node 实现登录、注册
开启node服务
项目结构

用到的数据库
mongodb
项目目录结构
- db: 数据库存储目录
- models: 数据库模型文件目录
- node_modules: node第三方模块目录
- public: 公共文件目录(js、css、image)
- router: 路由文件目录
- views: 模板视图文件目录
- app.js: 应用启动入口文件
app.js
// 应用程序启动入口文件
var mongoose = require('mongoose');
// 加载express模块
var express = require('express');
//加载模板处理模块
var swig = require('swig');
// 创建app应用=>NodeJS Http.createServer();
var app = express();
var bodyParser = require('body-parser');
// 设置静态文件托管
// 当用户访问的url以public开头
app.use('/public', express.static(__dirname + '/public'));
// 定义当前应用所使用的模板引擎
// 第一个参数,模板引擎的名称,同时也是模板引擎的后缀,第二个参数表示用于解析处理模板内容的方法
app.engine('html', swig.renderFile);
// 设置模板文件存放的目录,第一个参数必须是views,第二个参数是目录
app.set('views', './views');
// 注册所使用的模板引擎,第一个参数必须是view engine,第二个参数和app.engine这个方法定义的模板引擎名称一致
app.set('view engine', 'html');
// 在开发过程中,取消缓存限制
swig.setDefaults({
cache: false
});
app.use(bodyParser.urlencoded({
extended: true
}));
// 根据不同的功能划分模块
// 普通调用加载文字
app.use('/admin', require('./routers/admin'));
// 加载实现功能
app.use('/api', require('./routers/api'));
// 加载路由
app.use('/', require('./routers/main'));
// app.get('/', function (req, res, next) {
// // res.send('<h1>欢迎光临!</h1>');
// /*
// 读取views目录下的指定文件,解析并返回到客户端
// 第一个参数,表示模板的文件,相对于views目录 views/index
// 第二个参数,传递给模板使用的数据
// */
// res.render('index');
// });
// app.get('/main.css', function (req, res, next) {
// res.setHeader('content-type', 'text/css');
// res.send('body {background: red;}');
// });
// 监听http请求,链接数据库,默认27017
mongoose.connect('mongodb://localhost:27018/blog', function (err) {
if (err) {
console.log('数据库连接失败');
} else {
console.log('数据库连接成功');
app.listen(8088);
}
});
models
// 数据库操作集合;包含scheme、model等的声明、定义等;
var mongoose = require('mongoose');
var userSchema = require('../schemas/users');
module.exports = mongoose.model('User', userSchema);
