Vue基础系列(五)——Vue中的指令(中)
写在前面的话:
文章是个人学习过程中的总结,为方便以后回头在学习。
文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流。
VUE基础系列目录
一.v-model
v-model是作用于input/textarea等表单控件的双向数据绑定指令,当我们修改表单元素的内容,会自动的更新vue中的数据
#示例
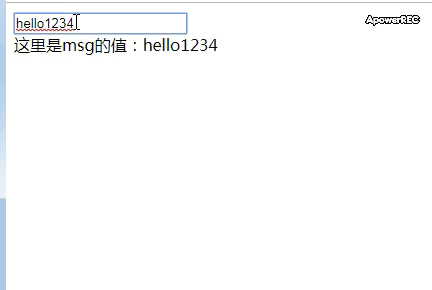
<!DOCTYPE html> <html> <head> <title>vue中的指令(中)</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id='box'> <input v-model='msg' type='text'/> <br> 这里是msg的值:{{msg}} </div> <script type="text/javascript"> var vm = new Vue({ el: '#box', data: { msg: 'hello' } }); </script> </body> </html>
#结果

我们可以清楚的看到,当我们改变了input输入框的内容时,数据自动的更新到了msg中,相应的输入框下方的的值也发生了变化,这就是v-model的特性。
二.v-show
v-show称为vue中的条件渲染,它可以控制元素的隐藏和显示:通过元素的display属性值去控制。用法也比较简单,我们直接看示例。
#示例
<!DOCTYPE html> <html> <head> <title>vue中的指令(中)</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id='box'> <h1 v-show='hideValue'>我是一段文本,会被隐藏</h1> <h1 v-show='showValue'>我是一段文本,会正常显示</h1> </div> <script type="text/javascript"> var vm = new Vue({ el: '#box', data: { showValue: true, hideValue: false } }); </script> </body> </html>
#结果

可以看到,当v-show中的表达式的值为真时,文本会正常显示;为假时,元素会添加一个内联元素:display:none;
注意:在javascript中,表达式的条件为真不只是它的值为true,为假的也不一定是false。

三.v-if / v-else /v-else-if
v-if也是属于vue中的条件渲染指令,作用同v-show一样用于控制元素的显示和隐藏,不一样的是v-if的javascript表达式为假时,元素不会存在于DOM文档中的。
#示例
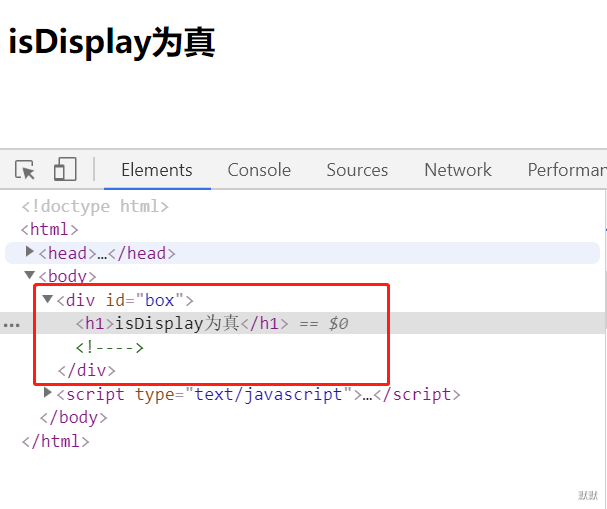
<!DOCTYPE html> <html> <head> <title>vue中的指令(中)</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="box"> <h1 v-if='isDisplay'>isDisplay为真</h1> <h1 v-if='hideValue'>hideValue为假,该元素不会显示在界面上,也不会出现在DOM文档中</h1> </div> <script type="text/javascript"> var vm = new Vue({ el: '#box', data: { isDisplay: true, hideValue: false } }) </script> </body> </html>
#结果

