Vue3父子组件通信
在写vue项目的时候,组件间通信是十分重要的
举个例子
这是一个header组件,点击登录会弹出login组件

login组件是集成在header组件里面的,也就是说header是login的父组件
在header组件中是通过showLogin变量来控制login组件是否显示的
我的需求是点击登录显示登陆组件,登录成功或者点击X关闭login组件
以点击X为例
这个操作是在子组件login中执行的,这时候就需要用到父子组件通信中的子传父
Prop方式
Emit方式
emit方式也是Vue中最常见的组件通信方式,该方式用于子传父;
根据上面的例子,我需要从子组件传递一个false给父组件,以此关闭登录框
子组件代码(login)
// 1.导入 defineEmits
import {defineEmits} from "vue";
// 2.定义emit对象 这里的closeLogin是父组件的自定义事件
const emits = defineEmits(['closeLogin'])
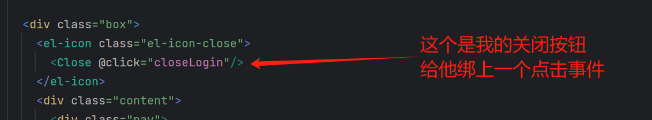
// 3.给关闭按钮绑定点击事件
<Close @click="closeLogin"/>
// 4.定义点击事件的closeLogin函数
const closeLogin = () => {
// 这样写的意思就是 当closeLogin触发的时候,就会触发父组件的closeLogin事件
// 第二个参数 就是子组件传给父组件的参数
emits('closeLogin', false)
}
父组件代码(header)
// 1.在子组件标签上自定义事件
<Login v-if="loginShow" @closeLogin="closeLogin"></Login>
// 2.定义closeLogin函数 这个bool就是子组件传来的参数
const closeLogin = (bool) => {
loginShow.value = bool
}
总结
总的来说,要实现子传父
父组件需要在子组件的标签上自定义事件,并且绑定一个函数
子组件需要得到一个emit对象,并且传入父组件的自定义事件
在子组件的某个方法中通过emit(事件名,参数)调用父组件的自定义事件对应的函数,并且传入参数







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!