JavaScript简介
JavaScript和Java没有任何关系!!
1.j s是基于对象和事件驱动的语言,应用于客户端.
2. 三大特性:
交互性:信息的动态交互
安全性:js不能访问本地磁盘文件
跨平台性:java是用虚拟机实现的,而js基于浏览器
3. 组成
ECMAScript:基本语法(ECMA--欧洲计算机协会)
BOM:浏览器对象模型(浏览器中的关闭按钮,地址栏.......)
DOM:文档对象模型
js变量与常量
在js中申明变量和常量都需要使用关键字
var:定义在全局名称空间
let:定义在局部名称空间
const:定义常量
js也是动态类型,变量名绑定的数据值不是固定的
'''
js代码编写的地方:pycharm 浏览器
'''
js数据类型
数值类型
整型浮点型统称为数值类型number
parseInt()
parseFloat()
NAN :not a number 不是一个数字
字符串类型
字符串类型:string
var name=''
模板字符串:`` 可以格式化输出
在js中涉及到字符串的拼接方法建议使用+
布尔值类型
关键字:Boolean
var a=false
var b=true
在js中'空字符串,0,null,undefined,NAN' 都是false
null和undefined区别:
1. null是曾经有过现在没了,称为空(一般是指定值或者清空变量时)
2. undefined是一直未曾赋值的变量,变量默认值是undefined
对象(object)
在js中也是一切皆对象,也可自定义对象,对象只是带有特殊属性和方法的数据类型
数组对象的作用是:使用单独的变量名来存储一系列的值,类似于python中的列表
定义数组的方法:
var list = ['name' ,'jason' ,'psaaword' ,123 ]
console.log(list [2 ])
数组对象常用内置方法:
length 数组的长度 console.log(list .length)
------------
forEach() 将数组的每个元素传递给回调函数
语法结构:forEach(function(参数1 ,参数2 ))
var name_list=['summer' ,'jason' ,'tony' ,'bubu' ]
传一个参数的情况:name_list.forEach(function(a){console.log(a)});
返回结果是列表里的每一个值 summer jason tony bubu
传两个参数的情况:name_list.forEach(function(a,b){console.log(a,b)});
返回的结果是:summer 0 jason 1 tony 2 bubu 3
------------
splice 删除元素,并将数组内添加新元素
var list =['summer' ,'jason' ,'tony' ,'bubu' ]
list .splice(0 ,1 ,'jerry' );
list .splice(0 ,0 ,'huhu' );
返回结果: ['huhu' , 'jerry' , 'jason' , 'tony' , 'bubu' ]
自定义对象
自定义对象就相当于python中的字典
有两种定义方式:
1. 直接定义 let dic={'name' :'summer' ,'id' :'999' }
2. 用关键字new let dict1=new Object()
添加键值对的方式
dict1.name='summer'
直接用变量名点的方式去添加,如果有值的话就是修改值
JS常见运算符
算数运算符