routers
user.js
// 加载express模块
var express = require('express');
var router = express.Router();
// 路由输入user加载User文字
router.get('/user', function (req, res, next) {
res.send('User');
});
module.exports = router;
main.js
// 加载express模块
// 加载express模块
var express = require('express');
var router = express.Router();
// 根据路由加载想要跳转到的页面
router.get('/register', function (req, res, next) {
res.render('main/register');
});
router.get('/login', function (req, res, next) {
res.render('main/login');
});
module.exports = router;
api.js
// 加载express模块
var express = require('express');
var router = express.Router();
var User = require('../models/User');
// 统一返回格式
var resData;
router.use(function (req, res, next) {
resData = {
code: 0,
message: ''
}
next();
});
// 用户注册
router.post('/user/register', function (req, res, next) {
//console.log(req.body);
var userName = req.body.userName;
var pwd = req.body.pwd;
if (!userName) {
resData.code = 1;
resData.message = '用户名不能为空';
return res.json(resData);
}
if (!pwd) {
resData.code = 2;
resData.message = '密码不能为空';
res.json(resData);
}
User.findOne({
userName: userName
}).then(function (userInfo) {
console.log(userInfo);
// 如果存在说明数据库有这条记录
if (userInfo) {
resData.code = 4;
resData.message = '用户名已被注册';
return res.json(resData);
}
// 新建文档对象实例,保存用户的信息到数据库中
var user = new User({
userName: userName,
pwd: pwd
});
return user.save();
}).then(function (newUserInfo) {
console.log(newUserInfo);
resData.code = 0;
resData.message = '注册成功';
res.json(resData);
});
});
// 用户登录
router.post('/user/login', function (req, res, next) {
//console.log(req.body);
var userName = req.body.userName;
var pwd = req.body.pwd;
if (!userName) {
resData.code = 1;
resData.message = '用户名不能为空';
return res.json(resData);
}
if (!pwd) {
resData.code = 2;
resData.message = '密码不能为空';
