UnoCSS shortcuts 简化 class
UnoCSS 确实简化了不少样式书写、也降低了 CSS 打包体积,提升了样式使用率。但样式太多的话,class 也写得多,比较费眼。所幸,UnoCSS 提供了 shortcuts 来简化 class,并且可以通过 js 来控制样式的输出,灵活度非常高。
shortcuts 与 rules 不同的是,rules 只可以写 CSS 属性/值,shortcuts 是提高 rules 的利用率,且降低写太多重复的 class。
shortcuts 有动态和静态,我推荐多用动态的。我就直接丢上官方文档给出的静态 shortcuts 例子:
shortcuts: {
// shortcuts to multiple utilities
'btn': 'py-2 px-4 font-semibold rounded-lg shadow-md',
'btn-green': 'text-white bg-green-500 hover:bg-green-700',
// single utility alias
'red': 'text-red-100'
}
下面是我写的动态 shortcuts,目的是简化 flex、items-xxx、content-xxx、justify-xxx 的使用:
import {
defineConfig,
} from "unocss";
export default defineConfig({
shortcuts: [
// flex
[
/^f-((c|s|e)(-(c|s|e|b|a))*)$/,
([, , g1, , g2]) => {
let style = ``;
const temps = [
{ k: "c", v: "center" },
{ k: "s", v: "start" },
{ k: "e", v: "end" },
{ k: "b", v: "between" },
{ k: "a", v: "around" }
];
const r1 = temps.find(i => i.k == g1);
style = `flex items-${r1?.v || "center"} content-${r1?.v || "center"}`;
if (g2) {
const r2 = temps.find(i => i.k == g2);
style += ` justify-${r2?.v || "center"}`;
}
return style;
}
]
]
});
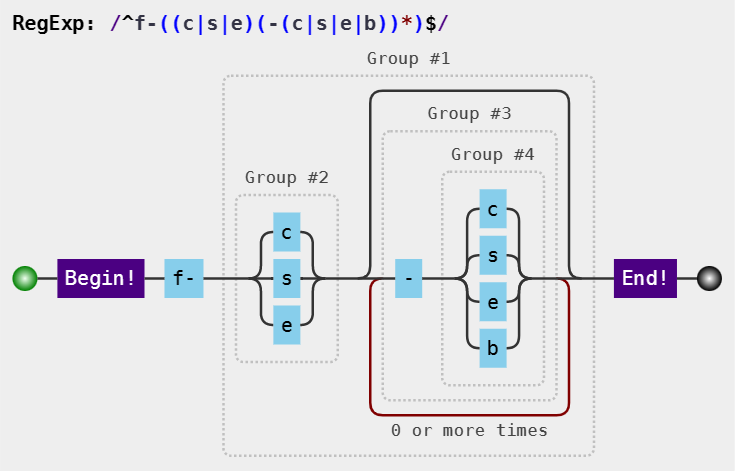
动态 shortcuts 包含多个数组元素,元素包含两个子元素。第一个元素是正则表达式;第二个是正则表达式匹配的结果。正则表达式匹配至少一个组,比如我写的正则表达式可视化图:

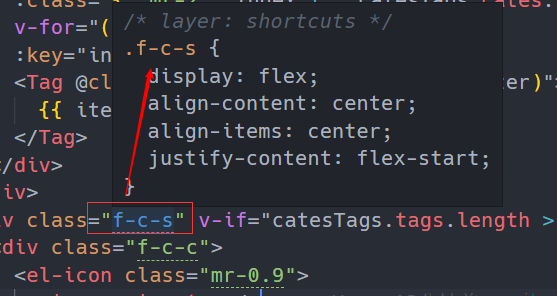
这个正则表达式匹配了四个组,shortcuts 获取匹配的值与正则表达式匹配的组是一一对应的关系。我需要的是 组2 和 组4。下面是使用案例,在 class 中写 f-c-s 就可以用上 flex 相关的样式:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步