第 3 章 初探HTML
初探HTML
开发人员多少都知道一点HTML。近年来它的身影随处可见,即便是那些从不需要写HTML代码的人,也很可能见过一些。顾名思义,HTML是一种标记语言。其标记以应用于文档内容(例如文本)的元素为其存在形式。
使用元素
代码清单1是一个应用于文本内容的HTML元素的简例。
代码清单1 HTML元素示例

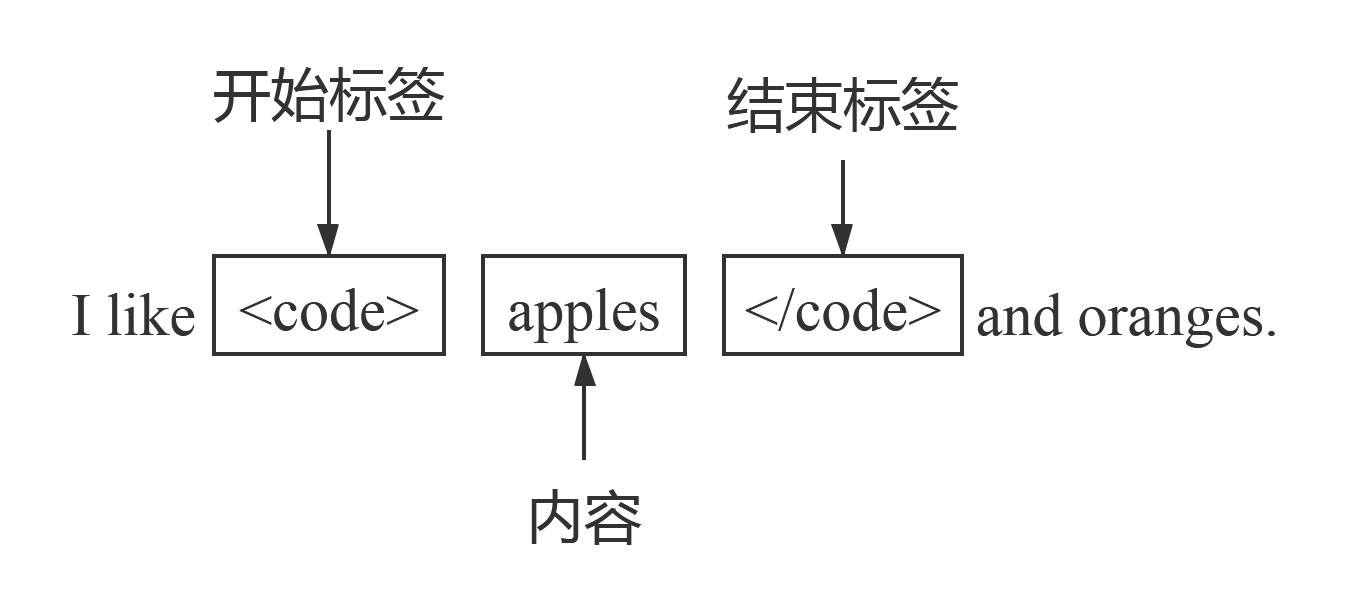
这里用粗体标明元素。该元素分为三部分。其中有两部分称为标签(tag):开始标签
<code>和结束标签</code>。夹在两个标签之间的是元素的内容(本例中为单词apples)。两个标签连同它们之间的内容构成code元素。其结构剖析见图(HTML元素剖析.png)。

元素是一种用来向浏览器说明文档内容的工具。其效果体现在内容之上。不同的元素有不同的确切含义。例如,前述code元素代表的是计算机代码片段。
提示
元素名不区分大小写。
<CODE>、<code>甚至<CoDe>都会被浏览器视为code元素的开始标签。一般来说,应该认定某种大小写格式并且贯彻始终。近年来更常见的风格是全部使用小写。本书采用的就是这种格式。
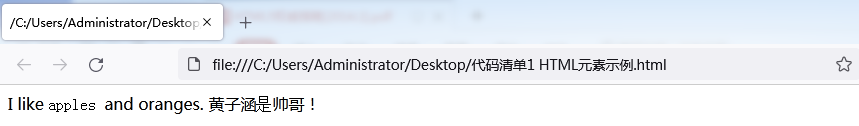
HTML定义了各种各样的元素,它们在HTML文档中起着各不相同的作用。code元素是语义元素的一个例子。语义元素可以用来说明内容的含义以及内容的不同部分之间的关系。下面的图(code元素在浏览器中的显示效果)显示了code元素的效果。

注意,浏览器不会显示元素的标签,它的任务是解读HTML文档,然后向用户呈现一个体现了HTML元素作用的视图。
将内容与呈现分开
有些HTML元素会对呈现形式产生影响。浏览器遇到这种元素时,会改变向用户呈现文档内容的方式。code元素就是一例。浏览器遇到该元素时,会用等宽字体显示元素的内容,这可以从图(code元素在浏览器中的显示效果)中看出来。
用HTML元素控制内容呈现形式的做法如今受到强烈反对。现在的观点是应该用HTML元素说明文档内容的结构和含义,用CSS控制内容呈现给用户的形式。
会影响呈现形式的那些元素通常产生于HTML的早期版本,当时将内容与其呈现形式分开这个理念尚未像如今一样得以严格实施。这些元素在浏览器中呈现时有默认的呈现样式(例如code元素通常使用等宽字体),不过可以用CSS改变其默认样式。
元素摘要
| 元素 | 说明 |
|---|---|
| a | 生成超链接 |
| body | 表示HTML文档的内容 |
| button | 生成用以提交表单的按钮 |
| code | 表示计算机代码片段 |
| DOCTYPE | 表示HTML文档的开始 |
| head | 表示HTML文档的头部区域 |
| hr | 表示主题的改变 |
| html | 表示文档的HTML部分 |
| input | 表示用户输入的数据 |
| label | 生成另一元素的说明标签 |
| style | 定义CSS样式 |
| table | 表示用表格组织的数据 |
| td | 表示表格单元格 |
| textarea | 生成用于获取用户输入数据的多行文本框 |
| th | 生成表头单元格 |
| title | 表示HTML文档的标题 |
| tr | 表示表格行 |
使用空元素
元素的开始和结束标签之间并非一定要有内容。没有内容的元素称为空元素。代码清单2所示就是一例。
代码清单2 空HTML元素

有些元素为空时没有意义(code就是其中之一),即便如此,它也是有效的HTML代码。
使用自闭合标签
空元素可以更简洁地只用一个标签表示。如代码清单3所示。
代码清单3 只用一个标签表示空元素

