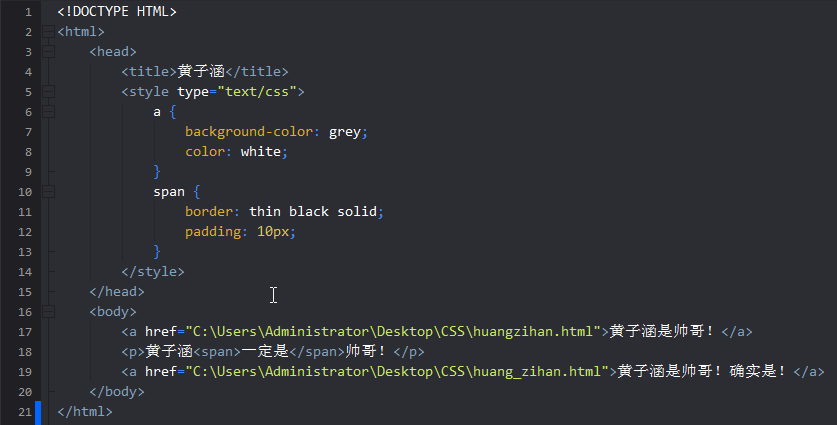
一个style元素中可以定义多条样式,为此只消不断重复定义一个选择器和一套样式声明的过程即可。代码清单4所示为一个具有两条样式定义的style元素。
代码清单4 在一个style元素内定义多条样式

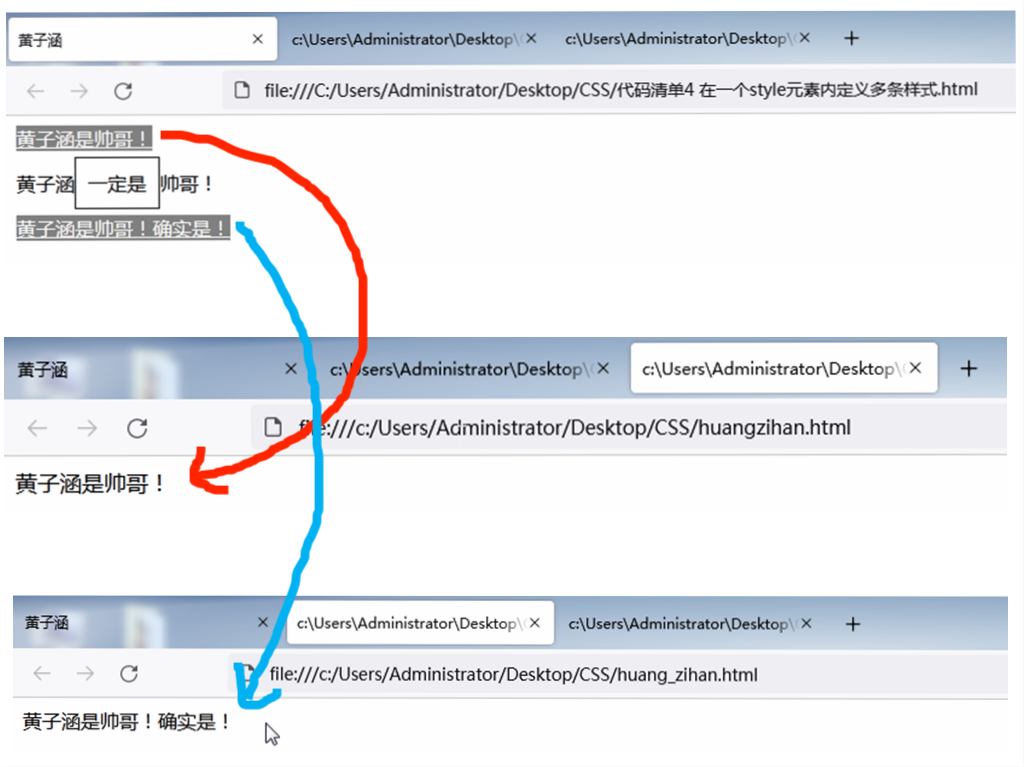
本例新增样式的选择器为span(表示浏览器将把样式应用到文档中所有span元素上,实现其border和padding属性所规定的效果)。border属性设置的是围绕目标元素的边框,padding属性控制的则是目标元素与边框之间的间距,其效果如图(应用多条样式)所示。这些例子中的选择器和样式属性都很简单。

使用外部样式表
如果有一套样式要用于多个HTML文档,那么与其在每一个文档中重复定义相同的样式,不如另外创建一个独立的样式表文件。这种文件按惯例以.css为文件扩展名,其中包含着用户的样式定义。代码清单5所示为文件styles.css的内容。
代码清单5 文件styles.css

样式表中用不着style元素,需要什么样式,只消为其设计好选择器,后面再跟上一套样式声明即可。然后HTML文档就可以用link元素将这些样式导入其中。如代码清单6所示。
代码清单6 导入外部样式表

文档想要链接多少样式表都行,为每个样式表使用一个link元素即可。如果不同样式表中的样式使用了相同的选择器,那么这些样式表的导入顺序很重要,在此情况下得以应用的是后导入的样式。
从其他样式表中导入样式
可以用
@import语句将样式从一个样式表导入另一个样式表。代码清单7所示的样式表combined.css示范了这种用法。
代码清单7 文件combined.css

一个样式表中想要导入多少别的样式表都行,为每个样式表使用一条
@import语句即可。@import语句必须位于样式表顶端,样式表自已的样式定义不能出现在它之前。在combined.css这个样式表中,先导入了styles.css,然后再定义了一条针对span元素的新样式。代码清单8显示了HTML文档链接combined.css样式表的情形。
代码清单8 链接到一个包含有导入语句的样式表

