[Vue] v-for key 用 index 会出现什么问题
性能问题
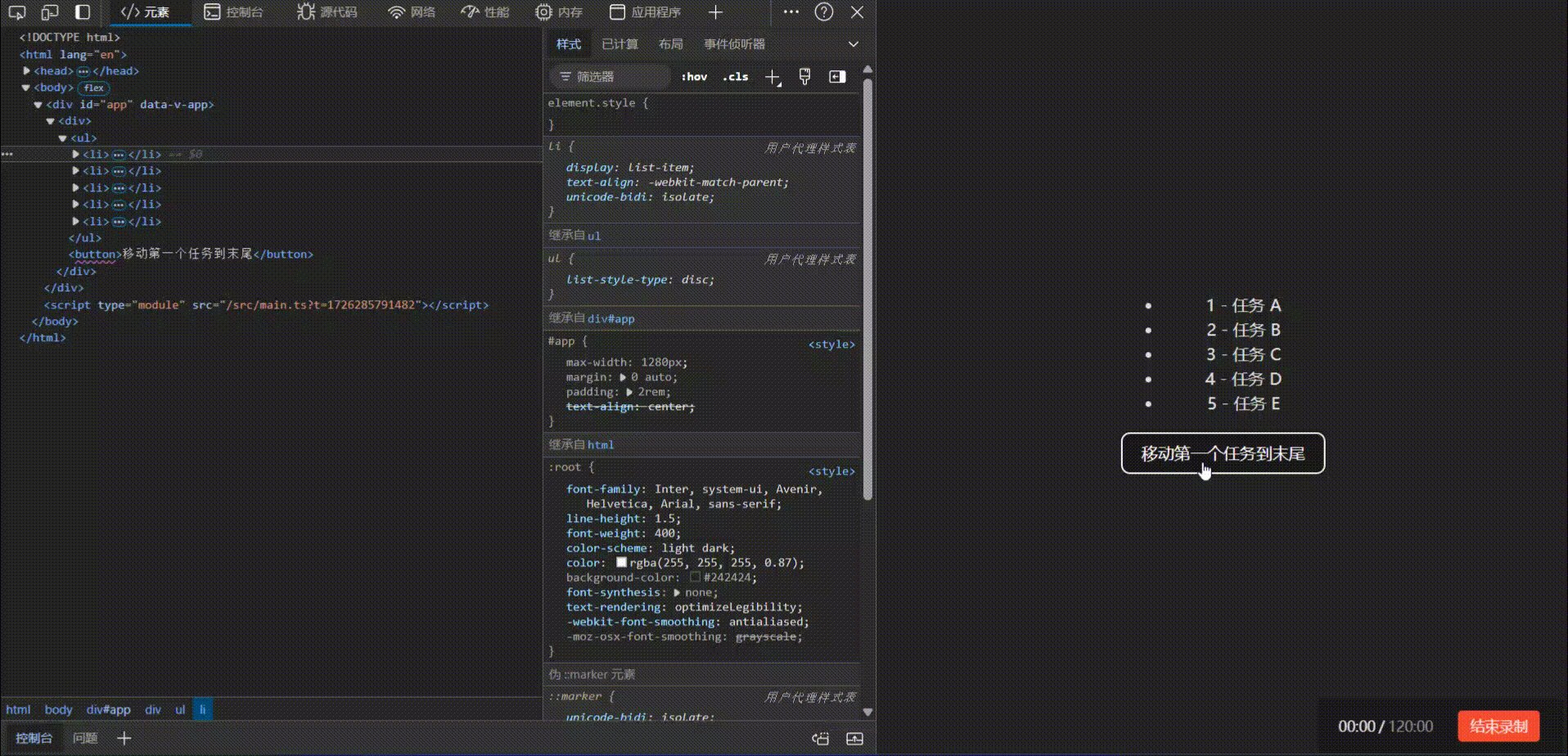
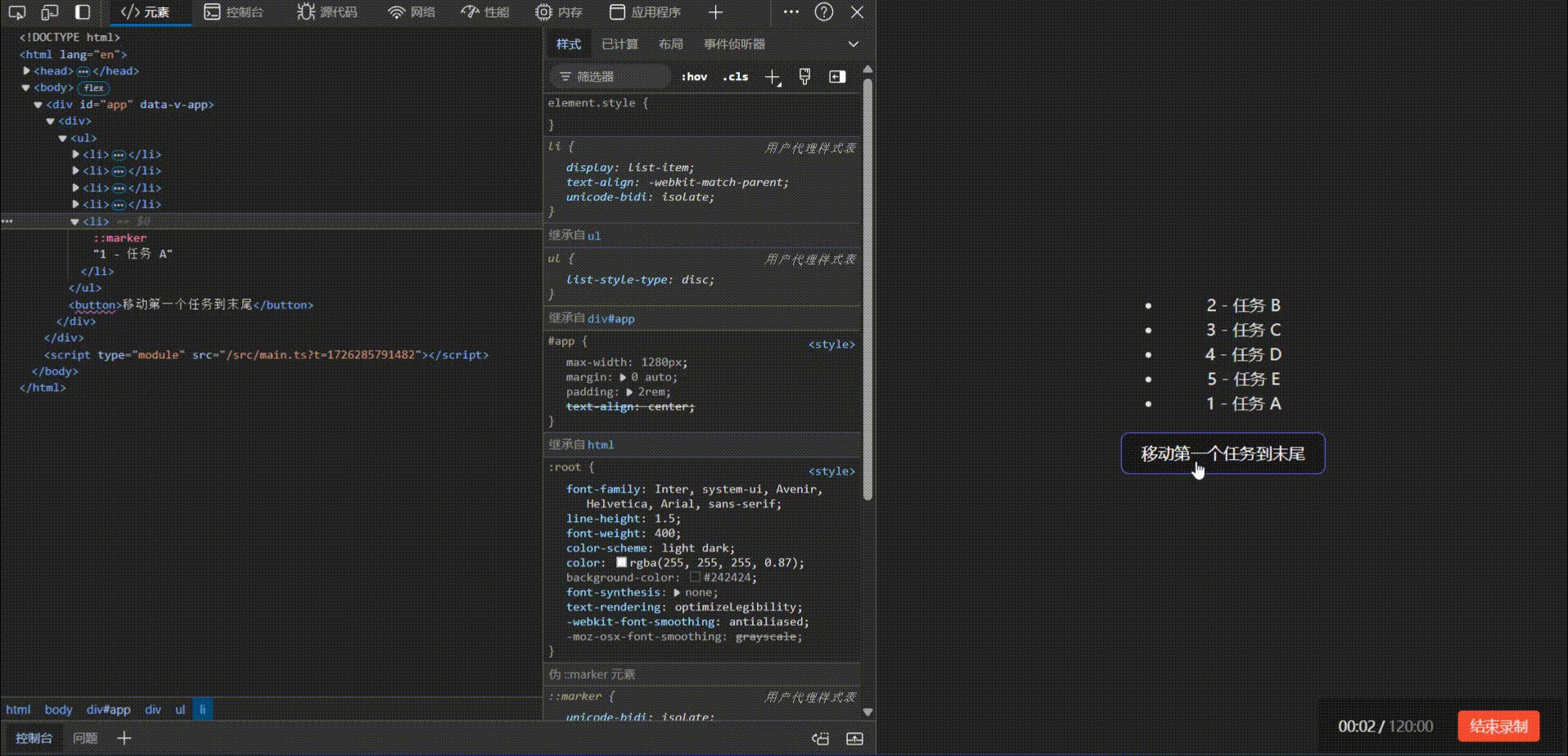
