Vue3.2.x - Props 定义类型时报对象属性 unknown 错误

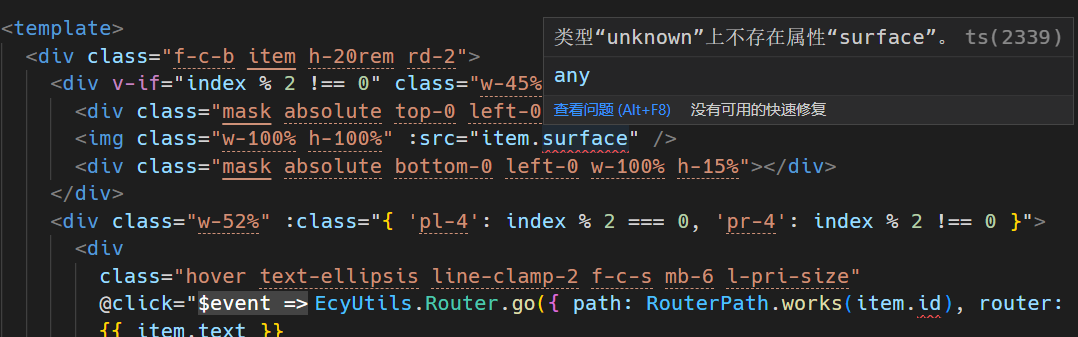
如上图所示,prop 定义的类型不起作用,在模板中显示对象的属性为 unknown。下面是 prop 的类型定义:
type IWorks = Partial<{
id: string;
text: string;
content: string;
desc: string;
date: string;
view: string;
comm: string;
digg: string;
surface: string;
}>;
defineProps({
item: {
type: Object as PropType<IWorks>,
require: true
}
});
IWorks 接口的所有属性都是可选的(由 Partial 工具类型转换得来)。测试中发现,对象的所有属性都是可选的情况下,就会出现上图所示的错误。
只要其中一个属性是必选的,模板就可以正常通过推导,具体原因不知。解决:通过交叉类型运算符 & 把 IWorks 接口中的任一一个属性变成必选的属性:
type IWorks = Partial<{
id: string;
text: string;
content: string;
desc: string;
date: string;
view: string;
comm: string;
digg: string;
surface: string;
}>;
defineProps({
item: {
del:[type: Object as PropType<IWorks>],
add:[type: Object as PropType<IWorks & { id: string }>]
require: true
}
});

