VueRouter爬坑第三篇-嵌套路由
VueRouter系列的文章示例编写时,项目是使用vue-cli脚手架搭建。
项目搭建的步骤和项目目录专门写了一篇文章:点击这里进行传送
后续VueRouter系列的文章的示例编写均基于该项目环境。
VueRouter系列文章链接
阅读目录
一.前言-从需求出发
二.需求实现
1.菜单
2.产品列表
3.产品详情
三.主角-嵌套路由
四.总结
一.前言-从需求出发

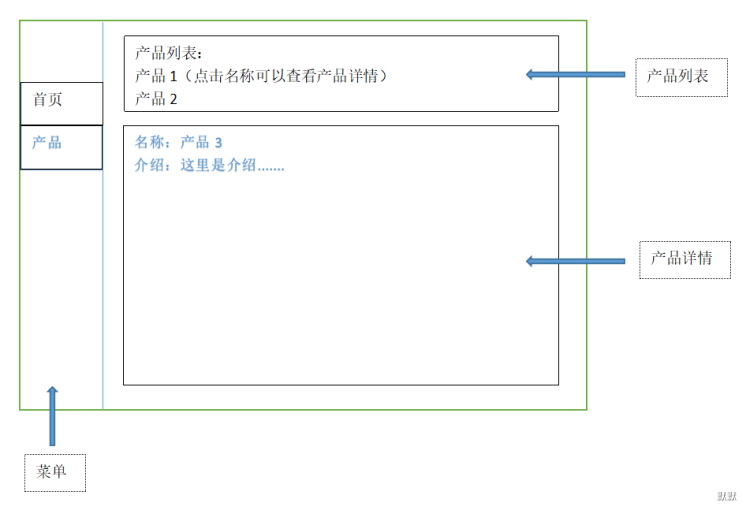
左边是菜单区域,点击菜单栏的【产品】,右边内容区上面显示产品列表,点击某个产品名称下面显示产品详情。
emmmm,突然想想这个需求造的有点鸡肋,但是也是为了从一个问题出发好去理解接下来的内容。
仔细想一想,大致的思路如下:
1.菜单是公共内容,我们放入App.vue组件中实现逻辑和页面布局,点击菜单栏的菜单名称使用<router-link>和<router-view>去显示产品列表。
2.产品列表需要新建组件:Content.vue。该组件中编写产品列表的代码,点击产品名称展示产品详情使用<router-link>和<router-view>去显示产品详情。
3.产品详情需要新建组件:ProductDetail.vue组件。该组件中,展示相应的产品详情。
前面两篇VueRouter文章中的主要知识点就是url映射组件和动态路由,接下来我们结合前两篇VueRouter文章的知识点,按照这个思路去实现需求。
感觉已经摩拳擦掌迫不及待想去实现这个小需求了 let's go go go