此例将开始标签和结束标签合二为一。通常用来表示结束标签开始的斜杠符号(/)在此被放到标签的末尾。代码清单2和代码清单3中的元素等价,但只用一个标签的表示法更为简洁。
使用虚元素
有些元素只能使用一个标签表示,在其中放置任何内容都不符合HTML规范。这类元素称为虚元素(void element),hr就是这样一个元素。它是一种组织性元素用来表示内容中段落级别的终止。虚元素有两种表示法。第一种只使用开始标签,如代码清单4所示。
代码清单4 用单个开始标签表示虚元素

浏览器知道hr是虚元素,所以不会等待其结束标签出现。第二种表示法在此基础上加了一个斜杠符号,其形式与空元素一致,如代码清单5所示。
代码清单5 用空元素结构表示虚元素

hr元素也是一个具有呈现形式含义的元素,它会显示为一条横线(这也是其名称的由来)。在图(hr元素的默认表现形式)中可以看到hr元素的默认表现形式。

用不用非强制使用的开始和结束标签
许多HTML5元素在某些条件下可以省略其中一个标签。例如,html元素的结束标签在此情况下就可以省略:“该元素后面没有紧跟着一条注释,且该元素包含着一个非空或者其开始标签未曾省略的body元素”。这段引文出自一份正式的HTML5规范文档。你不妨读读这些规范(可从w3c.org获得),但是要注意:它们都是以这样一种“活泼”的风格写就。
标记语言能有这种灵活性挺棒,不过这也会把人弄糊涂,而且会给维护工作带来麻烦。HTML文档并非只由浏览器处理,你的同事和未来的你(在以后回头修整和升级自己的应用程序时)也会阅读它们。浏览器也许能明白某个标签为什么会被省略,但你的同事未必能轻松看出来,就算你自己以后回头修改代码也是如此。出于这个原因,本书不会详述前面所说的那些特殊规定,除非有必要破例(届时会有解释),否则书中的元素都会有开始和结束标签。
使用元素属性
元素可以用属性(attribute)进行配置。代码清单6所示为应用到a元素上的一个属性。这个元素用来生成超链接。点击超链接就会加载另一个HTML文档。
代码清单6 使用元素属性

属性只能用在开始标签或单个标签上,不能用于结束标签。如图(为HTML元素添加属性)所示,属性具有名称和值两部分。

有一些全局属性可用于所有HTML元素,本章稍后将有介绍。除了这些全局属性,元素还有用来提供其特有配置信息的专有属性。href属性就限于a元素,它配置的是超链接的目的URL。
提示
上面的示例中使用双引号界定属性值(形如“属性值”),不过也可以用单引号(形如’属性值’)。如果属性值本身含有引号,那么两种引号都要用到(形如““含引号的’属性值",或“含引号的“属性值’)。
一个元素应用多个属性
一个元素可以应用多个属性,这些属性间以一个或几个空格分隔即可。代码清单7即为一例。
代码清单7 为一个元素设置多个属性

这些属性的顺序未作要求,全局属性和元素专有属性可随意交错。上面的代码清单就是这样做的,其中class和id是全局属性。
使用布尔属性
有些属性属于布尔属性,这种属性不需要设定一个值,只消将属性名添加到元素中即可,如代码清单8所示。
代码清单8 布尔属性

此例中的布尔属性是disabled,元素中只添加了该属性的名称。input元素为用户在HTML表单中输入数据提供了一种手段。添加disabled属性可以阻止用户输入数据。布尔属性有一点小古怪,它以本来存在而不是用户为其设定的值对元素进行配置。上例中并未这样设置disabled="true",仅仅是添加了disabled这个词而已。为布尔属性指定一个空字符串("")或属性名称字符串作为其值也有同样的效果,如代码清单9所示。
代码清单9 为布尔属性指定空字符串值

使用自定义属性
用户可自定义属性,这种属性必须以data-开头。代码清单10演示了这种属性的用法。
代码清单10 对元素应用自定义属性

这种属性的恰当名称是作者定义属性,有时也称扩展属性。
自定义属性是对HTML4中“浏览器应当忽略不认识的属性”这种广泛应用的技巧的正式规定。在这类属性名称之前添加前缀data-是为了避免与HTML的未来版本中可能增加的属性名冲突。自定义属性与CSS和JavaScript结合起来很有用。
创建HTML文档
元素和属性不会孤立存在,它们是用来标记HTML文档内容的。要创建一个HTML文档,最简单的方法是创建一个文本文件,并将其文件扩展名设置成为这类文件规定的.html。这个文件可以直接从磁盘载入浏览器,也可以从Web服务器载入。
浏览器和用户代理
HTML文档都是针对浏览器创建的。这样看待HTML文档较为省事,而且HTML文档最常见的使用方式也是用浏览器查看。但是还有其他情况需要考虑。用于处理HTML文档的各种软件有一个共同的名称叫做用户代理(user
agent)。浏览器是最流行的用户代理,但不是唯一的一种。
非浏览器类用户代理现在还很少,以后可能会多起来。在HTML5中更加强调将内容与呈现形式分开,正是因为认识到HTL内容并不总是会被显示给用户看。浏览器是最重要、最强势的一类用户代理,最好还是记住:你的HTML文档有可能会给别的一些软件处理。
HTML与XHTML的对比
符合HTML语法的文档不一定符合XML语法,因此用标准的XML解析程序处理HTML文档可能会遇到麻烦。
为了解决这个问题,可以使用XHTML,它是HTML的XML序列化形式(这就是说,以符合XML规范的方式来表达文档的内容以及HTML元素和属性,以便XML解析程序处理)。此外,也可以创建既是有效HTML文档也是有效XML文档的多语文档(polyglot document),不过这要求使用HTML语法的一个子集。想了解更多XHTML方面可以参阅这个网址:http://wiki.whatwg.org/wiki/HTMLvs.XHTML。
外层结构
HTML文档的外层结构由两个元素确定:DOCTYPE和html,如代码清单11所示。
代码清单11 HTML文档的外层结构

上例中的DOCTYPE元素让浏览器明白其处理的是HTML文档。这是用布尔属性HTML表达的:
<!DOCTYPE HTML>
紧跟着DOCTVPE元素的是html元素的开始标签。它告诉浏览器:自此直到html结束标签,所有元素内容都应作为HTML处理。用了DOCTYPE元素之后又接着使用html元素看起来可能有点奇怪,其实早在HTML标准小荷才露尖尖角的时候,具有同等地位的还有一些别的标记语言,文档中可能会混合使用多种标记语言。
如今HTML已成为占绝对优势的标记语言,即使在文档中省略DOCTVPE和html元素,浏览器仍会假定自己处理的是HTML文档。不过这并不意味着不必再用这两个元素。这是因为它们有着重要的用途,而且依赖浏览器的默认行为模式就像轻信陌生人一样不靠谱——多数情况下事情很顺利,可是冷不防就会出大漏子。
元数据
HTML文档的元数据部分可以用来向浏览器提供文档的一些信息。元数据包含在head元素内部,如代码清单12所示。
代码清单12 在HTML文档中添加head元素

