[Vite] 多页面应用的配置
多页面需求
在 Vite 中,一个项目的启动入口是从 main.ts 开始的,页面入口是 index.html。所以,我们在配置多个应用在同一个工程项目中时,要指定多个 index.html。
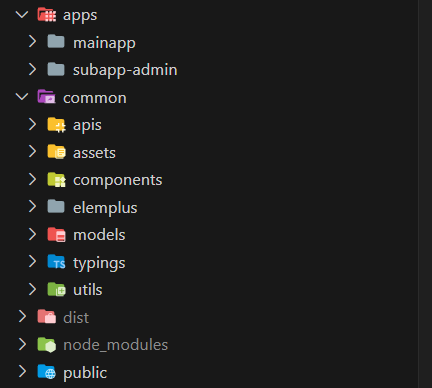
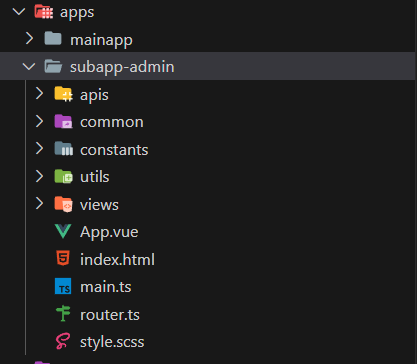
配置多页面可以在一个工程项目下面写共同函数或模块,以供其他子项目导入使用,不需要创建两个项目隔开,也不需要通过发布一个 node 模块导入。如下图,这是我的一个多应用工程项目目录结构:

输入 http://localhost:5173 进入的是根目录下的 index.html,而非 apps/subapp-admin 下面的 index.html。通常在开发客户端和管理端两个项目的时候会弄多页面项目,两个项目可能会共用一些组件、函数、TS 全局类型等,比如上图中的 common 文件夹。
配置主页面
主页面的 index.html 就在根目录下,让 index.html 的 script 标签指定随意一个 main.ts 就可以了。
主页面的入口函数路径写相对路径,相对于本项目根目录下的 apps/mainapp 下的 main.ts:
file:[buchstadt-web/index.html]
<!DOCTYPE html>
<html>
<body>
<div id="app"></div>
<script type="module" src="apps/mainapp/main.ts"></script>
</body>
</html>
配置子页面

子页面目录下面必须包含 index.html 和 main.ts。子页面的入口函数路径写相对路径,相对于本子页面下的 main.ts:
file:[buchstadt-web/apps/subapp-admin/index.html]
<!DOCTYPE html>
<html>
<body>
<div id="app"></div>
<script type="module" src="./main.ts"></script>
</body>
</html>
配置 vite.config.ts
file:[buchstadt-web/vite.config.ts]
export default defineConfig(({ command, mode }) => {
return {
lit:[build: {
target: "modules",
outDir: "dist/",
assetsDir: "static",
sourcemap: true,
rollupOptions: {
input: {
mainApp: resolve(__dirname, "index.html"),
subappAdmin: resolve(__dirname, "apps/subapp-admin/index.html")
},
output: {
entryFileNames: "static/js/[name]-[hash].js",
chunkFileNames: "static/js/[name]-[hash].js",
assetFileNames: "static/[ext]/name-[hash].[ext]"
}
}
},]:lit
plugins: [
vue(),
UnoCSS(),
AutoImport({
include: [
/\.[tj]sx?$/, // .ts, .tsx, .js, .jsx
/\.vue$/,
/\.vue\?vue/ // .vue
],
imports: [
"vue",
"pinia",
"vue-router",
"@vueuse/core",
lit:[{
// 自动导入函数:不能使用相对路径,必须使用路径别名 @common
"@common/apis/use-axios": ["axiosInstance"]
}]:lit
],
resolvers: [
ElementPlusResolver(),
IconsResolver({
prefix: "Icon"
})
],
vueTemplate: true,
dts: "./auto-imports.d.ts"
}),
Components({
resolvers: [
ElementPlusResolver(),
IconsResolver({
enabledCollections: ["ep"]
})
],
lit:[dirs: [
// 自动导入组件:不能使用路径别名
"common/components/**",
"common/fragments/**",
`apps/mainapp/views/**`,
`apps/mainapp/components/**`,
`apps/mainapp/fragments/**`,
`apps/subapp-admin/views/**`,
`apps/subapp-admin/components/**`,
`apps/subapp-admin/fragments/**`
]]:lit
}),
Icons({
autoInstall: true
})
],
resolve: {
lit:[alias: {
// 配置路径别名
"@common": resolve(__dirname, "common"),
"@mainapp": resolve(__dirname, "apps/mainapp"),
"@subapp-admin": resolve(__dirname, "apps/subapp-admin")
}]:lit
}
};
});
- 项目的文件夹层级非常多,所以有必要配置路径别名方便我们导入模块。
- 在自动导入函数中,如果要导入我们自己写的 .ts 文件里的东西,不能使用相对路径,必须使用路径别名指向。
- 在自动导入组件中,和上面第二点不一样,这里必须使用相对路径。
配置 tsconfig.json
在 vite 里面配置了路径别名还不行,ts 不能被识别,导入模块之后会报错。还需要在 tsconfig.json 中进行配置:
file:[buchstadt-web/tsconfig.json]
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["ESNext", "DOM"],
"skipLibCheck": true,
"noEmit": true,
"strictNullChecks": false,
"baseUrl": ".",
lit:["paths": { "@mainapp/*": ["apps/mainapp/*"], "@subapp-admin/*": ["apps/subapp-admin/*"], "@common/*": ["common/*"] }]:lit
},
lit:["include": [
"apps/mainapp/**/*.ts",
"apps/mainapp/**/*.vue",
"apps/mainapp/**/*.tsx",
"apps/mainapp/**/*.d.ts",
"apps/subapp-admin/**/*.ts",
"apps/subapp-admin/**/*.vue",
"apps/subapp-admin/**/*.tsx",
"apps/subapp-admin/**/*.d.ts",
"common/**/*.ts",
"common/**/*.vue",
"common/**/*.tsx",
"common/**/*.d.ts",
"uno.config.ts",
"vite-env.d.ts",
"auto-imports.d.ts",
"components.d.ts"
],]:lit
"references": [{ "path": "tsconfig.node.json" }]
}
paths 就是我们在 vite 中配置的路径别名,让 ts 能够识别我们的模块路径。
include 意思是哪些路径的文件可以被识别,如果不配置这个也会报错。
配置 vite-env.d.ts
虽然 tsconfig.json 中配置了 *.vue 文件的识别,但是在我们导入模块的时候,会提示类型或模块不存在。这是因为还需要一个全局类型声明文件,并且继续配置到 tsconfig.json 文件中。
没有它你的项目下面所有 .vue 文件都无法被识别。所以,确保它在你 tsconfig.json 中添加了这个文件的路径。
file:[buchstadt-web/tsconfig.json]
{
"include": [
"uno.config.ts",
lit:["vite-env.d.ts",]:lit
"auto-imports.d.ts",
"components.d.ts"
]
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步