javascript算术运算符有:加法运算符“+”,减法运算符“-”、乘法运算符“*”、除法运算符“/”、求余运算符“%”、递增运算符“++”、递减运算符“--”、幂运算符“**”
例题:
var x = 10 ;
var res1 = x++; 先赋值后自增
var res2=++x; 先自增后赋值
递增运算符 ++ 为其操作数增加1 ,并返回一个数值。如果使用后置,如x++,将会在递增前返回数值。如果前置,如 ++x,将会在递增后返回数值。
比较运算符
> >= < <= != == === !==
1 == '2' true 弱等于(js会把不同数据类型的比较自动转换成同种数据类型)
1 === '2' false 强等于 (不自动转换)
逻辑运算符
&& 等价于python中的and
|| 等价于python中的or
! 等价于python中的not
赋值运算符
= += -= *= /=
流程控制
if else
单if 分支
语法结构:
if (条件){
条件成立执行的代码
}
if else 分支
语法结构:
if (条件){
条件成立之后执行的代码
}else {
条件不成立执行的代码
}
if elesif else
语法结构:
if (条件1 ){
条件1 成立执行的代码
}else if (条件2 ){
条件1 不成立,条件2 成立执行的代码
}else {
条件1 和条件2 都不成立执行的代码
}
switch
switch 语句用于基于不同条件执行不同动作。
语法结构:
switch(表达式){
case1 条件:
case1条件成立执行的代码
break ;
case2 条件:
case2条件成立执行的代码
break ;
case3 条件:
case3条件成立执行的代码
break ;
default:
以上条件不成立执行的默认代码
}
switch(new Date().getDate()){
case 0 :
day = '星期天' ;
break ;
case 1 :
day = '星期一' ;
break ;
case 2 :
day = '星期二' ;
break ;
default:
day = '哈哈哈' ;
}
switch中的case子句通常都会加break 语句,否则程序会继续执行后续case中的语句。
循环结构
for
代码实操 循环打印1 -100
for (let i=1 ;i<101 ;i++){
console.log(i)
}
课堂小练习:
打印数组内所有的数据值
l1 = [11 , 22 , 33 , 44 , 55 , 66 , 77 , 88 , 99 , 'jason' ]
for (let i=0 ;i<l1.length;i++){
console.log(l1[i])
}
while
语法结构:
while (条件){
条件成立执行的代码
}
案例实操:
let text=0
while (i<10 ){
text+=i
console.log(text)
i++
}
函数
函数的定义
语法结构:
function 函数名(参数){
函数代码
return 返回值
}
代码实操:
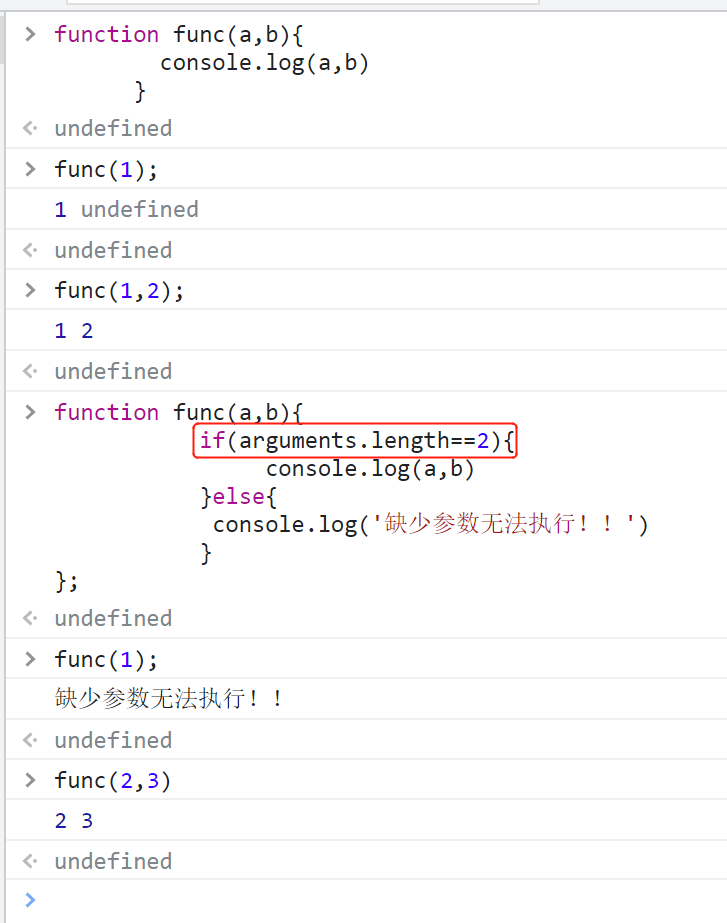
function func(a,b){
if (arguments.length==2 ){
console.log(a,b)
}else {
console.log('缺少参数无法执行!!' )
}
}
函数的分类
匿名函数:
function(a,b){
return a+b;
}
如果想要调用的话需要给函数取变量名
代码实操:
let func1= function(a,b){console.log('美好的事情即将发生' )};
func1()
箭头函数 (重要!!!)