这个清单中的元数据少到不能再少,只有title元素一项。按说HTML文档中都应该包含title元素,但是没有的话浏览器通常也不会在意。大多数浏览器把title元素的内容显示在其窗口的标题栏上或用来显示文档的标签页的标签位置上。
提示
代码清单12也演示了HTML文档中注释的写法。注释以标签
<!--开头,以-->结尾。浏览器会忽略这两个标签之间的一切内容。
除了可包含用于说明HTML文档的元素,head元素还能用来规定文档与外部资源(如CSS样式表)的关系,定义内嵌CSS样式,放置和载入脚本程序。
内容
文档的第三部分是文档内容,这也是最后一个部分,放在body元素之中,如代码清单13所示。
代码清单13 在HTML文档中添加body元素

body元素告诉浏览器该向用户显示文档的哪个部分。把body元素加进来后,HTML文档的基本框架业已成型。
父元素、子元素、后代元素和兄弟元素
HTML文档中元素之间有明确的关系。包含另一个元素的元素是被包含元素的父元素。在代码清单13中,body元素是code元素的父元素,这是因为code元素位于body元素的开始标签和结束标签之间。反过来说,code元素是body元素的子元素。一个元素可以拥有多个子元素,但只能有一个父元素。
包含在其他元素中的元素也可以包含别的元素。从代码清单13中也可以看到:html元素包含着body元素,而后者又包含着code元素。body元素和code元素都是html元素的后代元素,但是二者中只有body元素才是html元素的子元素。子元素是关系最近的后代元素。具有同一个父元素的几个元素互为兄弟元素。在代码清单13中,head元素和body元素就是兄弟,这是因为它们都是html元素的子元素。
元素间关系的重要性在HTML中随处可见。一个元素能以什么样的元素为父元素或子元素是有限制的,这些限制通过元素类型表现出来。即将在CSS中元素间的关系也很重要,圈定应用样式的元素的方法之一就要借助元素的父子关系。文档对象模型(DOM)也会涉及通过搜索文档树查找文档中某个元素,而文档树正是元素之间关系的一种表述。在HTML世界里,从后代中辨认兄弟是一种重要能力。
了解元素类型
HTML5规范的三大类元素:
- 元数据元素(metadata element)
- 流元素(flow element)
- 短语元素(phrasing element)
元数据元素用来构建HTML文档的基本结构,以及就如何处理文档向浏览器提供信息和指示。
另外两种元素略有不同,它们的用途是确定一个元素合法的父元素和子元素范围。短语元素是HTML的基本成分。流元素是短语元素的超集。这就是说,所有短语元素都是流元素,但并非所有流元素都是短语元素。
有些元素无法归入上述三种类型,这些元素要么没有什么特别的含义,要么只能用在一些非常有限的情况下。li元素就是受限元素的一个例子。它表示列表项,只能有三种父元素:
li元素的三种父元素
- ol(表示有序列表)
- ul(表示无序列表)
- menu(表示菜单)
使用HTML实体
HTML文档中有些字符具有特殊含义最明显的是<和>这两个字符。有时需要在文档内容中用到这些字符,但不想让它们被当做HTML处理。为此应该使用HTML实体(entity)。实体是浏览器用来替代特殊字符的一种代码。
每个特殊字符都有一个实体编号,可以用来在文档内容中代表该字符。例如,字符“&”的实体编号是
。特别常用的特殊字符还有对应的实体名称。例如,对于浏览器来说,和&是一回事。
HTML5全局属性
每种元素都能规定自己的属性,这种属性称为局部属性(local attribute)。每一个局部属性都可以用来控制元素独有行为的某个方面。
属性还有另一种类型:全局属性(global attribute)。它们用来配置所有元素共有的行为。全局属性可以用在任何一个元素身上,不过这不一定会带来有意义或有用的行为改变。
accesskey属性
使用accesskey属性可以设定一个或几个用来选择页面上的元素的快捷键。代码清单14是一个在简单表单中使用这个属性的例子。
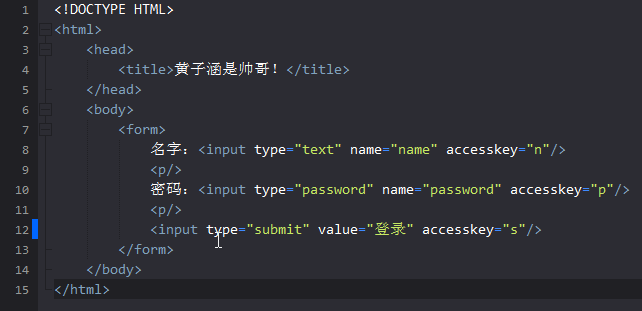
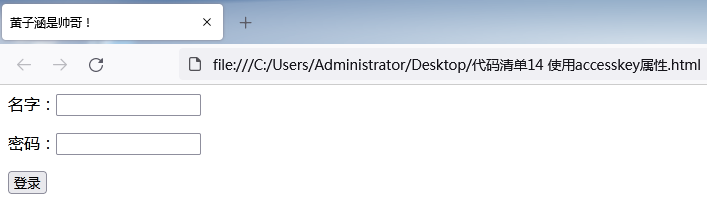
代码清单14 使用accesskey属性

此例为三个input元素添加了accesskey属性。其目的是让网页或网站的熟客可以使用快捷键访问经常用到的元素。用来触发accesskey机制的按键组合因平台而异,在Windows系统上是同时按下Alt键和accesskey属性值对应的键。图()展示了accesskey属性的效果。用户可以按Alt+n将键盘焦点转移到第一个input元素,在此输入姓名。接下来按Alt+p将焦点转到第二个input元素,在此输入密码。然后按Alt+s,这等于按下Log In按钮以提交表单。

class属性
class属性用来将元素归类。这样做通常是为了能够找出文档中的某一类元素或为某一类元素应用CSS样式。代码清单15示范了如何使用class属性。
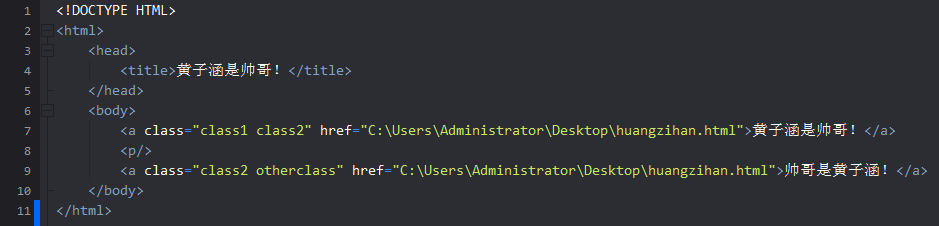
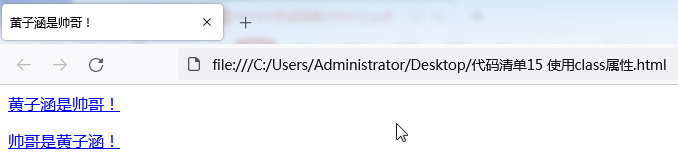
代码清单15 使用class属性

