yii模型规则的简单使用以及开启前端的验证(七)
之前博客里有过一次小物件的使用,不错没有结合model验证,今天就结合model来做一下前台表单的验证吧,带你先简单的了解下model里的一些方法,详细的等我研究深了再来写过来哈。
1.首先,model的生成的话 ,使用 gii生成就可以了,至于gii的使用,在之前已经提过了,可以往前翻一下,输入表名作为model名就可以了。
我想说下里面的几个方法是做什么用的。
public static function model($className=__CLASS__) { return parent::model($className); }
这个就不详细说了,直接略过,毕竟是自动生成的,你也不用做任何修改,其实就是集成父类model
public function tableName() { return '{{user}}'; }
这个的作用就是返回表名 里面的user 代表的就是user表了。
public function search() { // Warning: Please modify the following code to remove attributes that // should not be searched. $criteria=new CDbCriteria; $criteria->compare('username',$this->username);$criteria->compare('userpwd',$this->userpwd,true); return new CActiveDataProvider($this, array( 'criteria'=>$criteria, )); }
上面方法是设置查询字段,需要哪个数据库字段作为数据库查询条件,就把他按照格式写出来就可以了
public function rules() { // NOTE: you should only define rules for those attributes that // will receive user inputs. return array( array('username, userpwd', 'required','message'=>'用户名,密码必填'), //代表这俩字段必填 array('price, apply_version', 'length', 'max'=>10), //代表这俩字段的最大长度都是40 array('end_time', 'safe'), //代表 正确的时间 // The following rule is used by search(). // Please remove those attributes that should not be searched. array('username, userpwd,', 'safe', 'on'=>'search'), //代表username,userpwd 可以作为查询条件 ); }
上面这个则是验证规则,验证字段是否符合系统需要的条件,就好像前端的js的效果一样的,其实yii的验证组件很多很多,一会我放到文章的后面 给大家都列出来把。
public function attributeLabels() { return array( 'password' => '原密码', 'password1' => '新密码', 'password2' => '确认新密码', ); }
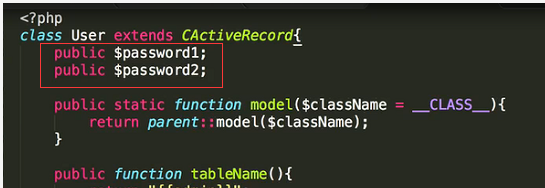
这个是对字段进行重命名,重命名的字段可以通过小物件的形式显示在前台中,需要注意的是有一种情况就是,可能有的字段他在数据库表中是不存在的,比如说password1,password2这样的字段,一般人是不会存在数据库的,所以要创建个模拟的字段,怎么创建呢,在model上方定义一下就可以了,如图:

看到了把 如上图所示,数据库表里没有的字段都需要定义一下,按照我图片里那样的来就可以了哦,既然说到这里,我就接着说 怎么样结合view,controller把rules里的判断和attributesLabeles里定义好的标签名显示出来,并且能判断输入的数据是否符合格式呢,来先从 controller开始

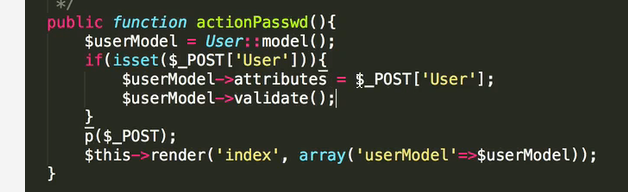
上面这是对应的controller,我想你应该会建把 然后 方法叫actionPasswd
$userModel = User::model(); //引入你的model
然后判断model是否存在
然后$userModel->arributes=$_POST['User'];//接收前台传来的所有值
$userModel->validate(); //执行model的数据验证
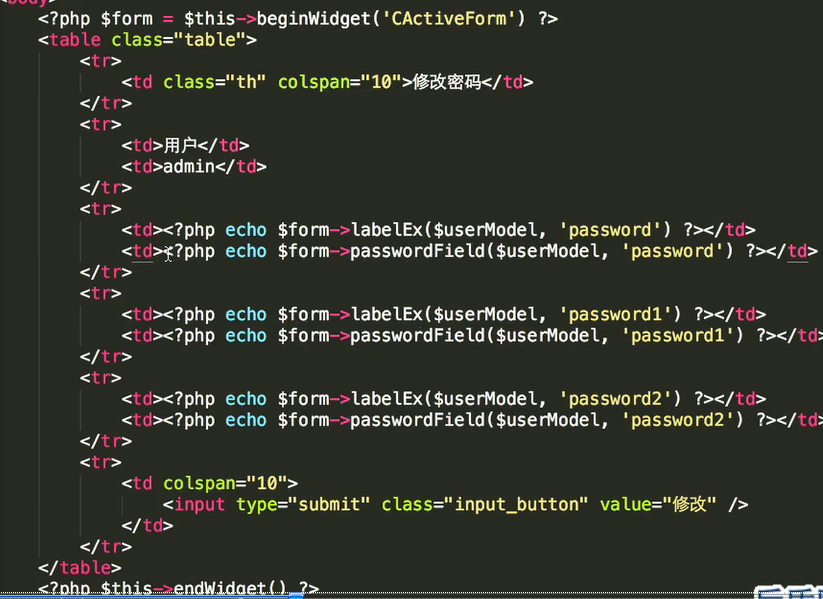
有了 这个最后别忘记 view里的小物件,我估计你会写了已经 ,我给你截个图 你参考下吧