var func2=function(a){return a}
改成箭头函数:
var func2=a=>a;
var sum (sum1,sum2){return sum1+sum2}
var sum =(sum1,sum2)=>sum1+sum2
函数的名称空间与作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
代码实例:
var city = "BeiJing" ;
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai" ;
return Bar;
}
var ret = f();
ret(); // 打印结果是? BeiJing
JS内置对象
类似于python中的内置模块和内置函数
固定语法: var 变量名=new 内置对象名();
date对象
创建date对象
let dObj = new Date();
dObj
dObj.toLocaleString(); 当地时间
dObj.getTime(); 时间戳
date对象的方法
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0 -11 )
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970 /1 /1 午夜)
json序列化对象(很重要!)
先回顾一下python序列化方法
import json
json.dumps() 将其他格式转换成json格式字符串
json.loads() 将json格式字符串反序列化成其他格式
js里的序列化两个方法:
1.J SON.stringify 将其他格式转换成json格式字符串
2.J SON.parse 将json格式字符串反序列化成其他格式
代码实操:
let dd ={'name' :'summer' };
let strJson = JSON.stringify(dd);
strJson
JSON.parse(strJson)
regexp正则对象
js中定义正则的两种方式:
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}" );
var reg2 = /^[a-zA-Z][a-zA-Z0-9 ]{5 ,9 }$/; 推荐使用
正则校验:
var reg2 = /^[a-zA-Z][a-zA-Z0-9 ]{5 ,9 }$/;
reg2.test('summer99999' );
reg2.test('summer' );
js中正则表达式的一些特性(bug)
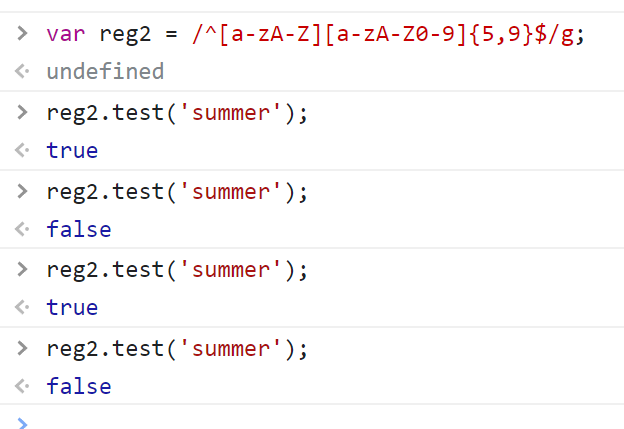
var reg2 = /^[a-zA-Z][a-zA-Z0-9 ]{5 ,9 }$/g;
reg2.test('summer' );
1. 当我们在表达式最后面加了g,每次匹配完数据的时候,会停留在匹配的数据那里,下一次匹配的时候会基于第一次匹配的位置直接匹配,第三次会直接回到开头继续匹配
2. reg2.test();
当括号里什么都不写的时候,括号内的值直接会默认为undefined,虽然正则对括号是不匹配的,但是undefined正好满足正则表达式的条件所以结果是true
BOM和DOM
简介
BOM:浏览器对象模型
通过写js代码可以和浏览器交互
DOM:文档对象模型
通过写js代码和html交互
BOM操作
一些常用的window方法:
window.innerheight() 浏览器窗口内部的高度
window.innerwidth() 浏览器窗口内部的宽度
window.open () 打开新窗口 (括号的第一个参数是地址,后面还可以调节弹框的大小和所在的位置)
window.close() 关闭当前窗口
window.navigator.userAgent() 获取浏览器信息(主要用于爬虫)
window.history.forward() 浏览器前进一页
window.history.back() 浏览器后退一页
window.location.href() 获取当前页面地址url
window.location.href= 新地址
window.reload() 重新加载页面
弹框:可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
1. 警告框:alert
当警告框出现时,用户需要点击确认按钮才能继续进行操作
2. 确认框:confirm
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
3. 提示框:prompt
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
1. setTimeOut()
语法: var t = setTimeOut()
<script>
function func1(){
alert('来迎接我' )
}
let t = setTimeout(func1,1000 )
clearTimeout(t) 关闭计时器
</script>
2. setInterval()
<script>