一个元素可以被归入多个类别,为此在class属性值中提供多个用空格分隔的类名即可。类名可以随便取,不过最好取点具有实际含义的,文档中拥有许多元素类别时尤其如此。class属性本身没有任何作为。图(两个应用了class属性的元素)是上面的示例在浏览器中的显示结果,从中看到的只是几个超链接。

class属性的一种利用方式是设计CSS样式时以所定义的一个或多个类作为应用目标。代码清单16即是一例。
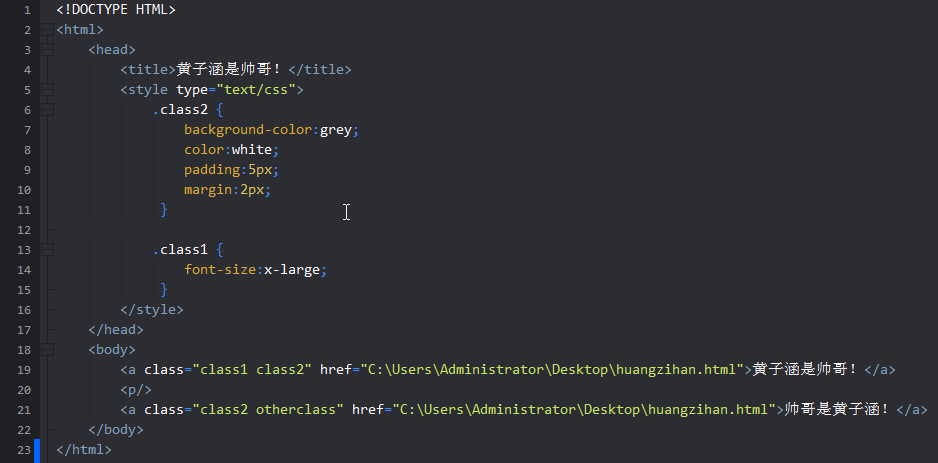
代码清单16 定义依靠类起作用的样式

此例用style元素定义了两条样式,第一条用于属于class2类的元素,第二条用于属于class1类的元素。
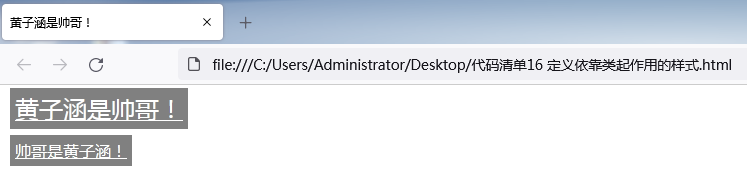
将这个HTML文档载入浏览器,所定义的样式会被应用到相关元素上,其效果如图(借助class属性应用样式)所示。用类来确定样式应用对象的好处在于不用对涉及的元素——重复同样的样式设置。

脚本程序也可以利用class属性。代码清单17就是这样一个例子。
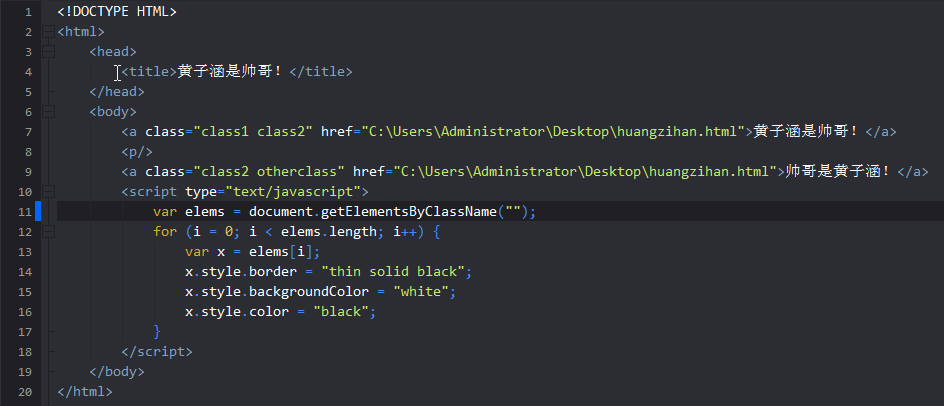
代码清单17 在脚本中使用class属性