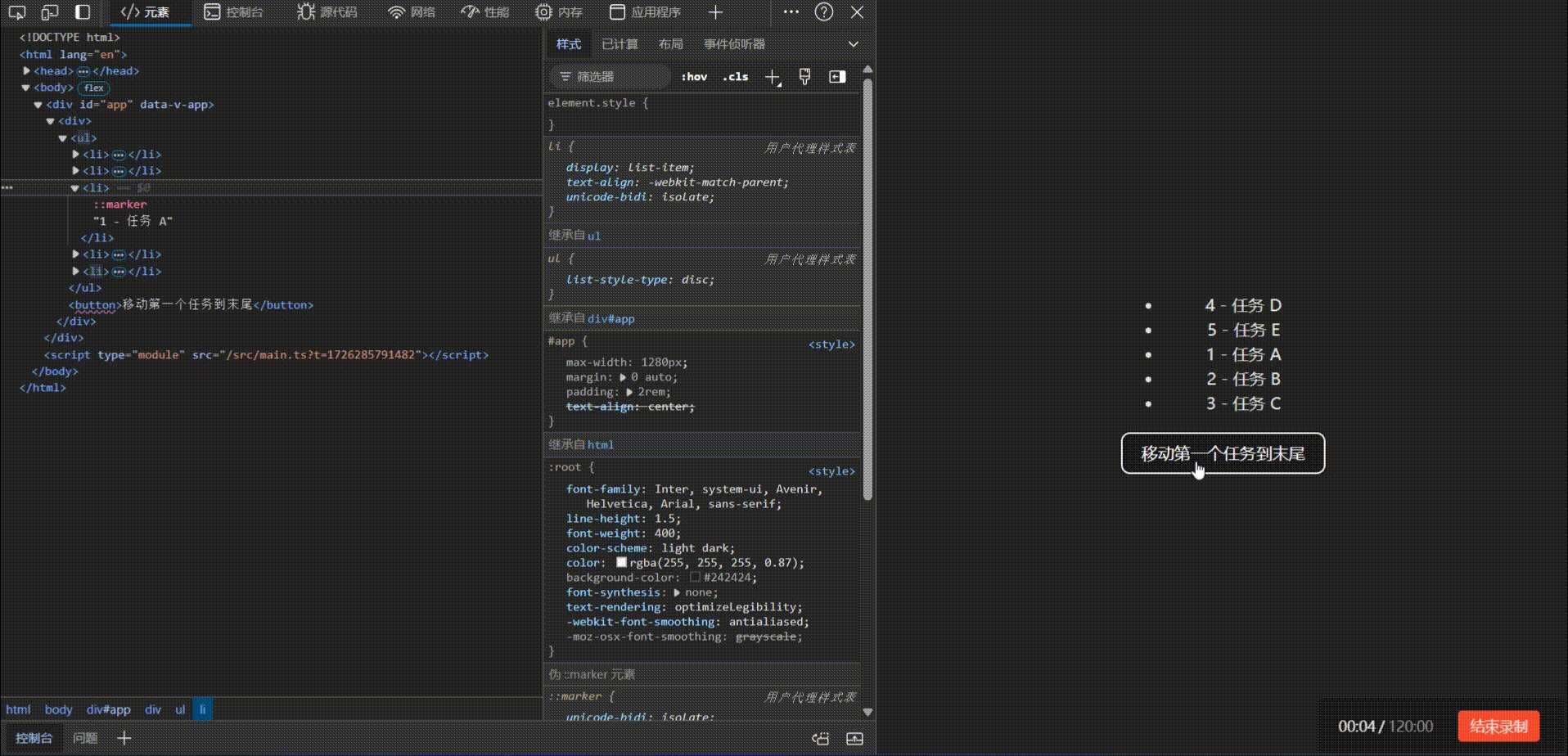
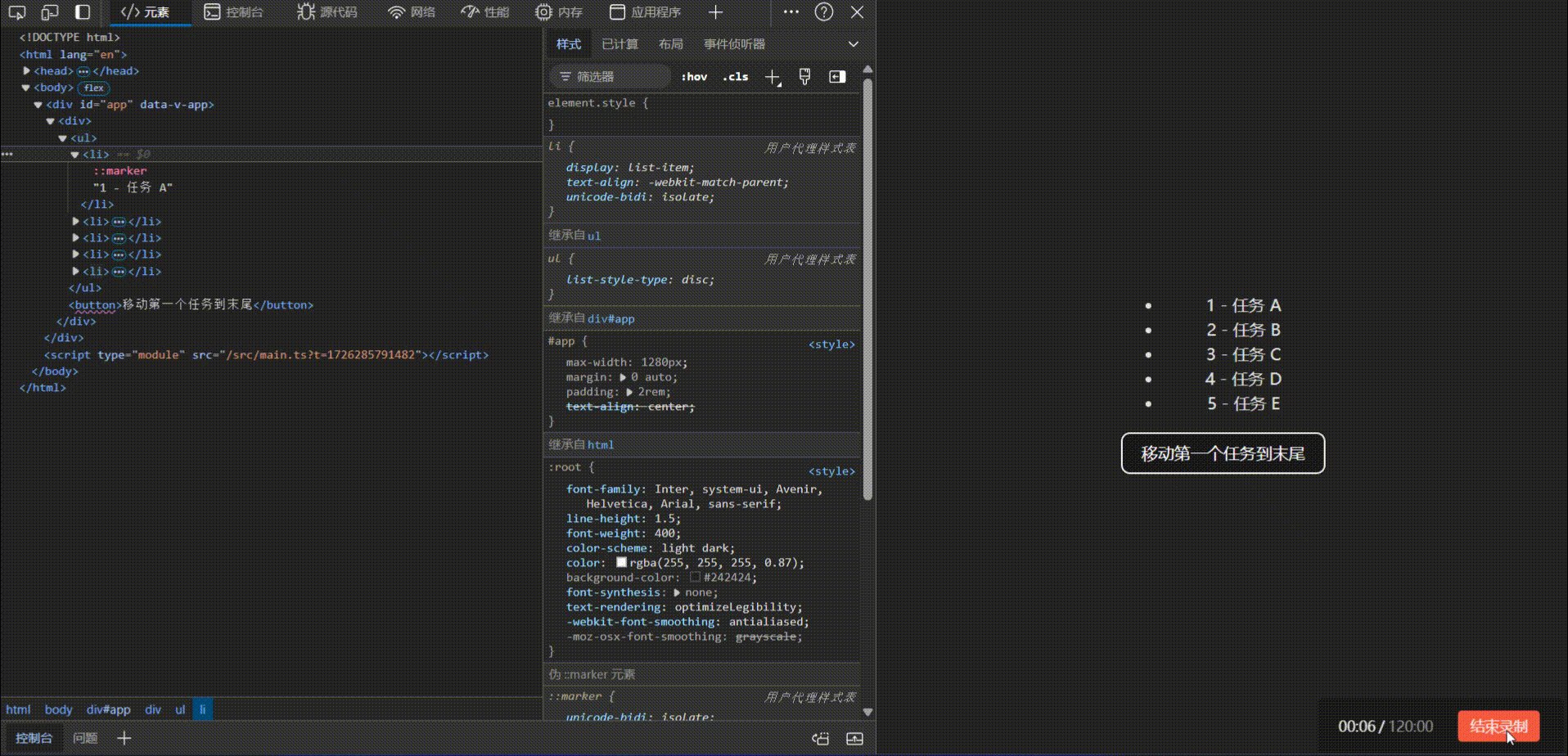
当数据项的顺序改变时,Vue 不会随之移动 DOM 