combined.css中的
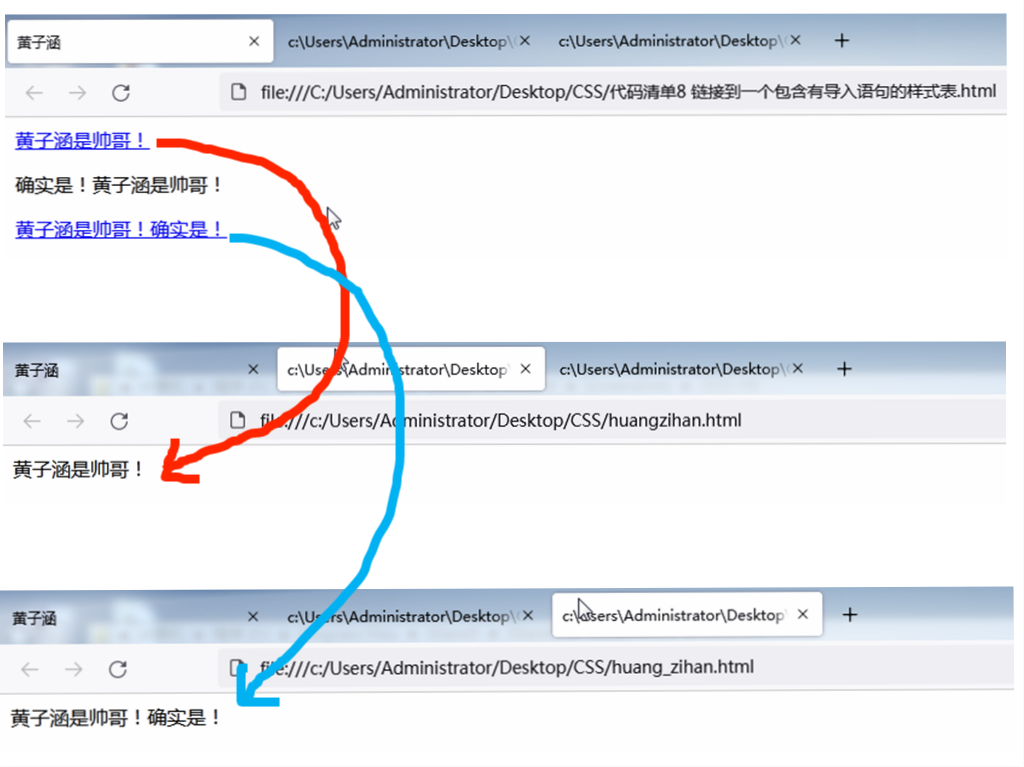
@import语句导入了styles.css中定义的两条样式,其中应用于span元素的那条样式又被combined.css中定义的具有相同选择器的样式盖过。其效果见图(从其他样式表中导入样式)。

@import语句用得并不广泛。其中一个原因是不少人并不知道有这个东西。另一个原因则是浏览器处理@import语句的效率往往不如处理多个link元素并靠样式层叠解决问题。
声明样式表的字符编码
在CSS样式表中可以出现在
@import语句之前的只有@charset语句。后者用于声明样式表使用的字符编码。代码清单9示范了如何表示样式表使用的是UTF-8编码(这是最常见的编码)。
代码清单9 声明样式表使用的字符编码类型

如果样式表中未声明所使用的字符编码,那么浏览器将使用载入该样式表的HTML文档声明的编码。要是HTML文档也没有声明其编码,那么默认情况下使用的将是UTF-8。
样式的层叠和继承
要想掌握样式表,弄清样式层叠和继承这两个概念是关键。浏览器根据层叠和继承规则确定显示一个元素时各种样式属性采用的值。每个元素都有一套浏览器呈现页面时要用到的CSS属性。对于每一个这种属性,浏览器都需要查看一下其所有的样式来源。前面已经讲过三种定义样式的方式(元素内嵌、文档内嵌和外部样式表),但是要知道,样式还有另外两个来源。
浏览器样式
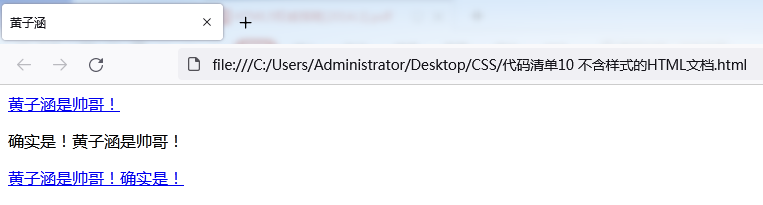
浏览器样式(更恰当的名称是用户代理样式)是元素尚未设置样式时浏览器应用在它身上的默认样式。这些样式因浏览器而略有差异,不过大体一致。以a元素(超链接)为例,想想没有特别为它定义样式时浏览器会怎样显示。代码清单10所示为一个不含任何样式的简单HTML文档。
代码清单10 不含样式的HTML文档

该例只是在前面例子的基础上做了一点改动,去掉了所有样式。从图(超链接元素的默认样式)中可以看到浏览器是如何显示a元素的。

我们对浏览器应用于链接的样式早已习以为常,以至于不会留意到它的存在。但是只要驻目细看,样式的细节就会浮现出来。链接的文字内容被显示为蓝色,而且带有下划线。据此推测,浏览器相当于应用了类似代码清单11所示的样式。
代码清单11 推测出来的a元素的默认浏览器样式

虽然不是每一个HTML元素都有默认的浏览器样式,但是多数元素都有。
用户样式
大多数浏览器都允许用户定义自己的样式表。这类样式表中包含的样式称为用户样式。这个功能用的人不多,不过,那些要定义自己的样式表的人往往比较看重这一点,一个特别的原因是这可以让有生理不便的人更容易使用网页。
各种浏览器都有自己管理用户样式的方式。以谷歌的Chrome为例,它会在用户的个人配置信息目录中生成一个名为Default\User StyleSheets\Custom.css的文件。添加到这个文件中的任何样式都会被用于用户访问的所有网站,只不过要依下节所讲的层叠规则行事。代码清单12所示简例展示了在Custom.css文件中加入的一条样式。
代码清单12 在用户样式表中添加样式

