个人技术博客(α)
个人技术博客(α)
1. 背景介绍
1.1 团队项目介绍
-
团队名称: “五成胜算”队
-
项目介绍:团队选题报告
1.2 个人负责开发部分
- web端前端开发
2. 主要技术构成及学习资料(附带问题)
2.1 开发环境配置及vue.js的学习
-
本次web端基于vue.js(渐进式JavaScript框架)进行开发。以下是命令行搭建vue项目框架的步骤
-
安装node和npm
-
安装vue
-
创建项目框架
-
安装项目依赖
-
运行测试
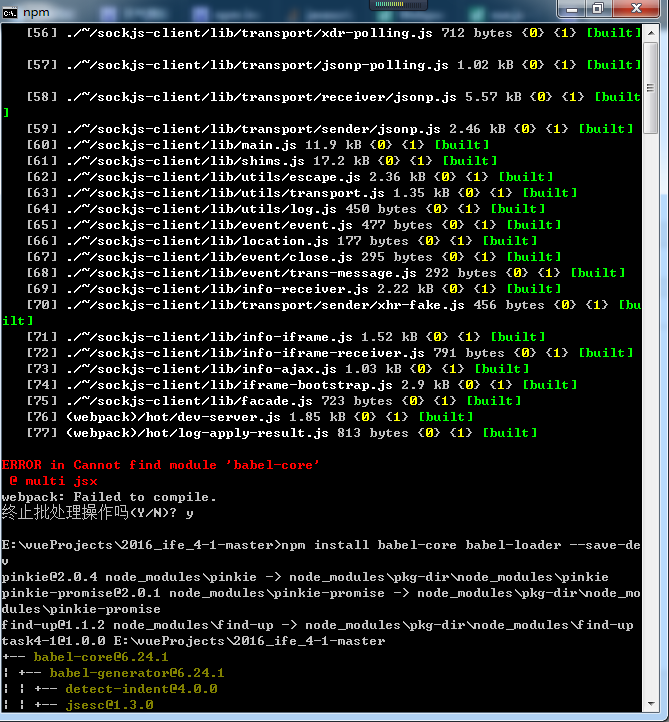
模块丢失问题
由于没有截图记录,故引用网上的相关问题例图。

原因:缺失模块(至于为什么缺失不清楚,貌似跟npm的版本有关)
解决办法: npm install babel-core babel-loader --save-dev 并再次 npm run dev
-
-
自己搭建完vue项目框架后,了解到iView,一套基于Vue.js的开源UI组件库,简单来说就是能让开发更加便捷和美观。因此后面改用其官方的推荐工程:iview-project---github下载链接
-
VUE.JS学习 VUE.JS官方文档(尤其是组件的使用)
2. github项目管理使用学习
-
主要参考资料是西瓜学长的博客:GitHub团队项目合作流程
-
另附自己偶然发现的一个学习github各种操作的有趣网站:Learn Git Branching
-
github conflict问题:由于web端为我和另一名组员共同完成,即使负责编写不同的页面但都需要对相关文件进行操作,于是就导致在分支merge的时候出现了conflict的问题,对此目前还没有找到很好的办法解决。
3. 接入API学习
-
由于之前的前端开发并没有与后端交互的经验,并且在VUE.JS的框架下接API也有所不同,所以也从网上查找了相关的资料。
-
vuex:官方文档
-
axios:axios在vue中的简单配置与使用 、 Axios中文说明 、 【vue+axios】一个项目学会前端实现登录拦截
-
vue-router:官方文档
-
综合:vue项目实践(vuex+vue-router+vue-resource) 、 我从未见过如此简洁易懂的Vue教程 、一个小案例搞懂前、后端是如何进行数据交互的
-




