[HTML] src 和 href 的区别以及 script 标签中的 defer 和 async 的区别
src 和 href
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script>
</head>
<body>
<div>Hello World</div>
<div id="map" style="width: 600px; height: 400px"></div>
</body>
</html>

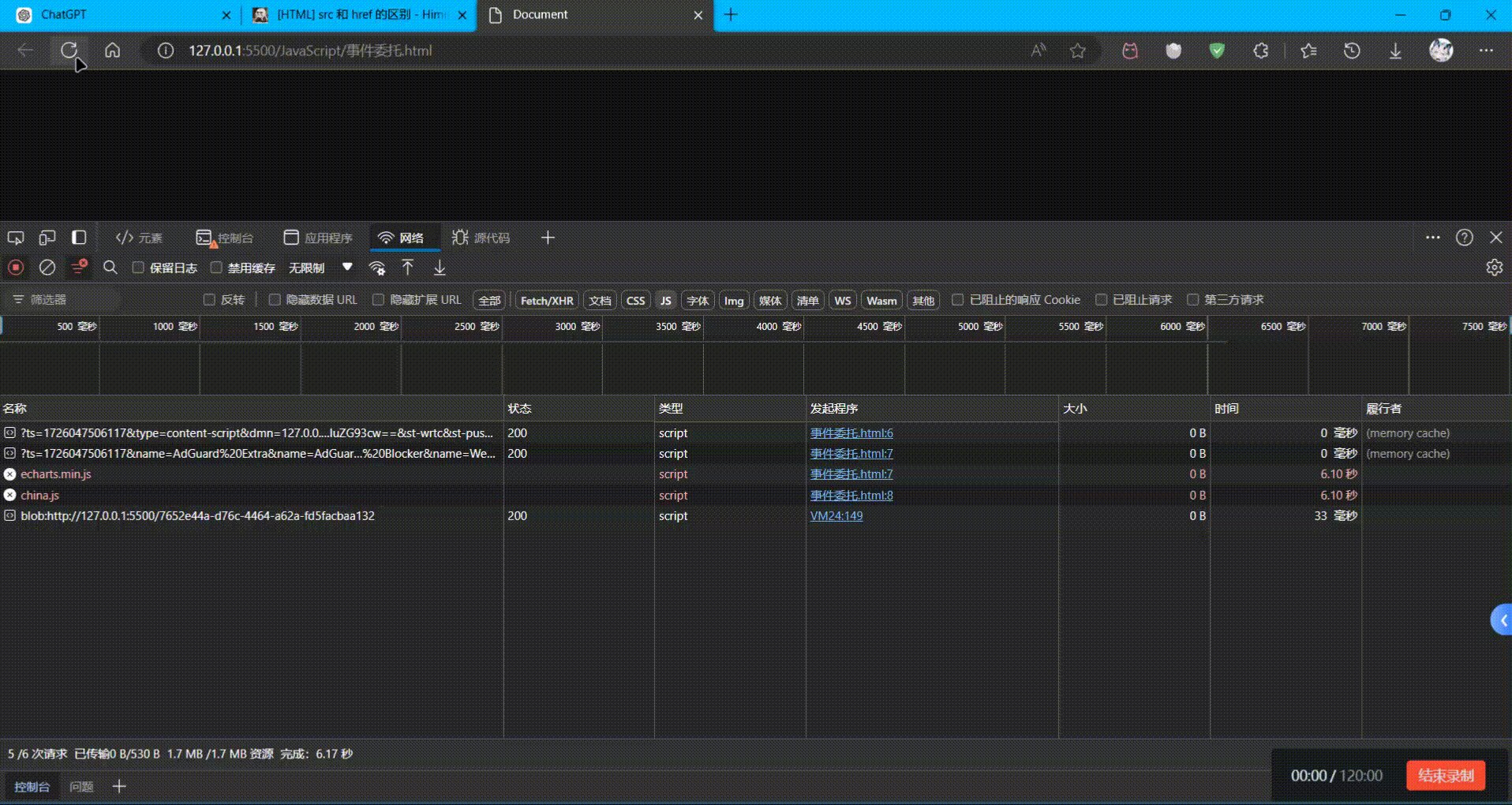
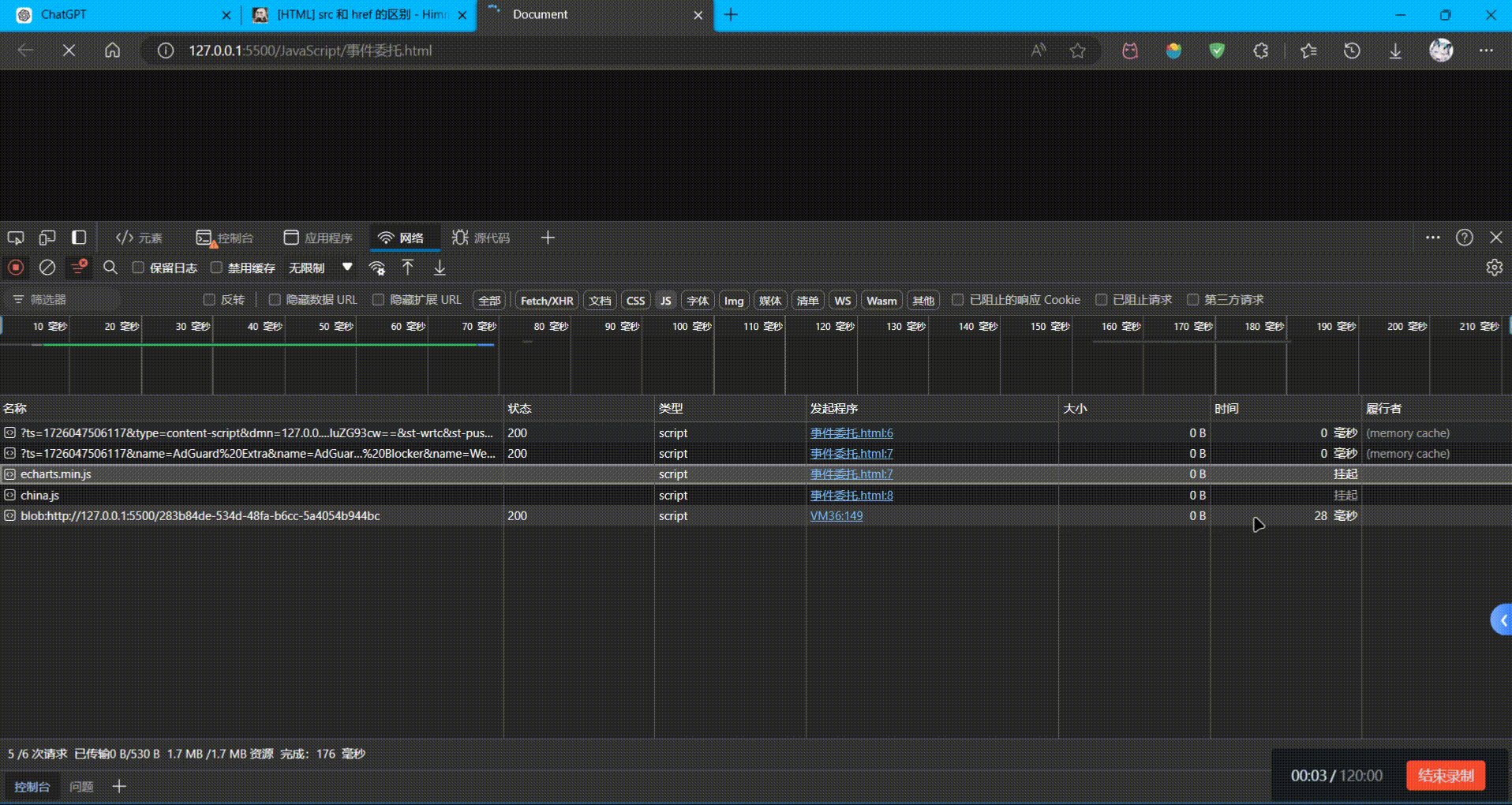
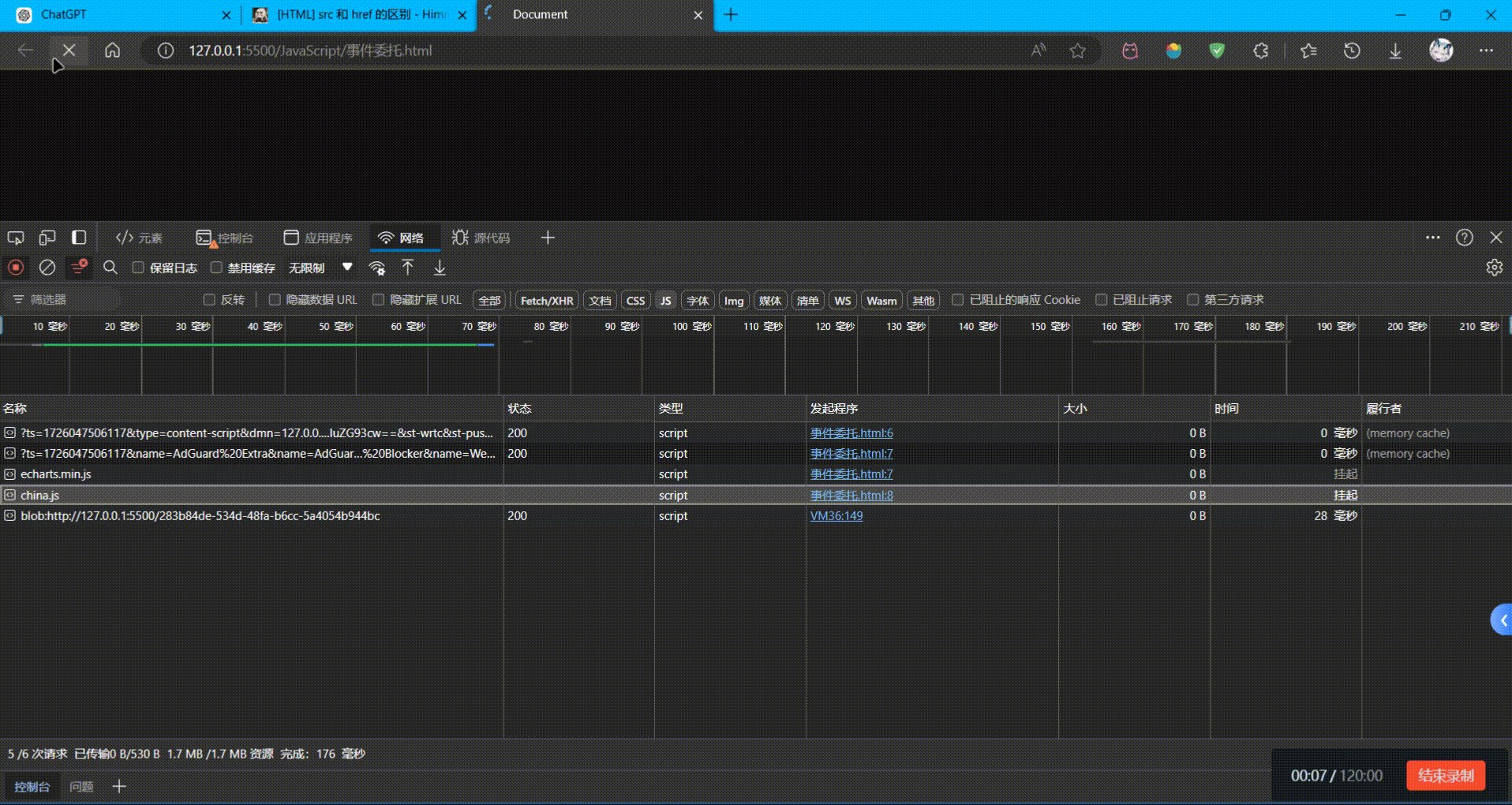
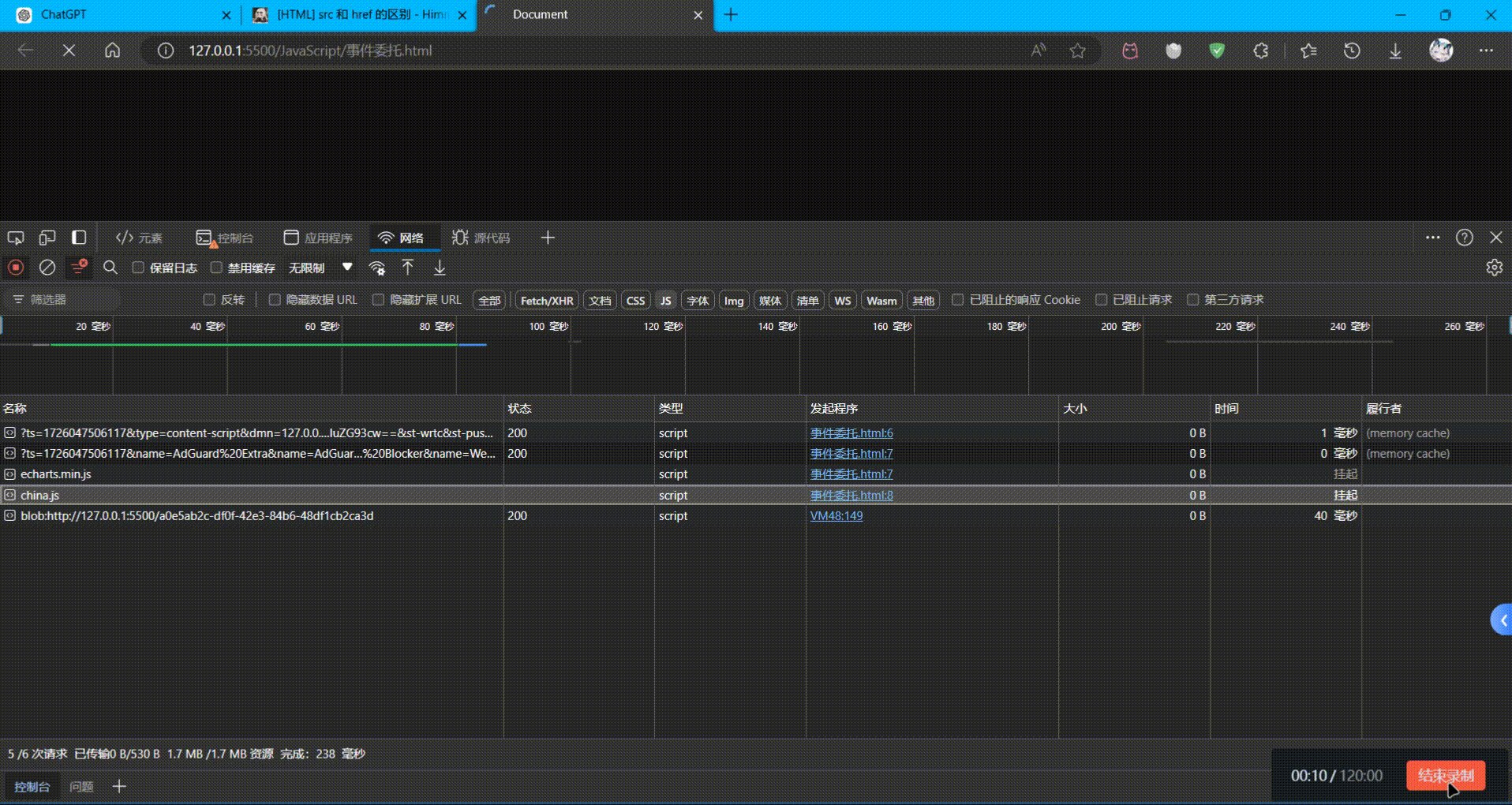
src 会将内容嵌入到网页中,替换 script 标签的内容,如果 script 标签加载 js 脚本,资源是国外的,少说也要十多秒钟加载时间,而在此期间浏览器页面是空白的,不会显示任何内容。