二.需求实现
1.菜单实现-App组件
E:\MyStudy\test\VueDemo\src\App.vue
<template> <div id="app"> <!-- 菜单 --> <ul> <li v-for='(item,index) in menuList' v-bind:key='index' > <router-link v-bind:to='item.url'>{{item.name}}</router-link> </li> </ul> <!-- 内容区 --> <router-view /> </div> </template> <script> export default { name: 'App', data() { return { menuList: [ { url: '/index', name: '首页' },{ url: '/products', name: '产品' } ] } } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; color: #2c3e50; } ul { display: inline-block; width: 100px; border: 1px solid #ddd; padding: 100px 0px 100px 20px; position: fixed; top: -10px; bottom: 0px; } a{ text-decoration: none; } </style>
App组件主要就是三点:
1.循环数据menuList展示菜单列表,并且每个菜单需要使用<router-link>添加链接
2.使用<router-view>告诉vue-router把菜单链接匹配到的组件渲染到那个位置
3.菜单的布局:使用fixed定位将菜单固定在浏览器左边,同时设置top和bottom使菜单垂直方向上铺满浏览器
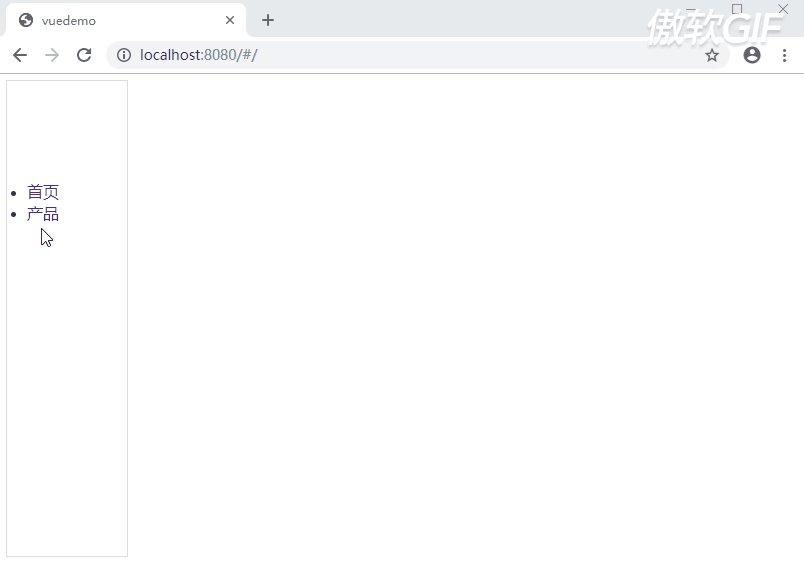
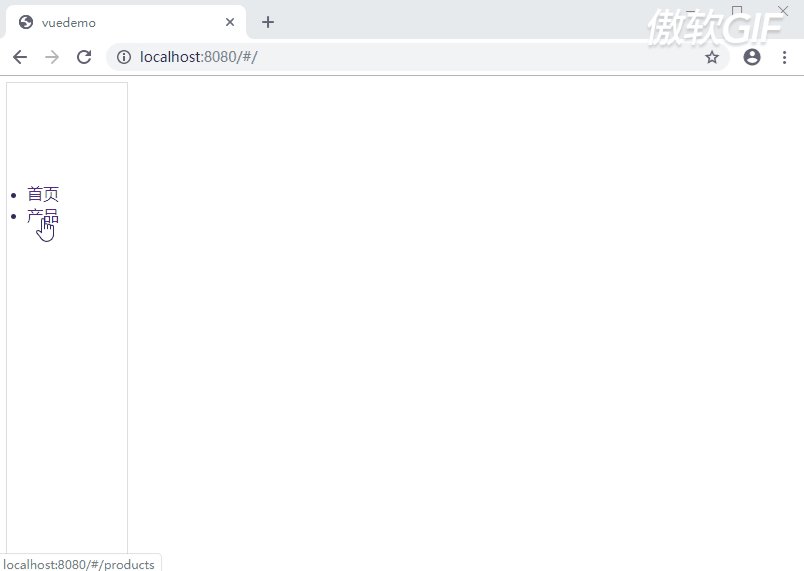
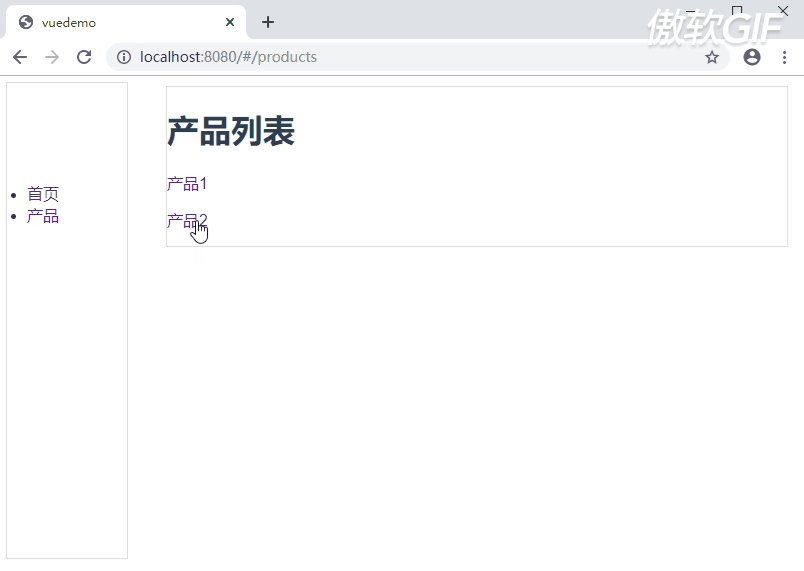
我们看下App组件的效果:

2.产品列表-Content组件
我们需要新建一个组件来编写产品列表的代码:Content.vue
E:\MyStudy\test\VueDemo\src\components\Content.vue
<template> <div class='productContent'> <div class="productList"> <!-- 产品列表 --> <h1>产品列表</h1> <p v-for="(item,index) in productsList" v-bind:key='index'> <router-link v-bind:to="item.url">{{item.name}}</router-link> </p> </div> <!-- 产品详情 --> <router-view /> </div> </template> <script> export default { name: 'Content', data() { return { productsList: [ { url: '/productDetail/1', name: '产品1' },{ url: '/productDetail/2', name: '产品2' } ] } } } </script> <style scoped> .productContent{ margin-left: 150px; } .productList{ border:1px solid #ddd; margin: 10px; } </style>
Content组件主要就是三点:
1.循环数据productsList展示产品列表,并且每个产品名称使用<router-link>添加链接
2.使用<router-view>告诉vue-router把产品名称匹配到的组件渲染到哪个位置
3.内容页的布局:需要设置左边距 margin-left:150px,这样就不会和菜单产生覆盖。
接着我们配置菜单中的【产品】链接渲染到产品列表的路由。
E:\MyStudy\test\VueDemo\src\router\router.js
import Vue from "vue"
import Router from "vue-router"
Vue.use(Router)
// 引入路由需要映射的组件
import Content from '@/components/Content.vue'
const routes = [
{
path: '/products', // 具体的路由
component: Content // 路由映射的组件
},
]
const router = new Router({
routes: routes
})
export default router
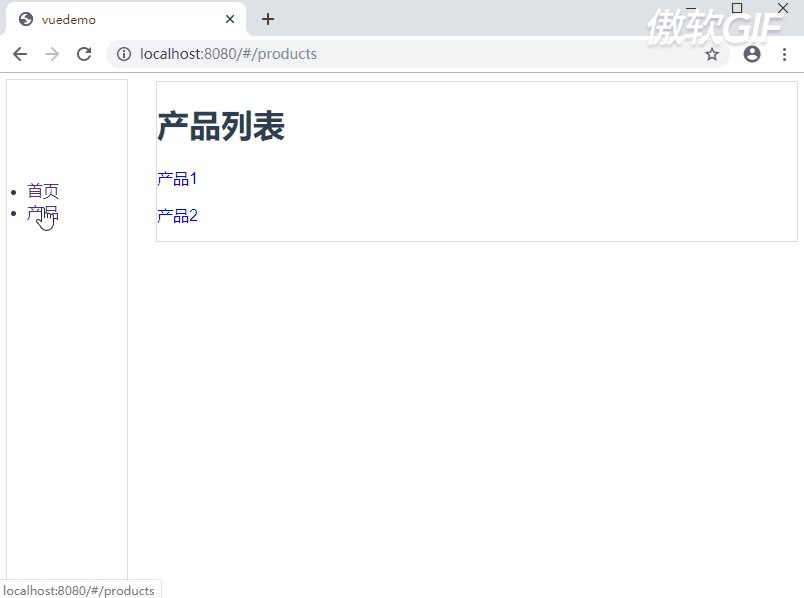
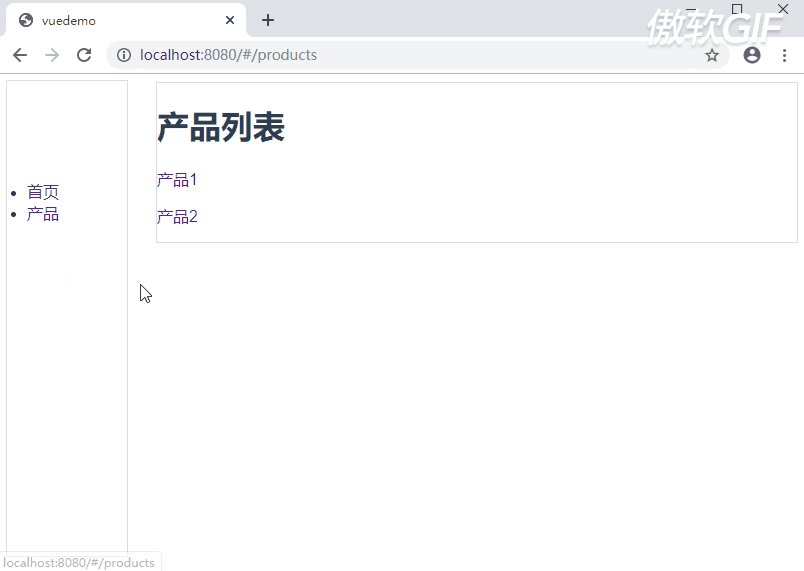
现在在看下效果:

可以看到点击菜单栏的【产品】已经可以成功的渲染出Content.vue组件并展示产品列表了。
3.产品详情-ProductDetail组件
新建组件:ProductDetail.vue
E:\MyStudy\test\VueDemo\src\components\ProductDetail.vue
<template> <div class='productDetail'> <p> 名称:产品{{$route.params.id}} </p> <p> 详细信息:这是产品{{$route.params.id}}的详细信息...... </p> </div> </template> <script> export default { name: 'ProductDetail', } </script> <style scoped> .productDetail{ border:1px solid #ddd; margin-left: 150px; } </style>
产品详情组件比较简单,主要有下面几点:
1.点击不同的产品名称需要渲染到产品详情组件,因此产品名称到产品详情的路由会采用动态路由去实现。
2.使用了$route.parmas获取了动态路由中的参数并在模板中展示。
接着就需要配置从产品名称到产品详情的动态路由了
E:\MyStudy\test\VueDemo\src\router\router.js
import Vue from "vue" import Router from "vue-router" Vue.use(Router) // 引入路由需要映射的组件 import Content from '@/components/Content.vue' import ProductDetail from '@/components/ProductDetail.vue' const routes = [ { path: '/products', // 具体的路由 component: Content, // 路由映射的组件 }, { path: '/productDetail/:id', //这里使用了动态路由 component: ProductDetail // 路由映射的组件 } ] const router = new Router({ routes: routes }) export default router
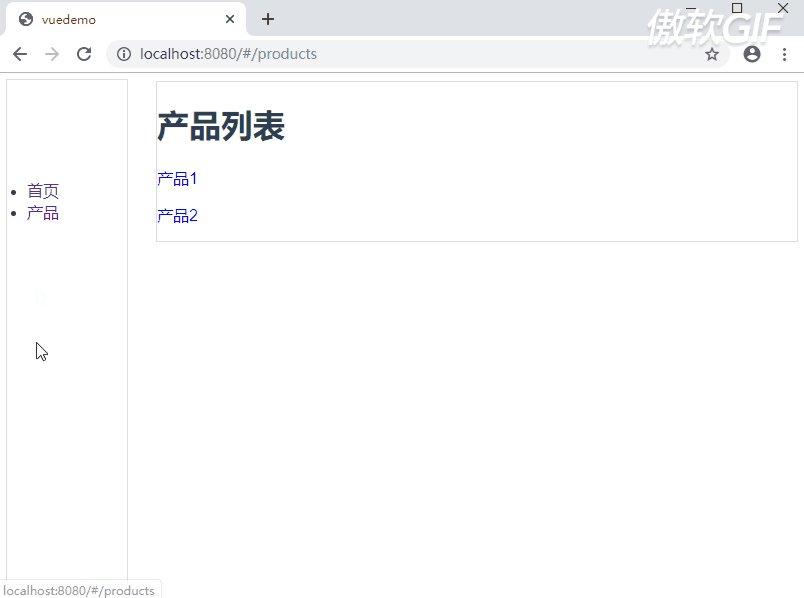
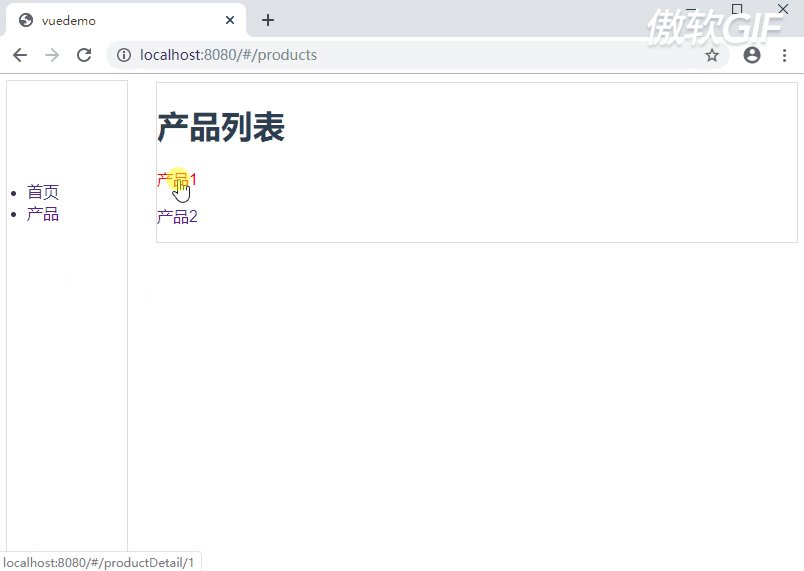
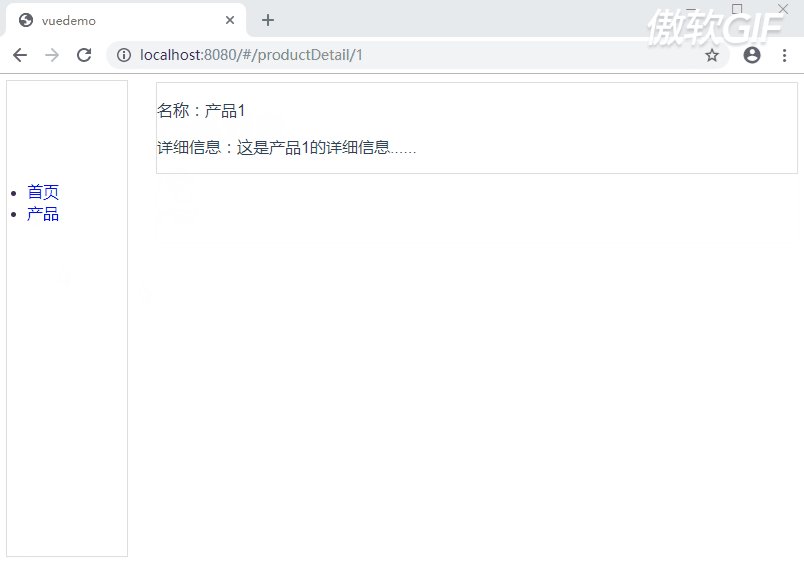
代码完成,大概能想到的结果就是:当点击产品名称时,产品列表下方就会出现产品详情。
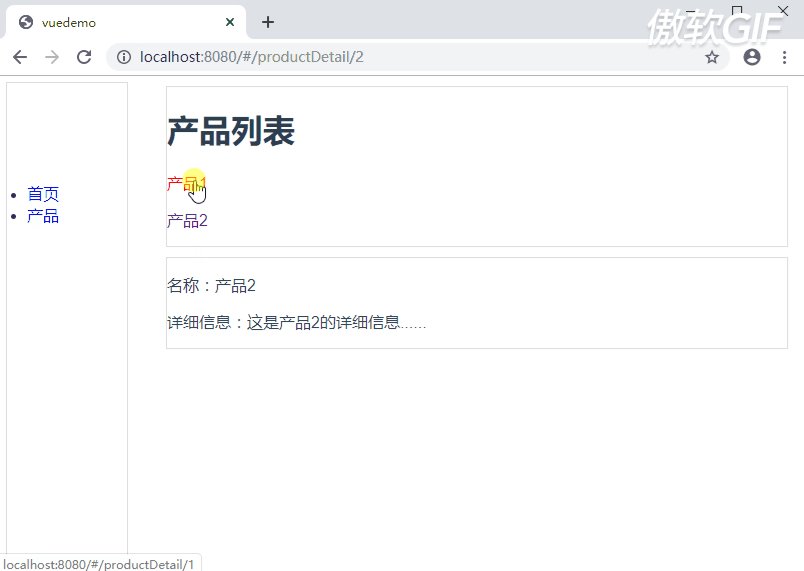
那么我怀着鸡冻的心情看下了结果:

emmmmmm,跟我们想要的效果咋不一样:产品详情覆盖了产品列表。但是在Content.vue页面,我们明明使用<router-view>已经告知了产品详情组件应该渲染的位置。

到这里呢,我们这节的主角嵌套路由就要登场了。

三.主角-嵌套路由
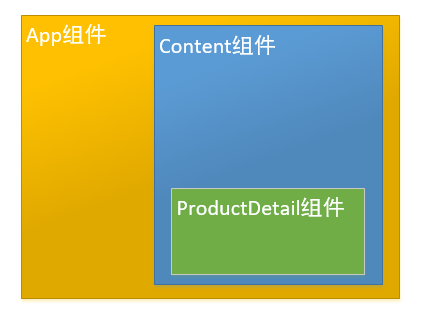
在回到我们的需求和我们前面实现的代码,App组件、Content组件和ProductDetail组件这三者的关系是一层一层往下嵌套并且结合vue-router、router-view显示的:

因为组件之间是这样嵌套的关系,所以对应路由也需要按照这个结构去嵌套。
那路由嵌套呢,就是在单条路由配置中添加children选项,children选项就是和routes一样的路由配置数组,同时还支持多次的嵌套。
话不多少,我们将产品详情这条路由嵌套到产品列表路由配置下。
备注:App组件是根组件,所有的组件都是嵌套在该组件下的,默认路由也都是嵌套在根组件下。
E:\MyStudy\test\VueDemo\src\router\router.js
import Vue from "vue" import Router from "vue-router" Vue.use(Router) // 引入路由需要映射的组件 import Content from '@/components/Content.vue' import ProductDetail from '@/components/ProductDetail.vue' const routes = [ { path: '/products', // 具体的路由 component: Content, // 路由映射的组件 // 产品详情需要使用路由嵌套才能实现 children:[ { path: '/productDetail/:id', //这里使用了动态路由 component: ProductDetail // 路由映射的组件 } ] } ] const router = new Router({ routes: routes }) export default router
这里还需要把ProductDetail.vue组件中的界面布局修改一下:
.productDetail{
border:1px solid #ddd;
margin: 10px;
}
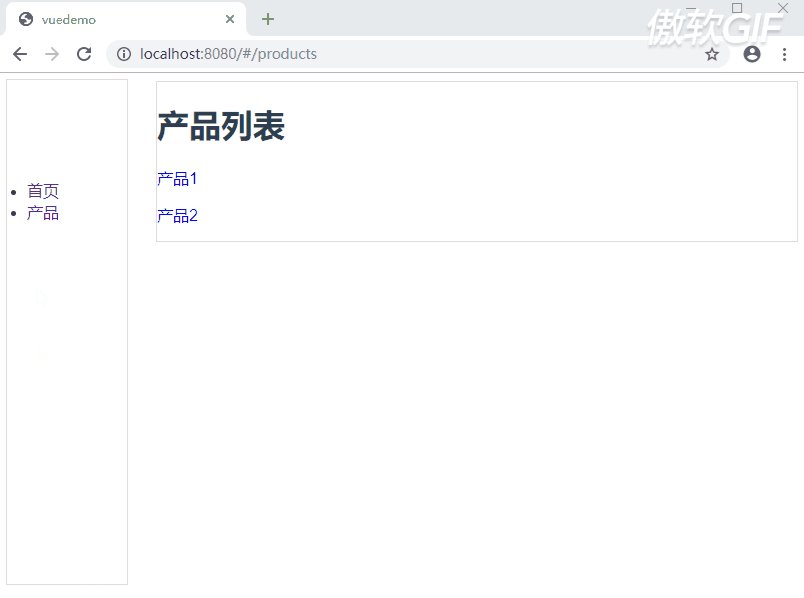
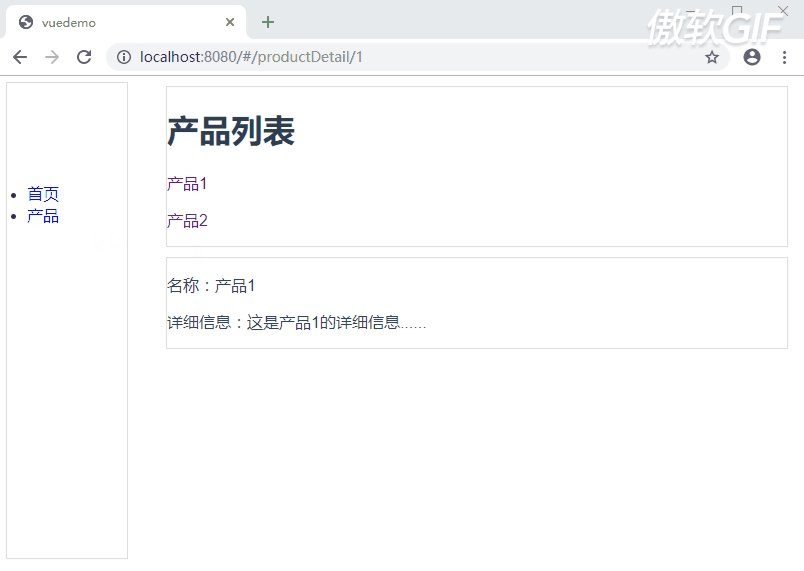
现在就没啥问题了,我们在看下效果:

现在这个效果就是我们想要的效果了。是不是也很简单呢 hahahahaha

四.总结

1.是否需要使用嵌套路由是要根据组件之间是否存在嵌套关系。
2.路由嵌套就是在单条路由配置中添加children选项,children选项就是和routes一样的路由配置数组,同时还支持多次的嵌套。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?