元素的顺序,而是就地更新每个元素,确保它们在原本指定的索引位置上渲染。例如,当你对列表进行排序时:
<li v-for="(task, index) in tasks" :key="index">
{{ task.id }} - {{ task.title }}
</li>

为了给 Vue 一个提示,以便它可以跟踪每个节点的标识,从而重用和重新排序现有的元素,你需要为每个元素对应的块提供一个唯一的 key:
lit:[<li v-for="(task, index) in tasks" :key="task.id">]:lit
{{ task.id }} - {{ task.title }}
</li>

额外开销
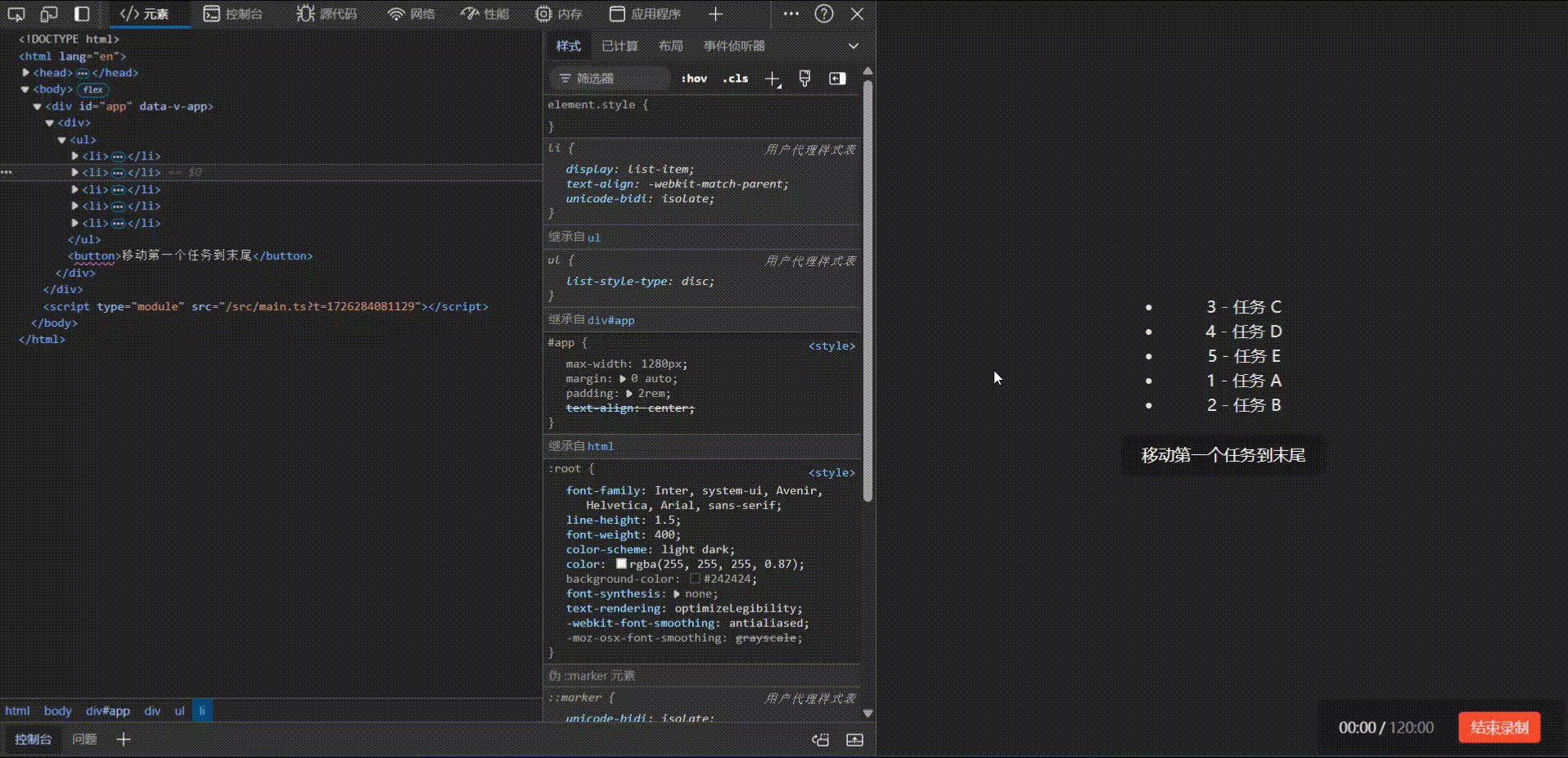
