Vue - onUpdated 不执行的可能情况
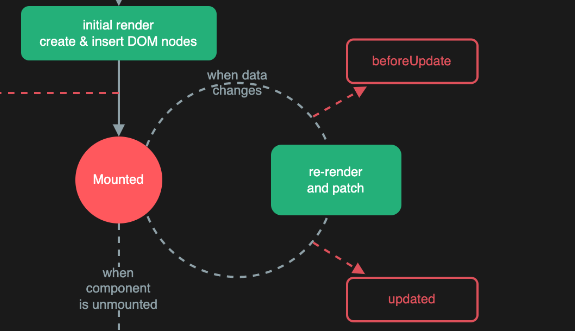
如下图所示,当一个组件挂载完成之后,有 beforeUpdate 和 updated 两个周期函数,“when data changes” 指的是组件依赖的响应式数据变化了才会执行这两个周期函数。

如果遇到了 onUpdated 不执行的情况,可能是因为你的组件没有依赖响应式数据,或者你的响应式数据可能改变的次数有限,比如一次、两次。
file:[ChildrenComponent.vue]
<script setup lang="ts">
import { onUpdated } from "vue";
defineProps({
value: {
type: String
}
});
onUpdated(() => {
console.log("onUpdated");
});
</script>
<template>
<div></div>
</template>
父组件定义响应式变量 state,传递给子组件的 props。当 state 变化了之后,子组件的 onUpdated 就会执行,并调用其回调函数。下面的代码中,input 输入之后,始终会让子组件执行 onUpdated。
file:[FatherComponent.vue]
<script setup lang="ts">
import { ref } from "vue";
import Test from "./components/Test.vue";
const state = ref("");
</script>
<template>
<input v-model="state" />
<Test :value="state" />
</template>

