数据可视化 echarts3
初识 echarts
ECharts,一个纯 Javascript 的数据可视化图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender。
提供的图表类型
提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。

上面呢都是一些简单的介绍,如果想了解更多内容请移步官网:http://echarts.baidu.com/index.html
现在正式开始我们的工作,首先呢需要获取echarts这个库,关于获取的方式的有好几种,可以通过github、npm了这些都可以引入,如果不想下载echarts文件呢,就通过cdn引入就行了,我为了方便就直接cdn引入了,cdn引入可以到国内的 bootcdn 上找到 ECharts 的最新版本。
我们新建一个文件命名为echarts.html,然后直接引入在bootcdn上找到的echarts库并创建一个存放图表的容器div
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <!-- 引入 ECharts 文件 --> 7 <script src="//cdn.bootcss.com/echarts/3.3.1/echarts.min.js"></script> 8 </head> 9 <body> 10 <!-- 创建 echarts 图表存放的容器 --> 11 <div id="echarts" style="height:240px;"></div> 12 </body> 13 </html>
接下来一段JS就是echarts的配置和数据, 其中的配置项我们稍后说明
1 <script type="text/javascript"> 2 // 获取存放图表容器的id,初始化echarts实例 3 var myChart = echarts.init(document.getElementById('echarts')); 4 5 // 指定图表的配置项和数据 6 var option = { 7 title: { 8 text: '考试成绩', 9 left: 'center', 10 bottom: 10 11 }, 12 color: ['#2ec7c9'], 13 tooltip: {}, 14 legend: { 15 data:['科目'] 16 }, 17 xAxis: { 18 data: ["语文","数学","英语","物理","化学"] 19 }, 20 yAxis: {}, 21 series: [{ 22 name: '科目', 23 type: 'bar', 24 data: [88, 76,92, 68, 72] 25 }] 26 }; 27 28 // 使用刚指定的配置项和数据显示图表。 29 myChart.setOption(option); 30 </script>
完整代码可以点击查看

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <!-- 引入 ECharts 文件 --> 7 <script src="//cdn.bootcss.com/echarts/3.3.1/echarts.min.js"></script> 8 </head> 9 <body> 10 <!-- 创建 echarts 图表存放的容器 --> 11 <div id="echarts" style="height:240px;"></div> 12 <script type="text/javascript"> 13 // 获取存放图表容器的id,初始化echarts实例 14 var myChart = echarts.init(document.getElementById('echarts')); 15 16 // 指定图表的配置项和数据 17 var option = { 18 title: { 19 text: '考试成绩', 20 left: 'center', 21 bottom: 10 22 }, 23 color: ['#2ec7c9'], 24 tooltip: {}, 25 legend: { 26 data:['科目'] 27 }, 28 xAxis: { 29 data: ["语文","数学","英语","物理","化学"] 30 }, 31 yAxis: {}, 32 series: [{ 33 name: '科目', 34 type: 'bar', 35 data: [88, 76,92, 68, 72] 36 }] 37 }; 38 39 // 使用刚指定的配置项和数据显示图表。 40 myChart.setOption(option); 41 </script> 42 </body> 43 </html> 44 45 完整代码
接下来就是见证奇迹的时刻,在浏览器打开就会出现一个漂亮的数据图形界面