因此,一般是在 html 底部加载 js 脚本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div>Hello World</div>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script>
</body>
</html>

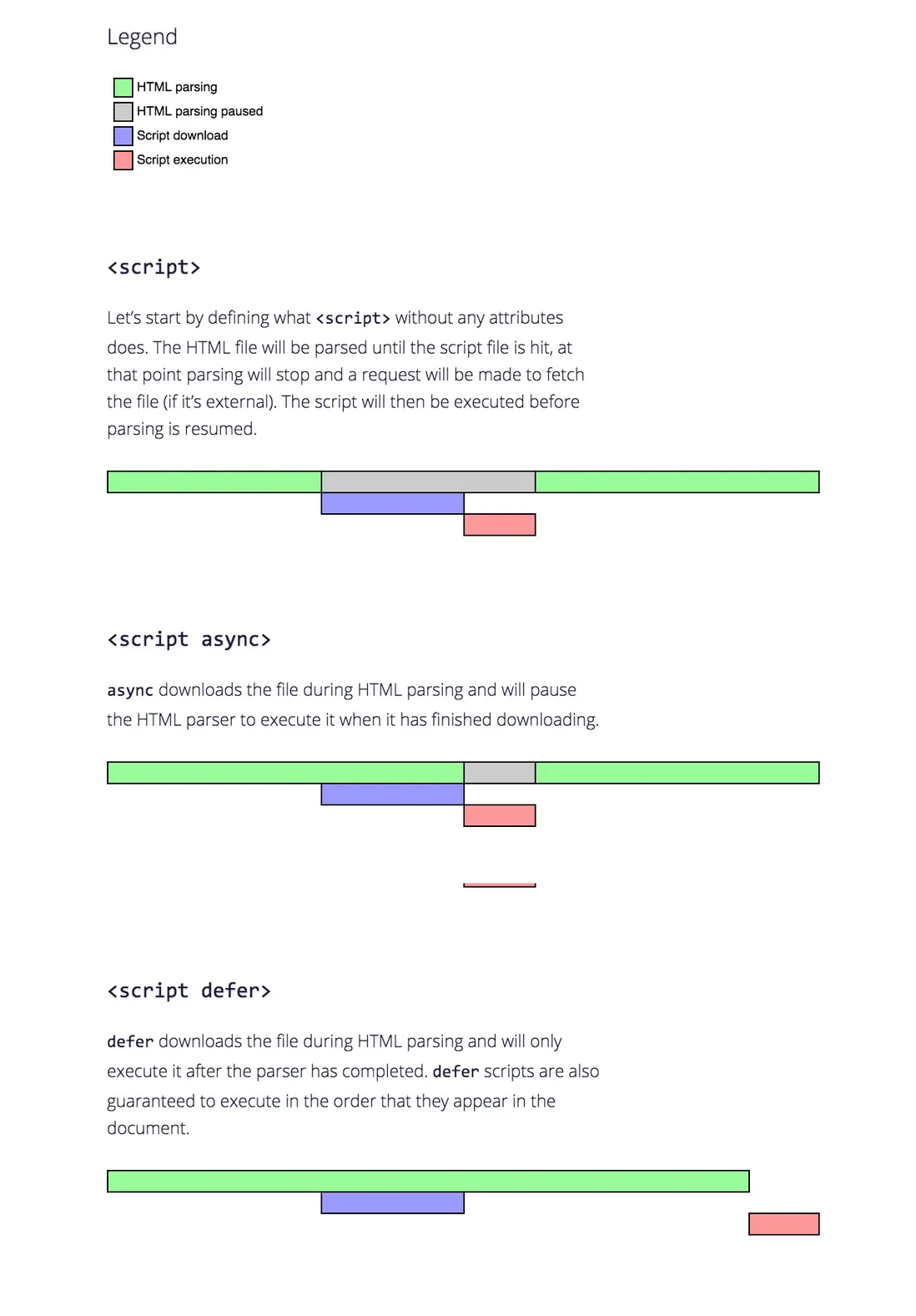
defer 和 async
当 async 请求脚本过来之后,暂停当前 HTML 解析,执行脚本结束之后继续 HTML 的解析。
当 defer 请求脚本过来之后,不执行脚本,而是等待 HTML 解析完成之后才执行。