这条样式的作用对象是a元素,它盖过了默认的浏览器样式。图(定义用户样式)显示了重新载入代码清单10中的HTML文档后上述用户样式的效果。

样式如何层叠
明白了浏览器所要查看的所有样式来源之后,现在可以看看浏览器要显示元素时求索一个CSS属性值的次序。这个次序很明确:
- (1)元素内嵌样式(用元素的全局属性style定义的样式);
- (2)文档内嵌样式(定义在style元素中的样式);
- (3)外部样式(用link元素导入的样式);
- (4)用户样式(用户定义的样式);
- (5)浏览器样式(浏览器应用的默认样式)。
设想用户需要显示一个a元素。浏览器需要知道的一件事情是其文字应显示为哪种颜色。为了解决这个问题,它需要为CSS属性color找到一个值。首先它会查看所要呈现的那个元素是否具有一条设定了color值的元素内嵌样式。比如下面这种:
<a style="color:red" href="http://apress.com">Visit the Apress website</a>
如果不存在元素内嵌样式,那么接下来浏览器会看看是否有一个style元素包含着作用于那个元素的样式。比如下面这种:
<style type="text/css"> a { color:red; } </style>
如果不存在这样的style元素,那么浏览器接下来会查看用link元素载入的样式表。依次类推,直到找到一个color属性值或查完用户定义样式。在后面一种情况下,最终使用的将是浏览器默认样式中的值。
前述次序表中的前三个属性来源(元素内嵌样式、文档内嵌样式和外部样式表)合称作者样式。定义在用户样式表中的样式称为用户样式。由浏览器定义的样式则称为浏览器样式。
用重要样式调整层叠次序
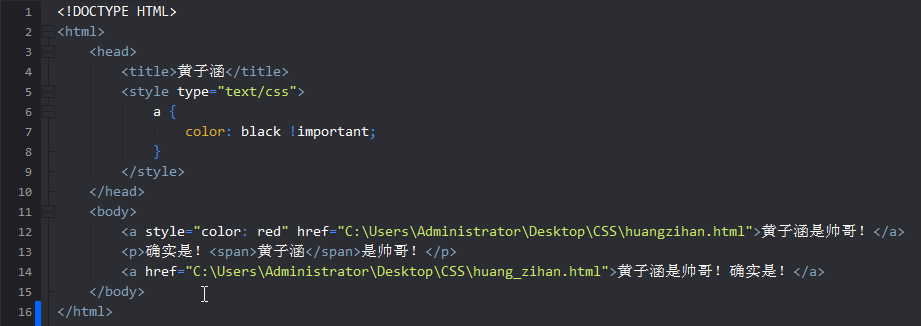
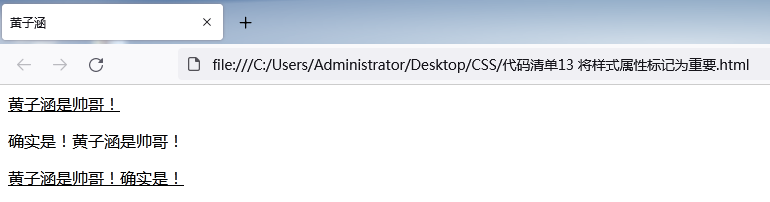
把样式属性值标记为重要(important),可以改变正常的层叠次序,如代码清单13所示。
代码清单13 将样式属性标记为重要

在样式声明后附上
!important即可将对应属性值标记为重要。不管这种样式属性定义在什么地方,浏览器都会给予优先考虑。从图(重要属性值盖过元素内嵌样式属性值)中可以看到重要属性的效果(印刷页面上看起来可能不太清楚)。此例中文档内嵌样式的color属性值盖过了元素内嵌样式中的值。

提示
能凌驾于作者定义的重要属性值之上的只有用户样式表中定义的重要属性值。对于普通属性,作者样式中的值优先于用户样式中的值,而对于重要属性情况正好相反。
根据具体程度和定义次序解决同级样式冲突
如果有两条定义于同一层次的样式都能应用于同一个元素,而且它们都包含着浏览器要查看的CSS属性值,这时就需要另加砝码助天平上持平的双方一决高下。为了判断该用哪个值,浏览器会评估两条样式的具体程度,然后选中较为特殊的那条。样式的具体程度通过统计三类特征得出:
- (1)样式的选择器中id值的数目;
- (2)选择器中其他属性和伪类的数目;
- (3)选择器中元素名和伪元素的数目。
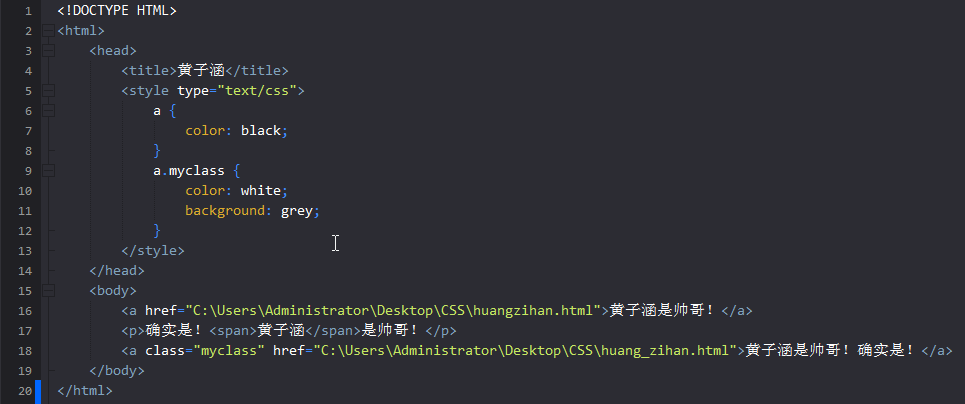
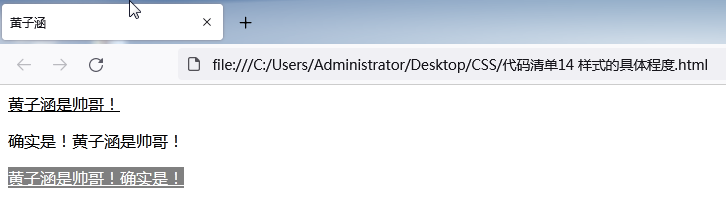
浏览器将三类评估所得值结合起来,由此辨识出最特殊的样式并采用其属性值。代码清单14是有关具体程度的一个非常简单的例子。
代码清单14 样式的具体程度

在评定具体程度时要按a-b-c的形式(其中每一个字母依次代表上述三类特征的统计结果)生成一个数字。它不是一个三位数。如果对某个样式算出的a值最大,那么它就是具体程度高的那个。只有a值相等时浏览器才会比较b值,此时b值较大的样式具体程度更高。只有a值和b值都分别相等时浏览器才会考虑c值。也就是说,1-0-0这个得分比0-5-5这个得分代表的具体程度更高。
本例中a.myclass这个选择器含有一个class属性,于是该样式的值为0-1-0(0个id值+1个其他属性+0个元素名)。另一条样式的具体程度值为0-0-0(因为它不包含id值、其他属性或元素名)。因此浏览器在呈现被归入myclass类的a元素时将使用a.myclass样式中设定的color属性值。对于所有其他a元素,使用的则是另一条样式中设定的值。从图(根据具体程度选用样式属性值)可以看出在本例中浏览器是如何选择和应用样式的。