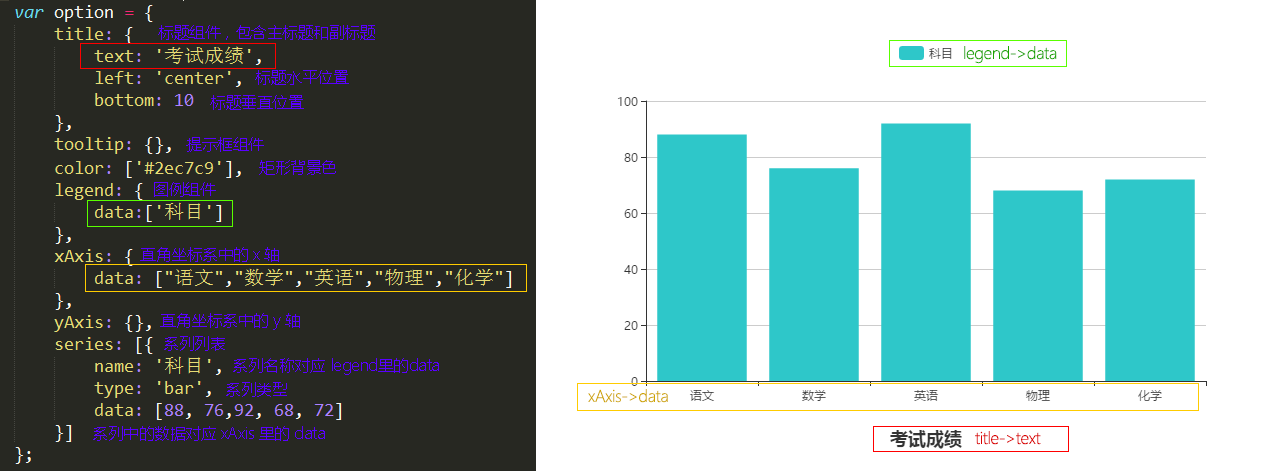
以上代码配置的说明, 如下图所示, 你可以狠狠的点击下图, 它会让你看的更加清晰。。。

1 title: { //标题组件,包含主标题和副标题。 2 show: true, //是否显示标题组件,默认显示 3 text: '标题文字', //主标题文本,支持使用 \n 换行。 4 link: 'https://www.baidu.com/', //主标题链接,(.com后面记得添加 / ) 5 target: 'blank | self', //指定窗口打开主标题超链接,默认blank新窗口打开,self当前窗口打开 6 textStyle: { //主标题文字样式的配置 7 color: '#333', //主标题文字颜色 8 fontStyle: 'normal(标准) | italic(斜体) | oblique(倾斜)', //主标题文字字体的风格 9 fontWeight: 'normal | bold | bolder | lighter | 100(数字)', //主标题文字字体的粗细 10 fontFamily: 'sans-serif', //主标题文字的字体系列 11 fontSize: 18 //主标题文字的字体大小 12 13 }, 14 textAlign: 'left | center | right', //标题文本水平对齐 15 textBaseline: 'top | middle |bottom', //标题文本垂直对齐 16 subtext: '副标题文本', //副标题文本,支持使用 \n 换行 17 sublink: 'https://www.baidu.com/', //副标题链接,(.com后面记得添加 / ) 18 subtarget: 'blank | self', //指定窗口打开副标题超链接,默认blank新窗口打开,self当前窗口打开 19 subtextStyle: { //副标题文字样式的配置 20 color: '#aaa', //副标题文字颜色 21 fontStyle: 'normal(标准) | italic(斜体) | oblique(倾斜)', //副标题文字字体的风格 22 fontWeight: 'normal | bold | bolder | lighter | 100(数字)', //副标题文字字体的粗细 23 fontFamily: 'sans-serif', //副标题文字的字体系列 24 fontSize: 12 //副标题文字的字体大小 25 26 }, 27 padding: 5, //标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距 28 itemGap: 10, //主副标题之间的间距 29 zlevel: 0, //用于 Canvas 分层,相当于psd图层,值大的会放在值小的上面,会创建新的 Canvas 30 z: 2, //控制图形的前后顺序。z值小的图形会被z值大的图形覆盖,不会创建新的 Canvas 31 left: 'auto', //grid 组件离容器左侧的距离,值可以是具体数字也可以是'left | center | right' 32 top: 'auto', //grid 组件离容器上侧的距离,值可以是具体数字也可以是'top | middle | bottom' 33 right: 'auto', //grid 组件离容器右侧的距离,值可以是具体数字也可以是'left | center | right' 34 bottom: 'auto', //grid 组件离容器下侧的距离,值可以是具体数字也可以是'top | middle | bottom' 35 backgroundColor: 'transparent', //标题背景色,默认透明 36 borderColor: '#ccc', //标题的边框颜色 37 borderWidth: 0, //标题的边框线宽 38 shadowBlur: 数字, //图形阴影的模糊大小,需要配合以下三个属性使用 39 shadowColor: '颜色', //阴影颜色 40 shadowOffsetX: 0, //阴影水平方向上的偏移距离 41 shadowOffsetY: 0, //阴影垂直方向上的偏移距离 42 }
未完待续。。。。。。
根据以上的配置说明,你可以在下面的编辑器里小试身手~