Ajax
Ajax简介
# ajax其实就是js自带的功能,不是一门新的技术,我们学习的是jQuery封装之后的版本 不用form表单与前端用户交互
ajax的主要功能是异步提交局部刷新,与form表单的区别是不需要提交按钮,后台自动刷新,有一个异步回调机制
# 基础语法 使用的时候需要先导入jQuery
$.ajax({
url:'' # 控制数据提交的地址 不写的话会向当前地址发送请求
type:'' # 控制数据请求方式(默认get请求)
data:{} # 组织提交的数据
success:function(形参):{
异步回调
}
})
AJAX的优点:
AJAX使用JavaScript技术向服务器发送异步请求;
AJAX请求无须刷新整个页面;
因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
两个关键点:1.局部刷新,2.异步请求
前后端传数据编码格式
js中的json方法:
JSON 对象包含两个方法:一是用于解析成 JSON 对象的 parse();二是用于将对象转换为 JSON 字符串方法的 stringify()
------------
# 前后端传数据编码格式
content-type
1.urlencoded ajax和form表单默认格式 不支持携带文件数据
username=summer&pwd=123&hobby=read
django针对上述数据类型会全部处理到request.POST中
2.formdata form表单可以指定的编码格式 支持携带文件数据
django针对携带文件数据的对象会处理成request.POST request.FILES
3.application/json
发送json格式数据 ajax可以指定的编码格式
django针对json格式数据不做任何处理 原封不动的放在request.body中
data:JSON.stringify(),
contentType:'application/json'
FormData对象
ajax携带文件数据的方式
data:forDataObj,
contentType:false,
processData:false
django针对携带文件数据的对象会处理成request.POST request.FLIES
Ajax携带文件数据 new formData
$('').click(function(){
1.产生内置对象
let forData = new FormData();
2.添加普通数据
formData.append('username',$('').val())
3.添加文件数据
formData.append('file',$('')[0].files[0])
4.发送ajak请求
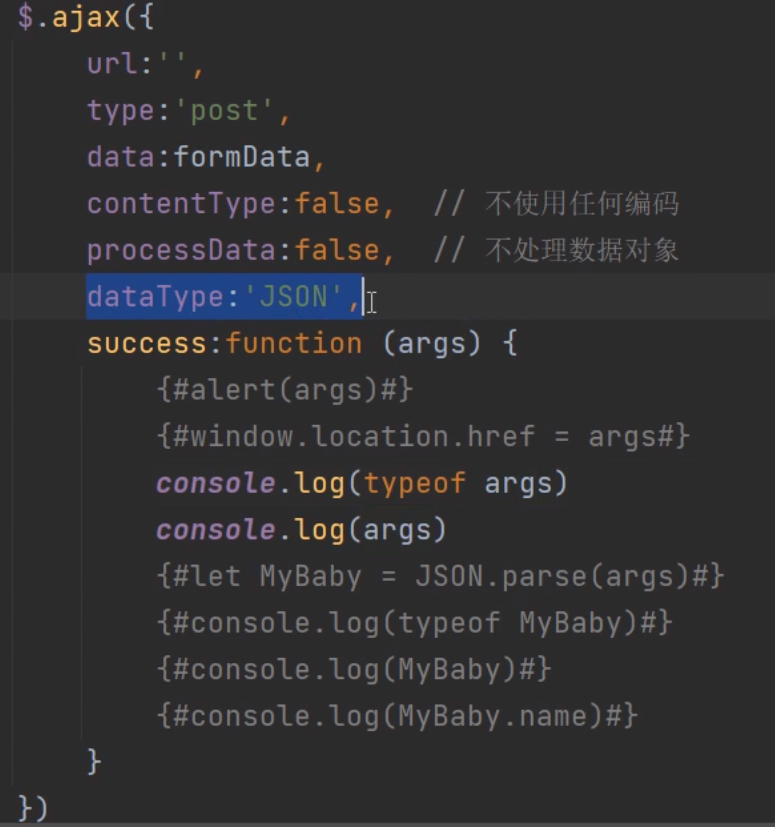
$ajax({
url:'',
type:'post',
data:formData,
contentType:false, # 不使用任何编码
processData:false, # 不处理数据对象
success:function(args){
}
})
})
回调函数
后端跟ajax交互 不应该再返回页面 通常情况下都是返回json格式数据
前端针对HttpResponse和JsonResponse返回的json格式数据处理策略不同
前者不会自动反序列化 后者会自动反序列化
如果想让前者自动反序列化可以添加一个固定的参数 dataType:'JSON'

SweetAlert插件
下载网址:https://github.com/lipis/bootstrap-sweetalert
# 动态框样式
$("#b55").click(function () {
swal({
title: "你确定要删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true, // 是否显示取消按钮
confirmButtonClass: "btn-danger", // 确认按钮的样式类
confirmButtonText: "删除", // 确认按钮文本
cancelButtonText: "取消", // 取消按钮文本
closeOnConfirm: false, // 点击确认按钮不关闭弹框
showLoaderOnConfirm: true // 显示正在删除的动画效果
},
function () {
var deleteId = 2;
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) {
if (data.code === 0) {
swal("删除成功!", "你可以准备跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现