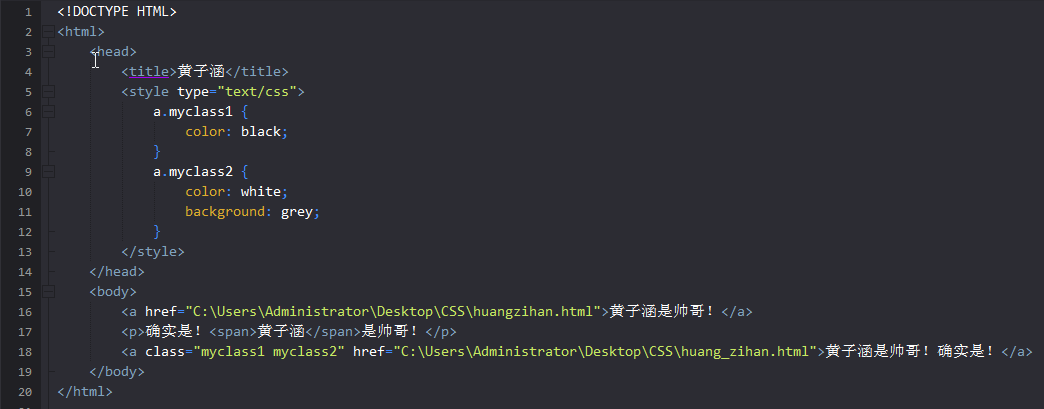
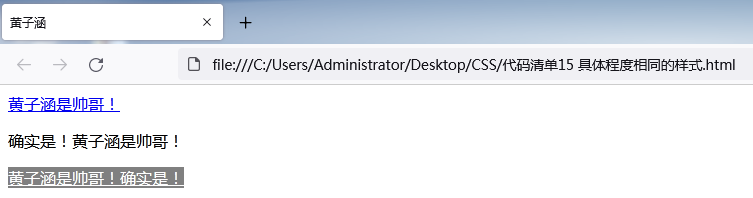
如果同一个样式属性出现在具体程度相当的几条样式中,那么浏览器会根据其位置的先后选择所用的值,规则是后来者居上。代码清单15所示例子就包含了两条具体程度相同的样式。
代码清单15 具体程度相同的样式

此例style元素中定义的两条样式在具体程度上得分相同。浏览器在呈现页面上的第二个a元素时,为样式属性color选用的值是white,这是因为该值来自靠后的那条样式。其结果如图(根据样式定义的先后选择属性值)所示。

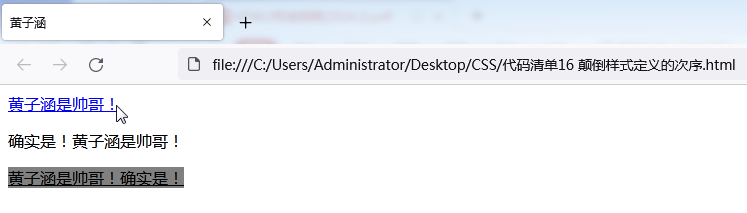
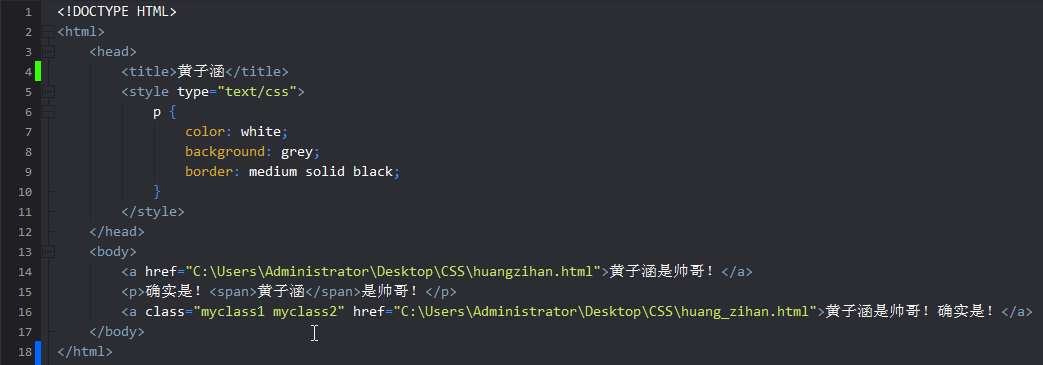
为了证实浏览器是用这个方法选择所用的color属性值,代码清单16中的例子颠倒了两条样式的位置。
代码清单16 颠倒样式定义的次序

不出所料,现在浏览器为color属性选择的是black这个值,如图(改变样式定义次序的效果)所示。

根据样式的具体程度和定义次序确定选用的样式属性值,应该把各个属性分开考虑。因为该值并非两个样式中都有,所以不会发生冲突,也就没有必要查找其他值。
继承
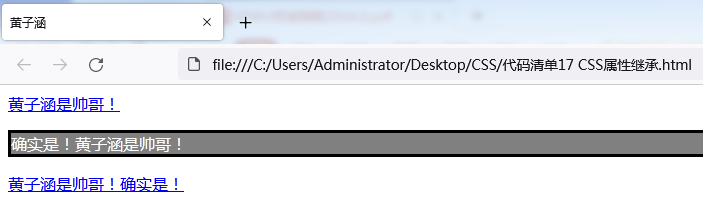
如果浏览器在直接相关的样式中找不到某个属性的值,就会求助于继承机制,使用父元素的这个样式属性值。如代码清单17所示。
代码清单17 CSS属性继承