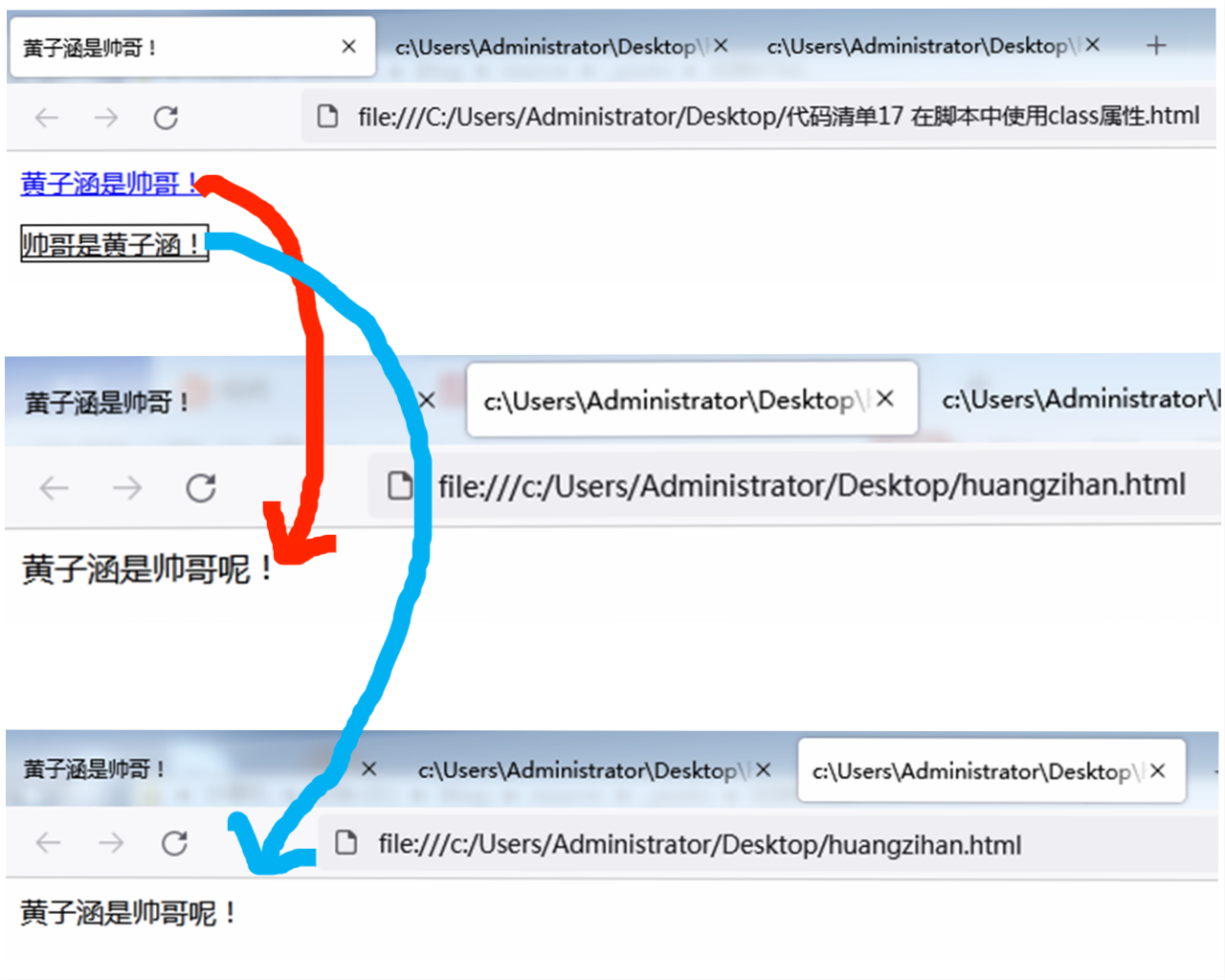
此例中的脚本程序找出所有属于otherclass类的元素并对其设置了一些样式。前述脚本的效果见图(在脚本中使用class属性)。

contenteditable属性
contenteditable是HTML5中新增加的属性,其用途是让用户能够修改页面上的内容。代码清单18是一个简单的例子。
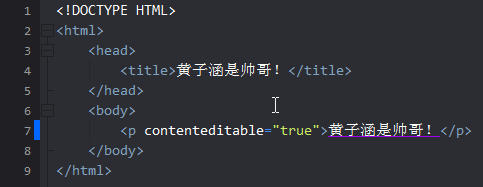
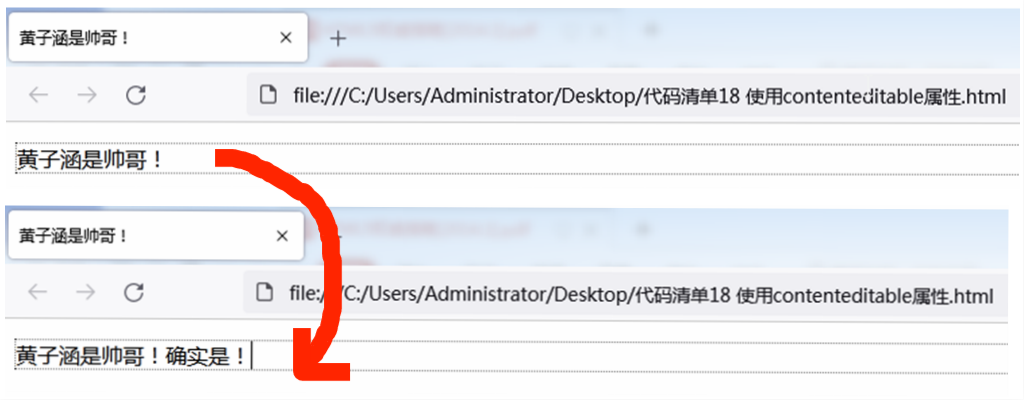
代码清单18 使用contenteditable属性

此例把contenteditable属性用在一个p元素身上。该属性值设置为true时用户可以编辑元素内容,设置为false时则禁止编辑。如果未设定其值,那么元素会从父元素处继承该属性的值。这个属性的效果如图(用contenteditable属性启用编辑功能)所示。用户单击那段文字后即可开始编辑其内容。

contextmenu属性
contextmenu属性用来为元素设定快捷菜单。这种菜单会在受到触发的时候(例如,Windows用户用鼠标右击时)弹出来。
dir属性
dir属性用来规定元素中文字的方向。其有效值有两个:tr(用于从左到右的文字)和rt1(用于从右到左的文字)。在代码清单19中这两个值都用上了。
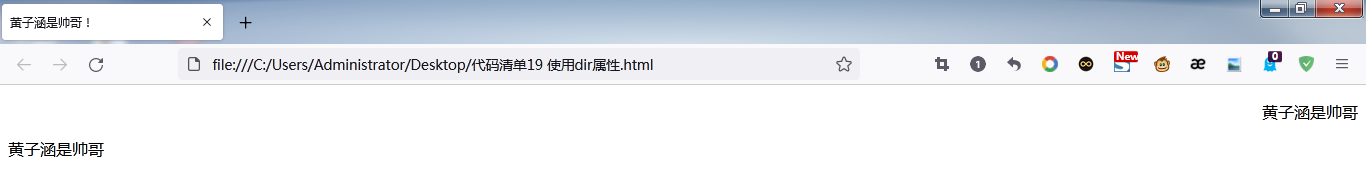
代码清单19 使用dir属性

