面试官:能解释一下javascript中的this吗
作者:小土豆biubiubiu
掘金:https://juejin.im/user/58c61b4361ff4b005d9e894d
微信公众号:不知名宝藏程序媛
(关注"不知名宝藏程序媛"免费领取前端电子书籍。文章公众号首发,关注公众号第一时间获取最新文章。)
码字不易,点赞鼓励哟~
一.前言
关于javascript中的this对象,可能已经被大家说烂了。
即使是这样,我依然决定将这篇文章给水出来。毕竟全国在新型肺炎的影响下,公司没法正常复工。
除了刷刷手机,还是要适当的学习一下。
废柴是真不好当,劳逸结合才是王道。
二.正戏开始
面试官:你能给我解释一下javascript中的this吗
我:(当然可以哇,胸有成竹,咳咳)javascript中的this对象是指函数运行时,在函数内部生成的一个对象。
面试官:那你大概说一下它的用法吧
我:(摩拳擦掌准备开始吹水)好,我大概说几种使用场景。(接下来就需要我一个人演戏了)
第一种是全局函数中的this对象。
比如下面这个全局函数test
1 2 3 4 | <script> function test(){ }</script> |
假如我们将这个全局函数作为普通函数使用,那么这个全局函数内部的this对象指向的就是window对象。

(事实胜于雄辩,虽然不能给面试官看结果,但是气势上已经拿到一分)
除了作为普通函数使用之外,test全局函数也可以作为构造函数去使用,那么函数内部的this对象指向的是构造函数创建出来的实例。

在test构造函数中,this.a=10这行是关键代码。
假设我们在不知道this对象是什么的情况下,这行代码仅仅是给this对象添加了一个属性a,并且赋值为10 。
然后看测试结果打印出来的对象o,发现o也多了一个属性a,它的值也为10 。
所以不难想到在test函数运行时,this绑定到了new出来的对象上,即this指向了构造函数创建出来的实例o;
第一种this的使用场景就吹完了,如果这样啰嗦的回答面试官,估计就直接让我回家了。
所以总结一下我这样回答面试官:
第一种全局函数中的this对象,假如我们将这个全局函数作为普通函数使用,那么这个全局函数内部的this对象指向的就是window对象;
如果将这个全局函数作为构造函数使用,那么函数内部的this对象指向的是构造函数创建出来的实例。
第二种是对象方法中的this。
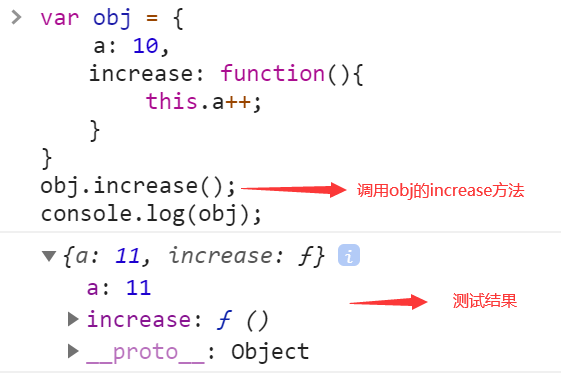
在比如下面这个obj对象的increase方法。
1 2 3 4 5 | var obj = { a: 10, increase: function(){ this.a++; }<br>} |
现在我们去调用obj对象的increase方法

obj的increase方法中的关键代码为this.a++,该函数调用完成后,在去打印obj对象,发现obj对象中a的属性值由10增加为11。
那么increase方法这中的this.a++的效果实际上等效于obj.a++。
所以对于第二种对象方法中的this,它指向的就是该对象本身。
那么到这里,我已经我的能力范围内回答完了面试官的问题。
(如果幸运的话,面试官应该还不会赶我走)
面试官:说了这么多,那我这里有几个实例代码,你来给我分别说一下这几个示例代码输出都是什么吧。
(接着面试官扔给我几张写满了代码的A4纸)。
我:(突然心慌慌,但是不能怂,按照前面说的几种场景往里套呗)
题目一:

(看到这个心情愉快呀,这不就是我刚说的this的第一种使用场景吗。而且是将全局函数作为普通函数使用,那函数里的this指向的就是window。那既然函数f中的this指向的是window对象,那this.age就相当于window.age。然后我不慌不忙的回答面试官)
题目一按照代码执行的输出顺序,第4行的输出结果为20,第7行的输出结果也是20(面试官不说话,应该是默认了我的回答是正确的)。
题目二:

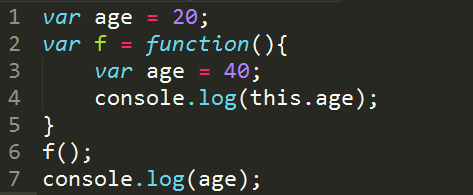
(这个乍一看跟题目一有些相似,只是在第3行中对age的定义有了变化,而且在第6行还多了一个打印输出。
在往下看,发现函数f依然是作为普通函数去使用的,那既然是这样,第3行的this.age=40也就相当于window.age=40。
所以第3行代码执行的时候肯定会覆盖第1行对age的赋值。到这里我微微一笑,开始回答面试官)
题目二按照代码执行的输出顺序,第6行输出结果为20;第4行当输出结果为40;第8行当输出结果为40。
题目三:

(这个题目一看还是我前面说的this的第一种使用场景,只是全局函数作为普通函数使用)
题目三按照代码执行的输出顺序,第5行输出20;第8行输出20。
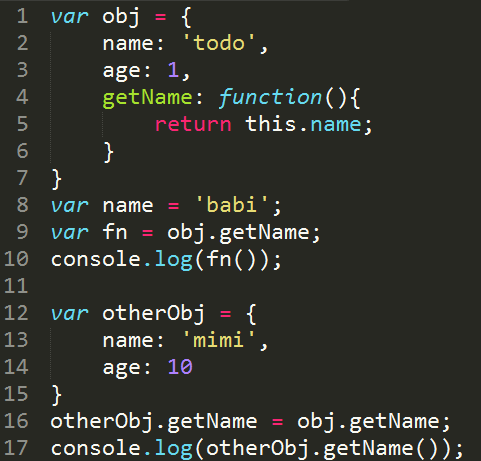
题目四:

(额,这个代码有点长呀,但是不能慌。
看完前8行觉得没啥问题,第9、10行看完后心里咯噔了一下。
将obj的getName方法赋值给了一个变量fn,然后打印fn()???
静下心想一想,第9行实际上是以声明式方式创建了一个全局函数fn,然后在第10行调用fn。
接着我陷入了沉思,那调用fn时,这个this到底是指向obj对象呢,还是指向全局的window对象。
大脑飞速旋转,想到刚开始对面试官说的那句话:javascript中的this对象是函数运行时,在函数内部生成的一个对象。
于是我不断的重复这句话,然后一个激灵反应上来,既然是this是函数运行时生成的,那我应该关注fn函数运行时的情况呀。
先抛开函数fn是由obj的getName方法赋值生成的这个事情。
fn生成以后,它是一个全局函数,这个毋庸置疑。再者,fn运行时是以普通函数的方式调用的。
那fn函数在运行时,内部的this对象就是window了,那第10行打印就是全局的"babi"了,恩,一定是这样。
擦擦汗在继续看,又发现了16行的代码,感觉和第10行代码有些异曲同工之处。
接着前面的思路往里套,不管otherObj.getName是怎么创建的,它在运行的时候是作为otherObj对象的方法运行的,那这就符合前面说的第二种使用this的场景:对象方法中的this,它指向的就是该对象本身。
想完这些抬头看了一下面试官,一言不发甚至有些不耐烦,于是虚虚的回答他)
题目四按照代码执行的输出顺序,第10 行的输出结果为"babi";第17行的输出结果为"mini"。
(此时看到面试官眉头舒展,微微一笑)
面试官:好,那这个问题到此结束......
三.拷问结束
面试官的灵魂拷问结束后,回到家里把记得的示例代码都验证了一遍,竟然发现都对了。
于是默默的奖励自己一个鸡腿。

声明:文章中场景纯属捏造,切勿当真。小小总结,欢迎拍砖。
作者:小土豆biubiubiu
掘金:https://juejin.im/user/58c61b4361ff4b005d9e894d
微信公众号:不知名宝藏程序媛
(关注"不知名宝藏程序媛"免费领取前端电子书籍。文章公众号首发,关注公众号第一时间获取最新文章。)
码字不易,点赞鼓励哟~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?