iOS学习笔记——AutoLayout的约束
iOS学习笔记——AutoLayout约束
之前在开发iOS app时一直以为苹果的布局是绝对布局,在IB中拖拉控件运行或者直接使用代码去调整控件都会发上一些不尽人意的结果,后来发现iOS在引入了AutoLayout的同时也引入了约束。约束的存在使得iOS的AutoLayout相当于Android中的相对布局。
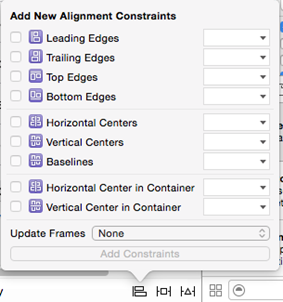
一个控件在父容器中的渲染出来,有两方面的要素,一个是大小(Size),另一个是位置(Location)。其实每个空间的初始化方法都会那么一个initWithFrame,Frame就包含了这两要素。在约束中,主要也是分了这两大类。在IB中右下角可以添加约束,也可以看到有哪些约束


本人参照于Android中的相对布局来了解这些布局。
iOS中关于位置的约束也比较多,从上图的图标也可以看出有"XXX Edges"是与其他控件对齐顶端、左端等的约束;"Horizontal Centers"那三个是与其他控件中心对齐的约束;"XXX Center in Container"是对于父容器中心对齐的约束;还有另外一个界面中没有图标也没有文字描述的"XXX Space To",其作用是相对其他控件(有可能是同级的控件,也有可能是父容器)的补白,与Margin效果一样。
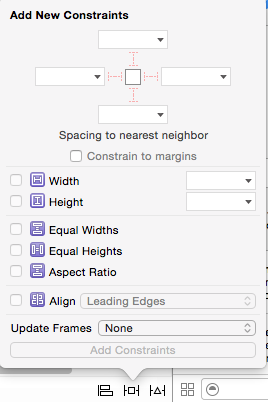
关于Size大小的约束显然有普通的宽高约束Width和Height;与其他控件同高同宽的Equal Widths/Heights 也有宽高成比例的约束Aspect Ratio。
在每个约束中其实也包含了一个线性变换的关系,
y=kx+b
这个一次函数的通用表达式在初一时已经开始接触,实际上在每个约束里面都包含着这样的一个关系。
双击左图这个界面中的任意一个约束则会跳转到右图界面中


界面中First Item是一次函数中的因变量y,Second Item是一次函数中的自变量x,Contrant是截距b,Multiplier是斜率k。Relation是两者的关系,一般默认是相等(Equal),可以选择其他关系(<=、>=)。因此当我们想让某个控件占了半个屏幕的高度,可以添加Equal Height的约束,同时把Mulitplier值设成0.5。
了解完这些约束的作用后,在实践的时候也走了少的弯路。
添加约束时除了可以用上述两个界面去添加外,其实像 "XXX Edges" 和"Equal XXX"这样的要与其他控件参与的约束可以通过在IB中按着"Ctrl"键拉线的形式与其他关联上。假如在IB界面设计部分难以选中某个视图,那可以在左端的控件树中进行,能达到相同的效果


在添加约束之前个人认为在IB中把控件的位置和大小先设置好,然后在添加之后效果会直观便捷,不需要反复去调整约束的值。
参考文章
http://www.devtalking.com/articles/adaptive-layout-for-iphone6-1/


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步