本例关注的是浏览器应用于span元素(其父元素为p)的样式。图(使用继承的CSS属性值)是这个文档在浏览器中的显示效果。

这个文档并没有在针对span元素的样式中设定color属性值,但是浏览器显示该元素的文字内容时却使用了前景色white。这个值系由父元素p继承而来。
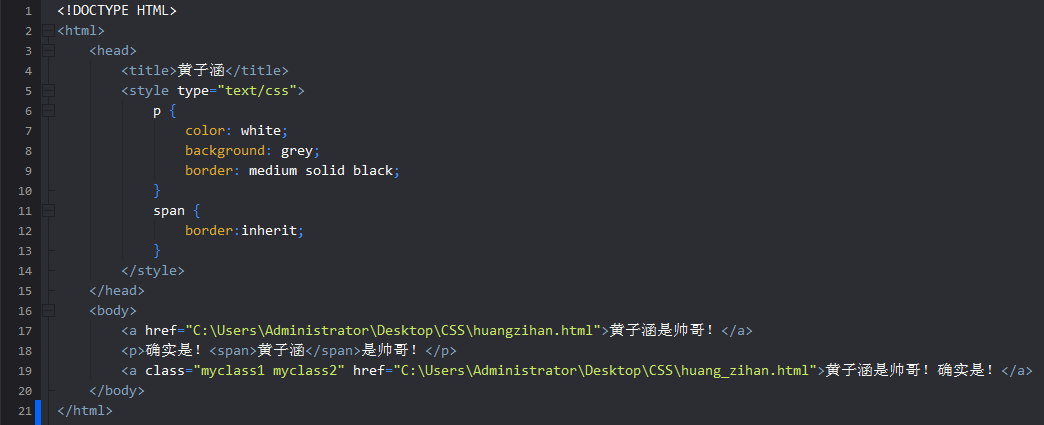
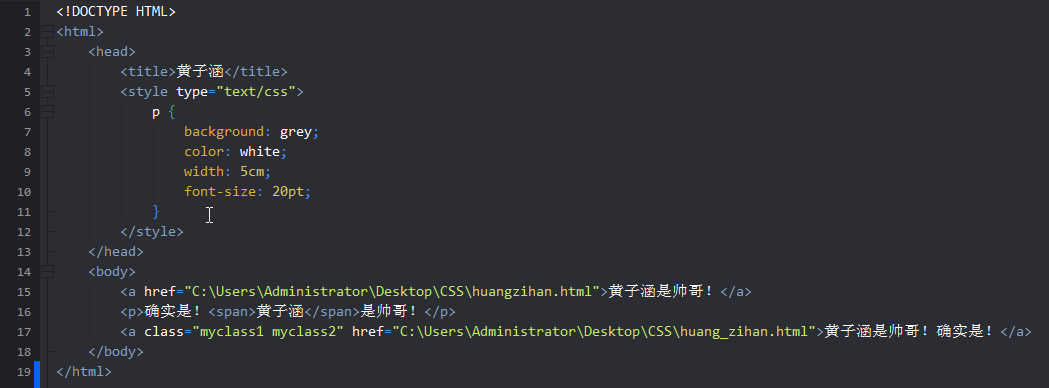
令人挠头的是,并非所有CSS属性均可继承。这方面有条经验可供参考:与元素外观(文字颜色、字体等)相关的样式会被继承;与元素在页面上的布局相关的样式不会被继承。在样式中使用inherit这个特别设立的值可以强行实施继承,明确指示浏览器在该属性上使用父元素样式中的值。代码清单18示范了inherit的用法。
代码清单18 使用inherit

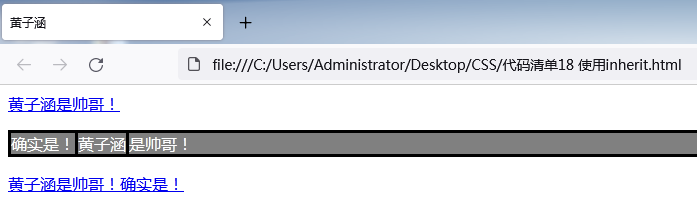
此例定义了一条用于span元素的样式,其border属性值继承自父元素。文档的显示效果见图(使用inherit)。现在span元素和包含它的p元素均具有边框。

CSS中的颜色
颜色在网页中的作用非常重要。在CSS中设置颜色有好几种方法。最简单的办法是使用规定的颜色名称,或者设置红、绿、蓝三种颜色成分的值(十进制或十六进制)。设置颜色成分值时,十进制值以逗号分隔,十六进制值前面通常要加上一个#符号(例如#ffffff,它代表白色)。表(基本颜色名称)罗列了一些规定的颜色名称及其十进制和十六进制表示。
表(基本颜色名称)所列为基本颜色名称。CSS还定义了一批扩展颜色名。这里不便列出那么多颜色名称,感兴趣的可在下面的网址找到一份完整的列表:www.w3.org/TR/css3-color。
CSS扩展颜色包括许多新的色调系列,其中一些是基本颜色的细微变体。表(可用的灰色派生色)列出了一组可用的灰色派生色。
CSS颜色选编
基本颜色名称
| 颜色名称 | 十六进制表示 | 十进制表示 |
|---|---|---|
| black | #000000 | 0,0,0 |
| green | #008000 | 0,128,0 |
| silver | #C0C0C0 | 192,192,192 |
| lime | #00FF00 | 0,255,0 |
| gray | #808080 | 128,128,128 |
| olive | #808000 | 128,128,0 |
| white | #FFFFFF | 255,255,255 |
| yellow | #FFFF00 | 255,255,0 |
| maroon | #800000 | 128,0,0 |
| navy | #000080 | 0,0,128 |
| red | #FF0000 | 255,0,0 |
| blue | #0000FF | 0,0,255 |
| purple | #800080 | 128,0,128 |
| teal | #008080 | 0,128,128 |
| fushia | #FF00FF | 255,0,255 |
| aqua | #00FFFF | 0,255,255 |
可用的灰色派生色
| 颜色名称 | 十六进制表示 | 十进制表示 |
|---|---|---|
| darkgray | #a9a9a9 | 169,169,169 |
| darkslategray | #2f4f4f | 47,79,79 |
| dimgray | #696969 | 105,105,105 |
| gray | #808080 | 128,128,128 |
| 1ightgray | #d3d3d3 | 211,211,211 |
| lightslategray | #778899 | 119,136,153 |
| slategray | #708090 | 112,128,144 |
表示更复杂的颜色
颜色名称和简单的十六进制数不是表示颜色的唯一方式。CSS中还可以用一些函数选择颜色。表(CSS颜色函数)逐一介绍了这些函数。
CSS颜色函数
| 函数 | 说明 | 示例 |
|---|---|---|
| rgb(r,g,b) | 用RGB模型表示颜色 | color:rgb(112,128,144) |
| rgba(r,g,b,a) | 用RGB模型表示颜色,外加一个用于表示透明度的a值(0代表全透明,1代表完全不透明) | color:rgba(112,128,144,0.4) |
| hsl(h,s,l) | 用HSL模型(色相[hue]、饱和度[saturation]和明度[lightness])表示颜色 | color:hsl(120,100%,22%) |
| hsla(h,s,l,a) | 与HSL模式类似,只不过增加了一个表示透明度的a值 | color:hsla(120,100%,22%,0.4) |
CSS中的长度
许多CSS属性要求为其设置长度值。width属性和font-size属性就是这方面的例子。前者用于设置元素的宽度,后者用于设置元素内容的字号。代码清单19所示样式用到了这两个属性。
代码清单19 为属性设置长度值