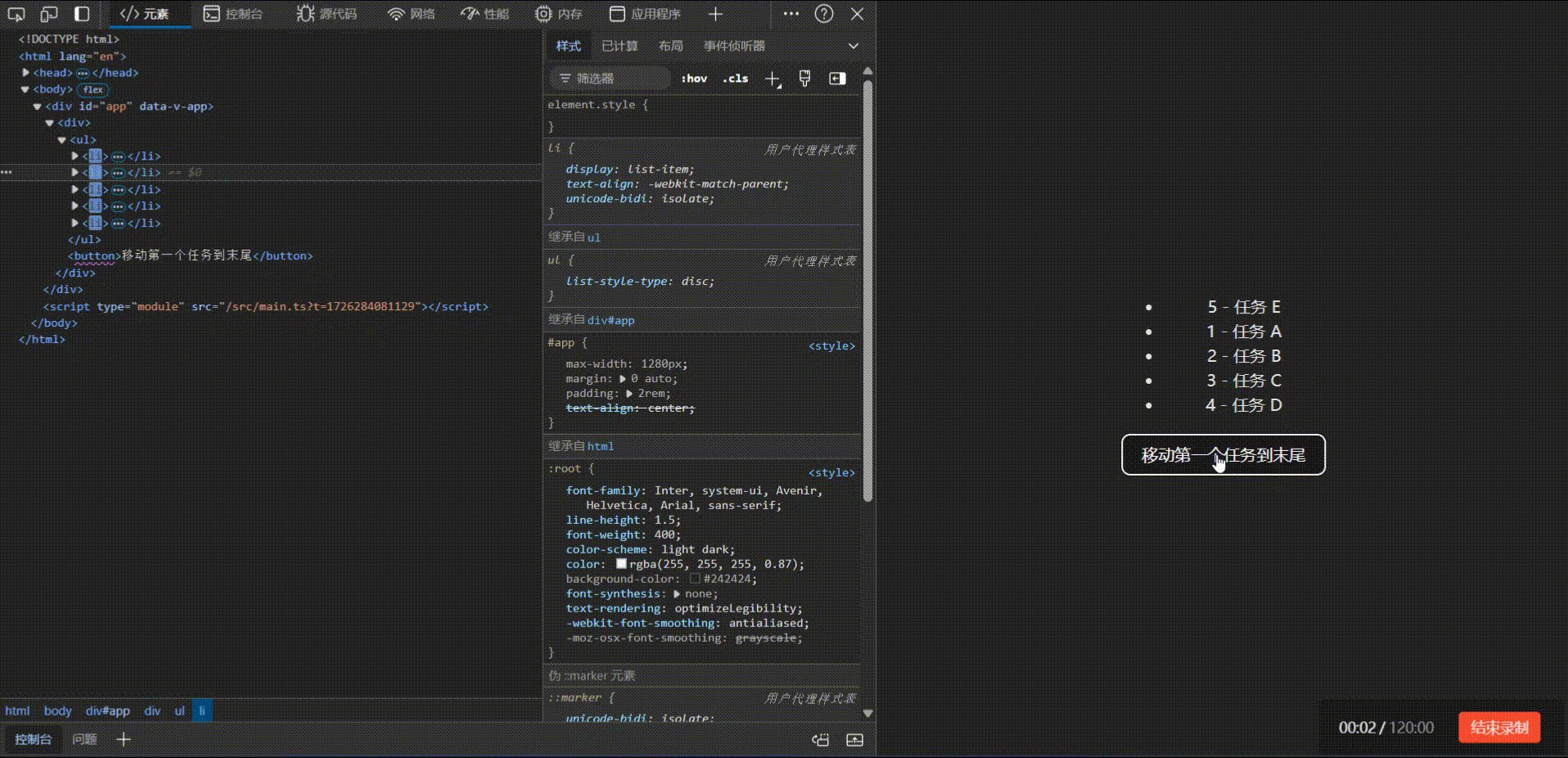
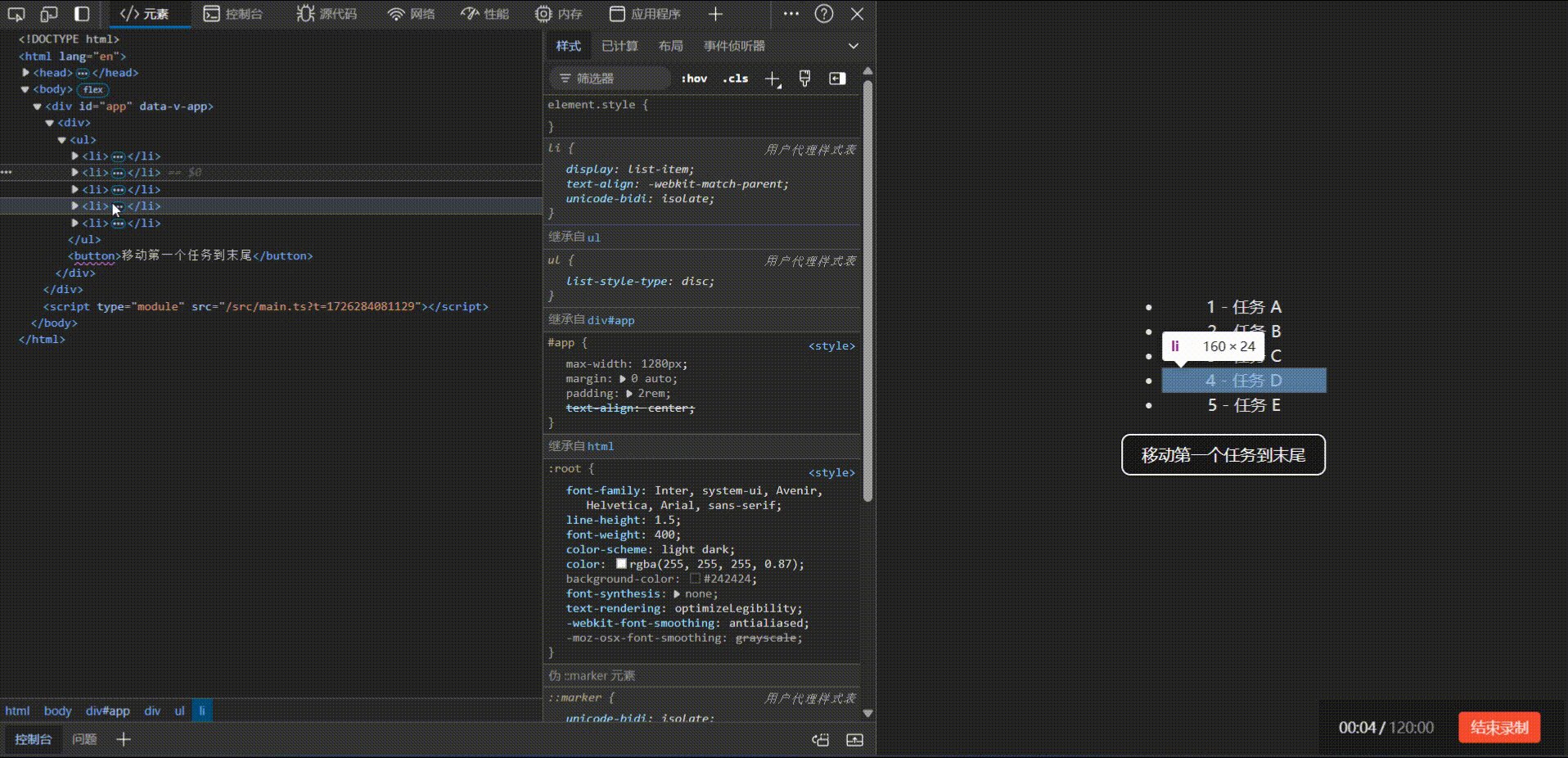
