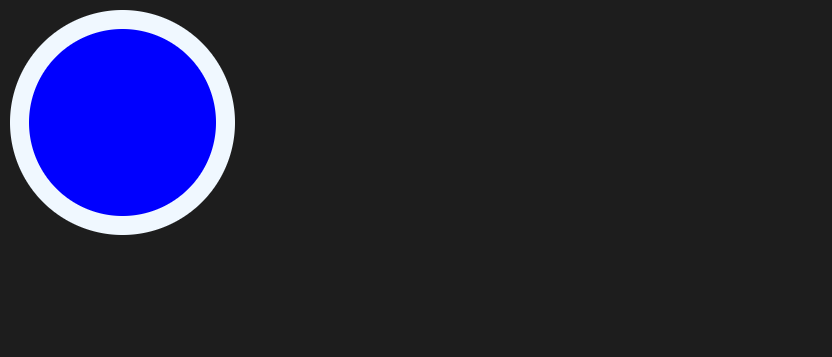
CSS - 绝对定位让的两个元素中心重合

✨技巧✨:两个元素的宽度和高度相差除以 2 得到的值分别设置其 left 和 top。
<div class="re">
<div class="rd ab inner"></div>
<div class="rd ab outer"></div>
</div>
<style>
.inner {
width: 150px;
height: 150px;
z-index: 1;
left: 15px;
top: 15px;
background-color: blue;
}
.outer {
width: 180px;
height: 180px;
z-index: -1;
background-color: aliceblue;
}
</style>

.rd {
border-radius: 50%;
}
.ab {
position: absolute;
}
.re {
position: relative;
}

