四、MVVM模型 数据代理

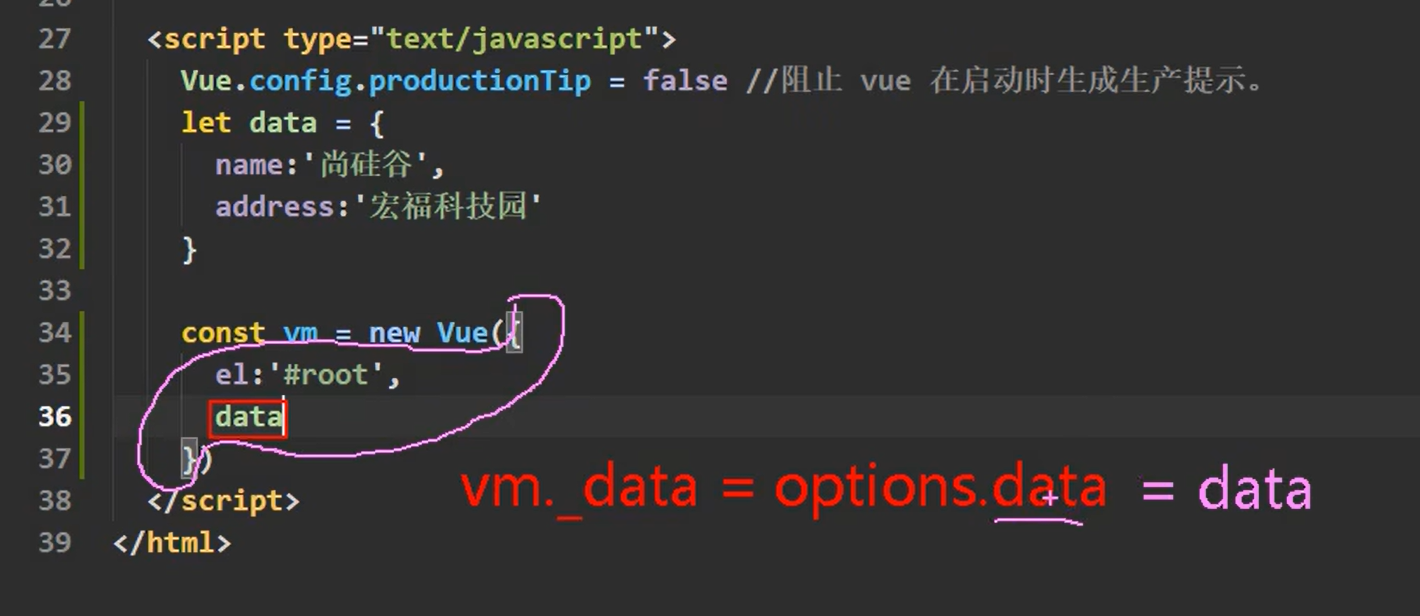
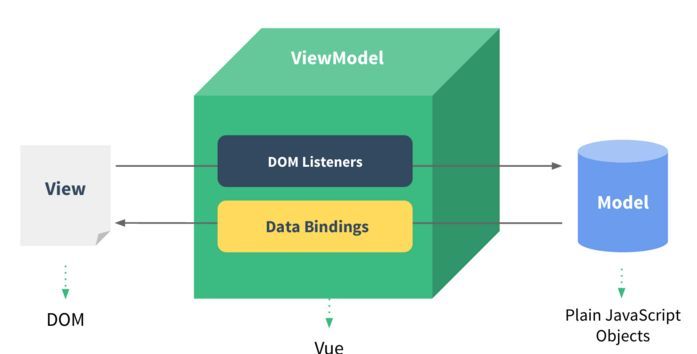
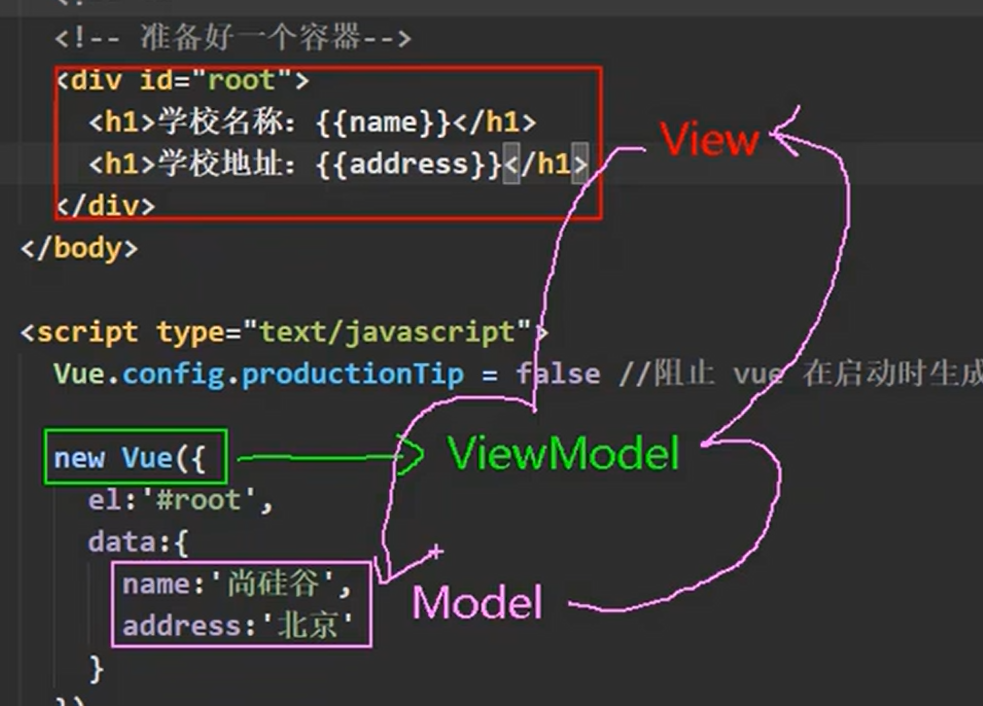
MVVM模型 ●M:模型 Model,data中的数据 ●V:视图 View,模板代码 ●VM:视图模型 ViewModel,Vue实例 观察发现 ●data中所有的属性,最后都出现在了vm身上 ●vm身上所有的属性 及Vue原型身上所有的属性,在 Vue模板中都可以直接使用