res.json(resData);
}
// 查询数据库是否存在
User.findOne({
userName: userName,
pwd: pwd
}).then(function (userInfo) {
// 如果存在说明数据库有这条记录
console.log(userInfo, 9);
if (!userInfo) {
resData.code = 4;
resData.message = '用户名或密码错误';
return res.json(resData);
}
resData.message = "登录成功";
return res.json(resData);
});
});
module.exports = router;
schmas
users.js
var mongoose = require('mongoose');
var schema = mongoose.Schema;
// 加载字段
module.exports = new schema({
// 用户名
userName: String,
// 密码
pwd: String,
})
views
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="/public/main.css">
<script src="/public/js/jquery.min.js"></script>
<script>
$(function () {
$("#btnLogin").click(function () {
$.ajax({
type: 'post',
url: 'api/user/login',
data: {
userName: $("#userName").val(),
pwd: $("#pwd").val(),
},
dataType: 'json',
success: function (result) {
console.log(result);
}
});
});
});
</script>
</head>
<body>
<input type="text" name="userName" id="userName">
<input type="text" name="pwd" id="pwd">
<input type="button" id="btnLogin" value="登录">
</body>
</html>
register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="/public/main.css">
<script src="/public/js/jquery.min.js"></script>
<script>
$(function () {
$("#btnRegister").click(function () {
$.ajax({
type: 'post',
// 调用api下面的user/register方法
url: 'api/user/register',
data: {
userName: $("#userName").val(),
pwd: $("#pwd").val(),
},
dataType: 'json',
success: function (result) {
console.log(result);
}
});
});
});
</script>
</head>
<body>
<input type="text" name="userName" id="userName">
<input type="text" name="pwd" id="pwd">
<input type="button" id="btnRegister" value="注册">
</body>
</html>
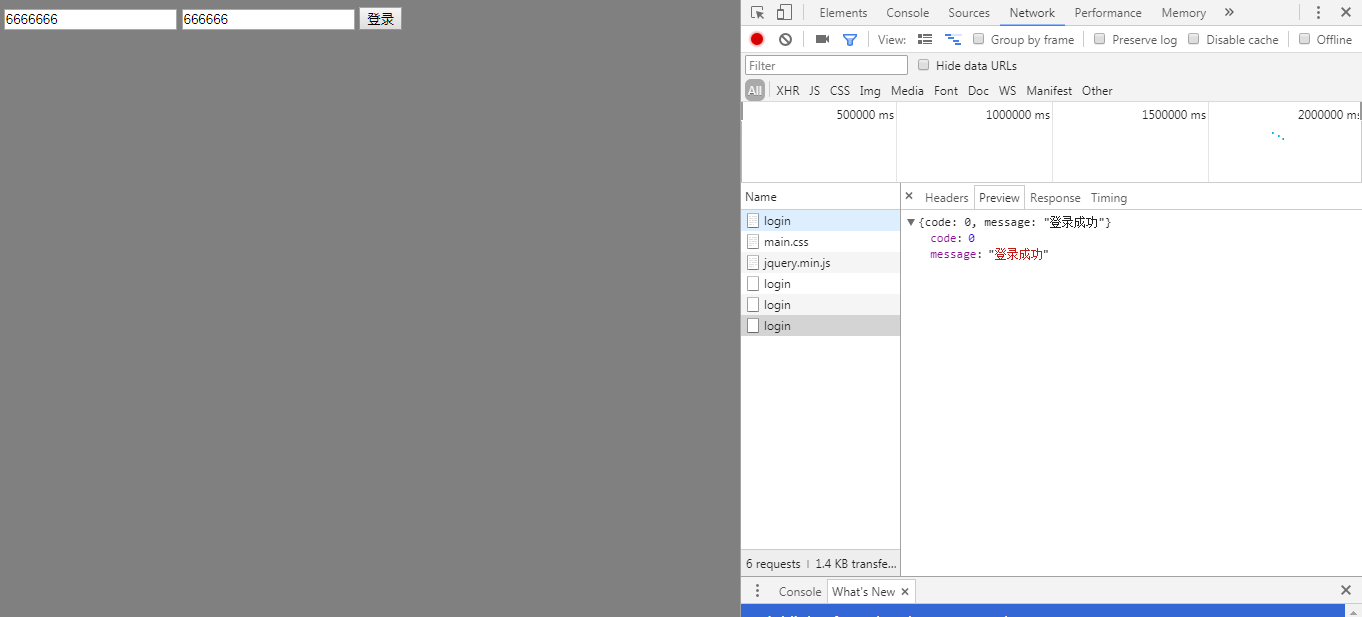
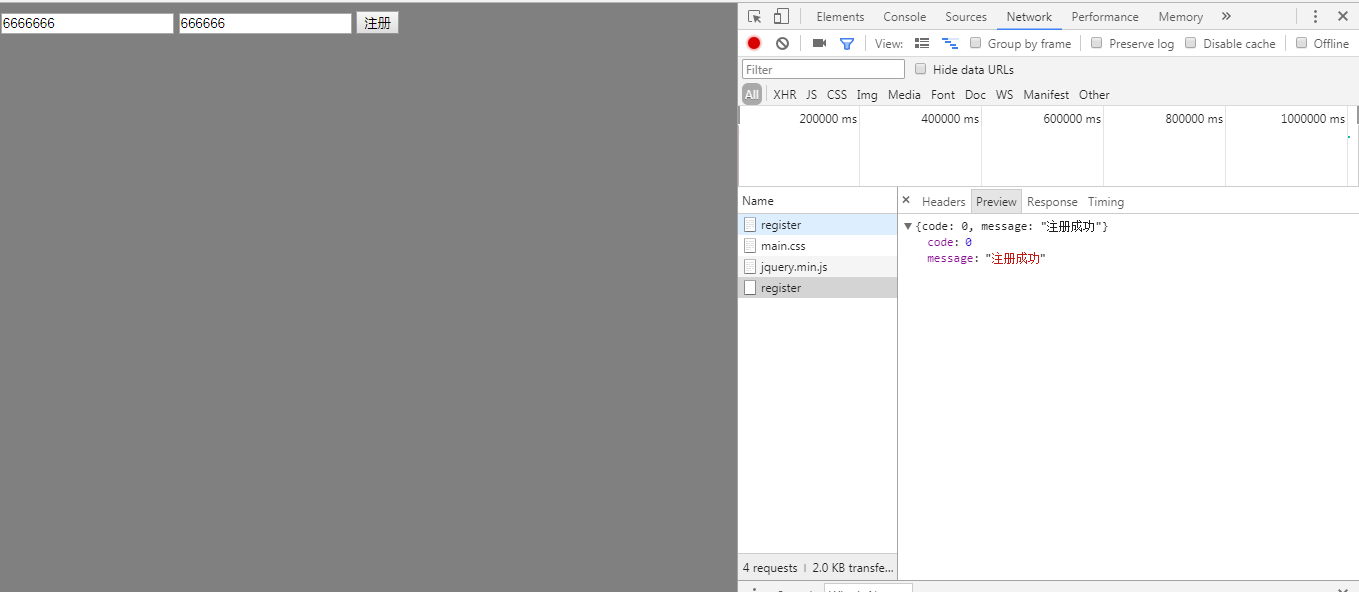
效果:
-
注册

-
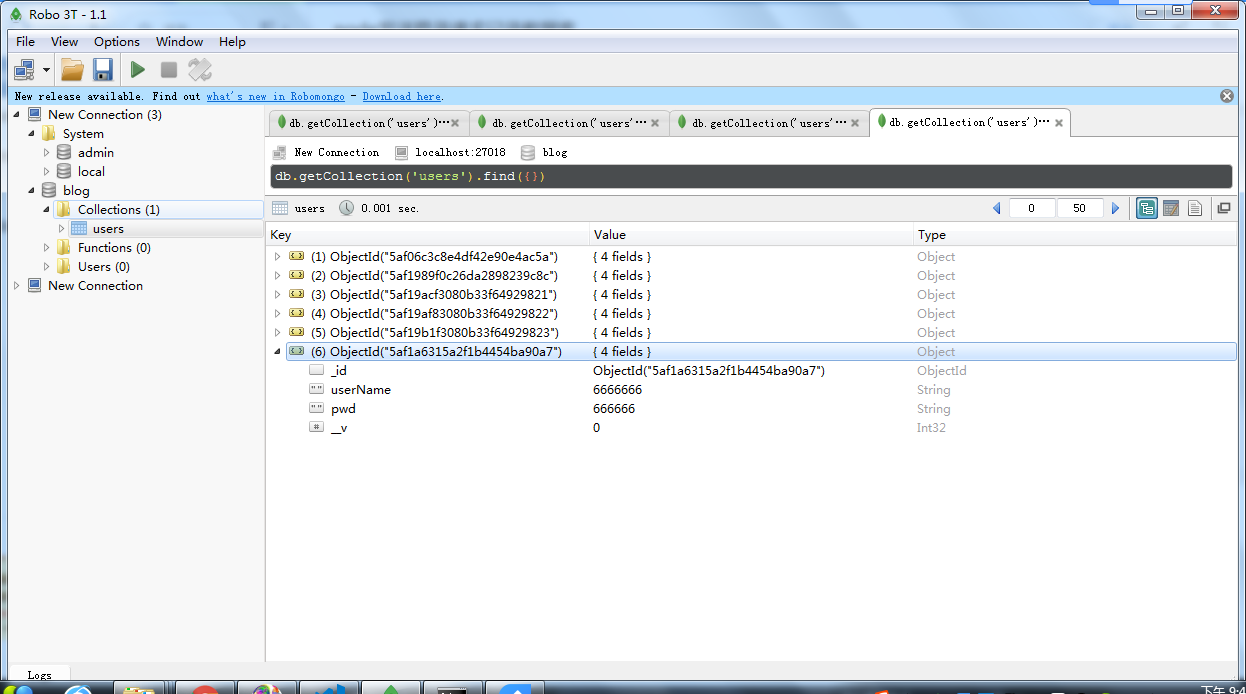
数据库表users

-
登录