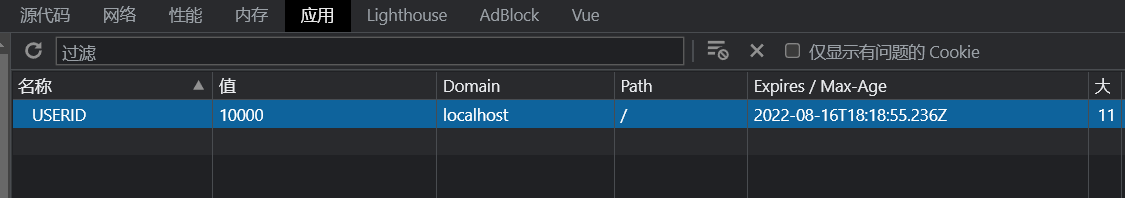
Express Cookie 不能保存在 Application 中
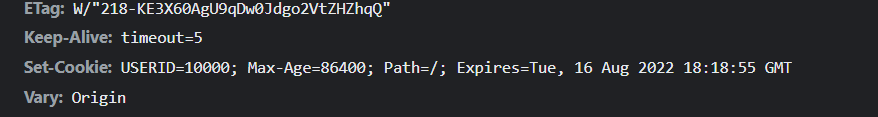
在前后端分离项目中,因为跨域策略,所以 Cookie 不能存储在浏览器的 Application 中。只能在请求的响应头处看到有 Set-Cookie:

1️⃣前端发送请求添加 withCredentials:
file:[webapp/src/api/api-user.js]
request.post("/login", {
username, password
}, {
withCredentials: true
}).then(({ data: res }) => {
if ( res.data.length !== 0 && res.status == 200 ) {
onSuccess(res.data, res.status);
} else {
onError ? onError(res) : "";
}
}).catch(err => {
onError ? onError(err) : "";
});
2️⃣Express 需要使用中间件cors解决跨域,添加 credentials、origin:
file:[serverapp/src/app.js]
import express from "express";
import cors from "cors";
const app = express();
app.use(cors({ credentials: true, origin: true }));
3️⃣发送 Cookie 的时候需要添加 domain,服务器生成的 Cookie 只能是相同或匹配的域才能使用,具体请看Cookie中的domain与path属性详解:
file:[serverapp/src/api/api-user.js]
app.post("/login", (req, res) => {
let user = queryUserByUnameAndPwd(req.body.uname, req.body.pwd);
res.cookie("USERID", user.id, { domain: "localhost", maxAge: 60000 * 60 * 24 });
}
因为是本地开发,所以直接写的是 localhost。path 默认是/,指的是 localhost 下所有的路径都可以使用该 Cookie:

分类:
软件开发 / Web 后端
标签:
Express



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步