LabelEx就是输出model里对应的标签值
关于labelEx里的参数第一个是模型名,第二个是对应的字段名 ,就是你在arributesLabels里定义的名字。
-----------------------------------------------------------------------------------------------------------------------------------------------------
再说2个非常常用的把 就是你们一定会用到的,一个是比如登录注册或者修改密码这,把错误信息输出,对吧,怎么把错误信息输出到页面呢
就是利用model里的rules规则里的message了,如果不符合规则,则会将message显示到页面中了,view中怎么显示呢 ,这么显示
<?php echo $form->error(UserModel,'username')?>这样就可以将rules里的规则 用到用户名那了,其他的字段以此类推哦,都是 model配置对应字段的message,前台根据model里对应的字段名 在前台进行输出。
还有个常见的就是判断2次输入的密码是否相同 这个再每个系统里基本都有,怎么验证呢 ,view里不变 引入error就行,
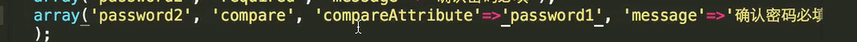
model需要动一下 ,这么写

写到rules里还是 意思是 password2 和 password1 相比较必须相同,否则message提示 确认密码必须一致。
最后再说个 自定义的model
比如说判断原密码 是否正确,这个就要走数据库了,这里就要用到自定义方法了
在model里还是写在rules方法里
array('username',check_pwd);
然后下面就写个check_pwd方法被
public function check_pwd(){
$userInfo=$this->find('username=:name',array(':name'=>Yii::app()->user->name)) //一般修改密码都是登录后修改所以这里的name指的是当前登录用户的用户名,根据用户名查询当前用户的密码是多少。
if ($this->password!=$userInfo->password){ $this->password就是用户输入的原密码了 $userinfo->password就是数据库查出来得当前用户的密码了,一判断 完事
$this->addError('password','原密码错误');
}
}
最后 我把 yii 的model 里的rules一些规则附上,你们遇到相对应的验证 直接拿来用下:
规则列表 in: 确保数据在一个预先指定的值的范围之内。 lengths 确保数据的长度在一个指定的范围之内。 match: 确保数据可以匹配一个正则表达式。 numerical: 确保数据是一个有效的数字。 required: 确保特性不为空。 type: 确保特性是指定的数据类型。 unique: 确保数据在数据表的列中是唯一的。 url: 确保数据是一个有效的 URL。 boolean: 确保特性有一个布尔值。 captcha: 确保特性值等于 CAPTCHA 中显示的验证码。 compare: 确保特性等于另一个特性或常量。 email: 确保特性是一个有效的Email地址。 default: 指定特性的默认值。 exist: 确保特性值可以在指定表的列中可以找到。 file: 确保特性含有一个上传文件的名字。 filter : 通过一个过滤器改变此特性。
这些要牢记哦 !
额 最后再多嘴一句哈,刚才的model验证每次都要刷新才可以的,你可以每次提交表单的时候试一下,看下验证为空或者 是否原密码一致这些验证之前,浏览器是否刷新了,肯定是刷新了,怎么让他不刷新了,来吧 ,在view里的小物件里改下 ,在form开始的地方改下,改成这样:
<?php $form=$this->beginWidget('CActiveForm', array( 'id'=>'contact-form', 'enableClientValidation'=>true, 'clientOptions'=>array( 'validateOnSubmit'=>true, ), )); ?>
切记开启前端js不刷新页面验证的时候,要保证controller用render不然无法引入组件相关的js库