其效果如图(从右到左的文字和从左到右的文字)所示。

draggable属性
draggable属性是HTML5支持拖放操作的方式之一,用来表示元素是否可被拖放。
dropzone属性
dropzone属性是HTML5支持拖放操作的方式之一,与上述draggable属性搭配使用。
hidden属性
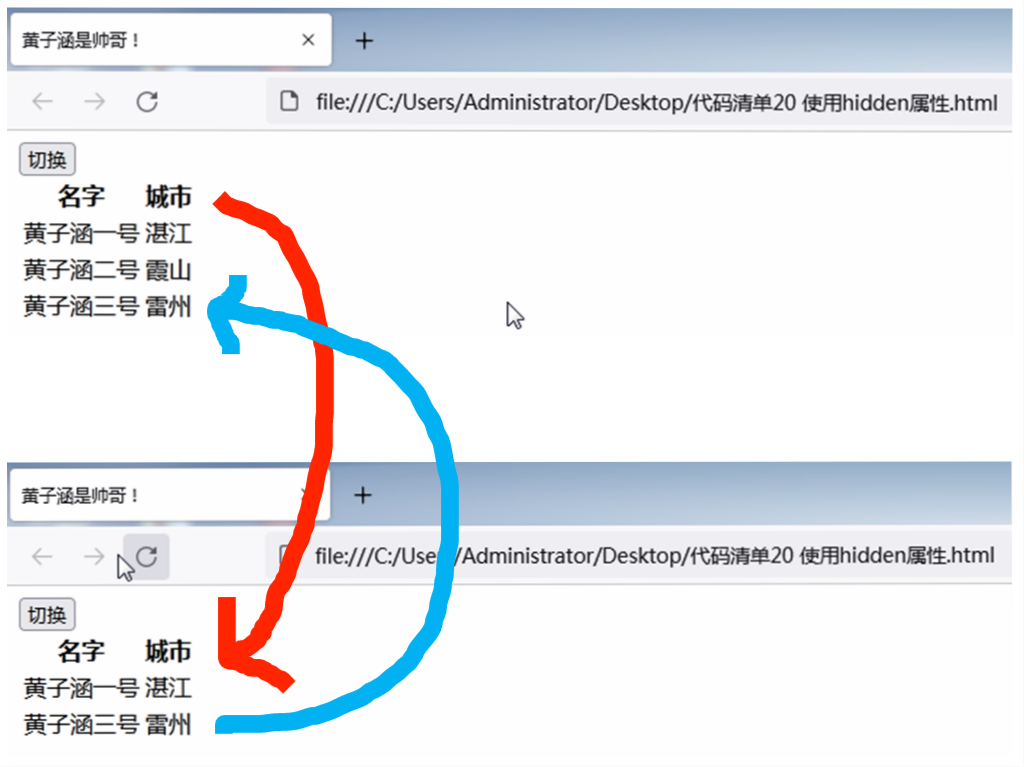
hidden是个布尔属性,表示相关元素当前毋需关注。浏览器对它的处理方式是隐藏相关元素。代码清单20 展示了hidden属性的效果。
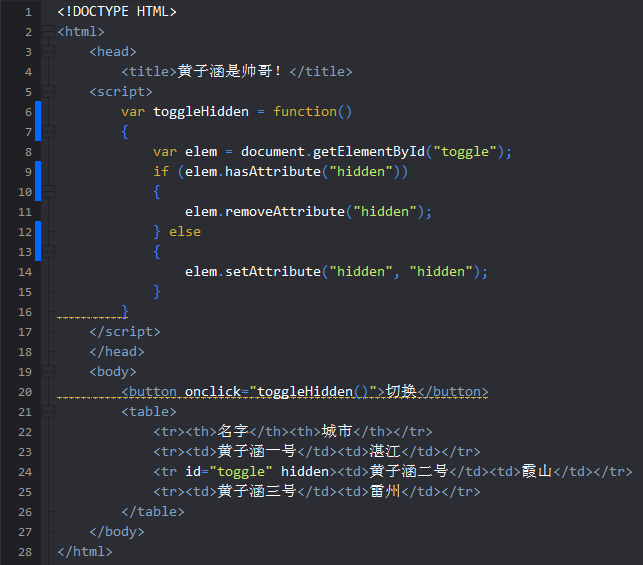
代码清单20 使用hidden属性

这个例子的复杂程度有点超标。文档中有一个table元素,它包含的一个tr元素(代表表格中的一行)设置了hidden属性。文档中还有一个button元素,按下它所代表的按钮将会调用定义在script元素中的JavaScript函数toggleHidden。这段脚本程序的作用是:如果那个tr元素的hidden属性存在就将其删除,否则就添加该属性。现在没必要寻思其中原委。
这里将这些东西烩作一锅是为了演示hidden属性的作用。图(删除和添加hidden属性的效果)显示了按下Toggle按钮的结果。

把hidden属性应用到一个元素之后,浏览器干脆不去显示该元素,仿佛HTML文档中没有这个元素。所以上面的例子中所显示的表格的行数比实际的要少(应用了hidden属性时)。
id属性
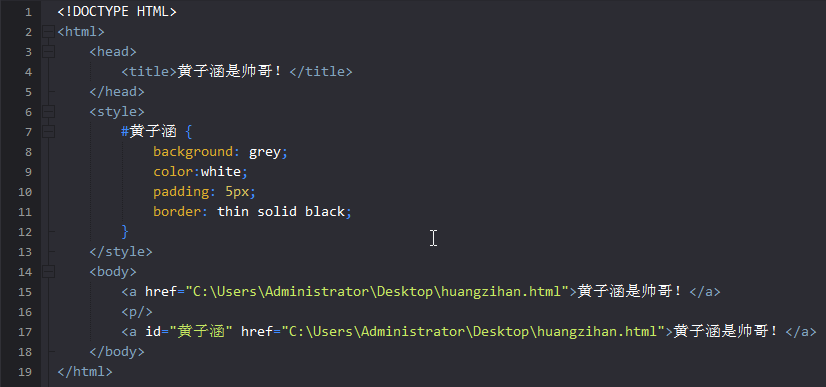
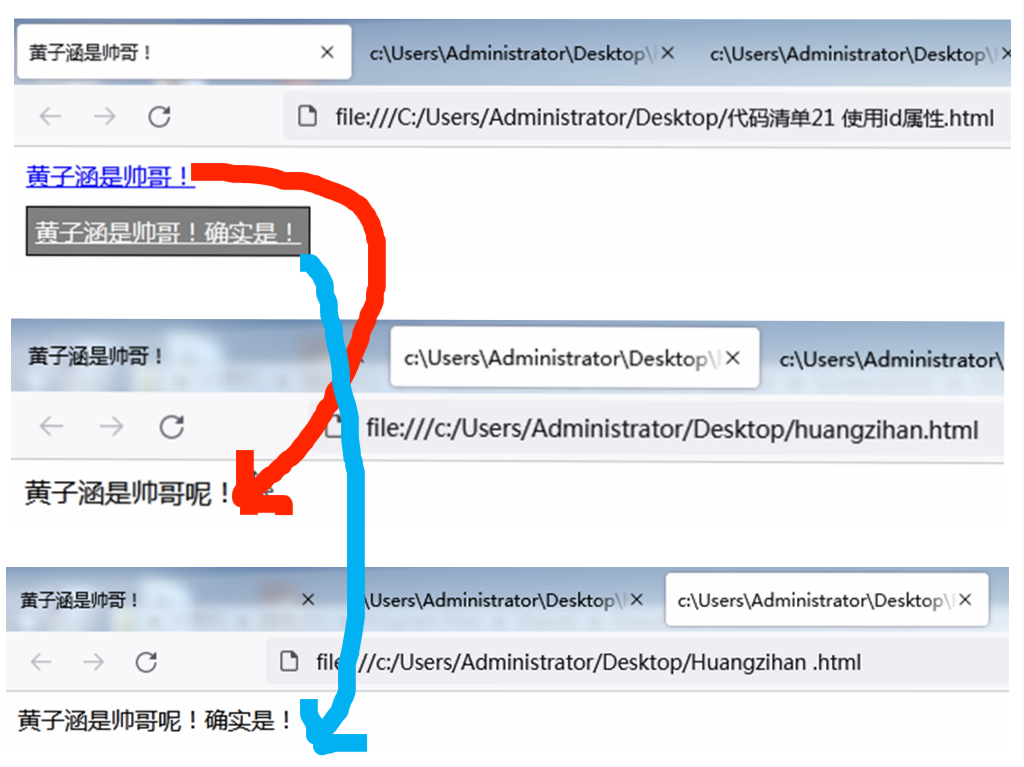
id属性用来给元素分配一个唯一的标识符。这种标识符通常用来将样式应用到元素上或在JavaScript程序中用来选择元素。代码清单21示范了如何根据id属性值应用样式。
代码清单21 使用id属性