可以看到hideValue为假,所以对应的h1元素并没有存在于DOM文档中。
四.v-for
v-for指令用于循环渲染一组数据(数组或者对象)。下面我们使用v-for指令输入一下数组和对象的值。
#v-for循环数组
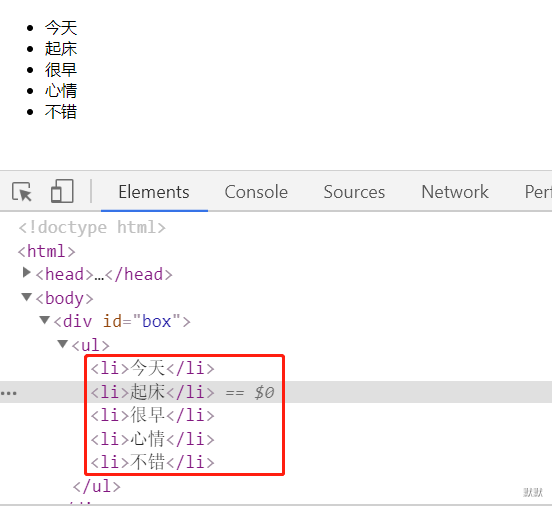
<!DOCTYPE html> <html> <head> <title>vue中的指令(中)</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="box"> <ul> <li v-for='item in arr'> {{item}} </li> </ul> </div> <script type="text/javascript"> var vm = new Vue({ el: '#box', data: { arr: ['今天','起床','很早','心情','不错'] } }) </script> </body> </html>

v-for除了循环出每一个数组元素item之外,还支持第二个参数作为数组的下标。
<!DOCTYPE html> <html> <head> <title>vue中的指令(中)</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="box"> <ul> <li v-for='(item,index) in arr'>下标为{{index}}的数据为:{{item}}</li> </ul> </div> <script type="text/javascript"> var vm = new Vue({ el: '#box', data: { arr: ['今天','起床','很早','心情','不错'] } }) </script> </body> </html>

#v-for循环对象
<!DOCTYPE html> <html> <head> <title>vue中的指令(中)</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="box"> <!-- 循环对象:第一种 --> <ul> <li v-for='item in obj'>{{item}}</li> </ul> <!-- 循环对象:第二种 --> <ul> <li v-for='(item,key) in obj'>{{key}}:{{item}}</li> </ul> </div> <script type="text/javascript"> var vm = new Vue({ el: '#box', data: { arr: ['今天','起床','很早','心情','不错'], obj:{ name: 'test', age: 20, desc: '坚持就是苦逼' } } }) </script> </body> </html>

