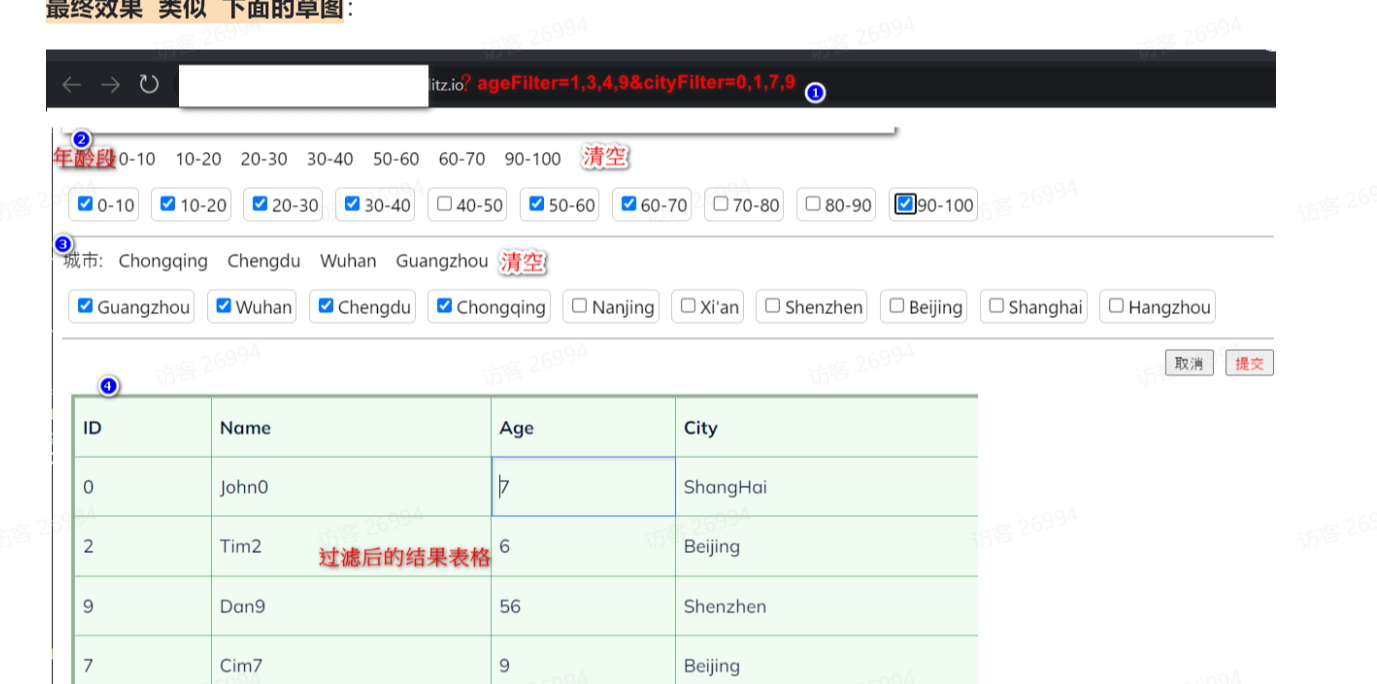
react 开发一个 类似于条件筛选的组件 如下

最终效果:

记录一下其中要点:
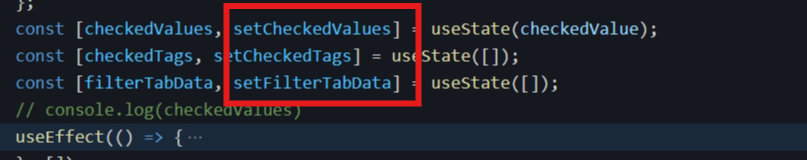
1. react 的数据被 useState 后,都不允许直接修改 ,都需要使用hooks才可以修改


