VSCode 配置 PyQt5 Designer
下载依赖
file:[Terminal]
pip install PyQt5
pip install pyqt5designer
安装扩展
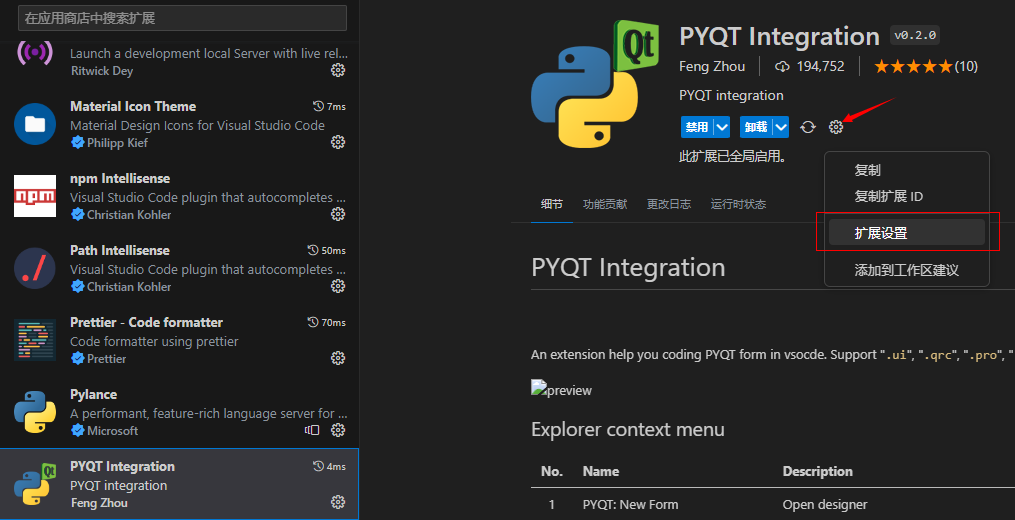
VSCode 安装 PYQT Integration 扩展。在线地址:Visual Studio Marketplace - PYQT Integration。
安装之后,点击扩展进行设置。

设置扩展
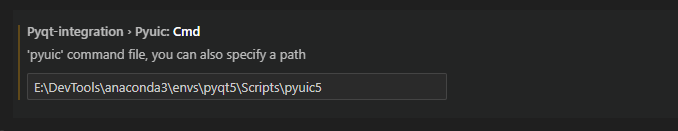
Pyuic

找到 pyuic 路径,我的路径是:E:\DevTools\anaconda3\envs\pyqt5\Scripts\pyuic5。
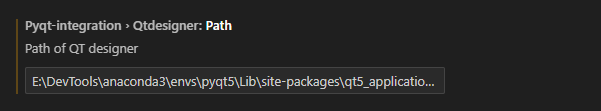
Qtdesigner

找到 Qtdesigner 路径,我的路径是:E:\DevTools\anaconda3\envs\pyqt5\Lib\site-packages\qt5_applications\Qt\bin\designer.exe。
使用扩展
新建 UI
右键点击资源管理器的位置,点击 New Form。

保存 UI
打开 Qt 设计师,新建窗口保存一个 .ui 文件。

编译 UI
编译 .ui 文件为 .py 文件。

运行 UI
file:[src/main.py]
import sys
from PyQt5 import QtWidgets
from Ui_myui import Ui_MainWindow
def main():
app = QtWidgets.QApplication(sys.argv)
window = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(window)
window.show()
sys.exit(app.exec_())
if __name__ == "__main__":
main()



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步