2024秋软件工程结对作业(第二次之程序实现)
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| 这个作业的目标 | 根据原型制作相应的程序,锻炼软件开发能力、前后端开发能力 |
| 学号 | 112200629、182200311 |
一.分工
赵弈茗负责前端设计(微信小程序)、UI组件、交互逻辑等;洪闽南使用django进行后端开发
github:https://github.com/Actung10/Actung10/upload/112200629-182200311
二.PSP表格
| PSP2.1 | Personal Software Process stages | 预估耗时(天) | 实际耗时(天) |
|---|---|---|---|
| Planning | 计划 | 0.5 | 1 |
| Estimate | 估计这个任务需要多少时间 | 0.25 | 0.25 |
| Development | 开发 | 1.5 | 2.5 |
| Analysis | 需求分析(包括学习新技术) | 0.25 | 0.25 |
| Design Spec | 生成设计文档 | 0.25 | 0.5 |
| Design Review | 设计复审 | 0.25 | 0.25 |
| Coding Standard | 代码规范(为目前的开发指定合适的规范) | 0.25 | 0.25 |
| Design | 具体设计 | 0.5 | 1 |
| Coding | 具体编码 | 1.5 | 2.25 |
| Code Review | 代码复审 | 0.25 | 0.25 |
| Test | 测试(自我测试、修改代码、提交修改) | 0.5 | 1 |
| Reporting | 报告 | 0.25 | 0.25 |
| Test Repor | 测试报告 | 0.25 | 0.25 |
| Size Measurement | 计算工作量 | 0.25 | 0.25 |
