部署配置 Idea Webapp
问题描述
一般 Idea 创建一个 Webapp 时已经自动配置好了,但难免出现意想不到的意外,例如,访问资源 404,编译之后没有把 jsp 页面部署进去等问题。
问题解决
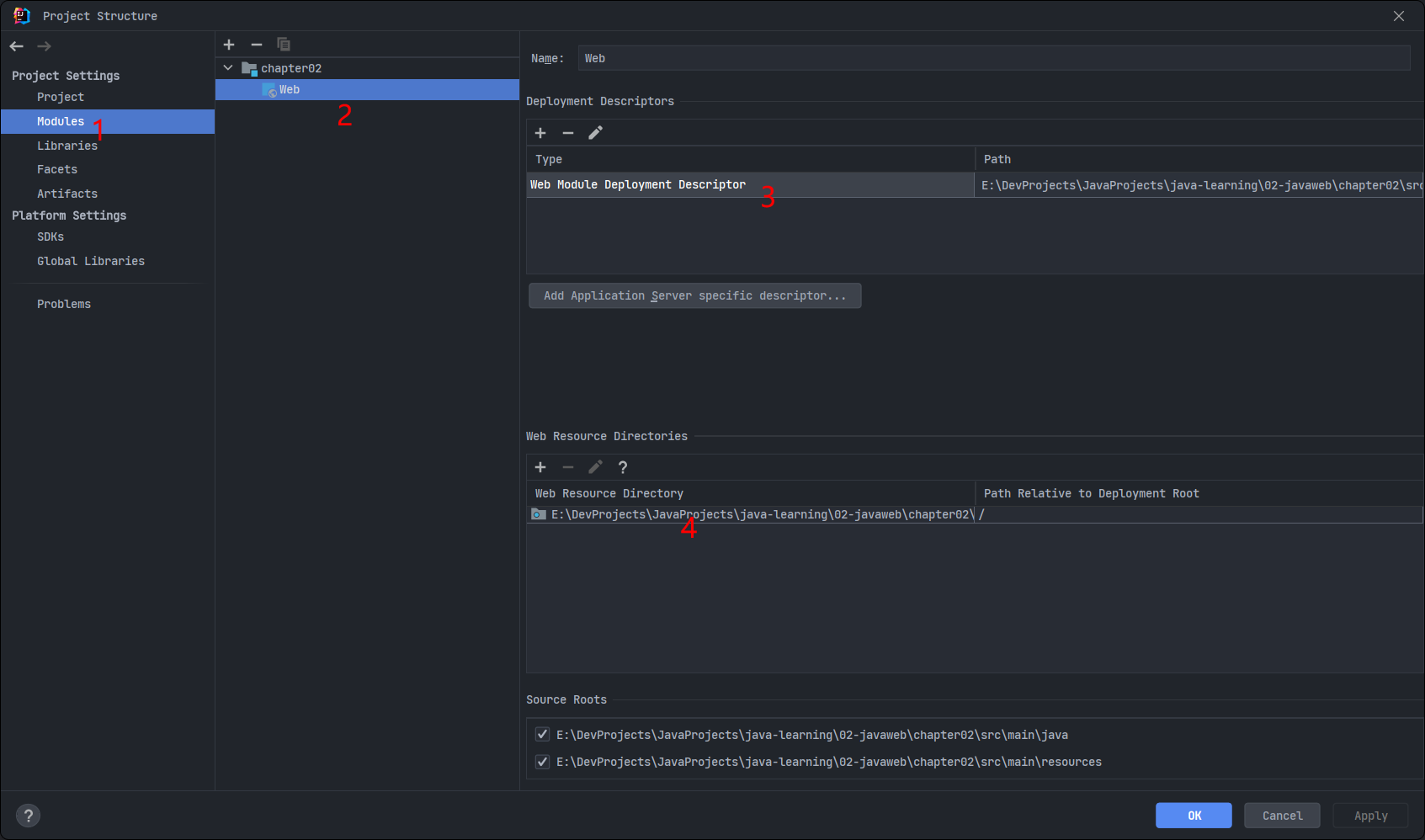
配置 Project Settings