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script src="js/vue.js"></script> <script src="js/vue.min.js"></script> </head> <body> <div id="root"> <h1>测试{{name}}</h1> <h1>测试1{{$attrs}}</h1> <h1>测试2{{$children}}</h1> <h1>测试2{{$options}}</h1> </div> <a href="www.jd.com">京东</a> <script type="text/javascript"> Vue.config.devtools = true; Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。 const vm = new Vue({ el:"#root", data: { name: "我的第二vue", url: "www.baidu.com", datas:{ name: "测试123", } } }); console.log(vm); </script> </body> </html>
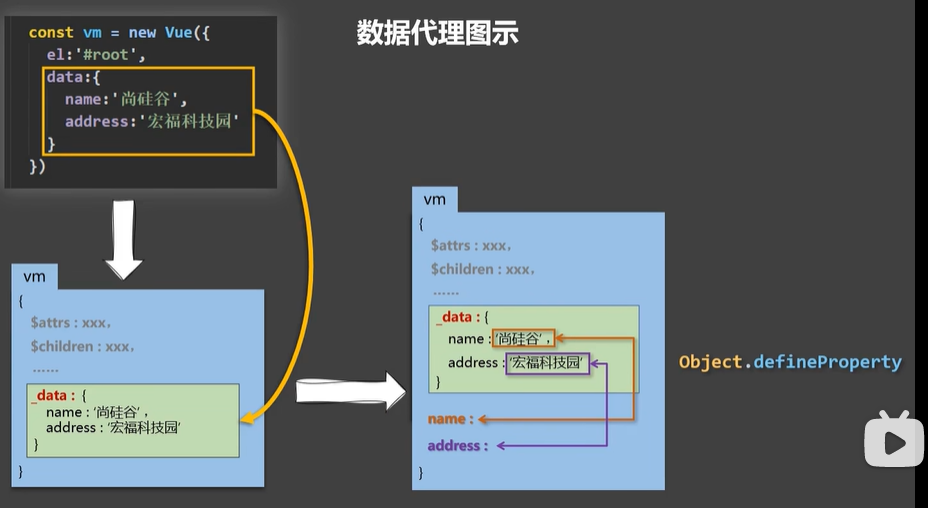
数据代理:
Vue 中的数据代理 Object.defineproperty方法
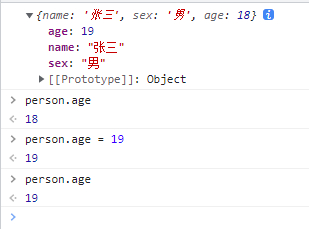
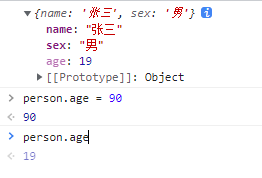
let number = 18 let person = { name: '张三', sex: '男', } Object.defineProperty(person, 'age', { // value:18, // enumerable:true, // 控制属性是否可以枚举,默认值是false // writable:true, // 控制属性是否可以被修改,默认值是false // configurable:true // 控制属性是否可以被删除,默认值是false // 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值 get() { console.log('有人读取age属性了') return number }, // 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值 set(value) { console.log('有人修改了age属性,且值是', value) number = value } }) // console.log(Object.keys(person)) console.log(person)
let person = { name: '张三', sex: '男', age: 18 }
修改成功:

使用Object.defineProperty:修改失败(灰色的age不可以被遍历、枚举、迭代),如果需要遍历,就需要修改属性:
// enumerable:true, // 控制属性是否可以枚举,默认值是false // writable:true, // 控制属性是否可以被修改,默认值是false // configurable:true // 控制属性是否可以被删除,默认值是false

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <!-- <script src="js/vue.js"></script> <script src="js/vue.min.js"></script> --> </head> <body> 测试 <script type="text/javascript"> let number = 20 let person = { name: "张三", sex: "男", // age: number } console.log(person); Object.defineProperty(person,'age',{ //当每次访问age时都会调用get函数(getter),并返回age的值 get:function(){ return number } }) console.log(Object.keys(person)); </script> </body> </html>

1、Vue中的数据代理通过vm对象来代理data对象中属性的操作(读/写) 2、Vue中数据代理的好处:更加方便的操作data中的数据 3、基本原理 (1)通过object.defineProperty()把data对象中所有属性添加到vm上 (2)为每一个添加到vm上的属性,都指定一个 getter setter (3)在getter setter内部去操作(读/写)data中对应的属性