12 2022 档案
摘要:将 LiteOS 移植完成之后,编译报如下错误: |环境|版本| |:--:|:--:| |Keil|V5.37.0.0| |Windows11|2022/12/22| |ARM::CMSIS|5.9(2022-05-22)| |开发板|STM32L431RCT6| |liteos-develop|
阅读全文
摘要:Maven 下面是有依赖的,但是 Idea 的 External Libraries 没有导入进来,就非常奇怪,这个现象我在 Android Studio 也遇到过,要么找到 Maven 仓库,手动把 jar 导入进来,但是遇到依赖太多了非常麻烦。 找到 Invalidate Caches,打开窗口
阅读全文
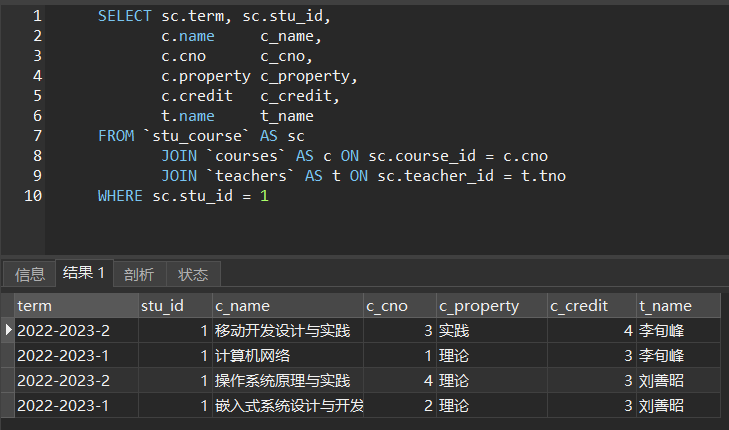
摘要:预期查询的数据条目是 4 条:  但是 MyBatis 查询出来的结果只有 2 条数据:  # 开启视图绑定 找到 build.gradle 文件,因为有两个 build.gradle,我们要操作的是第二个: 在这个位置加上这一句话,然后点击右上角的 Sync Now 按钮更新项目: ```txt android { viewBinding { enabled = true } } ```
阅读全文
# 开启视图绑定 找到 build.gradle 文件,因为有两个 build.gradle,我们要操作的是第二个: 在这个位置加上这一句话,然后点击右上角的 Sync Now 按钮更新项目: ```txt android { viewBinding { enabled = true } } ```
阅读全文
 # 开启视图绑定 找到 build.gradle 文件,因为有两个 build.gradle,我们要操作的是第二个: 在这个位置加上这一句话,然后点击右上角的 Sync Now 按钮更新项目: ```txt android { viewBinding { enabled = true } } ```
阅读全文
# 开启视图绑定 找到 build.gradle 文件,因为有两个 build.gradle,我们要操作的是第二个: 在这个位置加上这一句话,然后点击右上角的 Sync Now 按钮更新项目: ```txt android { viewBinding { enabled = true } } ```
阅读全文
摘要: https://www.cnblogs.com/Enziandom/tag/Web%20%E5%BA%94%E7%94%A8%E5%BC%80%E5%8F%91 一些特殊字符(包括中文)在 URI 中是一堆百分比一样的“乱码”。以下两个函数可以解码/编码: decodeURI:解码 encodeUR
阅读全文
https://www.cnblogs.com/Enziandom/tag/Web%20%E5%BA%94%E7%94%A8%E5%BC%80%E5%8F%91 一些特殊字符(包括中文)在 URI 中是一堆百分比一样的“乱码”。以下两个函数可以解码/编码: decodeURI:解码 encodeUR
阅读全文
 https://www.cnblogs.com/Enziandom/tag/Web%20%E5%BA%94%E7%94%A8%E5%BC%80%E5%8F%91 一些特殊字符(包括中文)在 URI 中是一堆百分比一样的“乱码”。以下两个函数可以解码/编码: decodeURI:解码 encodeUR
阅读全文
https://www.cnblogs.com/Enziandom/tag/Web%20%E5%BA%94%E7%94%A8%E5%BC%80%E5%8F%91 一些特殊字符(包括中文)在 URI 中是一堆百分比一样的“乱码”。以下两个函数可以解码/编码: decodeURI:解码 encodeUR
阅读全文


