【CSS3】CSS多列属性(Multi-column)
| 属性 | 描述 |
| list-style | 用于把所有用于列表的属性设置于一个声明中。 |
| list-style-image | 将图象设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型 |
1.list-style
可以按顺序设置如下属性:
- list-style-type
- list-style-position
- list-style-image
ul{ list-style:square inside url('1.jpg'); }
2.list-style-image:将图像设置为列表项标志
ul{ list-style-image:url("1.jpg"); list-style-image:none;/*无图像被显示*/ }
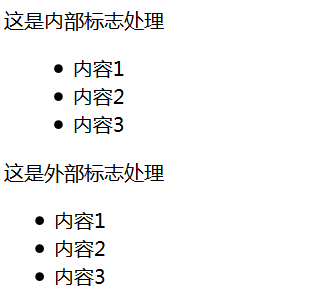
3.list-style-position:设置列表项标志的类型(默认内部标志处理方式)
CSS代码:
ul.list1{ list-style-image:none; list-style-position:inside; } ul.list2{ list-style-image:none; list-style-position:outside; }
HTML代码:
<p>这是内部标志处理</p>
<ul class="list1">
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ul>
<p>这是外部标志处理</p>
<ul class="list2">
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ul>

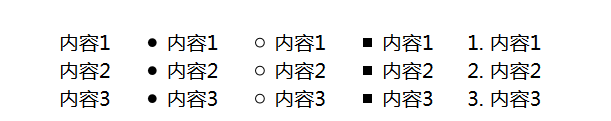
4.list-style-type:设置列表项标志的类型(默认标记是实心圆)
这里的标志类型比较多,我只将常用的通过列表展示出来,如需更多了解:
http://www.w3school.com.cn/cssref/pr_list-style-type.asp
| none | 无标记 |
| disc | 默认,标记是实心圆 |
| circle | 标记是空心圆 |
| square | 标记是实心方块 |
| decimal | 标记是数字 |
ul{ list-style-type:none; list-style-type:disc; list-style-type:circle; list-style-type:square; list-style-type:decimal; }
显示效果如下: