[Vue] 异步路由组件和非路由组件的区别?
异步路由组件
都知道异步路由组件通过 () => import("./views/Home.vue") 导入路由组件。
但是它怎么就按需加载资源、代码分割了?
不同的代码解析报告
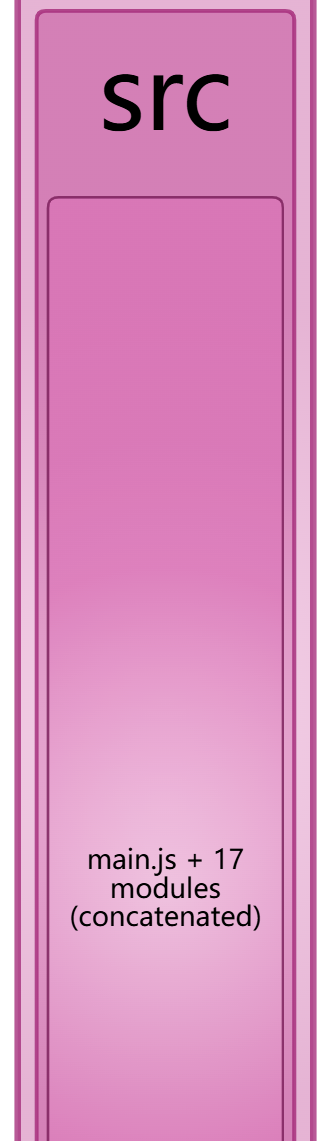
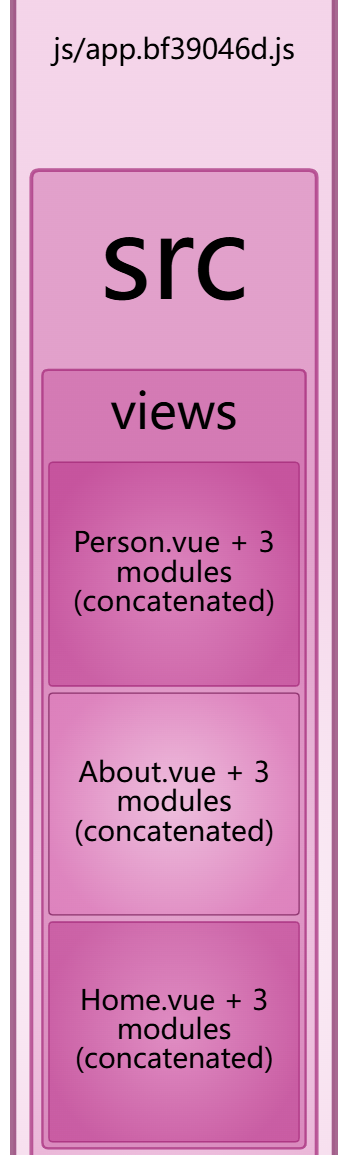
非异步路由组件

异步路由组件

代码分析报告生成代码
pnpm install webpack-bundle-analyzer
file:[vue.config.js]
const { BundleAnalyzerPlugin } = require("webpack-bundle-analyzer");
module.exports = {
configureWebpack: {
plugins: [new BundleAnalyzerPlugin()]
}
};
分类:
软件开发 / Web 前端
标签:
Vue Router
, Vue.js



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步