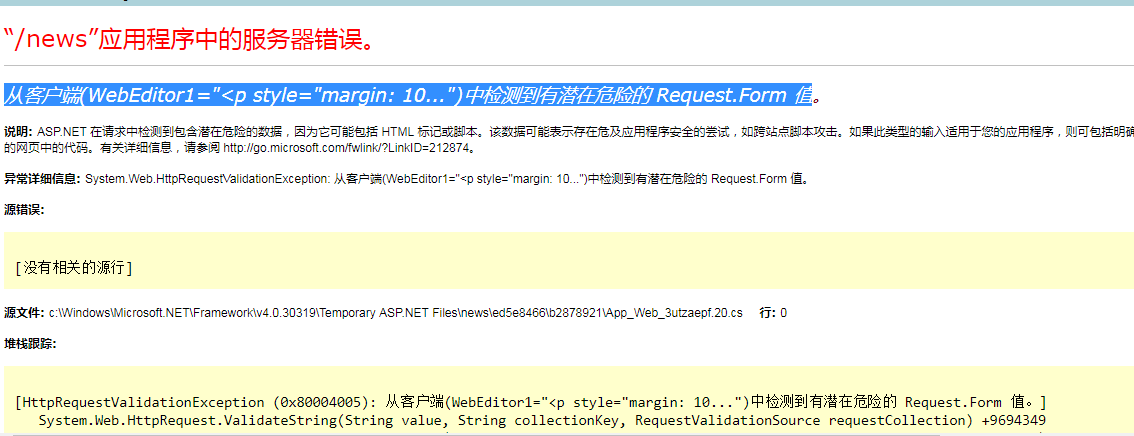
asp.net中提交表单数据时提示从客户端(。。。)中检测到有潜在危险的 Request.Form 值

看到这个图是不是很亲切熟悉哈,做过。net的肯定都见过哈
已经 将近4年没碰。net了,今天正好朋友的程序有几个bug,让我帮忙修复下,于是我就抱着试试看的心情改了改,改到最后一个问题的时候也就是上面的这个问题,我一看,这不很明显么
在出现该错误的页面头部的page中加入ValidateRequest="false",那么该页面的任何一次Post提交都不会再验证提交内容的安全性。
如:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Manage/ViewMasterPageEdit.Master" Inherits="System.Web.Mvc.ViewPage<MvcWebPhoto.Models.Entities.Article >"
ValidateRequest="false" % >
ValidateRequest="false" % >
就像上图 加个 ValidateRequest="false"就完事
我去竟然还不好使,然后我百度
百度说要在web.config中设置,于是我又在web.config里设置
<pages validateRequest="false" controlRenderingCompatibilityVersion="3.5" clientIDMode="AutoID"/>
感觉可以了,我去,竟然还不行 有鬼啊。。不太科学啊,再百度把
发现了 以下这些
如果你使用的是.Net 3.5,MVC 2.0及更高的版本,那么可以在处理Post方法的Action添加一个特性:[ValidateInput(false)],这样处理就更加有针对性,提高页面的安全性。
如:
[HttpPost]
[ValidateInput(false)]
public ActionResult CatalogEdit(Catalog model)
{
return View();
}
[ValidateInput(false)]
public ActionResult CatalogEdit(Catalog model)
{
return View();
}
重要:
如果你使用的是MVC 3.0,那么你会发现做了以上的设置后还是无效。这是因为你还需要在web.config中做以下设置:
<system.web >
<httpRuntime requestValidationMode="2.0" / >
</system.web >
<httpRuntime requestValidationMode="2.0" / >
</system.web >
注意:在MVC项目中,Views文件夹下与主项目下,都会有一个web.config文件。Views下的web.config文件只对Views文件夹下面的文件有效。如果你要处理的页面不在Views下面,那么<httpRuntime requestValidationMode="2.0" / >一定要设置在主项目下的web.config中才有用。
最后还是红色字体帮助了我,我看了项目确实是mvc3 还是个比较低的版本



