【CSS3】CSS——字体
| 属性 | 描述 |
| font | 简写属性 |
| font-family | 设置字体系列 |
| font-size | 设置字体尺寸 |
| font-style | 设置字体风格 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 设置字体粗细 |
1.font:在一个声明中设置所有字体属性
可以按照以下顺序显示:
- font-style
- font-variant
- font-weight
- font-size/line-height
- font-family
例如:font:italic bold 12px/20px arial,sans-serif;
2.font-family:设置字体系列
大神就是大神,每个知识点都辣么认真 http://www.zhangxinxu.com/wordpress/?p=5474
参考这篇文章http://www.cnblogs.com/fsjohnhuang/p/4310533.html
3.font-size:设置字体尺寸(默认值:medium)
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css"> body{ font-size:12px; line-height:24px;} .exp1{font-size:12px;} .exp2{font-size:xx-small;} .exp3{font-size:small;} .exp4{font-size:x-large;} .exp5{font-size:larger;} .exp6{font-size:smaller;} .exp7{font-size:50%;} .exp8{font-size:150%;} </style> </head> <body> <div class="exp1">我被font-size值为12px大小</div> <div class="exp2">我被font-size值为xx-small大小</div> <div class="exp3">我被font-size值为small大小</div> <div class="exp4">我被font-size值为x-large大小</div> <div class="exp5">我被font-size值为larger大小</div> <div class="exp6">我被font-size值为smaller大小</div> <div class="exp7">我被font-size值为50%大小</div> <div class="exp8">我被font-size值为150%大小</div> </body> </html>
原文地址:http://www.divcss5.com/rumen/r322.shtml
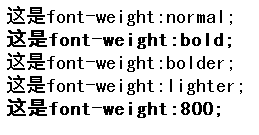
4.font-weight:设置字体粗细
.font1{ font-weight:normal; font-weight:bold; font-weight:border; font-weight:lighter; font-weight:800; }
显示效果:

注意:400 等同于 normal,而 700 等同于 bold。
5.font-variant:以小型大写字体或者正常字体显示文本
对中文没有影响,对英文有影响
.font1{ font-variant:normal; font-variant:small-caps; }

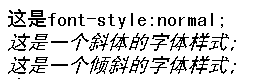
6.font-style:设置字体样式
.font1{ font-style:normal; font-style:italic; font-style:oblique; }

最后,给自己一段激励的话,希望自己坚持写博客的习惯,相信坚持后一定会出现奇迹,因为我想站在奇迹的那一堆人当中。
后面有需要补充的,会在工作中继续学习,总结更多的经验





