使用vue-cli搭建项目开发环境

作者:小土豆
掘金:https://juejin.im/user/58c61b4361ff4b005d9e894d
微信公众号:不知名宝藏程序媛(关注"不知名宝藏程序媛"免费领取前端电子书籍。文章公众号首发,关注公众号第一时间获取最新文章。)
码字不易,点赞鼓励哟~
一.前言
本篇文章主要是使用vue-cli搭建一个简单的vue项目,这个项目在其他文章中作为代码演示的环境会一直使用。
注意:默认大家的电脑已经安装nodejs,所以这里不总结nodejs的安装。
二.新建项目目录
这里呢,我们需要先创建一个目录存放我们的项目。我自己在E:\\MyStudy下创建了一个test目录。

接下了就可以开始了。
三.安装vue-cli脚手架
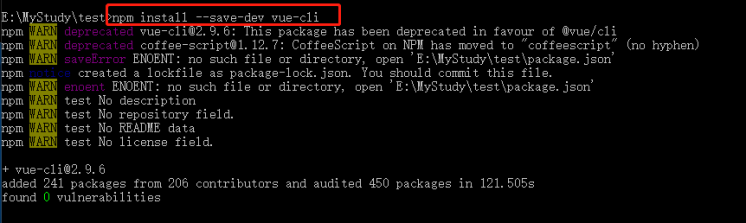
安装vue-cli脚手架使用的命令为:npm install --save-dev vue-cli(局部安装vue-cli)

安装完成后的目录

四.使用webpack初始化目录
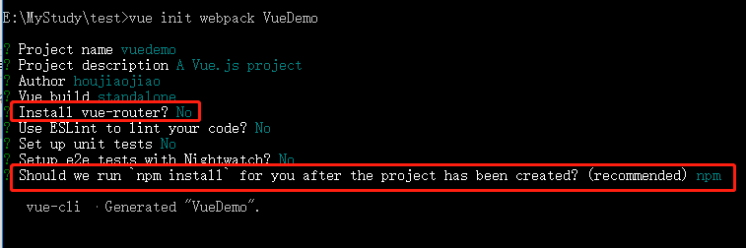
接着我们使用webpack初始化项目目录,用到的命令为:vue init webpack VueDemo。

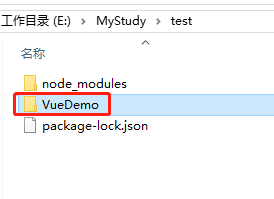
初始化完成后的项目目录



注意:在执行这个命令之前呢,还需要有一个操作。因为前面我们安装vue-cli时是局部安装,所以直接在命令行执行vue命令是执行不了了,因此我们需要将vue-cli的安装路径添加到环境变量中。
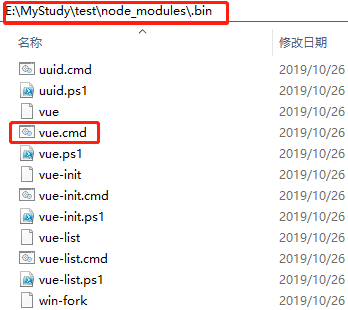
局部安装完成后vue-cli的安装路径和安装程序如下

然后我们需要将vue命令所在的目录E:\MyStudy\test\node_modules\.bin添加到环境变量中(添加方法可自行百度)。
添加完成后就可以成功使用vue-cli提供的命令了。
假如添加完成后还无法执行vue命令,则需要重新启动一下cmd命令行即可。
五.启动项目
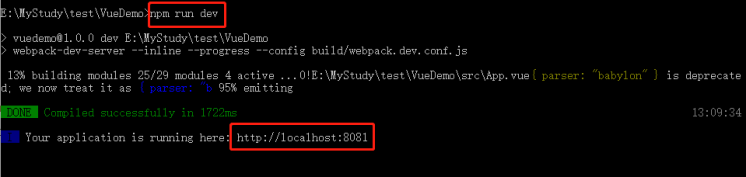
启动项目我们需要进入到【E:\MyStudy\test\VueDemo】,执行npm run dev

六.浏览器访问

到此,一个简单的vue项目就搭建完成了。
还有一点需要注意,看这里!!!
我们初始化项目的时候并没有安装vue-router,项目会有以下几个特点
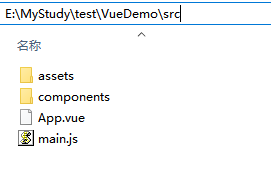
1.项目的src目录下不会自动生成一个叫router目录。
2.HelloWorld组件的展示是通过在App组件中引入而展示的。
而假如初始化的时候安装了vue-router,那和初始化没有安装vue-router的区别如下:
1. 项目的src目录下会自动生成一个叫router目录,router目录下会有一个index.js文件,里面配置了HelloWorld组件匹配的路由。
2.HelloWorld组件的渲染和展示是通过\router\index.js中配置的路由匹配渲染的。
作者:小土豆
掘金:https://juejin.im/user/58c61b4361ff4b005d9e894d
微信公众号:不知名宝藏程序媛(关注"不知名宝藏程序媛"免费领取前端电子书籍。文章公众号首发,关注公众号第一时间获取最新文章。)
码字不易,点赞鼓励哟~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?