设置长度值时,应让数字和单位标识符连在一起,二者之间不加空格或其他字符。代码清单中将width属性值设置为5cm,这表示5个由标识符cm(厘米)代表的单位的长度。同样,将font-size属性值设置为20pt,表示20个由标识符pt(磅)代表的单位的长度。CSS规定了两种类型的长度单位,一种是绝对单位,另一种是与其他属性挂钩的相对单位。
绝对长度
上一个代码清单中使用的cm和pt这两个单位都属于绝对单位。这类单位是现实世界的度量单位。CSS支持五种绝对单位,如表(CSS中的绝对单位)所示。
CSS中的绝对单位
| 单位标识符 | 说明 |
|---|---|
| in | 英寸 |
| cm | 厘米 |
| pt | 磅(1磅等于1/72英寸) |
| pc | pica(1pica等于12磅) |
一条样式中可以混合使用多种单位,包括混合使用绝对单位和相对单位。如果能预先知道内容的呈现方式(例如为供打印的文档设计样式),那么绝对单位很有用处。相对单位更灵活、更容易管理。
提示
实际上,CSS试图把像素作为相对度量单位处理,然而事与愿违。
相对长度
相对长度的规定和实现都比绝对长度更复杂,需要以严密、精确的语言明确定义。相对单位的测量需要依托其他类型的单位。可惜CSS规范的语言还没那么精确(这个问题已经困扰CSS多年)。因此尽管CSS规定了许多既有趣又有用的相对单位,但是其中一些单位还没有得到浏览器广泛、一致的支持,用户还无法使用。表(CSS相对单位)列出了主流浏览器支持的一些CSS相对单位。
CSS相对单位
| 单位标识符 | 说明 |
|---|---|
| em | 与元素字号挂钩 |
| ex | 与元素字体的“x高度”挂钩 |
| rem | 与根元素的字号挂钩 |
| px | CSS像素(假定显示设备的分辨率为96dpi) |
| % | 另一属性的值的百分比 |
下面来看如何用这些单位表示长度。
与字号挂钩的相对单位
使用相对单位时所设置的实际上是另一种度量值的倍数。先来看看与字号挂钩的相对单位。代码清单20即为一例。
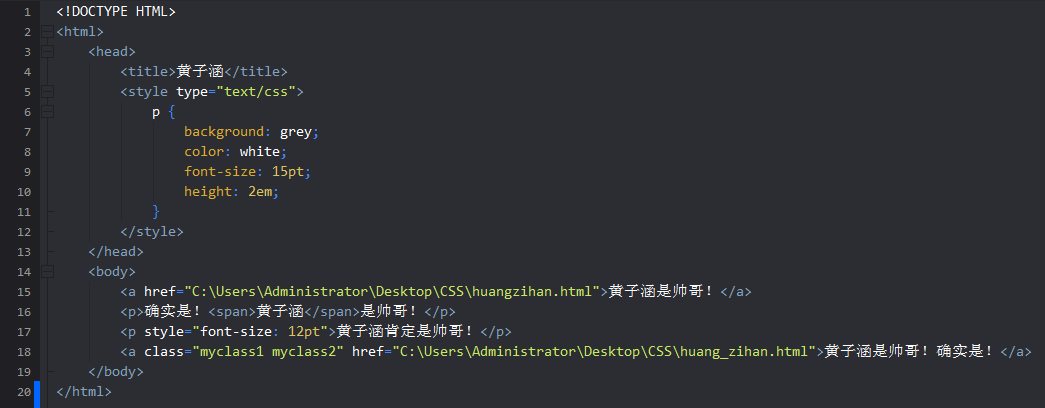
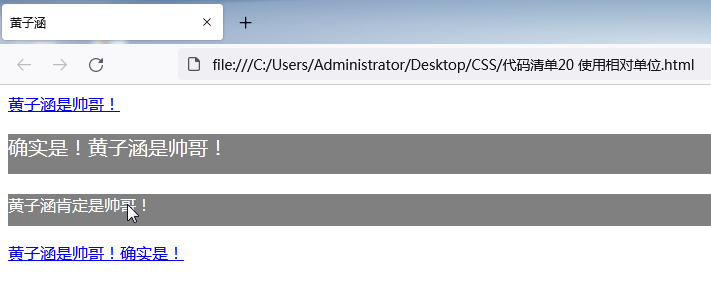
代码清单20 使用相对单位

本例将height属性值设置为2em,意思是p元素在屏幕上显示出来的高度应为字号的两倍。这个倍数是在显示每个元素的时候计算出来的。本例在style元素中为p元素的font-size设置了默认值15pt,然后又在文档中第二个p元素的内嵌样式里将该属性值设置为12pt。这些元素在浏览器中的显示结果见图(使用相对单位的效果)。

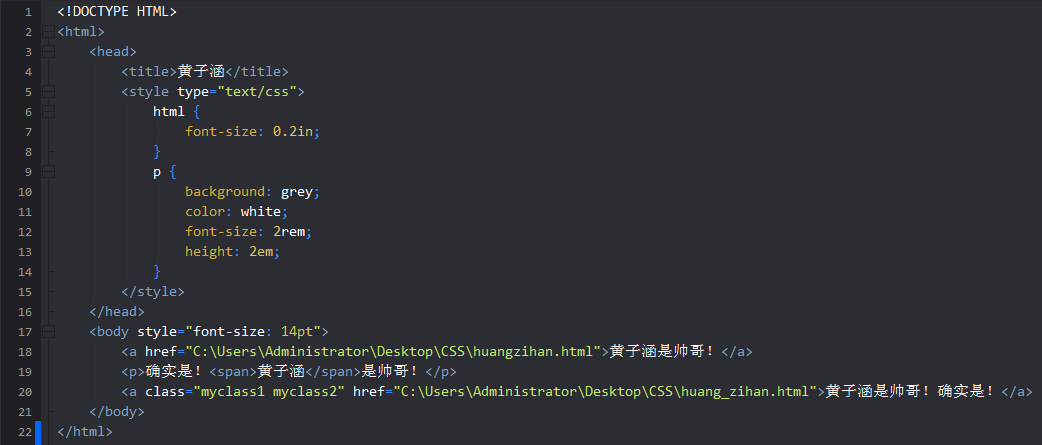
相对单位还可以用来表示另一个相对单位的倍数。代码清单21所示例子中,height属性值使用的单位是em,这个单位是从font-size属性值推算而得,而font-size属性值在此使用的单位是rem。
代码清单21 使用从另一相对单位推算出来的相对单位

rem单位根据html元素(文档的根元素)的字号而定。本例用一条文档内嵌样式(使用直接在html元素的style属性中定义的元素内嵌样式也行)将html元素的字号设置为0.2英寸(这是一个绝对单位)。在另一条样式中,font-size属性值被设置为2rem,这表示使用该值的所有元素的字号将是根元素字号的两倍————0.4英寸。这条样式中的height属性被设置为2em,这又翻了一番。于是p元素在浏览器中将以0.4英寸的字号显示,其高度则是0.8英寸。从图(根据其他相对单位定义的单位)中可以看到浏览器处理这些样式的方式。

第三个与字体相关的相对单位是ex。这个单位指的是当前字体的x高度,也即字体基线到中线之间的距离,一般与字母x的高度相当(所以得了这么一个名称),通常lex大致等于0.5em。
像素单位的问题
CSS中的像素恐怕不是你心里想的那样。像素这个术语一般是指显示设备上可寻址的最小单元————图像的基本元素。CSS却是另辟蹊径,其像素定义如下:
参考像素是距读者一臂之遥的像素密度为96dpi的设备上一个像素的视角(visual angle)。
这正是CSS中那种令人头疼的含糊定义。要靠用户臂长来度量的规范未免有点离谱。好在主流浏览器都没有理会CSS定义的像素和显示设备的像素之间的差别,它们将1像素视为1英寸的1/96(这是Windows系统的标准像素密度。有些平台的显示设备具有不同的像素密度,它们的浏览器通常要做些转换工作,让1像素仍然大约等于1英寸的1/96)。
提示
CSS像素的完整定义参见
www.w3.org/TR/CSS21/syndata.html#length-units
。不过它恐怕派不上什么用场。
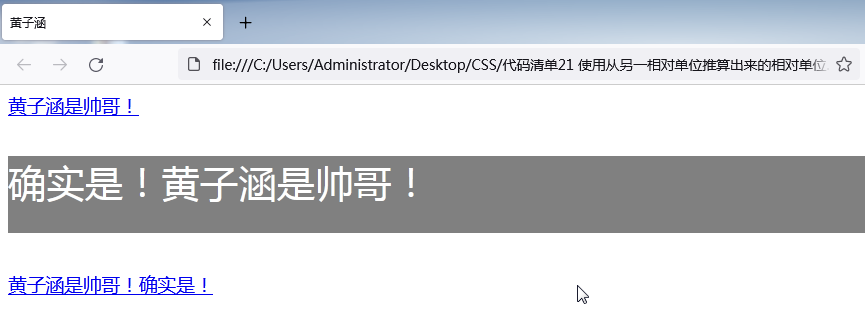
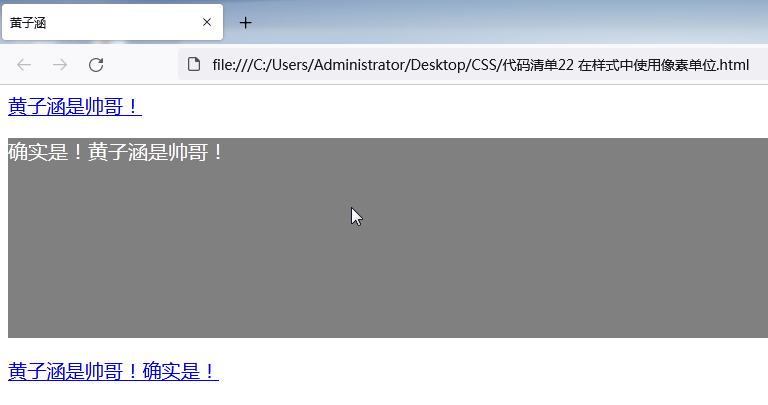
这样一来,尽管CSS像素原想定义为相对度量单位,结果却被浏览器当成绝对单位对待。代码清单22中的CSS样式使用的就是像素单位。
代码清单22 在样式中使用像素单位

这个例子中font-size和width属性的值都使用了像素单位。图(使用像素单位)显示了浏览器应用这些样式的效果。

提示
其实em单位更加灵活。如果采用em单位,那么需要修改样式设计时只消改一下字号即可,样式的其他部分一切如常。记住,CSS像素原本是个相对单位,但在实际使用中却变成了绝对单位,因此就没那么灵活了。
百分比单位
可以把一个度量单位表示为其他属性值的百分比,这正是%单位的用途,如代码清单23所示。
代码清单23 以其他属性值的百分比为单位

使用百分比单位会遇到两个麻烦。一是并非所有属性都能用这个单位。二是对于能用百分比单位的属性,那个百分比挂钩的其他属性各不相同。例如,对于font-size属性,挂钩的是元素继承到的font-size值;而对于width属性,挂钩的则是元素的包含块的宽度。
未获广泛支持的CSS属性
除了前面罗列的那些相对单位,CSS还定义了其他一些单位,但是它们还未获得广泛支持。这些新单位都列在表(缺乏浏览器支持的CSS相对度量单位)中。假如得到广泛、一致的实现,这些单位会很有用,不过在此之前最好敬而远之。
缺乏浏览器支持的CSS相对度量单位
| 单位标识符 | 说明 |
|---|---|
| gd | 与网格(grid)挂钩。它依赖于CSS规范中一些定义不太明确的属性,所以未获广泛支持 |
| vw | 与视口(viewport)宽度挂钩。1vw等于文档显示区域(如浏览器窗口)宽度的1% |
| vh | 与视口高度挂钩。1vh等于文档显示区域高度的1% |
| vm | 1vm等于最短视口轴长(高度和宽度中较小的那个)的1% |
| ch | 与用当前字体显示的字符的平均宽度挂钩。它在CSS规范中的定义很潦草,其实现也不一致 |
vw、vh、vm这三个单位应用前景广阔,但目前只在IE中得到了实现。而且,据我粗略观察,IE中的实现方式不太符合CSS规范。
用算式作值
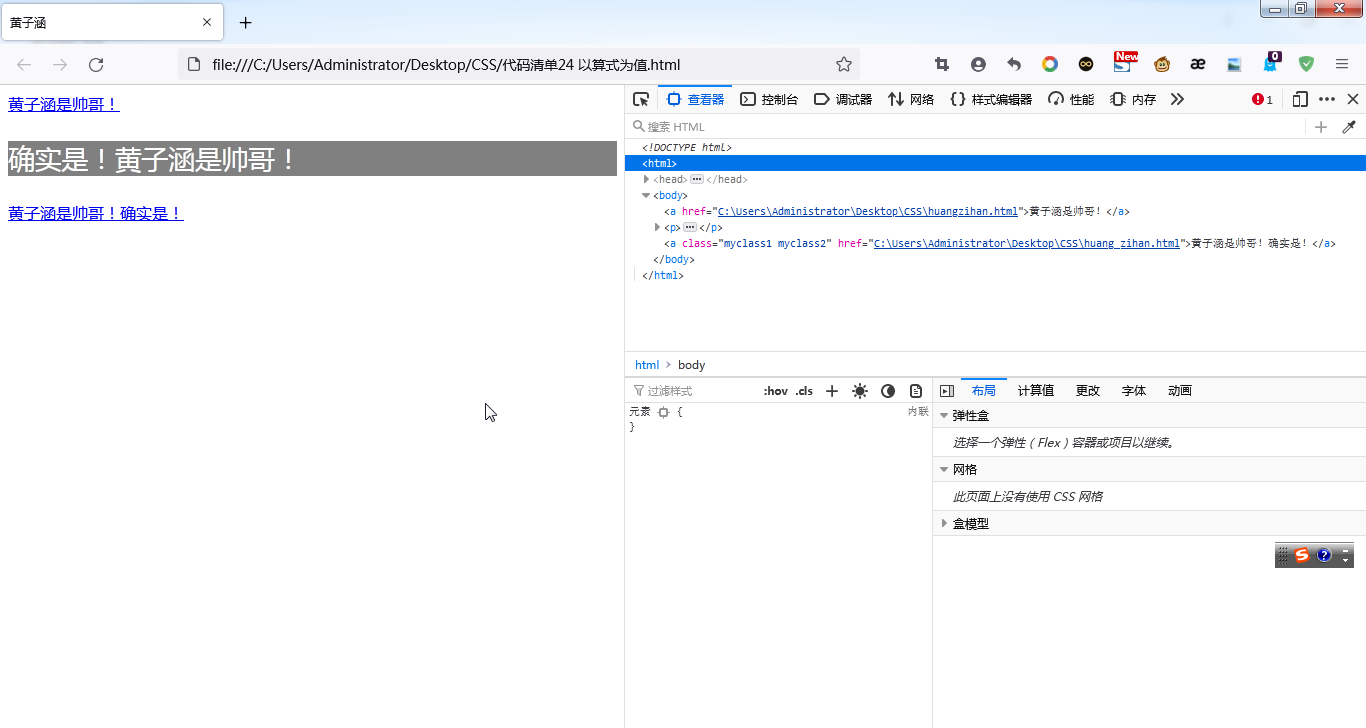
允许将CSS属性值设置为算式是CSS3定义的一个引人关注的特性。这种灵活手段在控制能力和精确程度方面都给样式设计工作提供了帮助。代码清单24即是一例。
代码清单24 以算式为值