为了根据id属性值应用样式,需要在定义样式时使用一个以#号开头后接id属性值的选择器(selector)。上例中样式应用的效果如图(根据元素的id属性值应用样式)所示。

提示
id属性还可以用来导航到文档中的特定位置。倘若有个名为example.html的文档中包含一个id属性值为myelement的元素,那么使用example.html#myelement这个URL即可直接导航至该元素。该URL的末尾部分(#加上元素id值)称为URL片段标识符(fragment identifier)。
lang属性
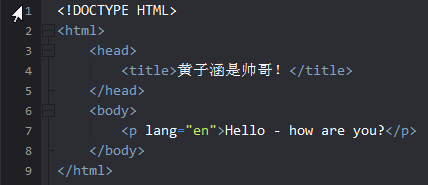
lang属性用于说明元素内容使用的语言。代码清单22示范了其用法。
代码清单22 使用lang属性

lang属性值必须使用有效的ISO语言代码。关于如何声明语言的全面说明可参阅这个网址:http://tools.ietf.org/html/bcp47。不过要注意,语言是个复杂的技术性问题。
使用lang属性的目的是让浏览器调整其表达元素内容的方式。比如说,改变使用的引号,在使用了文字朗读器(或别的残障辅助技术)的情况下正确发音。
1ang属性还可以用来选择指定语言的内容,以便只显示用户所选语言的内容或对其应用样式。
spellcheck属性
spellcheck属性用来表明浏览器是否应该对元素的内容进行拼写检查。这个属性只有用在用户可以编辑的元素上时才有意义。
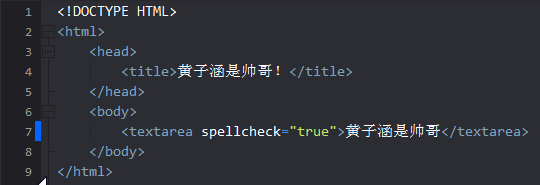
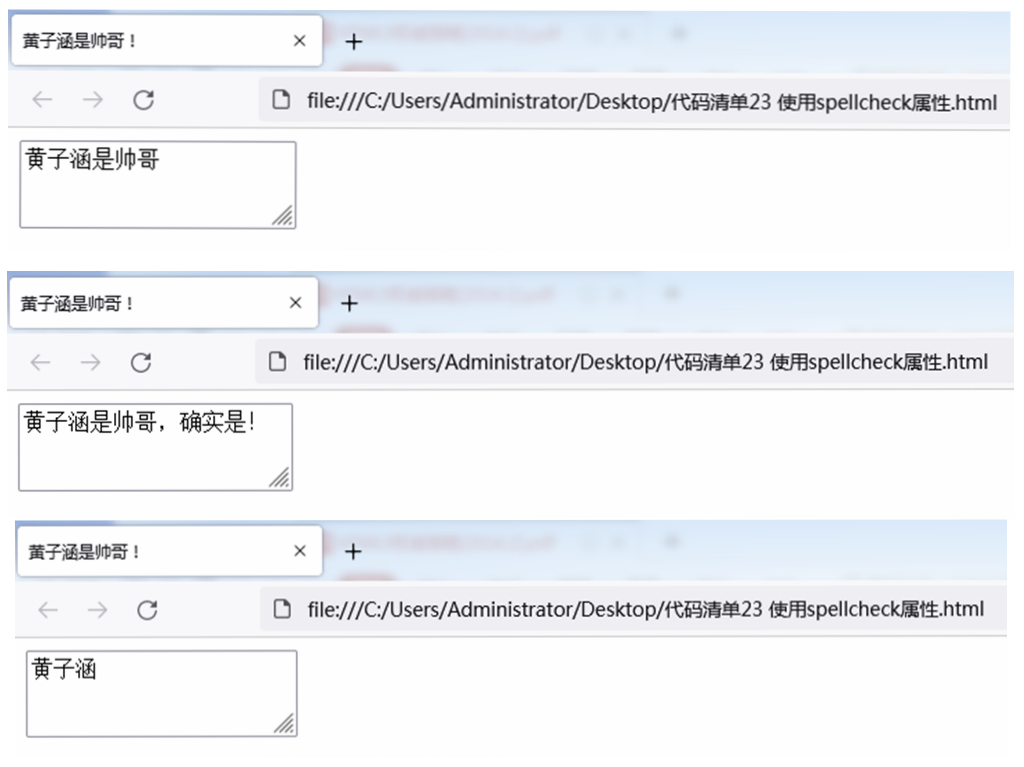
代码清单23 使用spellcheck属性

spellcheck属性可以接受的值有两个:true(启用拼写检查)和false(禁用拼写检查)。至于拼写检查的实现方式则因浏览器而异。图(Chrome中的拼写检查)所示为谷歌的Chrome的处理方式,即键入时检查拼写。其他浏览器则需要用户发出检查拼写的指示。