| Postmortem&Process Improvement Plan | 事后总结,并提出过程改进计划 | 0.25 | 0.25 |
| 合计 | 7 | 10.5 |
三.思路
1.代码实现思路
(1).前端:
设计首页、我的项目、消息、个人四个界面,点击相应的项目会跳转到相应的项目详情界面。
(2).后端:
后端设计数据库、接口等,实现消息的互相传输。
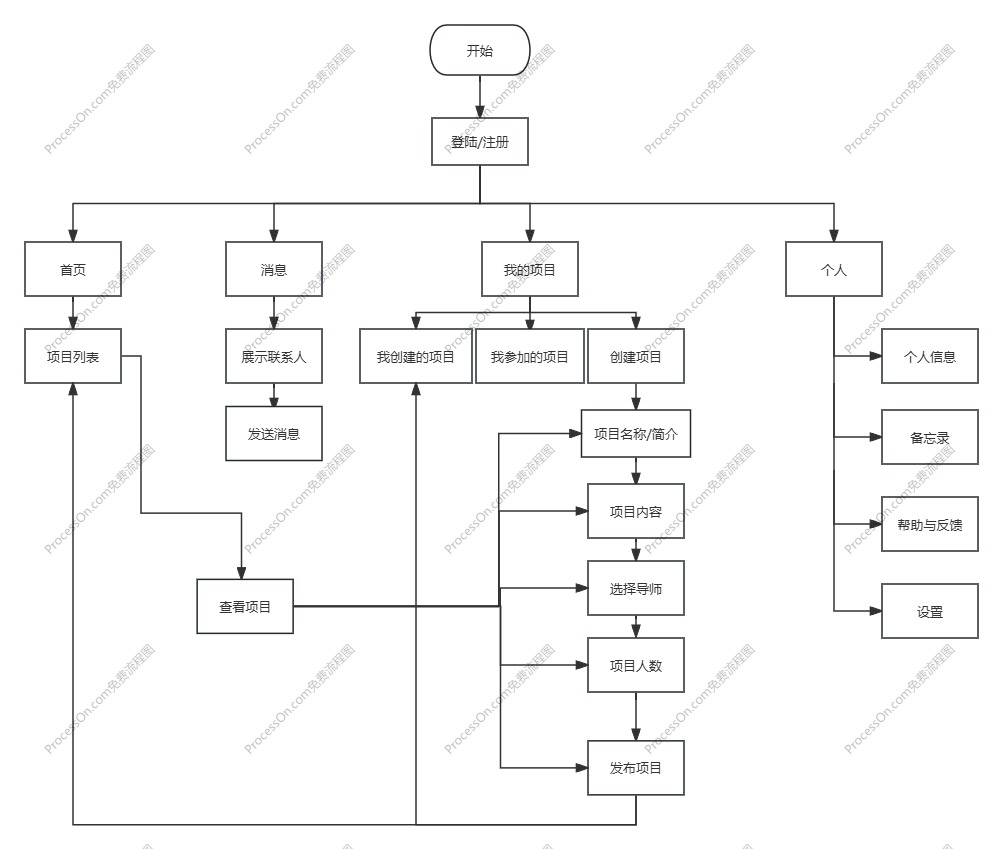
(3)流程图

2.代码展示

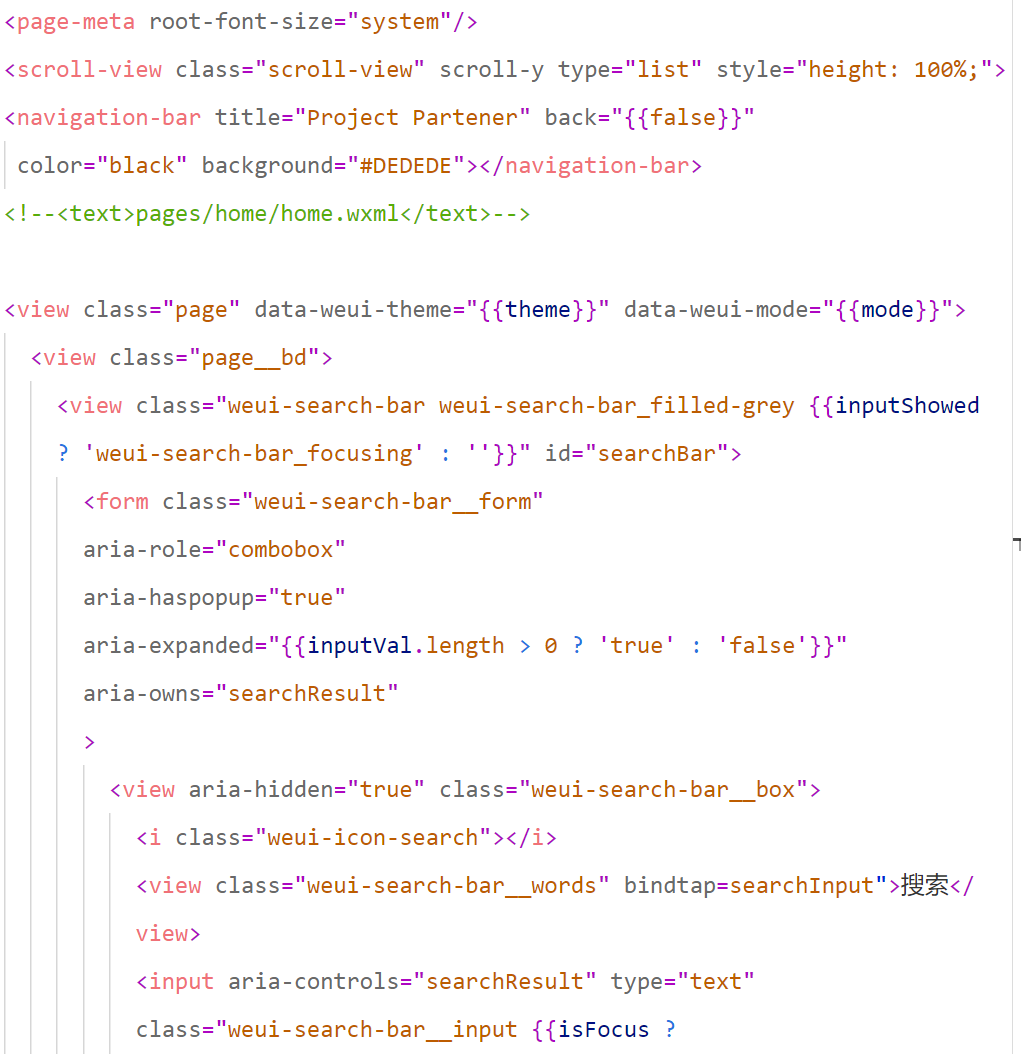
这是前端首页的展示,该页面可以显示所有的项目,并且点击可以跳转到相应项目的详情界面。
3.附加特点设计与展示
实现了多个界面,包括登录界面首页、我的项目、消息、个人四个界面。在我的项目界面显示了我参加的项目和我创建的项目,并且可以点击右上方的按钮进入创建项目界面创建项目。个人界面显示一些个人信息,并且可以点击备忘录进入备忘录界面记录。
首页和我的项目界面可以点进去查看项目详情。首页还可以搜索项目名称等,会有搜索结果界面。
四.如何使用
(1)目录
前端页面:
pages
│
├─log # 登录界面
│
├─home # 首页代码
│
├─index # 消息界面代码
│
│
├─me # 个人界面
│
│
├─project # 我的项目界面
│ │ create # 创建项目界面
│ └─project # 我的项目界面
│─search #搜索
│─projectdetail
│ │ projectdetails # 项目详情
│ │ createdproject # 创建的项目
│ └─joinedproject # 参与的项目
(2)如何运行
下载文件后,用微信小程序开发工具打开可以预览,或扫描二维码
五.单元测试
直接使用微信小程序开发工具的预览、真机调试等进行测试,已测试了多种情况。
六.遇到的代码模块异常或结对困难及解决方法
数据库的字段类型总是不太合适,需要多次调整,重新构建,最终找到最合适的类型并组成了完整的数据库。
七.评价队友
优点很多,完成了前端的开发,遇到问题可以给我指导、与我讨论。


