[CSS] flexbox 布局,元素均匀排列且 column-gap 和 row-gap 的均匀的计算公式

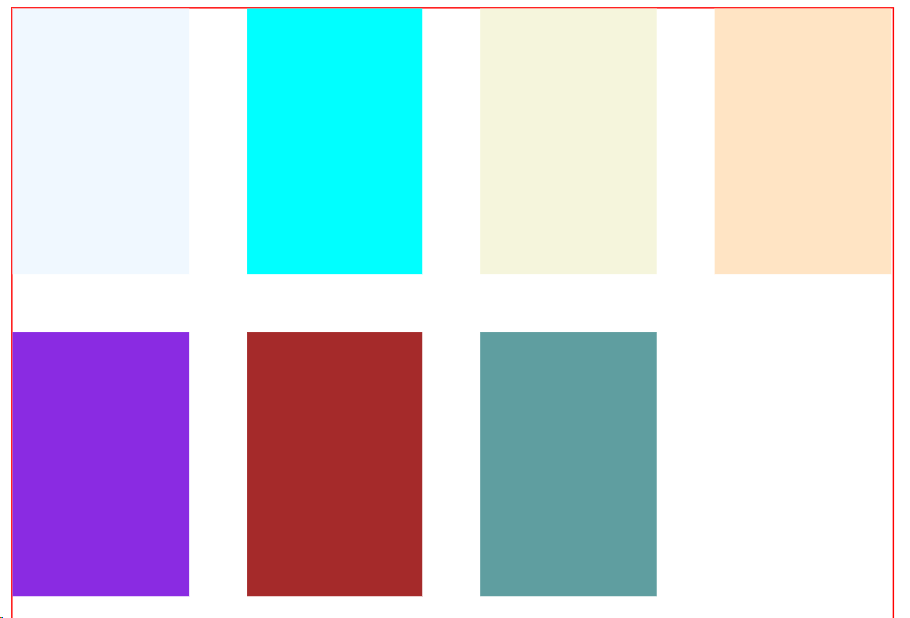
要达到上图效果,可以通过 margin,但是每一行首元素和尾元素都要单独处理,通过 nth-child 选择器设置。
也可以让每一个元素宽度都是父元素宽度的 25%,然后子元素宽度再一点点调试向下减一点点,比如 22% 合适,并且需要设置 justify-content: space-between 或者其他,但如果最后一行元素不满4个,根据实际场景也达不到最佳效果。

因此,通过我自己调试总结的规律得出的一条公式:
设一行 n 个子元素,子元素的宽度为 w%,column-gap 为 (100% - n * w%) / (n - 1),row-gap 为 column-gap / 2,其中,column-gap 和 row-gap 的结果都向下取整。
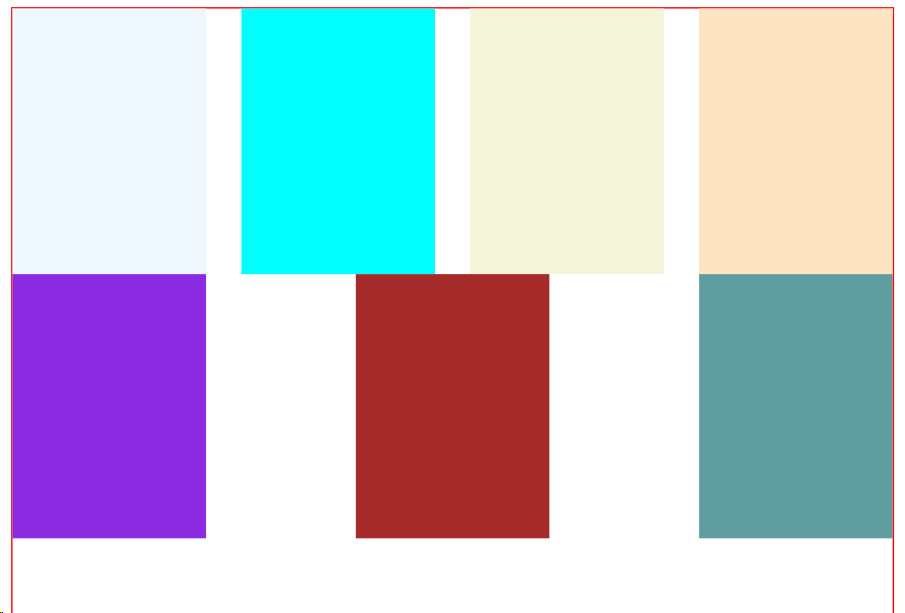
如图1,我需要一行 4 个子元素,我设计子元素宽度 22%,那么 column-gap 就是 (100% - 4 * 22%) / 3 = 4%,row-gap 就是 4% / 2 = 2%。
.flexbox {
width: 22%;
height: 150px;
}
.container {
width: 500px;
height: 1000px;
border: 1px solid red;
/* flex */
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-content: flex-start;
justify-content: flex-start;
/* flex */
/* flex-gap */
column-gap: 4%;
row-gap: 2%;
/* flex-gap */
}