警告
目前大多数流行浏览器中的拼写检查都会忽略前面介绍过的lang属性。它们的拼写检查基于用户所用操作系统中的语言设置或浏览器的语言设置。
style属性
style属性用来直接在元素身上定义CSS样式(这是在style元素或外部样式表中定义样式之外的一种选择)。代码清单24示范了其用法。
代码清单24 使用style属性

tabindex属性
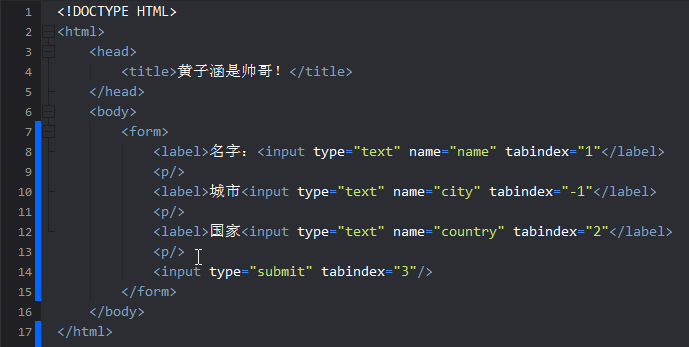
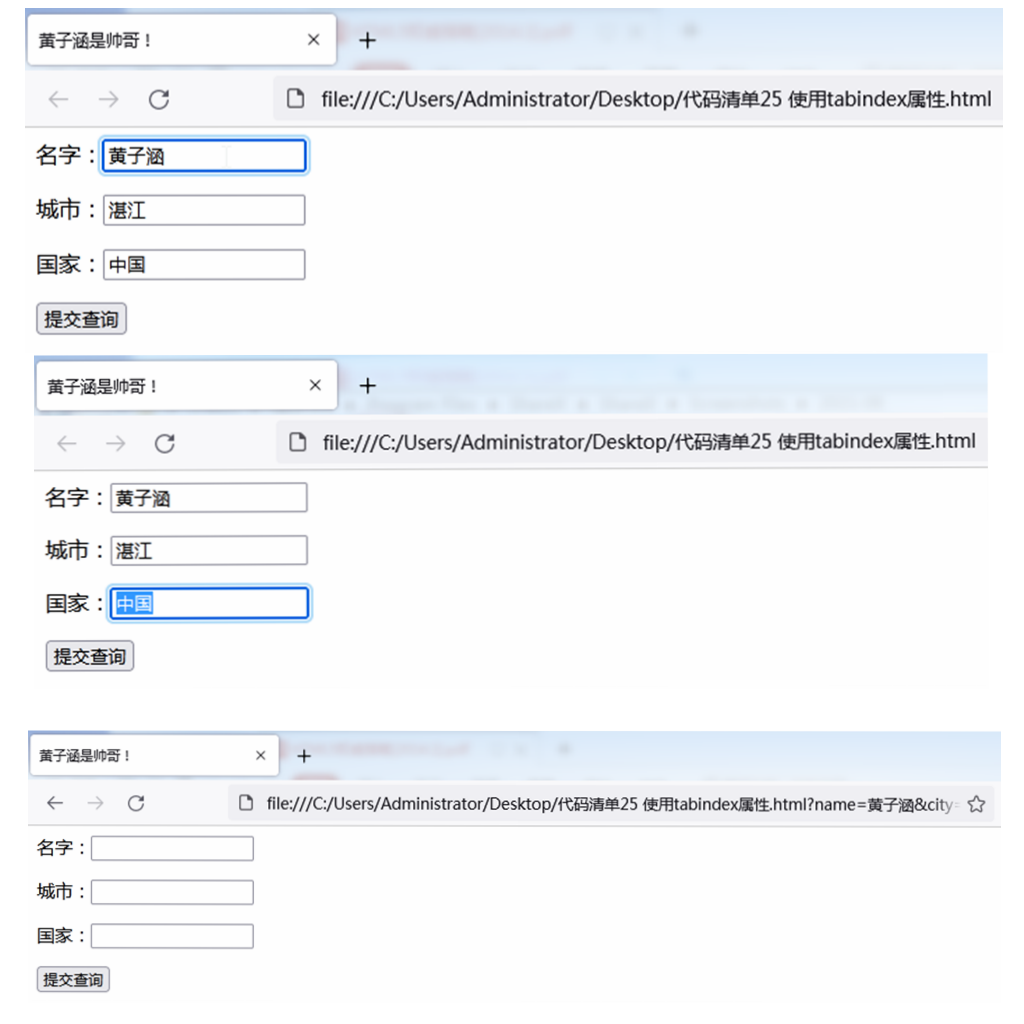
HTML页面上的键盘焦点可以通过按Tab键在各元素之间切换。用tabindex属性可以改变默认的转移顺序。代码清单25示范了其用法。
代码清单25 使用tabindex属性

tabindex值为1的元素会第一个被选中。用户按一下Tab键后,tabindex值为2的那个元素会被选中,依次类推。tabindex设置为-1的元素不会在用户按下Tab键后被选中。上面示例中的tabindex设置的效果是:在按Tab键的过程中,键盘焦点从第一个input元素转到第三个,然后又转到Submit按钮,如图(用tabindex属性控制焦点转移顺序)所示。

title属性
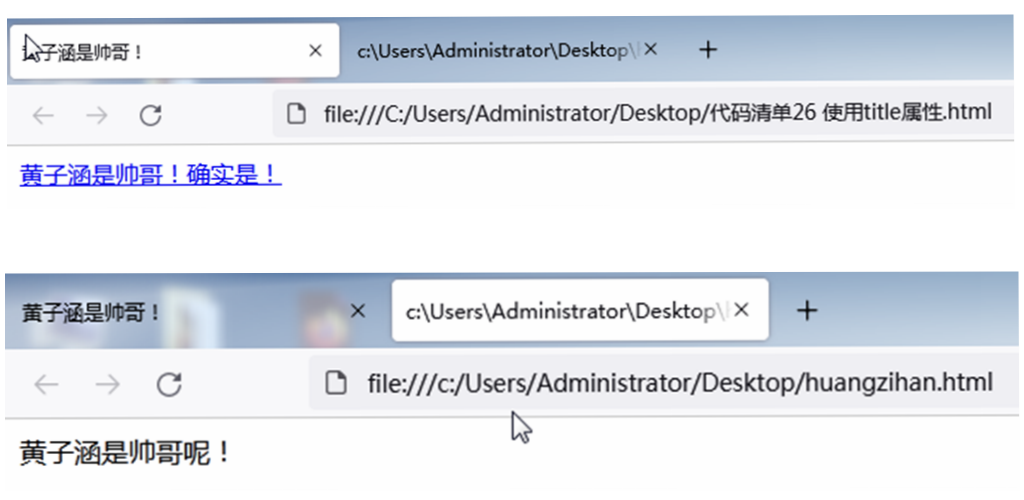
title属性提供了元素的额外信息。浏览器通常用这些东西显示工具提示。代码清单26示范了该属性的用法。
代码清单26 使用title属性

图(显示为工具提示的title属性值)显示了Chrome使用这个属性值的方式。

有用的HTML工具
跟HTML打交道时我认为有帮助的工具有两种。第一种是一款优秀的HTML编辑软件。它应该能够将无效元素和属性突出显示出来,保证你不会犯低级错误。另一种工具是大多数浏览器菜单中都有的“查看源代码”。查看文档源代码是验证自己的工作和跟别人学习新技术的重要方式。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?