var s = null
function func1(){
function func(){
alert('弹弹弹' )
}
s = setInterval(func,3000 )
}
function clears() {
clearInterval(s)
}
setTimeout(clears,10000 );
func1()
</script>
DOM操作
js操作html和css操作html是一样的,都是从查找标签开始
1. 直接查找:
document.getElementById()
根据id 查找,查找的结果的标签本身
document.getElementsByClassName()
根据class 属性获取,查到的结果是数组 取值需要用索引
document.getElementsByTagName()
根据标签查找,查到的结果是数组 取值需要用索引
2. 间接查找:
parentElement 父节点标签
children 查找所有子标签
firstElenmetChild 查找第一个子标签
lastElementChild 查找最后一个子标签
nextElementSibling 查找下一个兄弟标签
perviousElementSibling 查找上一个兄弟标签
'''let divEle = document.getElementById('d1')'''
节点操作
1. 创建节点
语法结构:let XXXEle = document.createElement(标签名)
ps:推荐变量名后面加上Ele 更好的见名知意
'''代码实操,通过js动态创建标签'''
let div2Ele=document.getElementById('p1' );
let aEle =document.createElement('a' );
aEle.herf = 'https://www.baidu.com'
aEle.innerText = '点我去百度' ;
div2Ele.append(aEle);
属性操作:
let div2Ele=document.getElementById('p1' );
div2Ele.innerText = '今天是星期五' ;
div2Ele.innerHTML = '<span>哈哈哈哈</span>' ;
div2Ele.setAttribute('age' ,'88' );
div2Ele.getAttribute('age' );
div2Ele.removeAttribute('age' );
'''setAttribute 既可以设置标签默认的属性,也可以设置标签的自定义属性'''
div2Ele.innerHTML (拿html下的所有标签和文本) 可以识别标签
div2Ele.innerText (只拿文本)
用标签点属性是获取值,标签点属性加赋值符号是修改值
js获取用户输入的值
<input type ='text' name='用户名' id ='d1' >
<input type ='password' name='密码' id ='d2' >
城市:<select name="" id ="d6" >
<option value="beijing" >北京</option>
<option value="shanghai" >上海</option>
<option value="nanjing" >南京</option>
</select><br/>
文件 :<input type ="file" name="文件" id ="d7" >
let iEle=document.getElementById('d1' );
iEle.value;
直接用标签名点.value即可获取用户输入的信息
let i2Ele=document.getElementById('d7' );
i2Ele.value
i2Ele.files;
i2Ele.files[0 ];
用标签.files 获取的是文件数组
用标签.files[0 ] 获取到的是具体的文件
js操作类属性
标签名.classlist()
标签名.classlist.add()
标签名.classlist.remove ()
标签名.classlist.toggle()
标签名.classlist.contains()
js操作标签样式
标签名.style.标签样属性式名
style.bakegroundColor/bakegroundImg
ps:一般不推荐用js操作标签样式,可以临时操作一下
事件
事件是HTML4.0 版本的特性之一,可以简单的理解为给HTML标签绑定了一些额外的功能,(到达某个条件)能够触发js代码的运行
常见事件
1. onclick 单击事件
2. ondbclick 双击事件
3. onkeydown 键盘事件 应用场景:当用户在最后一个输入框按下回车时表单提交
4. window.onload 加载事件
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
'''当我们给页面元素(标签)绑定事件的时候,需要等页面的文档加载完毕,否则的话会报错!因为我们无法给一个不存在的元素绑定事件'''
绑定事件的两种方式(重点!!!)
