[CSS] z-index 和 堆叠上下文
z-index 不生效
未设置定位
z-index 仅对定位元素生效,也就是说,元素必须设置了 position 属性为 relative, absolute, fixed 或 sticky。如果元素的 position 是默认的 static,z-index 会失效。
堆叠上下文
层叠上下文是元素的一个局部层叠环境,z-index 只在它所属的层叠上下文中有效。某些情况下,一个元素创建了自己的层叠上下文,那么它的 z-index 只会影响在这个层叠上下文内的其他元素,而不会影响外部的元素。创建层叠上下文的常见方式包括:
- position: relative, absolute, fixed 或 sticky 并设置了 z-index。
- opacity 设置为小于 1。
- transform 属性被应用。
- filter、perspective、clip-path 等属性被设置。
堆叠上下文
<style>
.parent {
position: relative;
width: 200px;
height: 200px;
background-color: red;
z-index: 2;
}
.child {
position: absolute;
width: 100px;
height: 300px;
background-color: blue;
z-index: 1;
}
.box {
position: relative;
width: 300px;
height: 300px;
background-color: aqua;
z-index: 1;
}
</style>
<div class="parent">
<div class="child"></div>
</div>
<div class="outter"></div>
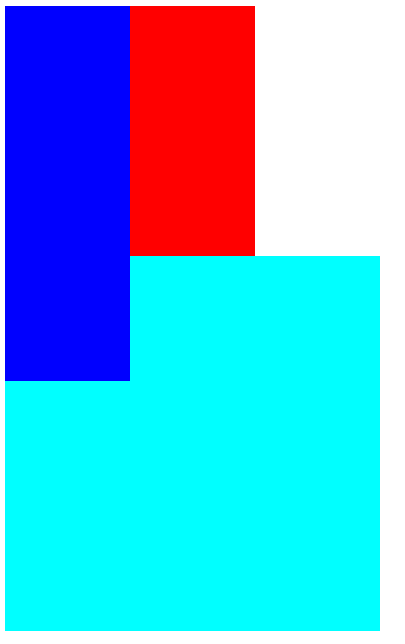
受堆叠上下文影响,子元素设置的 z-index 只会相对父元素,除此之外的元素都不受影响,如下图所示,child 盒子的 z-index 最高,然而更大的 outter 盒子依旧覆盖了它。

修改 parent 盒子的 z-index: 2,子元素相对父元素,outter 盒子就被覆盖。