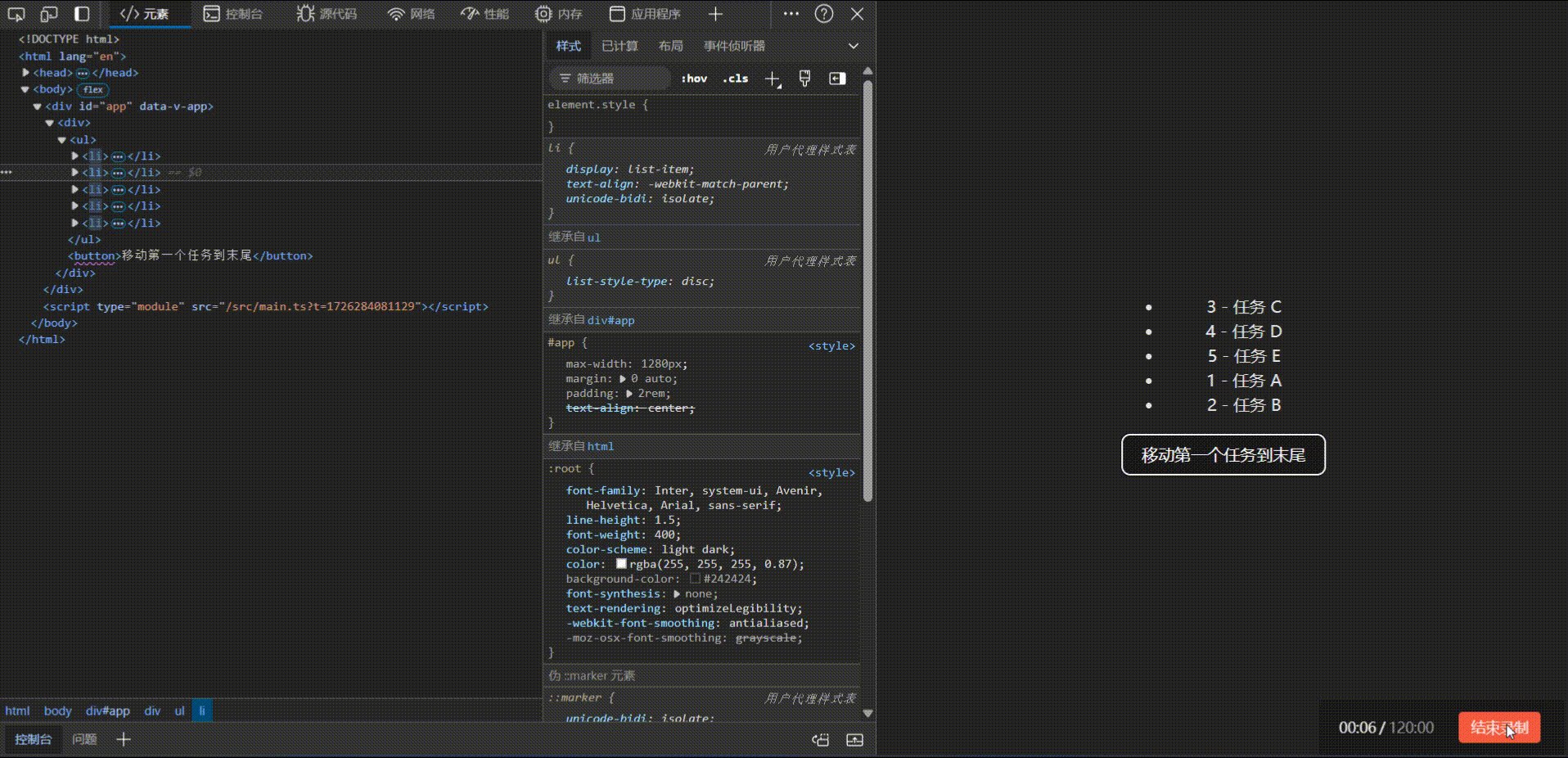
如图1所示的那样,当列表中的数据发生变化时,使用 index 作为 key 可能会导致不必要的重新渲染,因为 Vue 会将所有的元素重新渲染而不是仅更新发生变化的部分。
丢失状态
如果你的列表项中有输入框或其他组件需要维护状态,使用 index 作为 key 可能会导致状态丢失。例如,如果列表项的顺序发生变化,Vue 会将旧的 DOM 元素与新的数据绑定错误,从而丢失输入框中的内容或其他状态。