onclick/ondbclick
方式1 (不常用): 先定义好一个函数 绑定给标签,标签内部到达某个条件自动触发函数体代码
<body>
<input type ="button" value="点我点我" onclick="func1()" >
<button>点我上天</button>
<script>
function func1(){
alert('哈哈哈哈,想我没!' )
}
</script>
方式二(推荐使用):给事件绑定匿名函数,触发条件即可执行!(可以批量操作! 获取每个标签名,for 循环依次绑定)
<input type ="button" value="点俺" >
<button id ="d1" >点我</button>
<script>
let btEle = document.getElementById('d1' );
// 匿名函数
btEle.onclick = function (){
alert('美好的事情即将到来!' )
}
</script>
批量操作单击事件
<button id ="d1" >点我</button>
<button id ="d2" >点俺</button>
<button id ="d3" >点她</button>
<button id ="d4" >点它</button>
<script>
let btEle = document.getElementsByTagName('button' );
for (i = 0 ; i < btEle.length; i++) {
btEle[i].onclick = function () {
alert('美好的事情即将到来!' )
console.log(this)
}
}
</script>
事件关键字this(非常重要!!!)
(方式一的this返回的是一个文档)
this 指的是当前被操作的标签对象!(方式二)
<input type ="button" value="点俺" >
<button id ="d1" >点我</button>
<script>
let btEle = document.getElementById('d1' );
// 匿名函数
btEle.onclick = function (){
alert('美好的事情即将到来!' )
console.log(this)
}
</script>
window.onload事件
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
<head>
<script>
window.onload = function (){
let btEle = document.getElementById('d1' );
btEle.onclick = function (){
alert('美好的事情即将到来!' )
}
}
</script>
</head>
<button id ="d1" >点我</button>
事件案例题
<body>
<p>
<input type ="text" name="username" placeholder="请输入用户名" id ="t1" >
<span class ="c1" style="color: blueviolet" ></span>
</p>
<p>
<input type ="password" name="password" placeholder="请输入密码" id ="t2" >
<span class ="c1" style="color: aqua" ></span>
</p>
<button id ="but" >提交</button>
<script>
// 1. 先查找按钮标签
let btnEle = document.getElementById('but' );
// 2. 设置函数 绑定事件
btnEle.onclick=function (){
// 3. 获取用户名和密码
let usernameVal = document.getElementById('t1' ).value;
let passwordVal = document.getElementById('t2' ).value;
// 4. 判断用户名和密码是否正确
if (usernameVal === 'summer' ){
// 5. 查找用户名input 下面的span标签
let spaEle = document.getElementsByClassName('c1' )[0 ];
// 6. 给span标签添加内部文本
spaEle.innerText = '用户名不能是summer'
}
// 7. 判断密码是否为空
if (passwordVal.length === 0 ){
let spaEle = document.getElementsByClassName('c1' )[1 ];
spaEle.innerText = '密码不能为空'
}
}
</script>
<body>
省份:<select name="" id ="province" >
</select>
市区:<select name="" id ="city" >
</select>
<script>
let data = {
'上海' :["闵行" ,"静安" ,"黄埔" ,"徐汇" ],
'浙江' :["杭州" ,"宁波" ,"嘉兴" ,"诸暨" ],
'湖北' :["武汉" ,"恩施" ,"仙桃" ,"宜昌" ],
}
let proEle= document.getElementById('province' );
// 先获取第二个标签
let cityEle = document.getElementById('city' )
// 1. 循环获取所有的省
for (let pro in data){
// 2. 创建option标签
let optEle = document.createElement('option' );
// 3. 给option标签添加内部文本
optEle.innerText = pro;
optEle.setAttribute('value' ,pro);
// 4. 将option添加到第一个select标签中
proEle.append(optEle)
}
// 5. 给省份的下拉框绑定文本域变化事件
proEle.onchange = function (){
// 每次给省份添加数据之前应该先清空上一次的数据
cityEle.innerHTML = ''
// 1. 获取用户选择的省份信息
let currentPro = this.value
// 2. 获取省份对应的列表
let targetCityList = data[currentPro]
for (let i = 0 ;i<targetCityList.length;i++){
// 3. 创建option标签
let opt1Ele = document.createElement('option' );
// 4. 给option标签添加内部文本
opt1Ele.innerText = targetCityList[i]
opt1Ele.setAttribute('value' ,targetCityList[i])
// 5. 将option标签添加到第二个select标签中
cityEle.append(opt1Ele)
}
}
</script>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)