- 移除 Deployment Descriptors,重新添加 WEB-INF/web.xml。
- 移除 Web Resource Directories,重新添加 src/main/webapp。
- 勾选 Srouce Roots 下面的所有的选项。
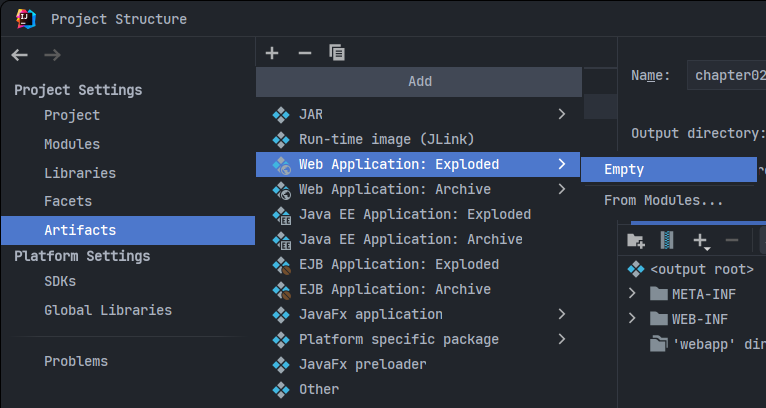
配置 Project Settings

新增 Web Application:Exploded,选择“From Modules”,这里是因为截图原因,鼠标滑过了“Empty”。

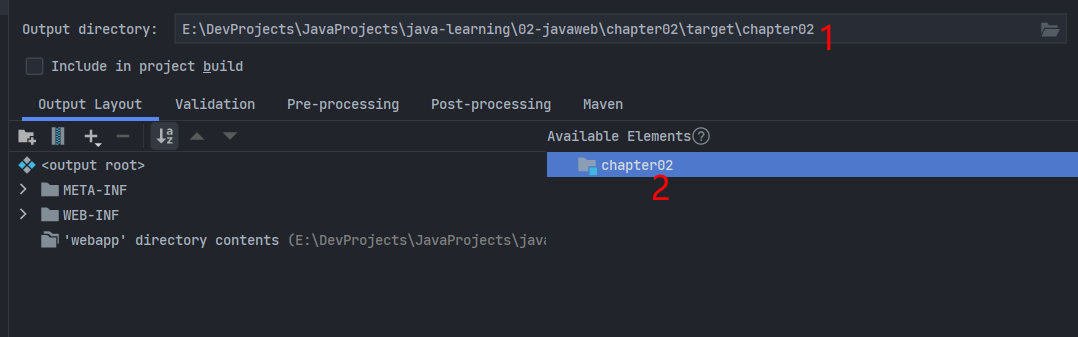
确保你的输出路径是 target 目录下的某个目录,推荐跟项目名称同名的,比如 target/chapter02,部署之后的东西全部在这里。如果你的 Available Elements 下面还有一些东西可以添加到左边的列表中来,就全部加进来。
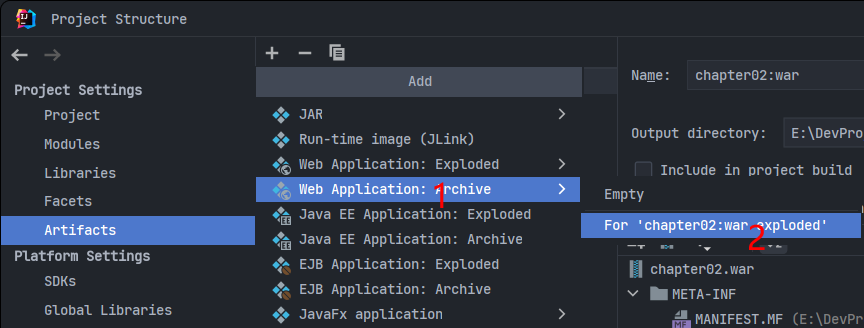
继续配置 Project Settings
这里配置的是 Web Application:Archive,照着图片的步骤来就行。

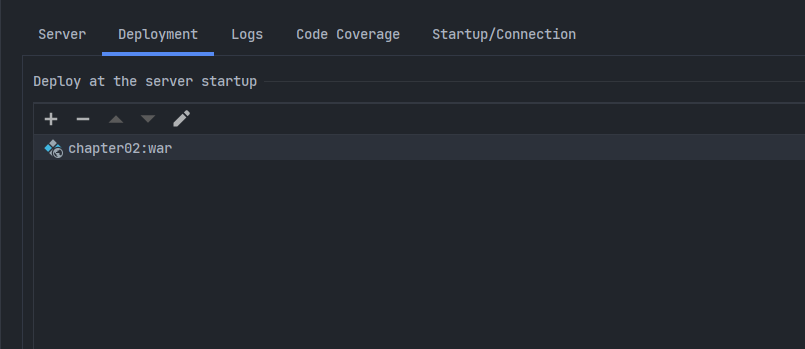
Tomcat 启动配置

删除之前的 Deploy,添加刚刚配置好的 Web Application:Archive。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步