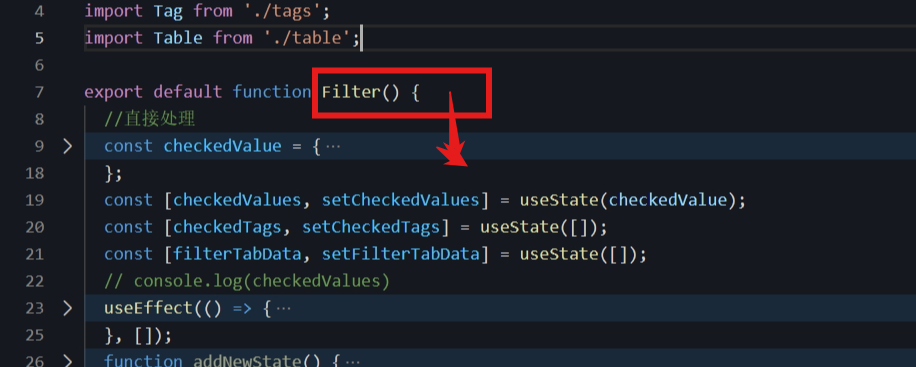
2. useState 必须要放到组件渲染函数中

3. 在 jsx 中不允许使用 if 除了三元运算符 和 isChecked 为真假来做标识符外。
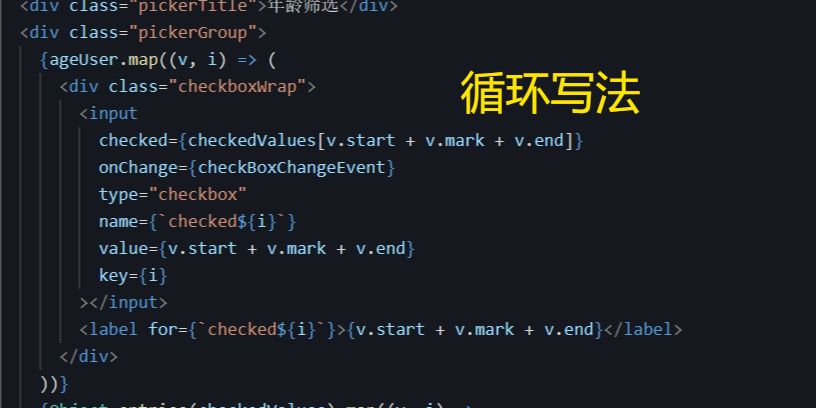
4. input 组件写法
<input
checked={checkedValues[v.start + v.mark + v.end]} // 表示双向绑定的数据
onChange={checkBoxChangeEvent} // change 事件
type="checkbox"
name={`checked${i}`}
value={v.start + v.mark + v.end}
key={i}
></input>
5. 组件循环

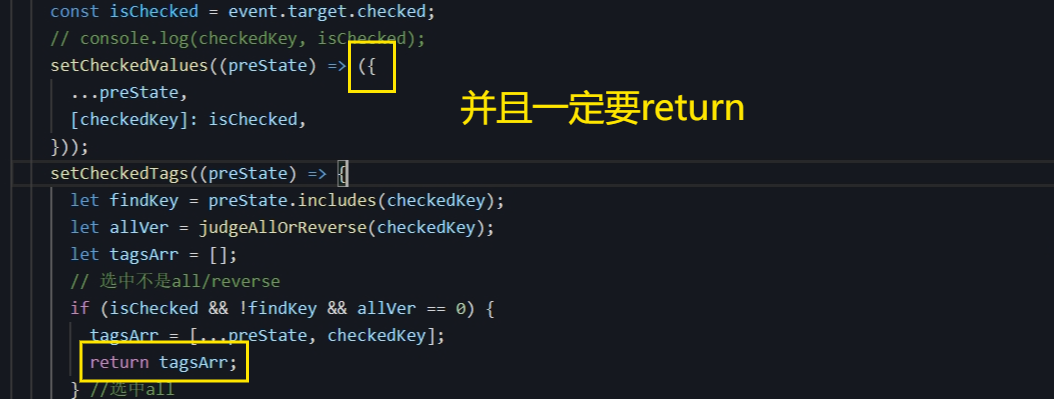
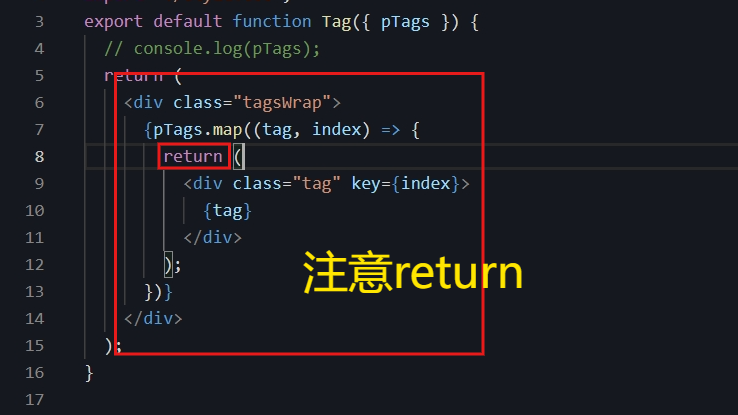
6. 注意return

7. 传递和接收 props 组件一定大写,组件的渲染函数一定大写
<app.js>
<Child propsData={myPropsData} />
==================================================================================================================
<child.js>
export default function Child( {propsData} ) { // 此处接收props
}