算式包含在关键字calc之后的括号之中。在其中可以混合使用各种单位进行基本的算术运算。
其他CSS单位
CSS中的单位不止有长度这一项,而是种类繁多。但是其中只有一小部分得到了广泛应用。
使用CSS角度
角度的表示方式是一个数字后跟一个单位,如360deg。表(CSS角度单位)罗列了已得到支持的角度单位。
CSS角度单位
| 单位标识符 | 说明 |
|---|---|
| deg | 度(取值范围:0deg ~ 360deg) |
| grad | 百分度(取值范围:0grad ~ 400grad) |
| rad | 弧度(取值范围:0rad ~ 6.28rad) |
| turn | 圆周(1turm等于360deg) |
使用CSS时间
可以用CSS时间单位度量时间间隔。时间的表示方式是一个数字后跟一个时间单位,如100ms。表(CSS时间单位)罗列了已得到支持的时间单位。
CSS时间单位
| 单位标识符 | 说明 |
|---|---|
| ms | 毫秒(1s等于1000ms) |
| s | 秒 |
测试CSS特性的支持情况
CSS规范的分散性及其在浏览器中参差不齐的实现,导致要搞清有哪些CSS特性可用并不轻松。下面推荐几个用来检测对CSS的支持程度的有用工具。
第一个工具是这个网站:http://caniuse.com。它对各款浏览器的各种版本对HTML5和CSS3的支持情况进行了全面分析,所提供的详细信息覆盖了多种操作系统上为数众多的桌面版和手机版的浏览器。此外,它还提供了根据浏览器的流行程度和市场影响作出决策支持的简单工具。我觉得在启动一个新项目时,借助这个网站分析一下有哪些特性可以放心使用倒也相当不错。有了它的帮助,跟踪零零散散的CSS标准制定进程和浏览器的实现就变得相当轻松了。
第二个工具是可以用来动态测试各个特性的Modernizr(www.modernizr.com)。它是一个小小的JavaScript库,可以测试各种关键的HTML5和CSS特性是否到位,以便根据用户所用浏览器对这些特性的支持情况作出相应调整。这个工具还有一些不错的其他功能,例如在IE正的较早版本中呈现新的HTML5语义元素。
有用的CSS工具
浏览器样式报告
所有主流浏览器的开发人员工具都具有样式检查功能。其实现大同小异,基本路数都是在文档呈现结果或源代码中选择一个元素,然后查看浏览器应用在上面的样式。
这些样式检查工具能够显示样式层叠的次序和计算样式(computed style,指计入所有层叠和继承而来的样式后最终应用到元素上的样式)。用户甚至能用它们修改样式或加入新样式并查看其效果。图(在火狐的Chrome中检查CSS样式)所示为谷歌的Chrome浏览器中的样式检查工具。

用SelectorGadget生成选择器
它们种类繁多,还能组合起来产生强大而又灵活的效果。要想掌握CSS选择器需要一段时间。有一些工具可以在这方面提供一些帮助。据我所知最有用的工具之一是SelectorGadget。这是一个JavaScript书签小程序(bookmarklet),可从www.selectorgadget.com 获得。
这个工具有一段时间没有更新了,不过在最新的浏览器上依然能用。按说明安装即可。浏览器载入这个工具的脚本程序之后,用户点击页面元素就能生成相应的CSS选择器。
用LESS改进CSS
接触过CSS的用户很快就会发现用它来描述样式比较啰嗦。大量重复性内容的存在导致样式的长期维护工作既费时间又容易出错。
有一个名为LESS的工具可以用来扩展CSS,它使用JavaScript对CSS予以改进。这个工具有一些不错的特性,包括变量、样式间的继承以及函数等。可从以下网站详细了解并下载该JavaScript库:http:/lesscss.org。
使用CSS框架
有很多高质量的CSS框架可作为开发者网站和Web应用系统的基石。它们内置多套样式,因此用户不必再干重复发明轮子的事。优秀的框架还可以化浏览器实现的差异于无形。这里推荐的CSS框架是Blueprint,它可以从这个网址下载:www.blueprint.org。这个框架用起来既方便又灵活,还有一套用于建立网格布局的出色功能。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?