五.v-on
v-on指令用于监听元素的事件,在事件触发时,可以执行一个javascript表达式或者执行一个javascript函数。
#基本的语法
<el on:click="javascript表达式或者javascript函数"> </el>
或者
<el @click="javascript表达式或者javascript函数"> </el>
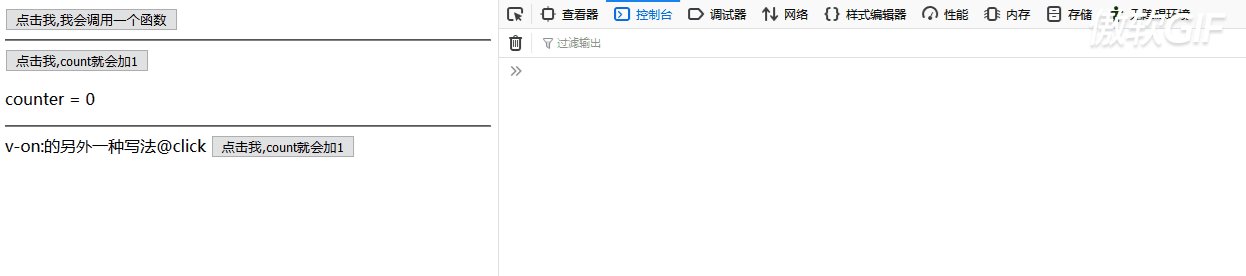
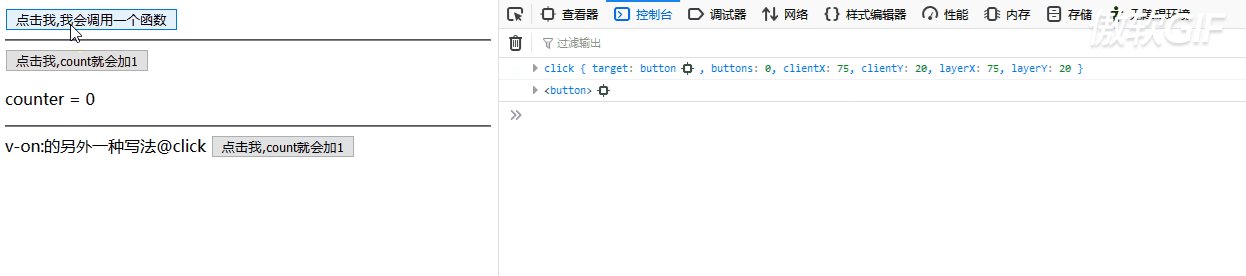
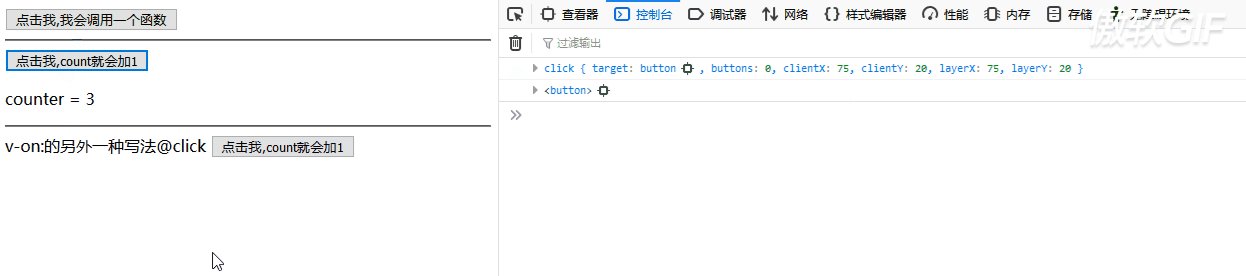
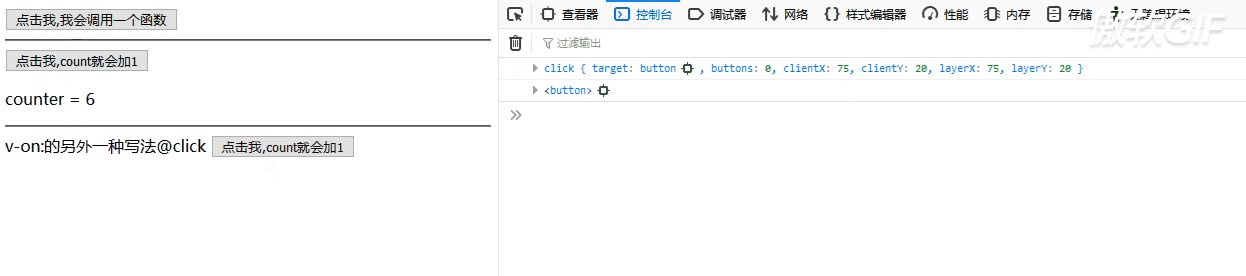
#示例
<!DOCTYPE html> <html> <head> <title>vue中的指令(中)</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="box"> <button v-on:click="clickMe">点击我,我会调用一个函数</button> <hr> <button v-on:click="counter++">点击我,count就会加1</button> <p>counter = {{counter}}</p> <hr> v-on:的另外一种写法@click <button @click="counter++">点击我,count就会加1</button> </div> <script type="text/javascript"> var vm = new Vue({ el: '#box', data: { counter: 0 }, methods: { clickMe: function(){ // 事件对象 console.log(event); // 事件绑定的元素 console.log(event.target); } } }) </script> </body> </html>

六.总结
- v-model指令作用于表单控件,有双向数据绑定的效果
- v-show为条件渲染指令用于控制元素的隐藏和显示:通过元素的display属性值去控制
- v-if/v-else/v-else-if为条件渲染指令用于控制元素的隐藏和显示:v-if的javascript表达式为假时,元素不会存在于DOM文档中
- v-on指令用于监听元素的事件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?